pdf.js安装步骤和使用
从github下载的源码不能直接使用,最好使用命令行下载安装
1、下载源码
git clone git://github.com/mozilla/pdf.js.git
cd pdf.js
2、安装node.js
https://nodejs.org/en/download/
3、安装gulp
sudo npm install -g gulp-cli4、安装pdf.js的依赖库
sudo npm install
5、启动本地web服务,因为有的浏览器不允许用file://协议打开pdf文件
sudo gulp server
6、构建PDF.js
sudo gulp generic
这将在build / generic / build /目录中生成pdf.js和pdf.worker.js。 这两个脚本都是必需的,但是只有pdf.js需要被包含,因为pdf.worker.js将由pdf.js加载。 PDF.js文件很大,应该细化生产。
也可下载我的构建版本 链接:https://pan.baidu.com/s/1o7AjqaA


7、在项目中引入入构建后的pdf.js
<script type="text/javascript" src="generic/build/pdf.js"></script>
...
<canvas id="canvas"></canvas>
$(function(){ var url = '../compressed.tracemonkey-pldi-09.pdf'; PDFJS.workerSrc = 'generic/build/pdf.worker.js'; PDFJS.getDocument(url).then(function getPdf(pdf) { pdf.getPage(2).then(function getPage(page) { var scale = 1; var viewport = page.getViewport(scale); var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = viewport.height; canvas.width = viewport.width; var renderContext = { canvasContext: context, viewport: viewport }; page.render(renderContext); }); }); });

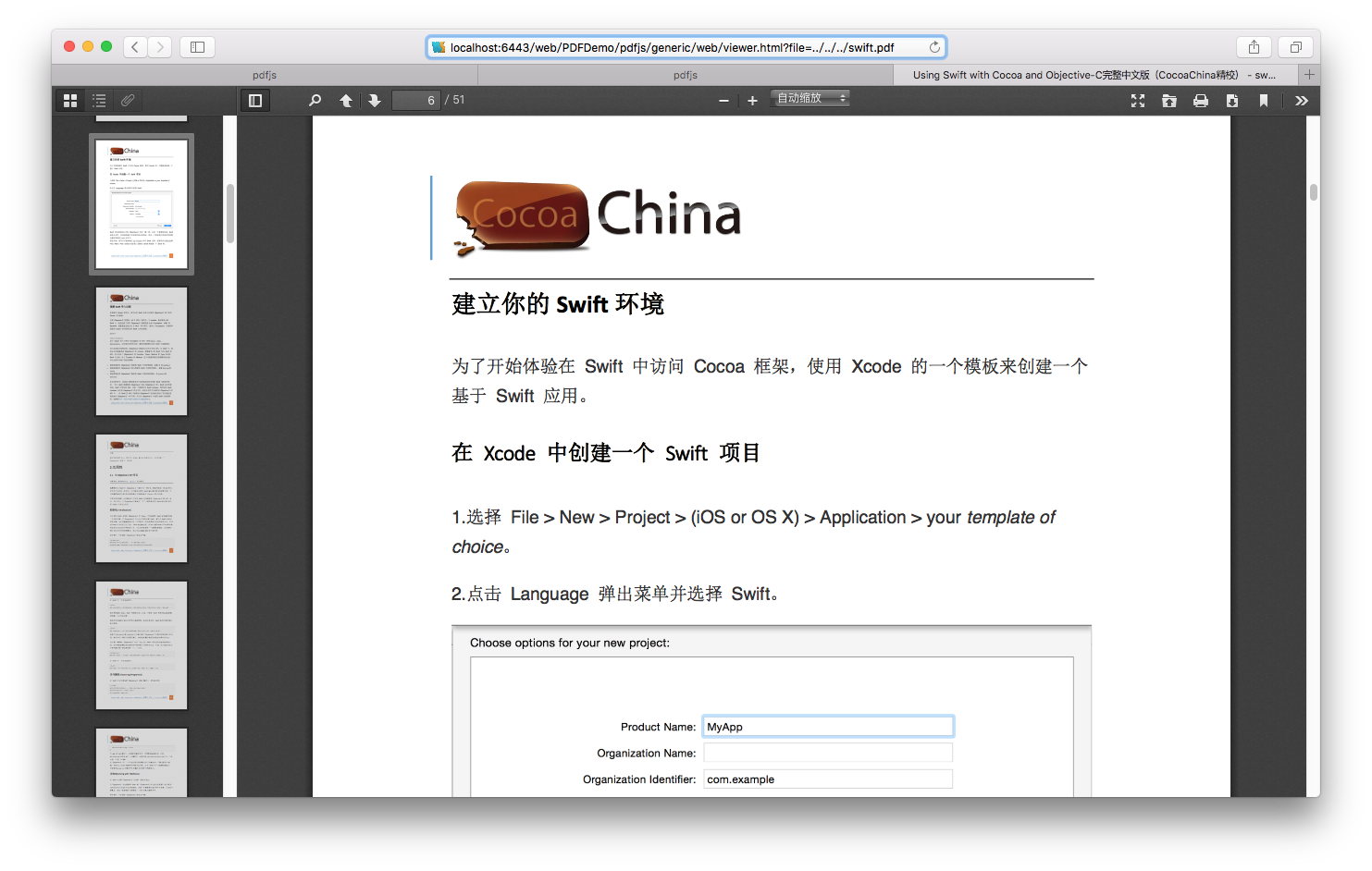
8、使用viewer.html加载pdf

http://localhost:6443/web/PDFDemo/pdfjs/generic/web/viewer.html?file=../../../swift.pdf
在viewer.html后面跟着file=xxx.pdf,可以直接用viewer.html渲染pdf,这种方式附带pdf工具栏



 浙公网安备 33010602011771号
浙公网安备 33010602011771号