transition:要过渡的属性 花费时间 运动曲线 何时开始
如
transition: width 0.5s ease-in 0s(立马开始的意思);
写到所需要的标签上,不写到hover里
如果想要所有属性都变化用all

transform:translate(100px或者50%);
是以自己盒子的宽度为准进行移动
如
div{
width:300px;
}
transform:translate(50%);
只移动150px;
设置变形中心的点
transform-origin:center center;默认中心点
2D
transform:rotate(360deg);旋转360度;
可以写在鼠标经过的时候(做翻转效果)
3D
transform:rotateX(360deg);X轴旋转360度;
transform:rotateY(360deg);Y轴旋转360度;
transform:rotateZ(360deg);Z轴旋转360度;
透视效果(perspective)近大远小的原理,眼睛到屏幕的距离
perspective:1000px;视距越大,效果越不明显

translate3d
transform:translate3d(100px,100px,300px);
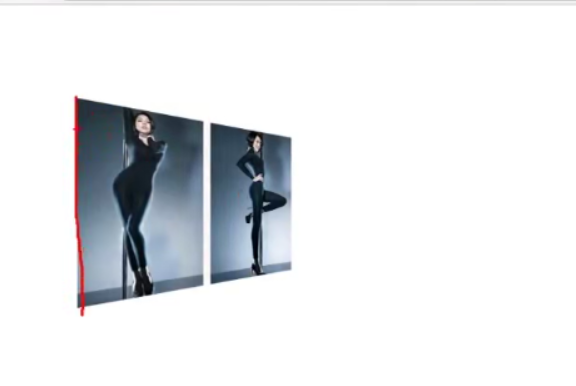
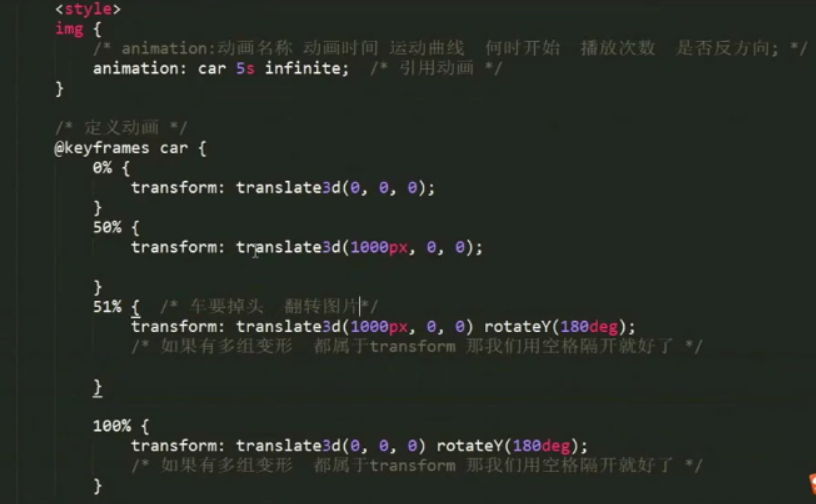
backface-visibility:hidden; 没有正面面对屏幕,就隐藏。用于翻转图片之类
如果有多组变形 都属于transform
如51%{
transform: translate3d(1000px,0,0) rotateY(180deg);
}

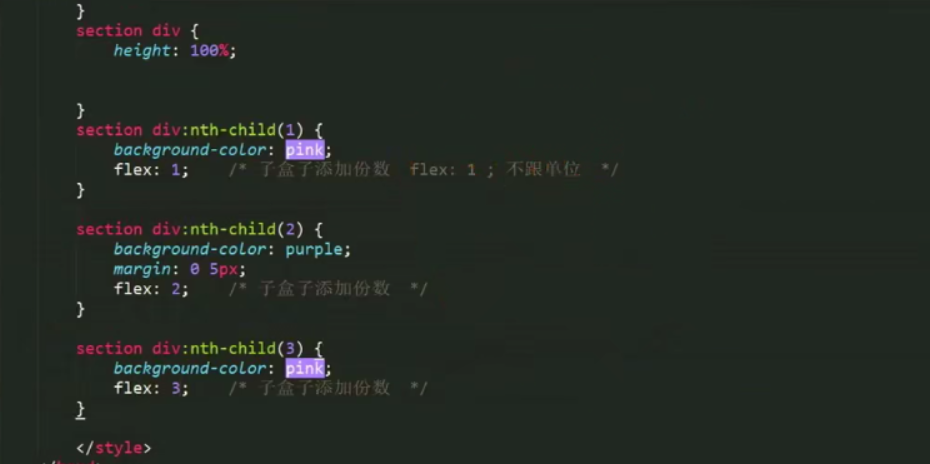
CSS3伸缩布局
display:flex; 伸缩布局模式

min-width:300px; 缩小网页到300px时,则不参与伸缩分配,目的保护盒子不被积压,响应式
max-width:1300px; 放大网页到1300px时,则不参与伸缩分配,目的保护盒子不被积压,响应式
给父盒子定义排列
flex-direction: column; 让分布的盒子竖着排列
flex-direction: row-reverse;盒子水平翻转排列
案例——携程网布局应用
https://www.cnblogs.com/hxiaoman/p/14874330.html
代码改变世界~



