css-animate制作列表鼠标移动覆盖透明层
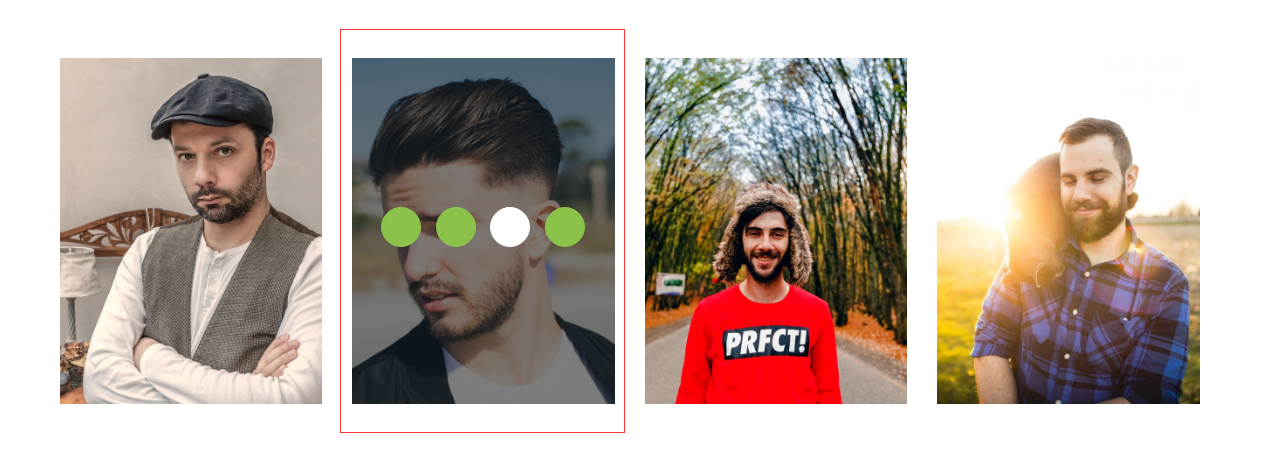
效果


比列使用bootcdn加速
html
<!DOCTYPE html> <!-- saved from url=(0065)javascript:; --> <html lang="en" ><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Meta --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- SITE TITLE --> <title>Home</title> <!-- Latest Bootstrap min CSS --> <link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <!-- animate CSS --> <link href="https://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet"> <!-- Style CSS --> <link rel="stylesheet" href="./style.css"> </head> <body data-spy="scroll" data-offset="80"> <!-- START OUR TEAM --> <section id="team" class="our_team section-padding"> <div class="container"> <div class="row text-center"> <div class="col-md-3 col-sm-6"> <div class="single_team"> <div class="img_wrap"> <img src="./1(1).jpg" class="img-responsive" alt=""> <div class="social_link"> <div class="social_table"> <ul class="list-inline"> <li><a href="javascript:;"><i class="fa fa-facebook"></i></a></li> <li><a href="javascript:;"><i class="fa fa-twitter"></i></a></li> <li><a href="javascript:;"><i class="fa fa-linkedin"></i></a></li> <li><a href="javascript:;"><i class="fa fa-google-plus"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- End Col --> <div class="col-md-3 col-sm-6"> <div class="single_team"> <div class="img_wrap"> <img src="./2(1).jpg" class="img-responsive" alt=""> <div class="social_link"> <div class="social_table"> <ul class="list-inline"> <li><a href="javascript:;"><i class="fa fa-facebook"></i></a></li> <li><a href="javascript:;"><i class="fa fa-twitter"></i></a></li> <li><a href="javascript:;"><i class="fa fa-linkedin"></i></a></li> <li><a href="javascript:;"><i class="fa fa-google-plus"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- End Col --> <div class="col-md-3 col-sm-6"> <div class="single_team"> <div class="img_wrap"> <img src="./3(1).jpg" class="img-responsive" alt=""> <div class="social_link"> <div class="social_table"> <ul class="list-inline"> <li><a href="javascript:;"><i class="fa fa-facebook"></i></a></li> <li><a href="javascript:;"><i class="fa fa-twitter"></i></a></li> <li><a href="javascript:;"><i class="fa fa-linkedin"></i></a></li> <li><a href="javascript:;"><i class="fa fa-google-plus"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- End Col --> <div class="col-md-3 col-sm-6"> <div class="single_team"> <div class="img_wrap"> <img src="./4(1).jpg" class="img-responsive" alt=""> <div class="social_link"> <div class="social_table"> <ul class="list-inline"> <li><a href="javascript:;"><i class="fa fa-facebook"></i></a></li> <li><a href="javascript:;"><i class="fa fa-twitter"></i></a></li> <li><a href="javascript:;"><i class="fa fa-linkedin"></i></a></li> <li><a href="javascript:;"><i class="fa fa-google-plus"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- End Col --> </div> </div> </section> <!-- END TEAM --> </body></html>
css
body { background-color: #fff; color: #777; font-family: "Source Sans Pro",sans-serif; font-size: 16px; font-weight: 400; line-height: 26px; } html, body { height: 100% } a { font-family: "Montserrat",sans-serif; text-decoration: none; -webkit-transition: all 0.2s; transition: all 0.2s; } a, a:hover { color: #8bc34a; text-decoration: none; } a:focus { outline: none; text-decoration: none; } ul, li { margin: 0; padding: 0; } .section-padding { padding: 60px 0 } .single_team{ margin-top: 30px; } .single_team h3{ color: #8bc34a; font-size: 18px; margin-bottom: 5px; margin-top: 15px; text-transform: uppercase; } .img_wrap{ position:relative; } .social_link{ height: 100%; opacity: 0; position: absolute; text-align: center; top: 0; transition: all 0.5s ease 0s; visibility: hidden; width: 100%; z-index: 1; background: rgba(0,0,0,0.5); transform: scale(0); } .img_wrap:hover .social_link{ opacity: 1; visibility: visible; transform: scale(1) } .social_table{ display: table; height: 100%; width: 100%; } .social_table ul{ list-style: none; display: table-cell; list-style: outside none none; padding: 0; vertical-align: middle; } .social_table ul a{ background: #8bc34a none repeat scroll 0 0; border: 1px solid #8bc34a; border-radius: 50%; color: #fff; display: inline-block; height: 40px; line-height: 40px; transition: all 0.5s ease 0s; width: 40px; } .social_table ul a:hover{ background: #fff none repeat scroll 0 0; color: #333; border-color: #fff; }
另两个css为bootcdn的极速加载文件
知识只有共享才能传播,才能推崇出新的知识,才能学到更多,这里写的每一篇文字/博客,基本都是从网上查询了一下资料然后记录下来,也有些是原滋原味搬了过来,也有时加了一些自己的想法


 浙公网安备 33010602011771号
浙公网安备 33010602011771号