vue arguments的使用
<listBar ref="listBar" class="operate-bar" :is-show="node.data.isShow" :style-obj="listBarStyle" @clickMove="moveOptionsClick($event,data)" @click="listBarClick($event,data,node,'444444444')" /> listBarClick() { const argus = arguments console.log(argus)
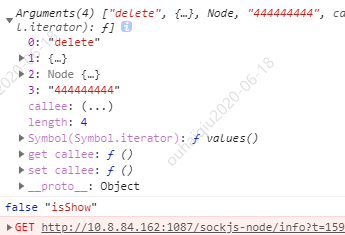
返回值,
arguments是一个参数集合,里面可以是子组件传过来的参数,也可以是父组件自己的参数




 浙公网安备 33010602011771号
浙公网安备 33010602011771号