学习微信小程序之css8
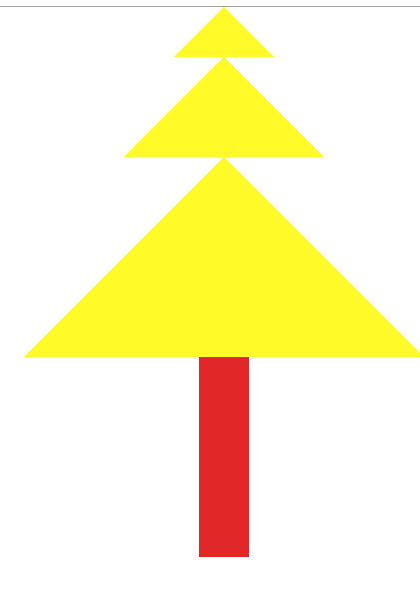
实战画一个圣诞树
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0px;
margin: 0 auto;
}
.box{
width: 0px;
height: 0px;
/*transparent设置为透明色*/
border: 50px solid transparent;
border-bottom-color: yellow;
border-top: 0 none;
}
.box1{
width: 0px;
height: 0px;
/*transparent设置为透明色*/
border: 100px solid transparent;
border-bottom-color: yellow;
border-top: 0 none;
}
.box2{
width: 0px;
height: 0px;
/*transparent设置为透明色*/
border: 200px solid transparent;
border-bottom-color: yellow;
border-top: 0 none;
}
.box3{
width: 50px;
height: 200px;
/*transparent设置为透明色*/
background-color: red;
border: 0 none;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号