ES6学习小结7:何为Proxy?
何为Proxy?修改某些操作的默认行为。
具体化:可以理解成在目标对象之前设置一层拦截,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
还是不明白?那就举个具体的场景:我们想要购买海外的商品,那可能需要找代购,代购到国外买到商品后,回国后再转交给你。在这个场景中,代购起到了中介代理购买的作用,也就是proxy构造函数起到的作用。
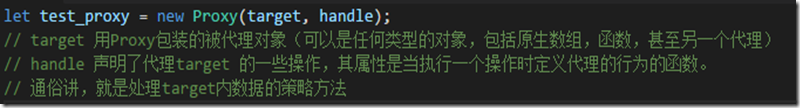
参数形式:
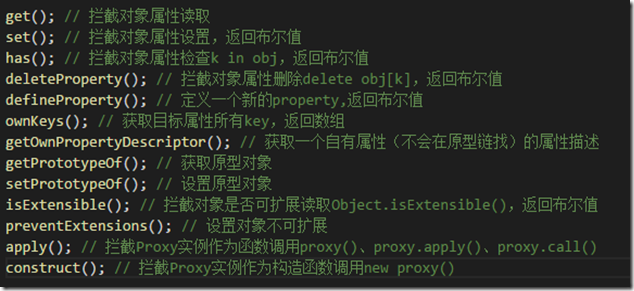
方法:
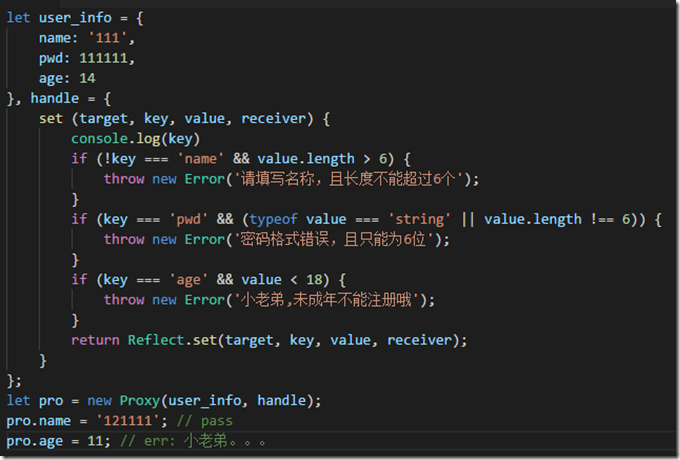
应用场景:(表单验证)
https://segmentfault.com/a/1190000019198822
落日拉开黑夜的帷幕,繁星点燃黎明的火光。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号