结对第二次作业——疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春 W班 |
|---|---|
| 这个作业要求在哪里 | <结对第二次作业——某次疫情统计可视化的实现> |
| 结对学号 | 221701120 & 221701122 |
| 这个作业的目标 | 根据原型设计,实现项目 |
| 作业正文 | InfectStatisticWeb |
| 其他参考文献 | ... |
一.Github仓库地址及项目背景介绍
Github仓库地址:InfectStatisticWeb
代码规范链接:点这里
ps:本次数据来源丁香医生网站,由于作业完成后网站进行了修改,本次作业内的疑似数目实为境外输入
背景:目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,但疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
当今新冠肺炎疫情严重,牵动着每个人的心,共同抗疫无疑是全中国每个人的第一要务。我们的网站致力于提供全国以及各地的疫情情况,用不同颜色表示各地区疫情的程度,以最简洁、直观的方式向各位展示疫情情况。在您关注疫情信息的同时,我们平台还提供了疫情相关的新闻供您阅读,包括实时播报功能与粉碎谣言板块,让您掌握第一手的新闻资讯。我们也在此由衷地祝愿全国人民早日战胜疫情,能够早日出门在阳光下自由地呼吸。武汉加油!中国加油!
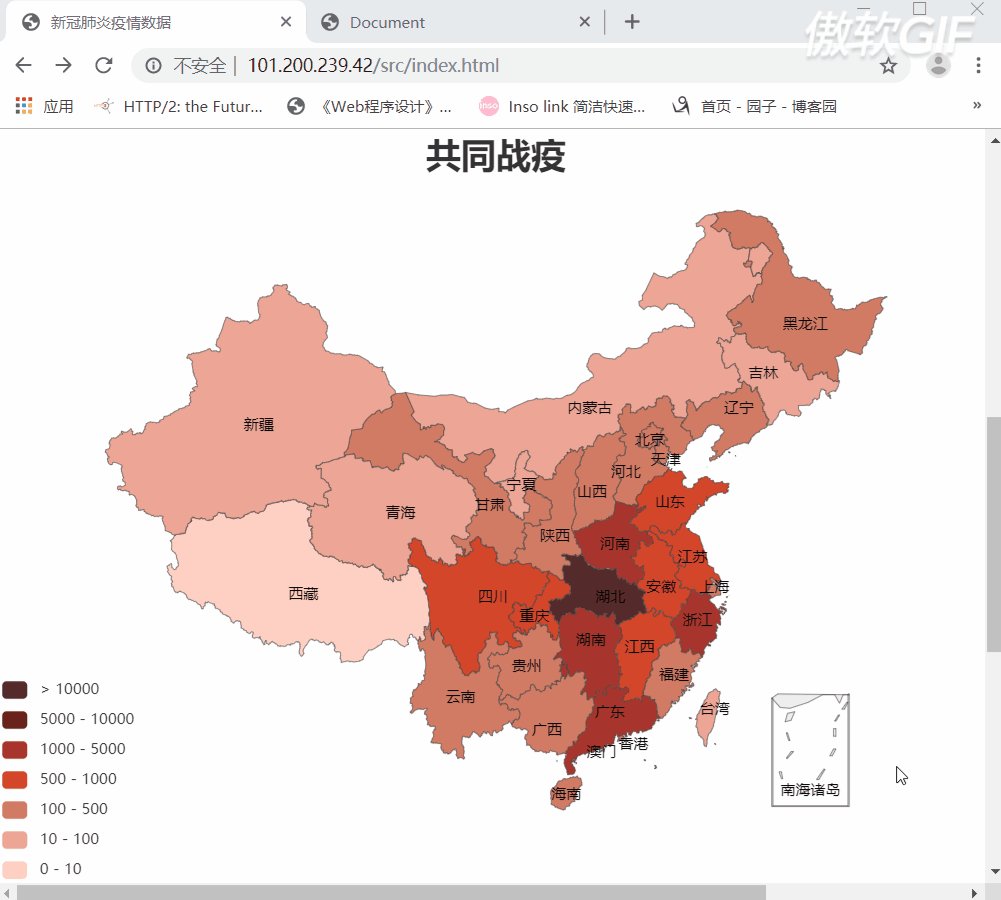
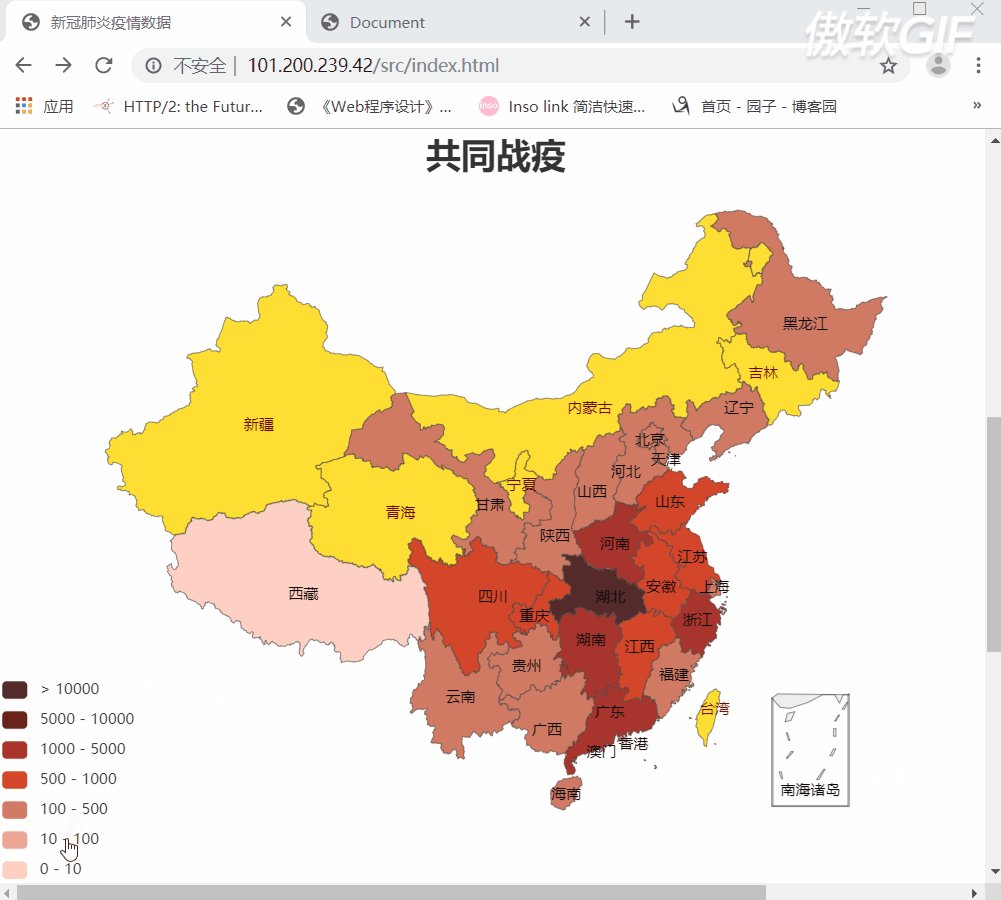
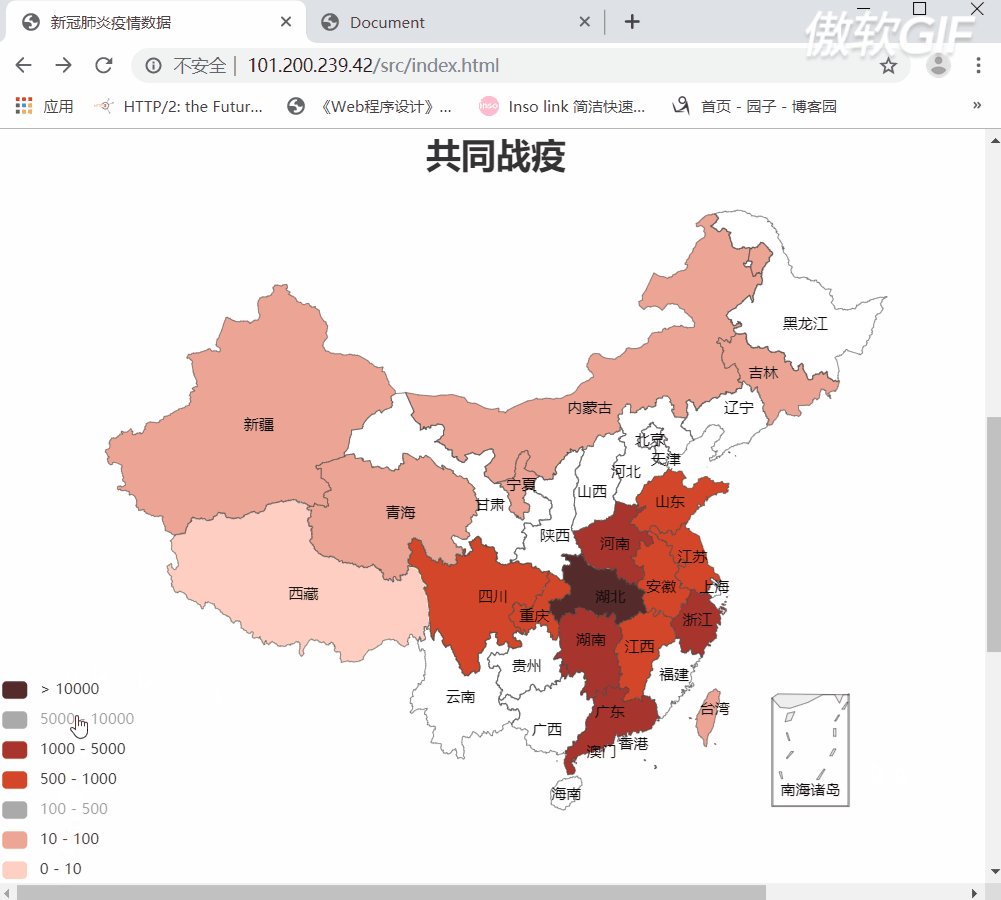
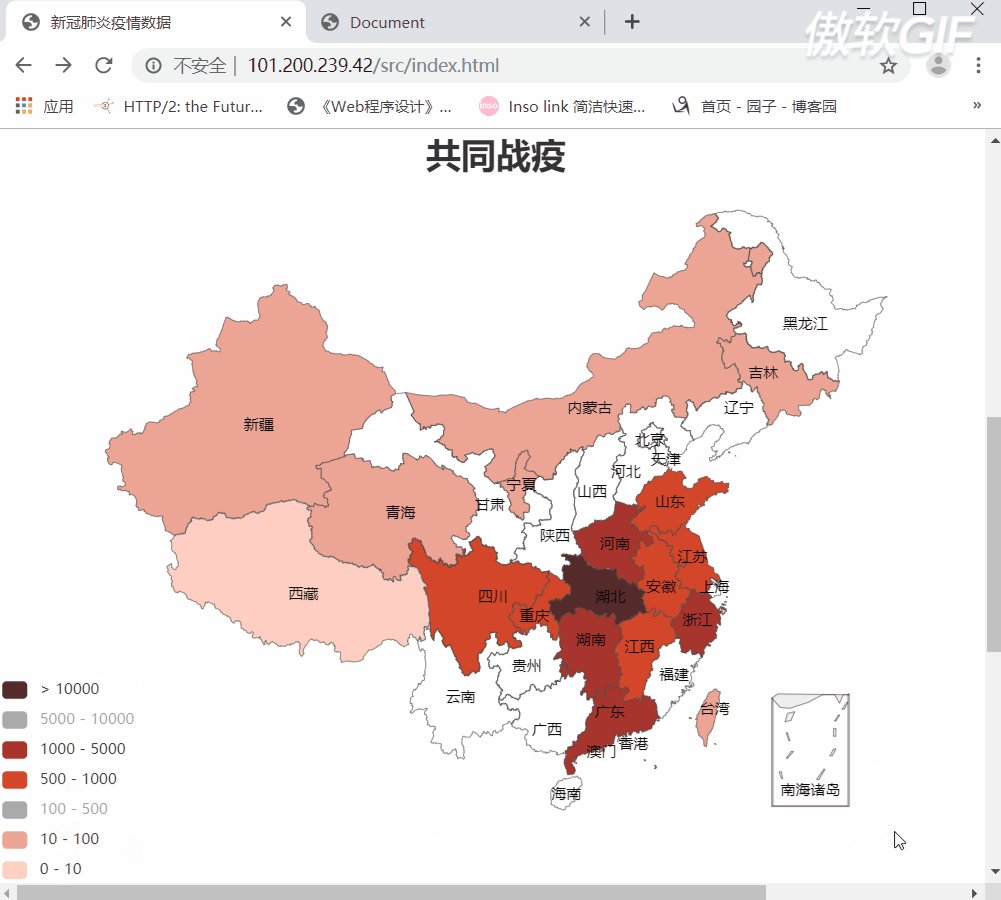
二.成品
我们租用了一个月的阿里云服务器,如果作业评审的时间较晚打不开页面,可以在留言,我们会第一时间处理。
直接点击这里就可以查看成品:<<<云服务器链接>>>————下面有一些描述
- 通过上面的链接,或者手动输入地址访问成品

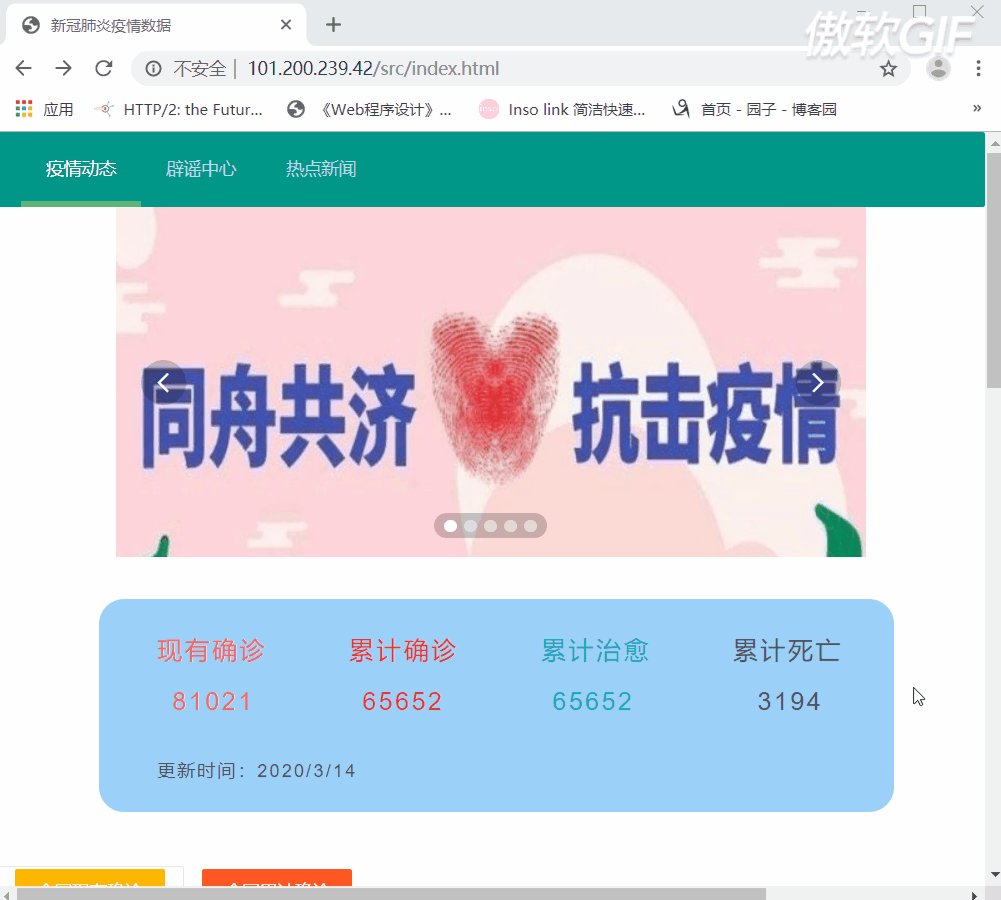
- 通过轮播图直接查看重要新闻

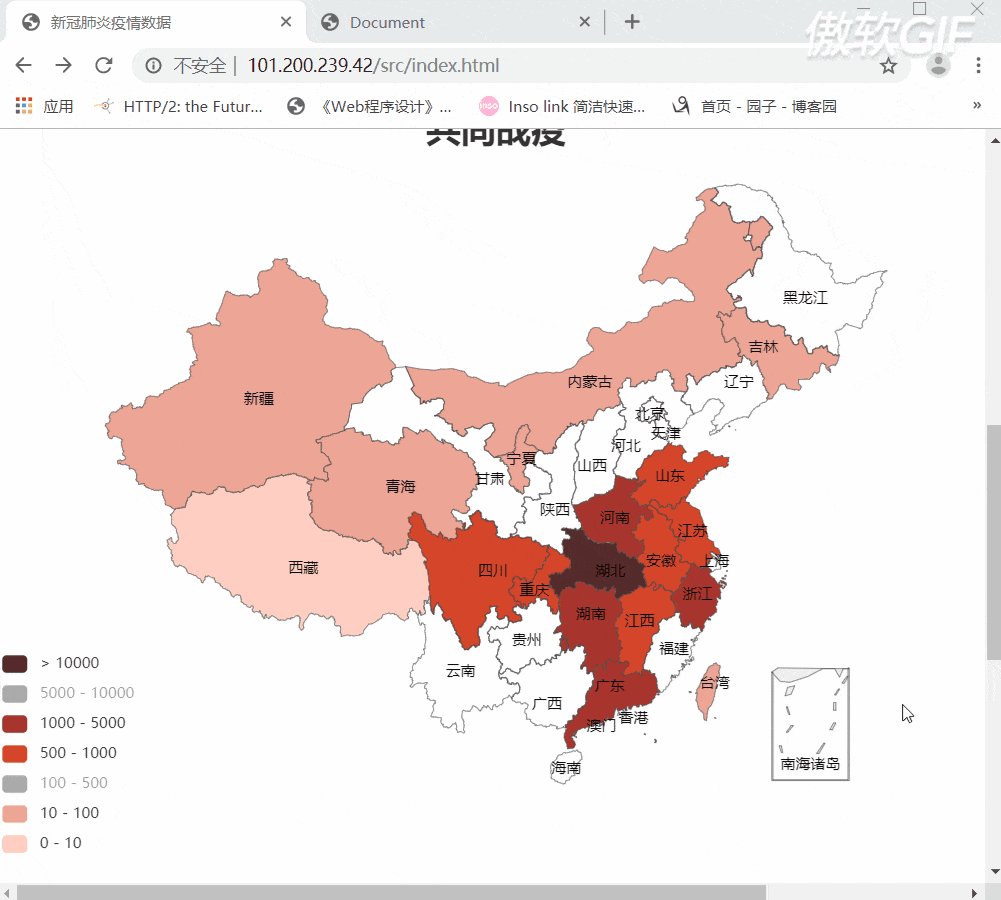
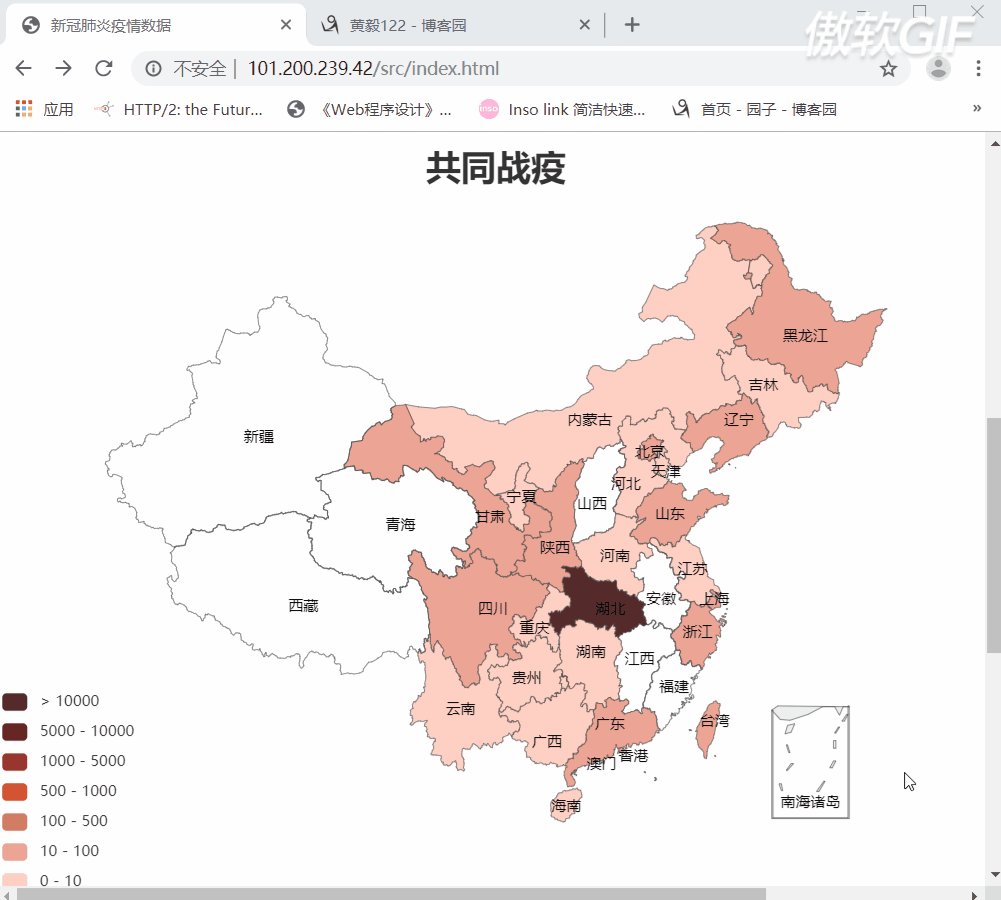
- 在主界面绘制了当前状况与累计状况两份中国地图

- 提供了地图的可视化,按照颜色区间划分严重程度

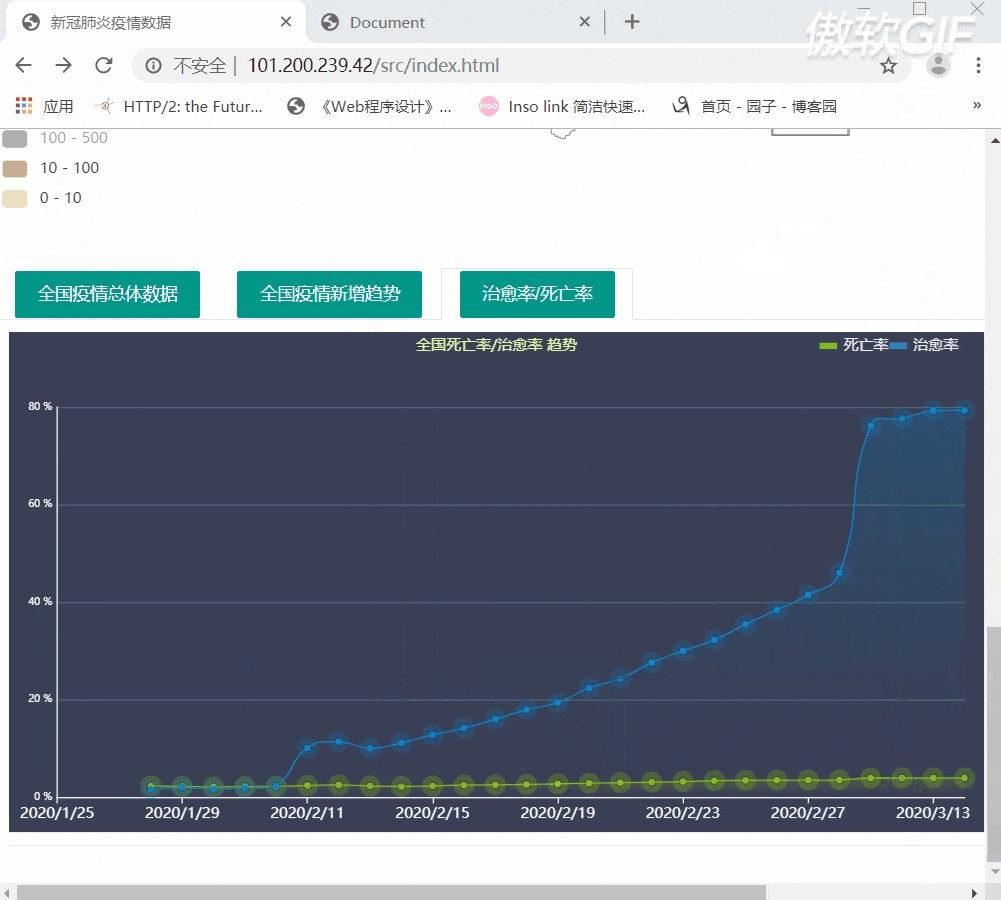
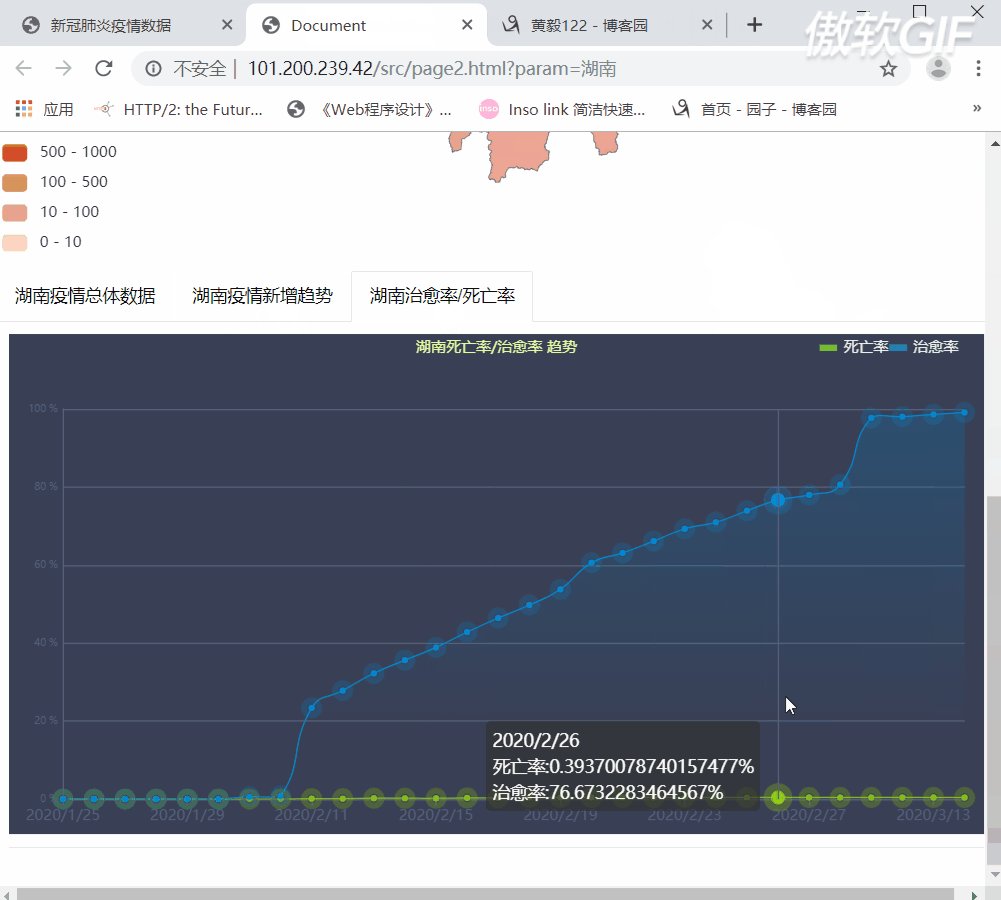
- 在主界面下可以通过标签切换图表浏览疫情整体趋势

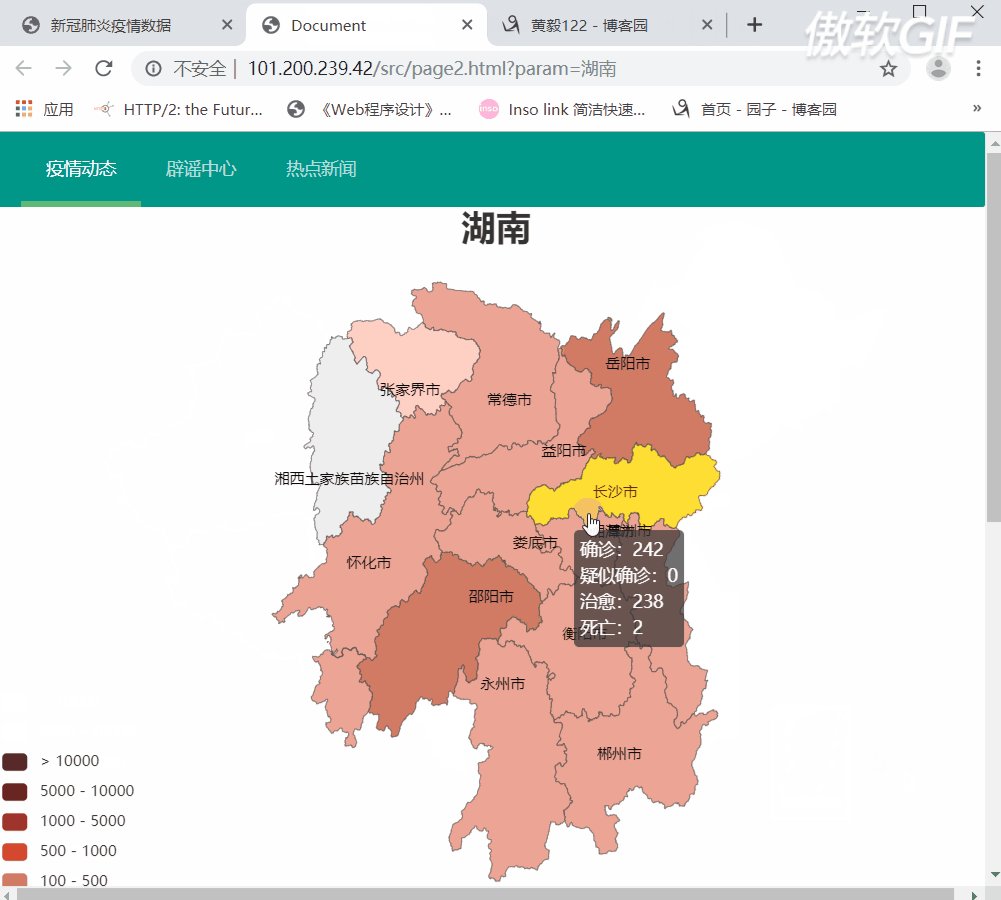
- 点击详情可以进入省份页面查看省份内信息

- 提供了破除谣言的界面

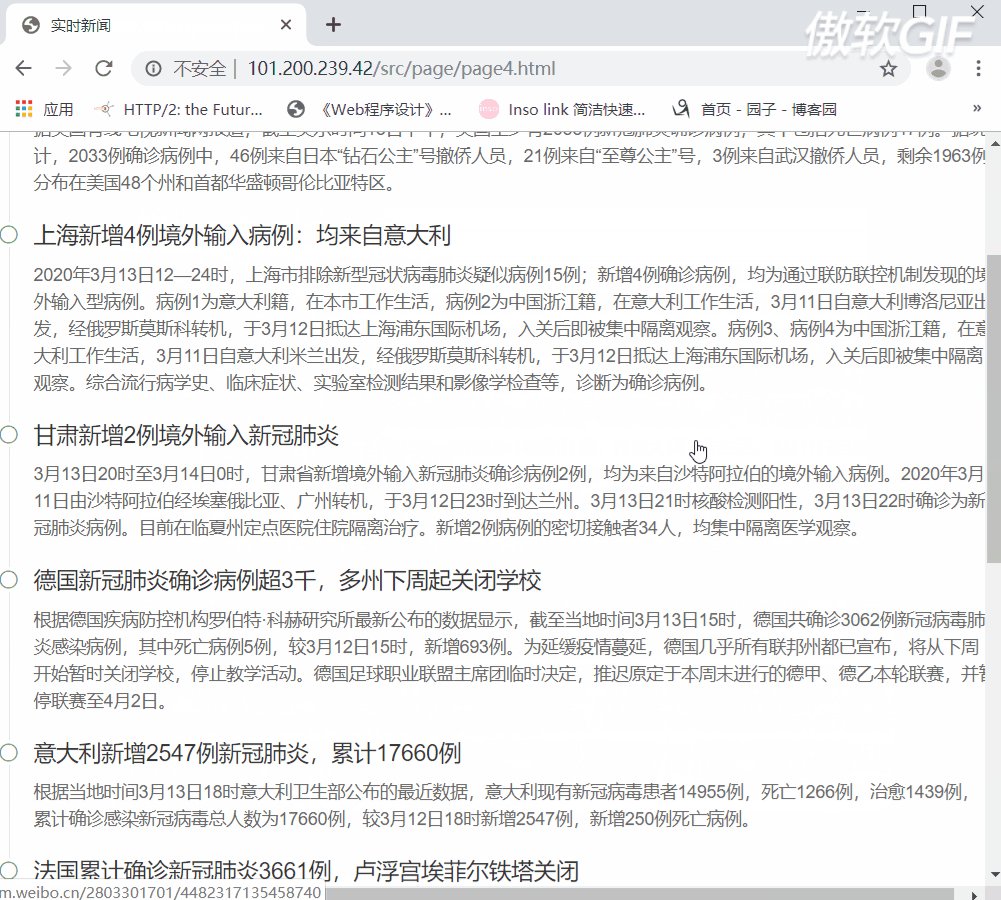
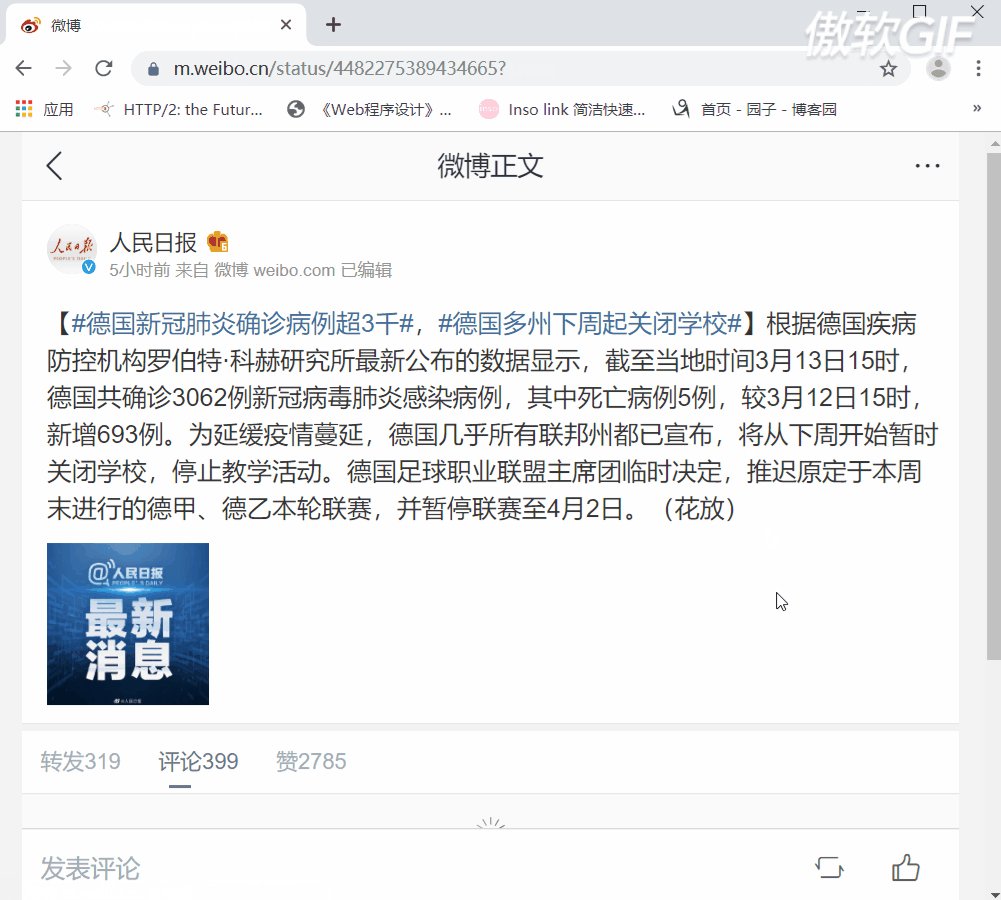
- 提供了查看实时新闻的界面

三.结对讨论过程
一开始准备设计实现的时候,其实是比较慌的,因为对于我们二人小白来说,缺少了许多的编程经验,对自己的水平抱有较大的疑问,不知道能否完成像原型设计阶段那样设计的效果。
原型设计一周时间,具体实现一周时间,时间比较紧,好在我们大体上完成了我们讨论中预期设想的目标,经历了一些困难,也增长了我们二人小组的沟通交流能力,两个小白互相帮助、互相鼓励、互相扶持,互相也有了许多收获。
最初的原型设计可以移步这里查看:点这里
我们二人开始讨论实现项目的时候想法比较简单,获取网上的数据信息,然后用更加直白,更加清晰的方式展现出来,这就是我们最初设计的宗旨——简洁,并且在项目开始,我们通过分享屏幕的方式,规划了我们每人每日的工作任务,工作时间,按照约定的计划开始进行我们的作业:

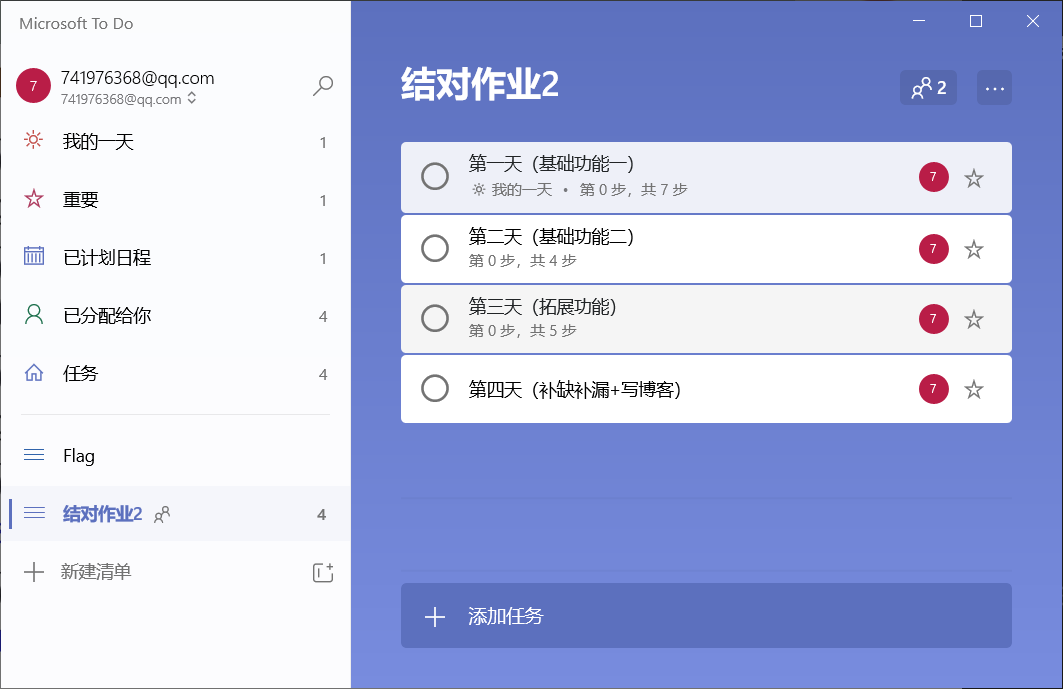
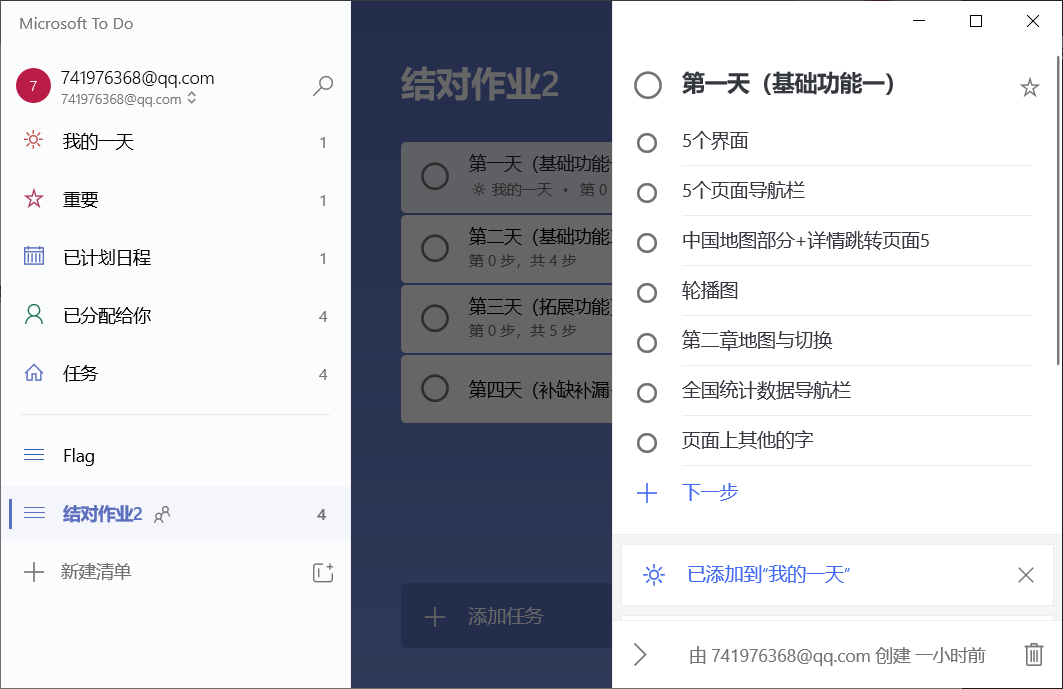
然后我们运用microsoft todo,将我们所计划的任务具体的进行了分工与分类,同时保持沟通与合作:


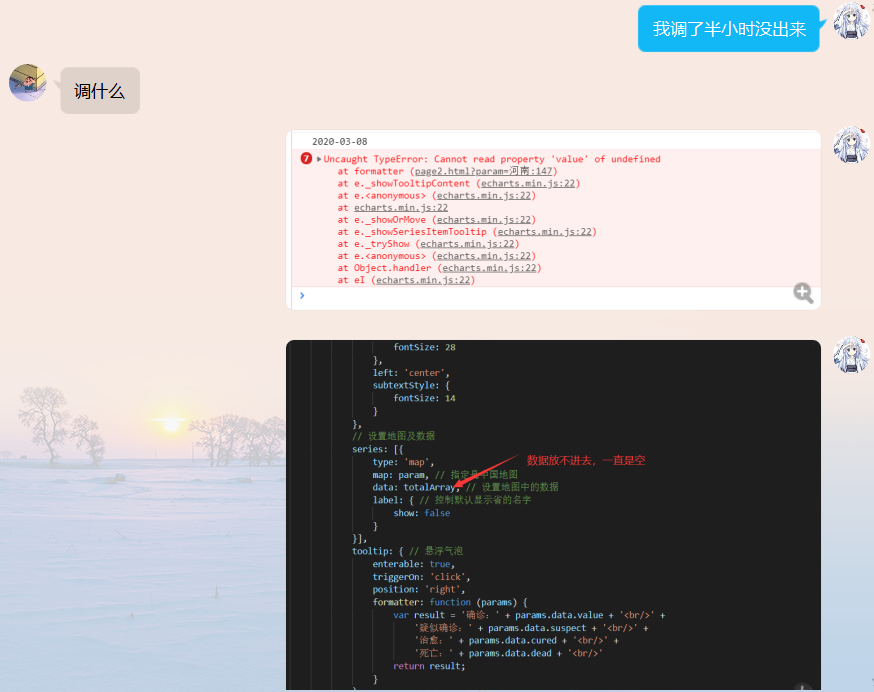
很多时候我们都会遇到僵局与困难,但是我们都慢慢的克服了:

由于github使用不是很娴熟,有时候我们也会碰到一些沟通上问题,队友写过了的代码没有注意到。。。:
LZ%7B~X1.png)
有些问题我们双方都没有任何办法,只能自己摸索:

KPHZO2ROX@J3.png)
通过不断百度,不断解决问题,也使得我们的能力获得了提升
四.设计实现过程
由于本次实践的内容数据的需求都是来源于网络,所以我们合计了一下,并不需要在后端进行数据的业务逻辑处理,所以本次不进行后端程序编写,只专注前端的数据显示。
221701122
- 界面部件设计
- 省份地图模块
- 省份图表模块
- 新闻模块
221701120
- 界面样式设计
- 中国地图模块
- 中国图表模块
- 粉碎谣言模块
作品的功能结构图:
%7BAFL_BL.png)
五.代码说明(关键代码描述)
下部分代码描述了如何构建中国地图(学习了算法老师给我们推荐的公开课中使用echart的方法):
<script>
var name;//省份名称
//切换全国当前页面
function click1() {
option.series[0].data = currentArray;
myChart.setOption(option);
}
//切换全国累计页面
function click2() {
option.series[0].data = totalArray;
myChart.setOption(option);
}
// 获取真实的数据
$.get("http://api.tianapi.com/txapi/ncovcity/index?key=5d4fb67d8bd16c1fd371311e334a4bd0",
function (data, status) {
//console.log(data); // data就是获取到的数据,输出到控制台查看
totalArray = [];
currentArray = [];
// 处理数据,成地图需要的数据结构
data.newslist.forEach(item => {
// 循环的过程中,向空数组中加入所需的内容
totalArray.push({
name: item.provinceShortName, // 省份名字
value: item.confirmedCount, // 累计确诊
current: item.currentConfirmedCount, // 当前确诊
suspect: item.suspectedCount,//疑似确诊
cured: item.curedCount,//治愈人数
dead: item.deadCount//死亡人数
});
});
data.newslist.forEach(item => {
// 循环的过程中,向空数组中加入所需的内容
currentArray.push({
name: item.provinceShortName, // 省份名字
confirmed: item.confirmedCount, // 累计确诊
value: item.currentConfirmedCount, // 当前确诊
suspect: item.suspectedCount,//疑似确诊
cured: item.curedCount,//治愈人数
dead: item.deadCount//死亡人数
});
});
// 循环结束之后,我们就得到了地图需要的数据了。数据是arr,但是还稍微有点问题
// 手动自行添加一个南海诸岛的数据
totalArray.push({
name: '南海诸岛',
confirmed: '未统计',
current: '未统计',
suspect: '未统计',
cured: '未统计',
dead: '未统计'
});
currentArray.push({
name: '南海诸岛',
confirmed: '未统计',
current: '未统计',
suspect: '未统计',
cured: '未统计',
dead: '未统计'
});
// 下面开始做地图
// 1. 初始化
myChart = echarts.init(document.getElementById('countryMap'));
// 2. 配置
option = {
// 标题部分
title: {
text: '共同战疫',
textStyle: {
fontSize: 28
},
left: 'center',
subtextStyle: {
fontSize: 14
}
},
// 设置地图及数据
series: [{
type: 'map',
map: 'china', // 指定是中国地图
data: currentArray, // 设置地图中的数据
label: { // 控制默认显示省的名字
show: true
}
}],
tooltip: { // 悬浮气泡
enterable: true,
triggerOn: 'click',
position: 'right',
formatter: function (params) {
name = params.data.name;
var result = '确诊:' + params.data.value + '<br/>' +
'疑似确诊:' + params.data.suspect + '<br/>' +
'治愈:' + params.data.cured + '<br/>' +
'死亡:' + params.data.dead + '<br/>' +
'<input style="background: transparent;width: 70px;color:rgb(48, 212, 212);" type="submit" value="详情" onclick="changePage()">';
return result;
}
},
visualMap: {
type: 'piecewise',
pieces: [
{ gt: 10000 }, // 大于10000
{ gt: 5000, lte: 10000 },
{ gt: 1000, lte: 5000 },
{ gt: 500, lte: 1000 }, // (900, 1500]
{ gt: 100, lte: 500 }, // (310, 1000]
{ gt: 10, lte: 100 }, // (200, 300]
{ gt: 0, lte: 10 }, // (0, 10]
],
inRange: {
color: ['#ffcfc3', '#eda595', '#d27b64', '#d5462a', '#a8352e', '#6a211d', '#562a2a']
}
}
};
// 3. 生成地图
myChart.setOption(option);
//console.log(totalArray);
});
function changePage() {
console.log(name);//省份名称
param=encodeURI(name);//编码一下
window.open("page2.html?param="+param);
}
</script>
下面是获取新闻信息部分的代码:
<script>
var dataUrl = "https://lab.ahusmart.com/nCoV/";
var dataUrlBackup = "https://lab.ahusmart.com/nCoV/";
//获取实时新闻
$(document).ready(function () {
initNews();
});
var initNews = function () {
$.ajax({
url: dataUrl + 'api/news',
type: 'get',
success: function (res) {
if (res.success === true) {
console.log(res);
var news = res.results;
for (var i in news) {
x=document.getElementById("demo"+i);//将获取的新闻写入页面
x.innerHTML=news[i].title;
y=document.getElementById("demoo"+i);
y.innerHTML=news[i].summary;
z=document.getElementById("dem"+i).href=news[i].sourceUrl;
}
return;
}
alert("获取数据失败");
},
error: function (res) {
if (res.state() === "rejected" && !this.url.includes(dataUrlBackup)) {
this.url = this.url.replace(dataUrl, dataUrlBackup);
$.ajax(this);
}
}
})
};
</script>
代码比较简单,其余部分不再过多的在页面中赘述了。
六.阅读《构建之法》及对本次结对的心路历程与收获
阅读构建之法四至五章的心得:
-
在第四章构建之法中提到两人如何一起合作开发程序,使用了github作为仓库,建立相应的支线来一起合作完成,对于刚刚进行结对编程的小白来说,感悟到了许多合作方法,在今后的团队项目中希望能够得到、学习更多的开发经验。
-
第五章介绍了不同的软件团队模式与开发流程,对我们启发很大,掌握了更加科学与高效的团队协作方法与流程。虽然此次只涉及到两个人,但相信会对接下来即将到来的团队编程
有很大的帮助,期待接下来的团队合作。
221701122
- 第一次合作,比较具有新鲜感,队友提供了很多的帮助,也加深我对于python的学习兴趣,有时间一定要认真学习一下爬取的方法,不管是对于个人网页的内容扩展还是及时能够买到返校车票,都有很大帮助_
221701120
- 虽然两个人都没有什么项目的经验,但还是跌跌碰碰地完成了,感谢队友的互帮互助,即使遇到困难也没有轻易放弃。这次作业也让我们意识到自身所掌握的知识还是太少,不会的还是太多了。但此次作业给我们带来的进步还是非常可观的。百尺竿头更进一步,希望之后能掌握更多的技术。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号