结对第一次—某次疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春 W班 |
|---|---|
| 结对的学号 | 221701120 & 221701122 |
| 这个作业要求在哪里 | 2020软工实践 结对第一次 疫情统计可视化(原型设计) |
| 这个作业的目标 | 根据客户描述提取需求,进行原型设计并提供大概的解决方案 |
| 作业正文 | 2020软工实践 疫情统计可视化(原型设计) |
| 其他参考文献 | Axure 9全面教程、人人都是产品经理 |
一、原型模型
-
<原型链接> <--点这里
-
也可以在下方直接进行预览,由于直接在博客中显示,加载缓慢(某些js被拦截无法正常显示),建议直接点开原型链接访问
-
推荐用GoogleChrome浏览器(加载迅速)访问并允许当前网页的不安全脚本加载
二、基于 NABCD 模型的解决方案
背景:目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,但疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
当今新冠肺炎疫情严重,牵动着每个人的心,共同抗疫无疑是全中国每个人的第一要务。我们的网站致力于提供全国以及各地的疫情情况,用不同颜色表示各地区疫情的程度,以最简洁、直观的方式向各位展示疫情情况。不仅如此,我们还提供了各式的统计图表,包括柱状图、折线图、饼状图等,更为形象直观地向您展示全国疫情的各类数据与地方数据。在您关注疫情信息的同时,我们平台还提供了疫情相关的新闻供您阅读,包括实时播报功能与全民热搜板块,让您掌握第一手的新闻资讯。此外,我们平台还提供了全平台口罩放货监控功能,让抢不到口罩的用户在第一时间奔赴网店秒速下单,做好全面防护。我们也在此由衷地祝愿全国人民早日战胜疫情,能够早日出门在阳光下自由地呼吸。武汉加油!中国加油!
1、N (Need,需求)
基本需求:
① 要有个全国的疫情图。
② 各个省份根据疫情的程度显示不同的颜色,使用户能够简洁直观地获取疫情信息。
③ 鼠标移到每个省份该省份能够高亮显示,给予用户一个视觉反馈。
④ 鼠标移动到省份上,点击鼠标能够显示该省的主要疫情状况。
⑤ 能够查看具体省份的具体疫情情况,包括该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数。
⑥ 显示该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
拓展需求:
① 页首提供新闻滚动框,提供疫情相关的新闻。
② 具有实时播报功能,掌握第一手疫情相关咨询。
③ 具有全民热搜板块,看看同样关注疫情的他们还在关注着哪些内容。
④ 具有全国迁徙热门城市板块,能够查看热门迁入地与迁出地。
⑤ 提供全平台口罩放货监控功能,让买不到口罩的你抢到口罩。
⑥ 疫情图不仅能提供现有确诊情况,还要能查看累计的确诊情况(包括治愈好的与已死亡的)。
⑦ 对全国疫情数据进行更加具体与直观形象地展示,包括饼状图、折线图、柱状图等图形展示。
2、A (Approach,做法)
实现语言:HTML+CSS+JavaScript+Java
适用人群:对此次疫情关注且有条件访问互联网的所有人
具体做法:基于WEB平台进行开发,后端统计提供日志文件网站的数据,前端通过Echart等组件实现具体图表的绘制。
3、B(Benefit,好处)
① 界面简洁明了,交互简单,易于上手,适合各个年龄层的用户使用。
② 构建在WEB平台上,用户无需下载额外APP,受众面广。
③ 拥有不同的图表展示不同的数据,能从不同的视角更加全面且直观明了的角度查看疫情的相关数据。
④ 能提供新闻咨询和热搜模块,提供给用户更多的选择,在一个平台即可实现对疫情的全方位了解。
⑤ 提供全网口罩放货监控功能,让用户尽可能地购买到所需要的口罩。
4、C(Competitors,竞争)
(1) 优势
① 使用web作为开发平台,提供了不同设备间的兼容性与便捷性。用户不再需要下载特定的APP来查看疫情情况,这样也容易吸引更多的新用户。
② 提供了较为完善的图表展示功能,包括柱状图、折线图、饼图等等。让用户能够从不同的角度更为全面地了解疫情数据。
③ 具有新闻推送、实时播报与热搜板块,提供给用户更多的选择,让用户关注数据的同时也能够最快速地关注到时事新闻。
④ 具有全网口罩监控入口,切中用户痛点,能够很好地吸引用户。
⑤ 提供全国城市迁徙率排行,从不一样的角度全面提供疫情数据信息。
(2) 劣势
① 从现实因素考虑,当今互联网上各大厂商均以推出各自的查看疫情信息功能,市场趋于饱和。且起步时间过晚,用户不会轻易转换当下正在使用的平台。
② 当前处理的数据都是基于一个假设的每天提供规定格式日记的网站,若投入现实使用,将无法处理复杂庞大的海量数据。
5、D(Delivery,推广)
① 向一些流量较大的网站或应用平台申请广告位(如百度搜索前几条、抖音开屏广告等)。
② 找一些社交媒体的大V进行推广,如微博、微信公众号的一些知名博主。
③ 自行运营一些媒体账号,发布抗疫相关短视频、文章等,并附上平台网址链接进行推广。
三、效能分析与PSP表格
效能分析:尚未进入具体编码阶段,无法评估效能
PSP表格:
完成原型设计只进行到前期分析阶段,故PSP表格后半部分实际耗时暂无。
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| Estimate | 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | 1370 | |
| Analysis | 需求分析 (包括学习新技术) | 300 | 260 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 15 |
| Design | 具体设计 | 240 | 480 |
| Coding | 具体编码 | 480 | |
| Code Review | 代码复审 | 30 | |
| Test | 测试(自我测试,修改代码,提交修改) | 240 | |
| Reporting | 报告 | 240 | |
| Test Report | 测试报告 | 180 | |
| Size Measurement | 计算工作量 | 30 | |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | |
| 合计 | 1640 |
四、遇到的困难与解决方法
1、远程沟通的不便
受此次疫情影响至今未能开学,我们也算是提前试上了最近大火的“远程办公”。平时需要交流讨论的问题直接面谈交流就能解决的问题,现在却有种“明明你就在眼前却隔得好远好远”的悲情。
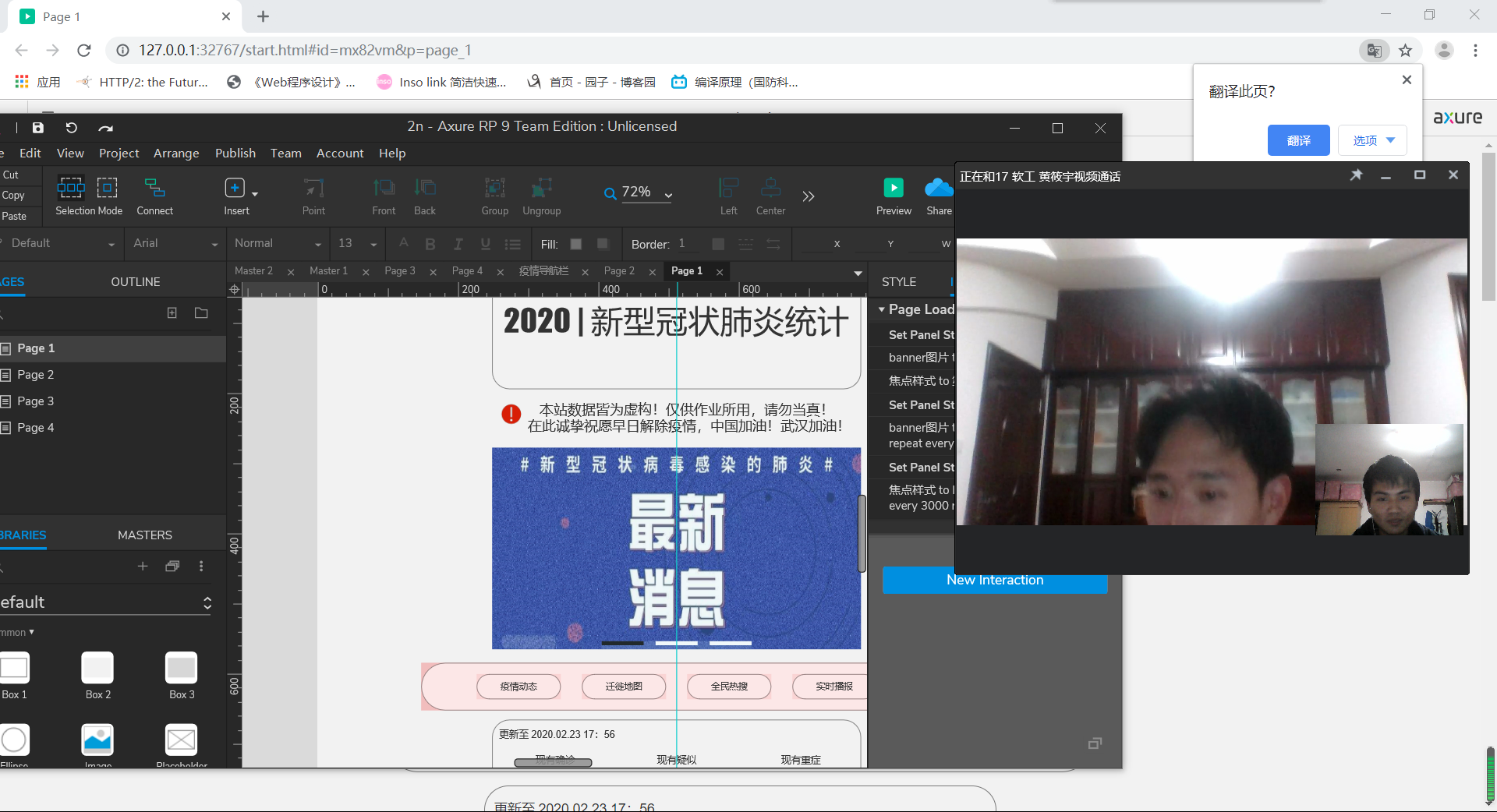
因为两人都是第一次使用Axure来设计原型,还有很多用不来的地方,于是就有了长达几十页的QQ聊天记录和下图所呈现的录屏交流。虽然麻烦了一点,但也算是一个不错的可替代方案。两人没选择语音交流的主要原因是语音远没有文字来得直观,语音环境的影响反而会导致信息的丢失而降低效率。没怎么使用通话是怕两个人说着说着聊起来忘了正事。
2、对于原型设计该呈现到哪一步的疑惑
这是我们第一次接触原型设计,对此并没有什么概念。一开始一直在纠结原型设计该呈现出什么内容,该做到哪一步才算结束。是展示一个静态界面再加上一些页面之间的跳转逻辑就算达到目的了?还是要呈现一些更加具体的操作与逻辑,尽可能地逼近最终成品?
通过学习《构建之法》、上网查看其他优秀的原型设计以及助教的解惑下,算是有了比较明确的答案。原型设计更多是给客户看的,要能体现你所希望展现的功能,若只是静态页面的跳转那和PPT无异,用不着大费周章换个软件写PPT。故要实现一定的动态操作功能才能尽可能地展示产品,让客户更直观地看出是不是自己想要的。
3、对地图部分怎样实现高亮的不解
一开始我们使用的原型设计工具是墨刀,但当尝试着实现鼠标在地图上移动会高亮这一功能时卡壳了。一开始的想法是拥有足够多的各省份的地图,底色为白色的一个,底色为蓝色的一个,然后通过添加交互监听鼠标进入范围就换成另一个颜色的地图。结果被“找不到各省市的地图图片”所打败。绝望之时甚至想要用PS来一个个扣出各省份的地图。(好在人懒没去做,真扣了现在我会骂自己无数遍傻X)
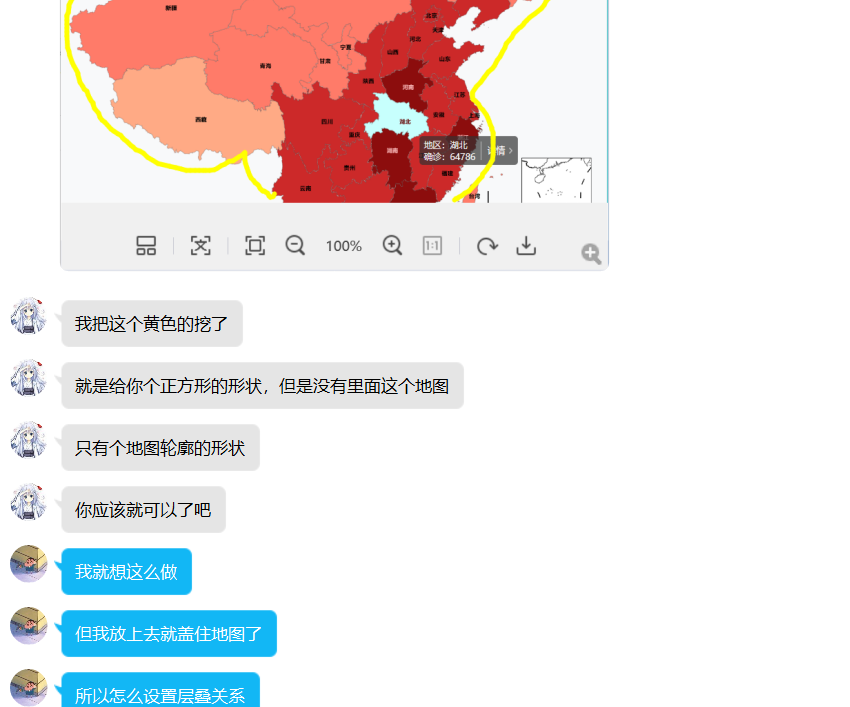
后来通过搜索引擎了解到Axure会更好实现一点,便转战Axure,利用SVG图片的特性导入Axure中转图片为图形,就能够比较符合逻辑地实现外观的变化。但也存在着问题,SVG图片的边界是方形,而省份地图边界是不规律的,因此对于鼠标进入的判定范围会更大一点(如下图)。对于这一点我们也讨论了很久,尝试了很久,但最终没能很完美地实现。最后恍然大悟,现在只是原型模型设计阶段,尽量体现所希望呈现的功能是重点,而去扣这些细节实现的必要性和重要性并不是那么大,就仿佛你在纠结原型中放的数据是否是正确的一样。能完美地贴合最终的产品的操作固然很好,但更重要的是体现产品的操作逻辑给客户,万万不可本末倒置。
4、对Panel组件内鼠标坐标的误解
在实现点击地图出现各地区感染情况的小气泡的功能时,采用的是判定单击事件后设置气泡为可见并移动到鼠标所在坐标来实现。一开始能够很好地实现,但在地图上添加Panel组件实现页面移动后,鼠标点击却不能出现预期功能。
一开始以为是Panel会覆盖其下的组件,鼠标点击事件判定到Panel上了。但鼠标进入地图区域却能正常变色,这点令人疑惑。两人商讨许久未果,只好新建项目进行试验,才发现Panel并不会隐藏其内部组件,而是Panel的鼠标绝对坐标发生变化,不再是之前相对整个页面的绝对坐标,而是以Panel左上角为起点。故问题得到解决。
五、结对的过程
由于都没有大佬愿意带我们两只咸鱼,只好咸鱼抱团取暖。因为两人比较熟,因此也不存在什么配合的磨合,交流的障碍等等因素,还算是比较
顺利和愉快地完成了此次作业。从头到尾两个人都挺认真积极地完成作业的,虽然不会的东西很多,也共同被困难卡住,但都在共同探讨,共同克服。
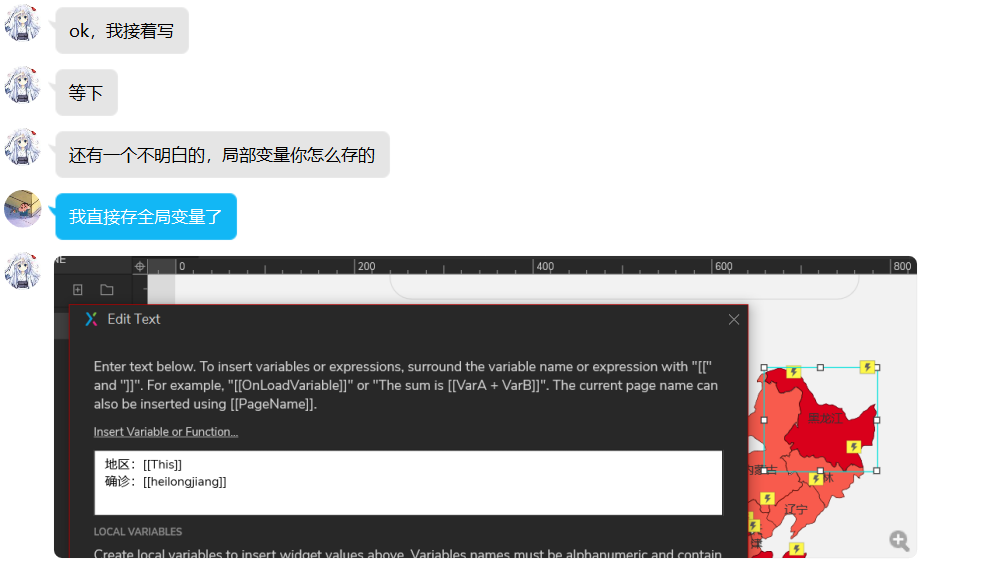
由于疫情各自家里蹲,想摆拍也摆拍不了,以下为部分聊天记录与视频截图:









 浙公网安备 33010602011771号
浙公网安备 33010602011771号