Html基础概述
Html基础知识
1、 HTML的概述:
html全称为HyperText Markup Language,译为超文本标记语言。
html不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
超文本:音频,视频,图片称为超文本。

超文本的基础知识 超文本的基本特征就是可以超链接文档。 你可以指向其他位置,该位置可以在当前的文档中、局域网中的其他文档,也可以在因特网上的任何位置的文档中。这些文档组成了一个杂乱的信息网。 目标文档通常与其来源有某些关联,并且丰富了来源;来源中的链接元素则将这种关系传递给浏览者。 超链接可以用于各种效果。 超链接可以用在目录和主题列表中。 浏览者可以在浏览器屏幕上单击鼠标或在键盘上按下按键,从而选择并自动跳转到文档中自己感兴趣的那个主题,或跳转到世界上某处完全不同的集合中的某个文档。 超链接还可以向浏览者指出有关文档中某个主题的更多信息。 例如,“如果您想了解更详细的信息,请参阅某某页面。”。作者可以使用超链接来减少重复信息。 例如,我们建议创作者在每个文档中都签署上自己的姓名。这样就可以使用一个将名字和另一个包含地址、电话号码等信息的单独文档链接起来的超链接,而不必在每个文档中都包含完整的联系信息。 超链接(hyperlink),或者按照标准叫法称为锚(anchor),是使用 <a> 标签标记的,可以用两种方式表示。 锚的一种类型是在文档中创建一个热点,当用户激活或选中(通常是使用鼠标)这个热点时,会导致浏览器进行链接。 浏览器会自动加载并显示同一文档或其他文档中的某个部分,或触发某些与因特网服务相关的操作,例如发送电子邮件或下载特殊文件等。 锚的另一种类型会在文档中创建一个标记,该标记可以被超链接引用。 还有一些与超链接相关联的鼠标相关事件。这些事件与 JavaScript 结合使用可以产生一些令人激动的效果。 注释 锚的这两种类型都使用同样的标签;也许这就是它们拥有同样的名称的原因。 但是我们发现,如果将它们区分开,把提供热点和超链接地址的锚看作“链接”,而用于标记文档的目标部分的锚称为“锚”,那么您将更容易理解这两种类型的锚。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
正确答案:给文本增加主标题的语义。
错误答案:给文字加粗、加黑、变大。
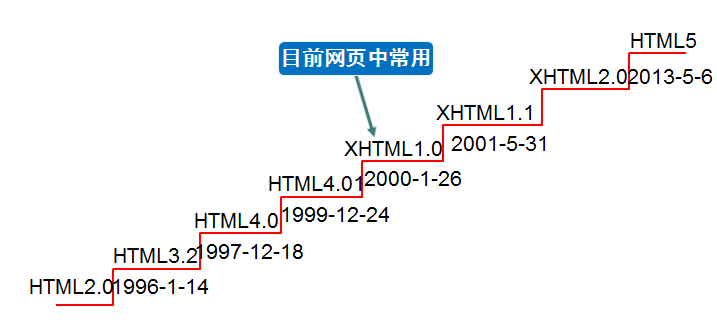
2、 HTML的历史

XHTML介绍:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML。
3、HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
<p>内容</p>称为元素. - 属性:给每一个标签所做的辅助信息。
- xhtml: 符合XML语法标准的HTML。
- dhtml:dynamic,动态的。
javascript + css + html合起来的页面就是一个dhtml。 - http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。
4、HTML的编辑工具
- NotePad:记事本。
- EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。
- UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。
- Sublime Text:新一代的代码编辑器(用的人很多)。
- dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。
PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。
5、 计算机编码介绍
计算机,不能直接存储文字,存储的是编码。
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。
ASCII码:
美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。
美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。
ANSI编码:
每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:
中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。
日本的ANSI编码是JIS编码。
台湾的ANSI编码是BIG5编码(繁体)。
GBK:
对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。
Unicode编码(统一编码):
用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。
例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。
A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000
UTF-8(Unicode Transform Format)编码:
根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。
毫无疑问,开发中,都用UTF-8编码吧,准没错。
中文能够使用的字符集两种:
-
第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……
-
第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。
字库规模: UTF-8(字全) > gb2312(只有汉字)
重点1:避免乱码
我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!(重点)。
当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: 文件→ set File Encoding to → Chinese Simplified(GBK)。
重点2:UTF-8和gb2312的比较
保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
总结:
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
列出2个使用情形:
1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。
2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
我们亲测:
- qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。
- 新华网藏语频道,使用的是UTF-8,保证字符集的数量。
对了,我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到me标签中的charset属性即可。
那么,我们为什么可以查看网页的源代码呢?因为这个打开的网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然剋以查看网页的源代码了。
6、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
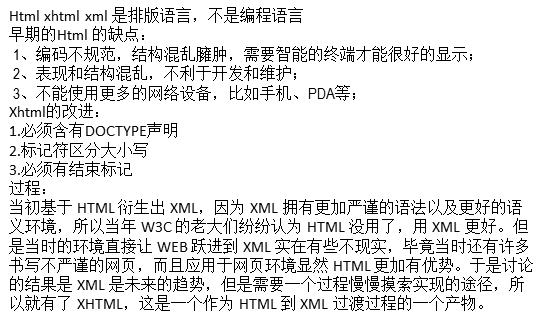
7、html xhtml xml 的的认识






 浙公网安备 33010602011771号
浙公网安备 33010602011771号