[笔记]基于hexo框架博客搭建
前言:作为一个技术宅,怎么能够没有自己的个人Blog呢,自己搭建博客,一来可以用来作为学习的记录,二来将来面试的时候抛出自己满满的博客,那可是加分项呀,三来最次也可以用来装装X嘛
实验环境:win10
前期准备:安装好git和node.js(自行百度下载git和nedo.js)
好,话不多说,开始动手
终端中输入 node -v 和git 分别出现以下界面,则安装正确(我使用的终端是cmder完整版,可以在win下使用linux的命令)

上面这张图显示的是我安装node的版本

上面的步骤完成之后,接下来就可以开始安装hexo了
首先介绍下npm,这是一个包管理器,接下来的安装都和这个命令有关,但由于众所周知的原因,国内速度很慢,所以我们进行一个镜像源更改,改到淘宝的源,利用npm安装一个cnpm包管理器
npm install -g cnpm --registry=https://registry.npm.taobao.org
替换成功之后cnpm就安装完成了,接下来开始正式安装hexo,用以下命令安装
cnpm install -g hexo-cli
hexo安装完成之后可以使用 hexo - v 命令验证下是否安装成功,成功的话就能够得到以下这个界面

接下来,选择一个盘新建一个文件夹,取名为blog(如果你和我一样是使用cmder的话,直接可以用mkdir命令)
然后终端进入这个blog文件夹,运行以下命令初始化
hexo init
完成之后会在blog文件夹下生成一些文件,到这一步,hexo的初始化就已经完成了

安装依赖
cnpm install
这时候我们启动hexo博客,运行以下命令,然后在你的浏览器中输入 localhost:4000
这个命令默认的是使用4000端口,如果没有错误的话,你可以使用 localhost:4000 在你的浏览器中预览你的博客
hexo s
但是有些人的电脑4000端口可能被占用什么的,这个时候 你可以使用以下命令
hexo s -p 5555 //指定5555端口
此时hexo的基本布置完成了
接下来要做的就是把博客部署到github上去
首先你要有个github账号,注册账号省略
然后你要创建一个仓库,仓库名字严格要求为 : 你的用户名.github.io
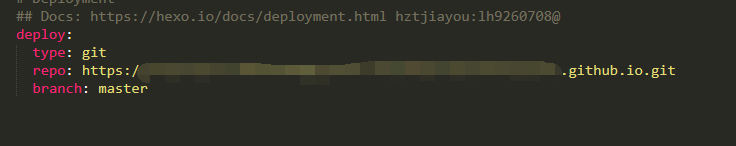
接下来打开的你的blog文件夹,推荐使用sublime,编辑 _config.yml 文件

配置如上图所示,repo 配置为你的github仓库的地址 ,下图中的地址

保存更改,打开终端,进入blog文件夹路径,把博客部署到远端
hexo d
这个时候可能报错,如:(xxxxx为你的github ID)
fatal: unable to access 'https://github.com/xxxxxx/xxxxxx.github.io.git
这是因为git没有配置好原因,你可以把上面的 repo 的库地址配置为
https://用户名:密码@github.com/xxxxxx/xxxxxx.github.io.git
完成之后刷新你的github仓库,就会发现仓库不是空的了。
然后在浏览器中输入 你的用户名.github.io 就能够访问你的博客了
总结:到此,个人博客就搭建完成了,不过此时的主题是hexo默认的主题,后续可以自己查找资料换主题


 浙公网安备 33010602011771号
浙公网安备 33010602011771号