Django使用DjangoUeditor教程
文章目录
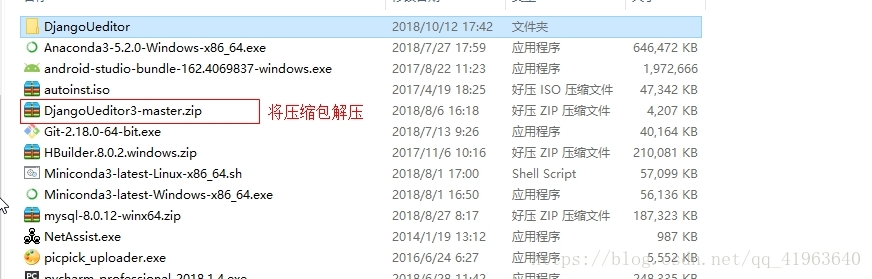
1、将下在DjangoUeditor解压
2、将解压的文件夹复制到项目的根目录中,这里使用的是虚拟环境
3、进入到DjangoUedior3-master文件下,执行离线安装命令 python setup.py install
4、然后将DjangoUeditor3-master文件夹删除,避免影响项目结构
5、执行pip list 查看是否安装成功,如果目录下有DjangoUeditor代表安装成功
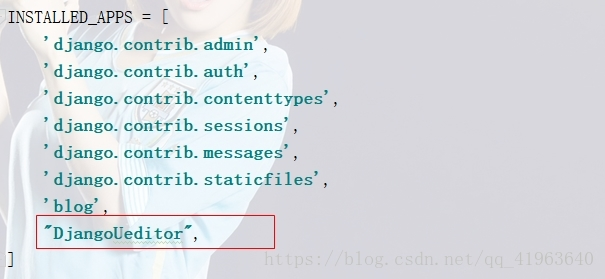
6、我们等于是安装了一个子模块,所以在settings.py的配置文件中,将子模块的名称注册一下
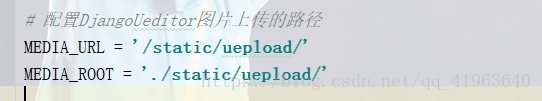
7、在settings.py中配置图片上传路径,在模块文件最后添加就好
8、在根路由中配置图片上传的路由
9、在我们的models.py 中导入UEditorField字段属性,该字段就是让我们可以存储,带有格式的字符串
10、然后我们的字段使用该字段属性,我这里是为文章的内容添加的
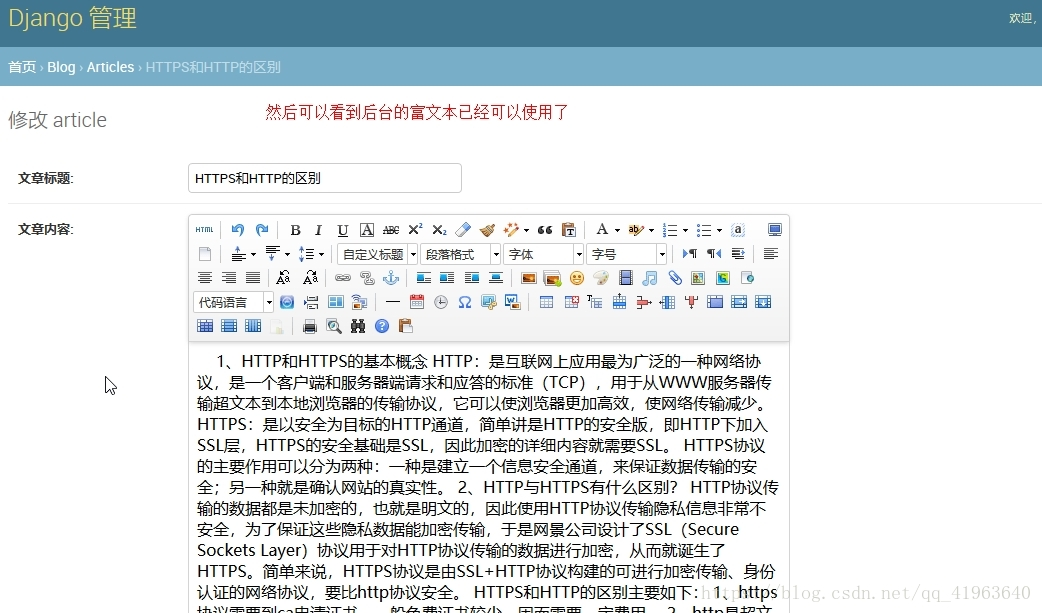
11、因为django的admin自己封装了对象Ueditor的处理,所以到这里就可以使用富文本框了,这里是进入了后台管理系统,可以看见文本编辑已经是富文本框。
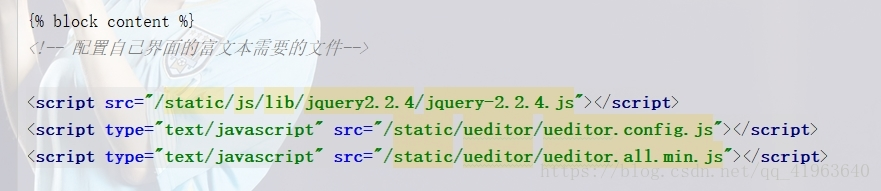
14、为我们自己编辑的页面面添加富文本框,需要导入三个文件支持
15、因为我们编辑的文本带有样式,所以展示的时候需要将样式展示出来,这里有两个办法。
16、在我们自己使用富文本的页面中添加下面的内容,让富文本框修饰我们的编辑框,这里使用的是id绑定,content指的是我们自己编辑框的id属性值。
17、到这里就可以使用了。
18、最后附上UEditor的文档,这里有更加详细的使用方式:[链接](https://ueditor.baidu.com/website/onlinedemo.html)
1、将下在DjangoUeditor解压

2、将解压的文件夹复制到项目的根目录中,这里使用的是虚拟环境

3、进入到DjangoUedior3-master文件下,执行离线安装命令 python setup.py install

4、然后将DjangoUeditor3-master文件夹删除,避免影响项目结构

5、执行pip list 查看是否安装成功,如果目录下有DjangoUeditor代表安装成功

6、我们等于是安装了一个子模块,所以在settings.py的配置文件中,将子模块的名称注册一下

7、在settings.py中配置图片上传路径,在模块文件最后添加就好

8、在根路由中配置图片上传的路由

9、在我们的models.py 中导入UEditorField字段属性,该字段就是让我们可以存储,带有格式的字符串

10、然后我们的字段使用该字段属性,我这里是为文章的内容添加的

11、因为django的admin自己封装了对象Ueditor的处理,所以到这里就可以使用富文本框了,这里是进入了后台管理系统,可以看见文本编辑已经是富文本框。

14、为我们自己编辑的页面面添加富文本框,需要导入三个文件支持

15、因为我们编辑的文本带有样式,所以展示的时候需要将样式展示出来,这里有两个办法。

16、在我们自己使用富文本的页面中添加下面的内容,让富文本框修饰我们的编辑框,这里使用的是id绑定,content指的是我们自己编辑框的id属性值。

17、到这里就可以使用了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号