JQuery选择器
JQuery选择元素

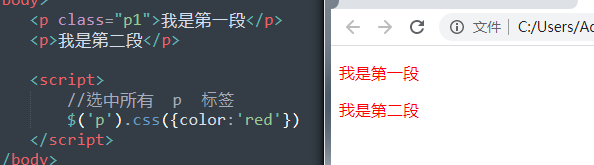
这是选择所有的p标签,并且将字体颜色改为红色,这里需要注意的是,在使用JQuery的选择方式,也就是$( )时,我们要加 ‘ ’ ,切通过css的设置,我们可以改变其内的样式,
我们来看JQ是如何选择类的

还是通过打点的方式,我们选中类名,以此我们可以知道id如何选择

z 并且css的样式是可以多写的,也同js的样式设置一样是驼峰命名规则
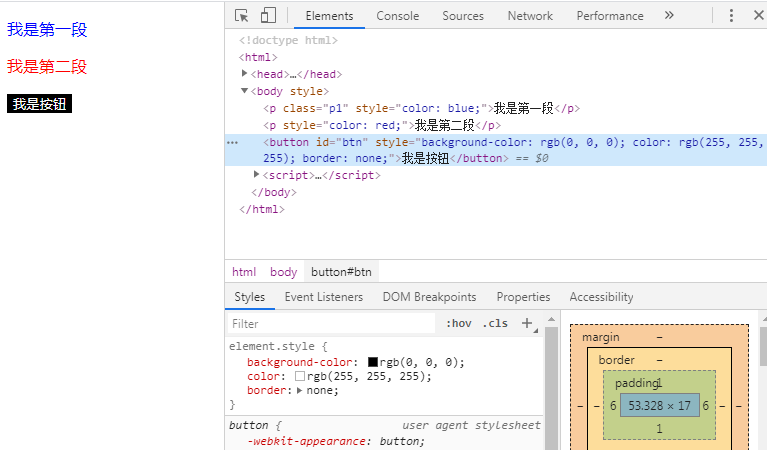
好,我们现在来看一下这个样式写在哪

我们可以看到,JQuery的样式添加都是行内式
JQuery还有别的选择器方式,
我们通过案例来看一下
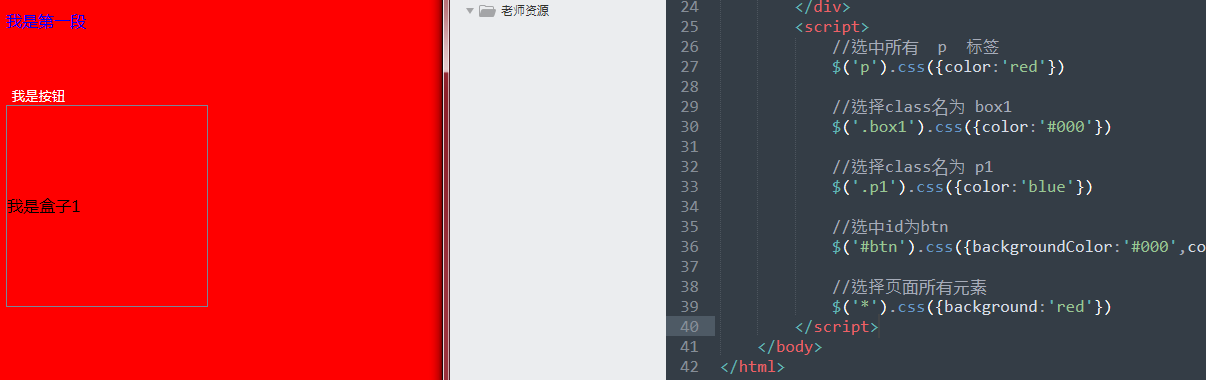
1.选择页面所有元素

$(' * ')是选择页面所有的元素,例如此处的div,我们来看一下

此处div之前设置了黑色的背景,但是通过JQ中的全选,div得背景色就换了
我们知道了JQ添加的样式都是行内式的,我们接下来将JQ添加的行内式都去除,通过按钮的点击事件


这里我们可以看到了页面中所有元素的行内样式都清空了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号