原生js面向对象实现飞机大战小游戏(有BOSS,含源码)
在线体验:http://hymhub.gitee.io/plane-game
源码:https://gitee.com/hymhub/plane-game
游戏音效用了FC魂斗罗的,可在电脑和安卓设备体验(安卓推荐将链接在微信或QQ聊天发送后点击打开),移动端子弹自动发射,添加了手指按住飞机拖动操作。PC端操作见下文。
游戏主要有几个知识点:
第一个:判断子弹与敌方飞机碰撞判断,敌方飞机与我方飞机碰撞判断,我方飞机与道具碰撞判断,都是一样的,实际都是判断两者是否有重合
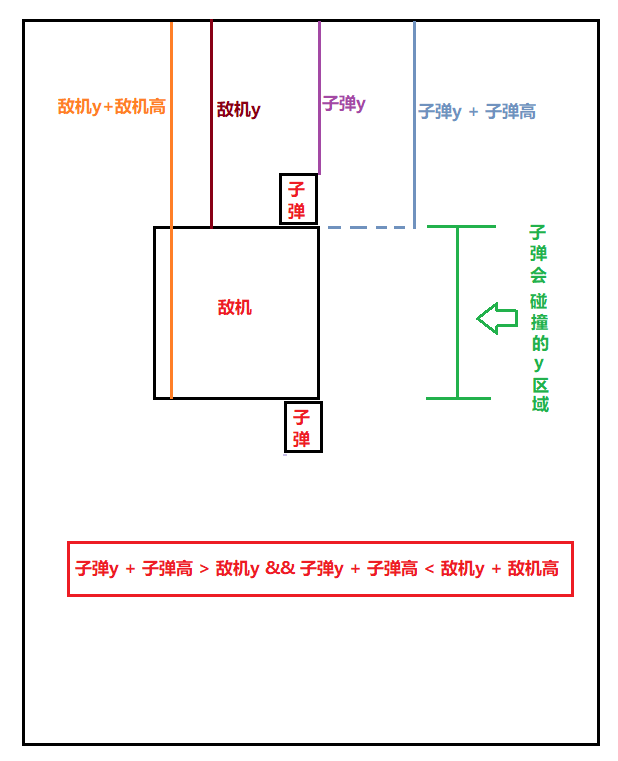
首先我们举例子弹与敌机碰撞:

这里画了个图,可以分析出x坐标碰撞的判断条件,而y坐标也是一样,如下:

此时就限定了子弹的x和y必须在敌机范围内才会触发,同理我方飞机与敌方飞机碰撞判断条件是:
(我方飞机X坐标 + 我方飞机宽度 > 敌方飞机X坐标 && 我方飞机X坐标 < 敌方飞机X坐标 + 敌方飞机宽度) && (我方飞机Y坐标 <= 敌方飞机Y坐标 + 敌方飞机高度 && 我方飞机Y坐标 + 我方飞机高度 > 敌方飞机Y坐标)
第二个:游戏中Boss发子弹算法是利用boss移动的定时器使变量num自增,然后满足以下公式就发射子弹,增加了可变性:
(num++ % (parseInt(Math.random() * 300) + 400) == 0)
第三个:Boss的子弹移动算法(Boss有两种子弹,这里说的是圆形子弹,激光子弹是垂直降落,就不说了):
Boss的子弹移动规则是从发射子弹时Boss的位置向我的飞机位置匀速移动,这个需要做的就是让一个点匀速往另一个点移动,但是他们的x,y相差的距离又不一样,
假如把Boss的子弹需要移动的x和y总距离分别分成100份,就可以让x每次移动需要移动的x总距离除以100,y也一样,这样就实现了,我这里分成了400份,代码为:
// this.x、this.y代表Boss子弹的x、y坐标,this.myPlaneY代表目标点的y坐标,this.bossX代表boss发射子弹的起始x坐标
// 因为boss永远是从上面往下发射子弹,所以可以直接写成下面这样
setInterval(() => {
this.y += this.myPlaneY / 400;
this.x += (this.myPlaneX - this.bossX) / 400;
this.zidanNode.style.top = this.y + 'px';
this.zidanNode.style.left = this.x + 'px';
}, 10);
第四个:Boss移动算法,见过windowXP系统的屏幕保护气泡动画的都知道,就是让boss在一个矩形内x/y坐标都递增,碰到边界往反方向走,代码如下:
this.tempX = 1;
this.tempY = 1;
setInterval(() => {
this.x += 0.2 * this.tempX;
this.y += 0.2 * this.tempY;
// 矩形宽高:320 * 60(Boss的活动范围)
// 碰到左右边界
if (this.x <= 0 || this.x >= 320 - this.srcObj.w) { // this.srcObj.w:Boss自身宽度
this.tempX = -this.tempX;
}
// 碰到上下边界
if (this.y <= 0 || this.y >= 60) {
this.tempY = -this.tempY;
}
}, 10);
这个案例还可以做很多其他有趣的东西,有兴趣也可以看看我写的小球游戏和运动留言板:https://www.cnblogs.com/hymenhan/p/14215793.html
游戏说明:
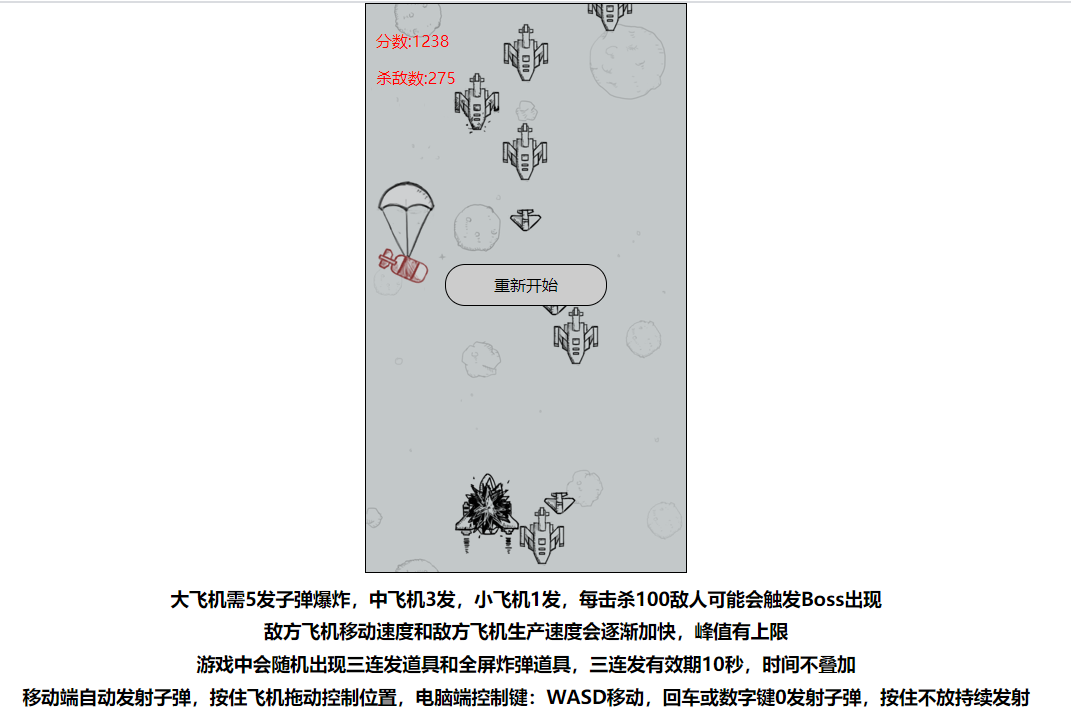
1、大飞机需5发子弹死亡,中飞机3发,小飞机1发
2、敌方飞机移动速度和敌方飞机生产速度会逐渐加快,峰值有上限
3、游戏中会随机出现三连发道具和全屏炸弹道具,三连发有效期10秒,时间不叠加
4、每杀100个敌人会有可能触发boss出现
5、控制键:WASD移动,回车或数字键0发射子弹,按住不放持续发射




 浙公网安备 33010602011771号
浙公网安备 33010602011771号