webpack4.5升级笔记(vue下的使用了element-ui的项目)
之前用webpack2,也可以用,但看到webpack4的各种优点,于是尝试了升级。期间也碰到了一系列的坑,反复调试配置,查看构建效果。过程挺辛苦不再细说。。。
不过完成之后,效果还是挺明显。
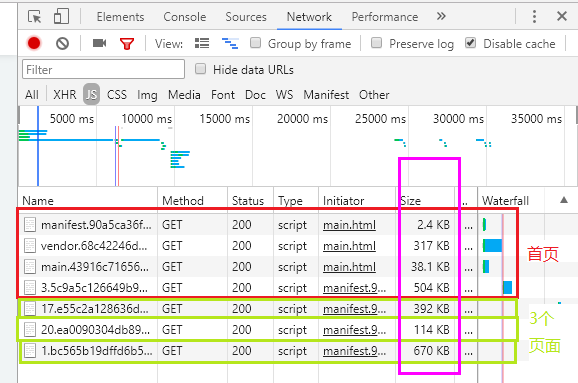
1、最大的好处是网页下载量明显减少,打开速度快了很多。如图:
使用webpack2:

升级webpack4.5之后:

2、构建的速度页提升了不少。
在本地之前构建整个项目需要3分钟以上,而升级后只需要不到1分钟。
在服务器上,之前是200秒左右,现在需要130秒左右。
我将升级后的配置整合成了一个脚手架项目,需要可同学可以参考下:
https://github.com/hzsrc/vue-element-ui-scaffold-webpack4
配置的参数肯定还是有很多地方值得优化,后续有时间将继续优化之。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号