在Vue中关闭Eslint 的方法
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js
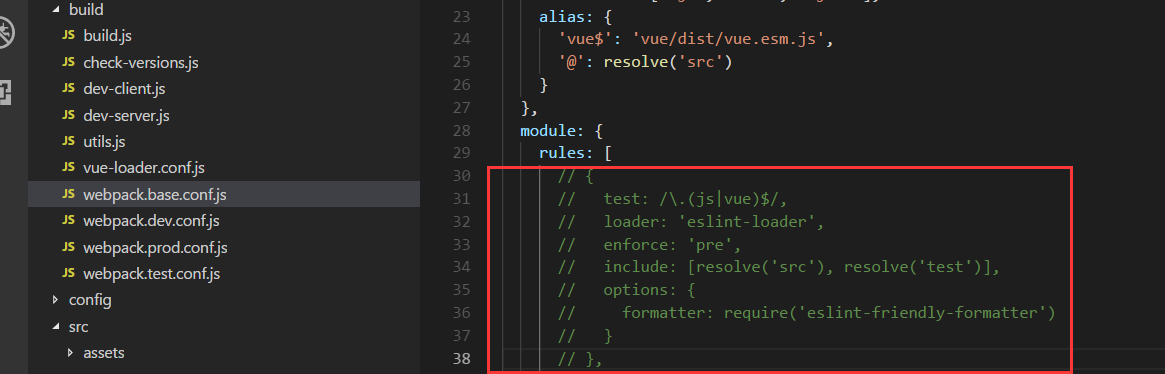
将这些代码注释掉,
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
}
如图:

然后重启 npm run dev 即可





 浙公网安备 33010602011771号
浙公网安备 33010602011771号