省市县js弹出层组件: 可以不用一级一级的输入, 直接定位区县一级信息
2023年2月17日16:36:59
原由, 在要填写省市县的地方, 往往是一个三级联动的插件, 我就突然想到, 为什么不能直接输入县名, 然后直接定位省/市/县呢,
现有的三级联动, 要一个个选, 划来划去很浪费时间, 所以就有了这个想法
内嵌数据:
[
{code:"110101",content:"北京市,东城区"}, {code:"110102",content:"北京市,西城区"}, {code:"110103",content:"北京市,崇文区"}, {code:"110104",content:"北京市,宣武区"}, {code:"110105",content:"北京市,朝阳区"}, {code:"110106",content:"北京市,丰台区"}, {code:"110107",content:"北京市,石景山区"}, {code:"110108",content:"北京市,海淀区"}, .... ]
用法:
1 let area = new zbAsArea(); 2 area.init('省市县'); 3 area.onConfirm = function(params) { 4 let str = 'ID: ' + params.id + '<br>编码: ' + params.code + '<br>地址: '+params.content; 5 document.getElementById('selected').innerHTML = str; 6 area.hide(); 7 }; 8 area.show();
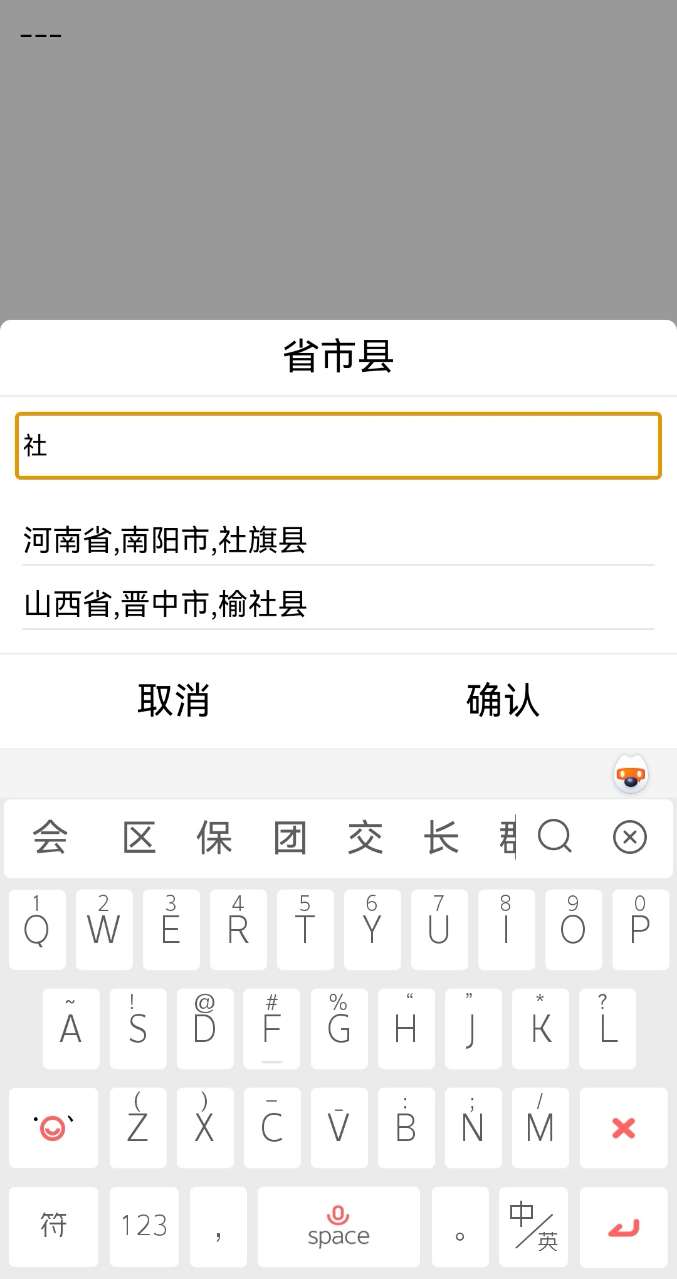
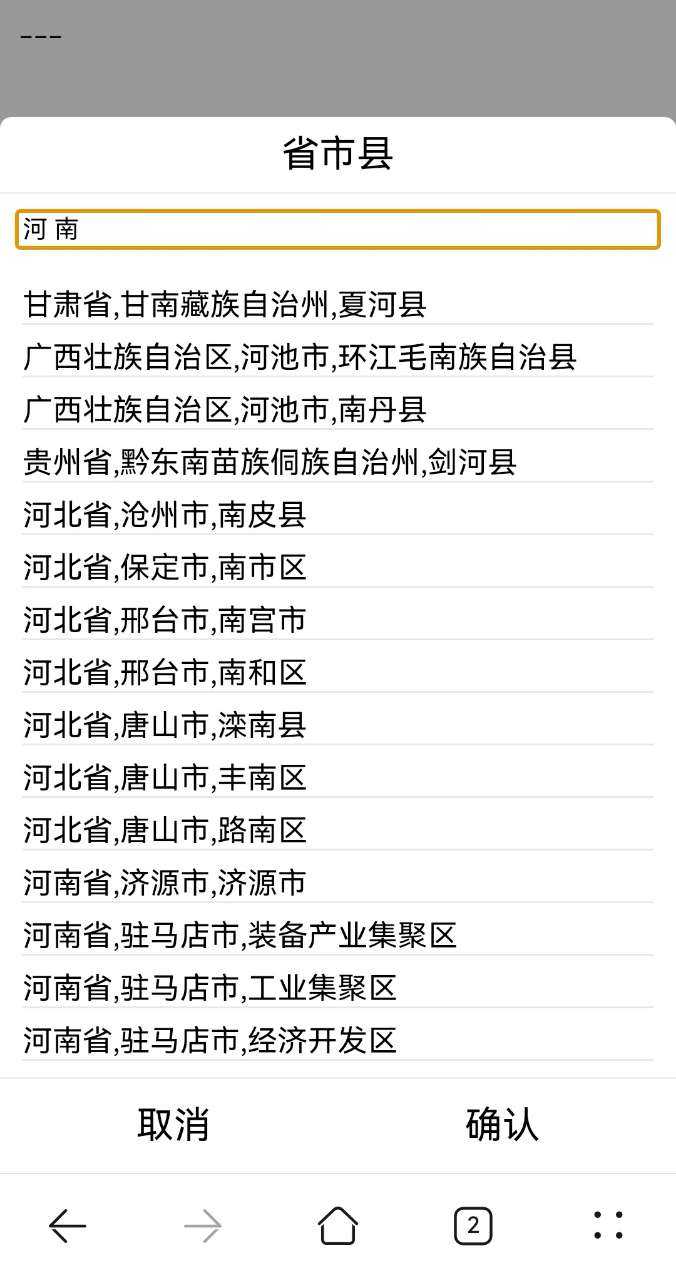
效果:


同时也支持多词搜索, 多个词之间用空格隔开, 取交集.
源码: zbASArea.js 省市县数据已经内置在js中了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号