博客园添加版权签名
本文从以下三个方面, 阐述在博客园添加版权签名:
一. 效果展示
二. 权限申请
三. 设置步骤
一. 效果展示
在博客园的每篇文章最后, 都自动出现版权签名, 如图所示:

二. 权限申请
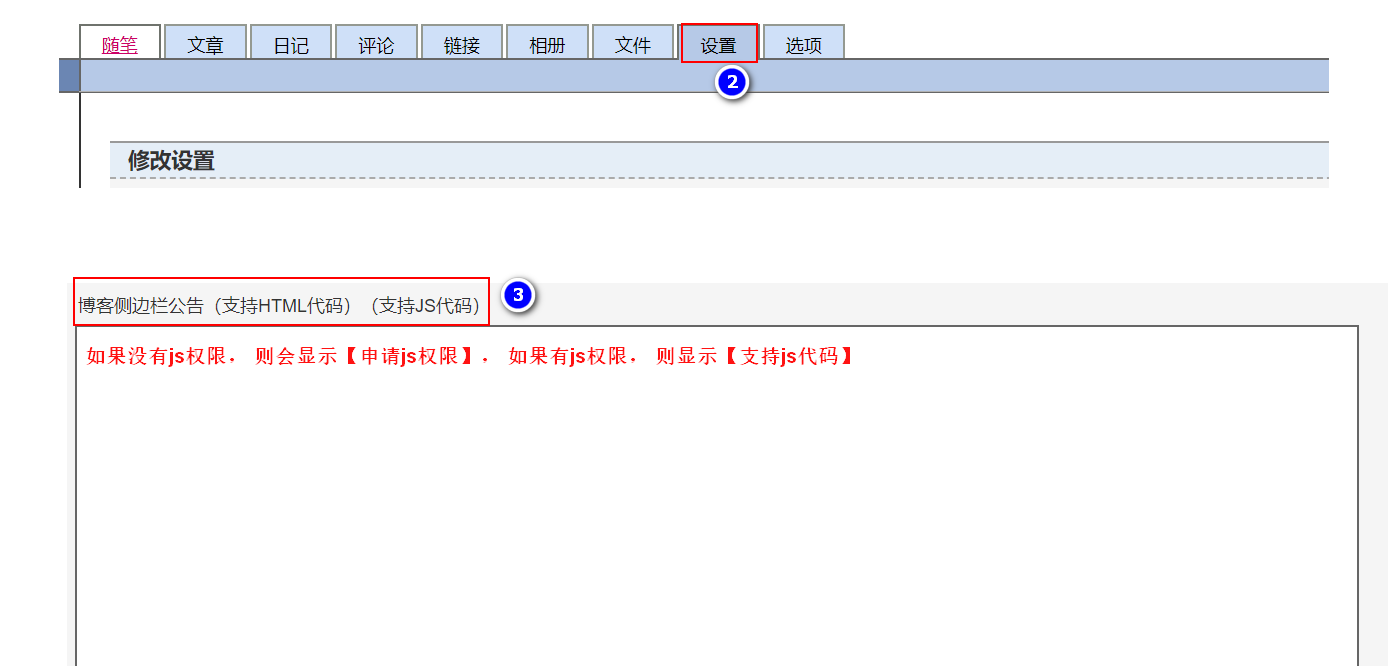
点击博客园的【管理】 → 【设置】→ 一直往下拉, 找到【博客侧边栏公告(支持HTML代码)(申请JS权限)】
向contact@cnblogs.com 发送邮件, 为了尽快通过权限申请, 邮件模板如下:
尊敬的博客园管理员: 请问是否可以帮我开通js权限,我需要一些简单的js来解决问题,例如鼠标点击特效、代码高亮等外观调整。 谢谢您的支持!


三. 设置步骤
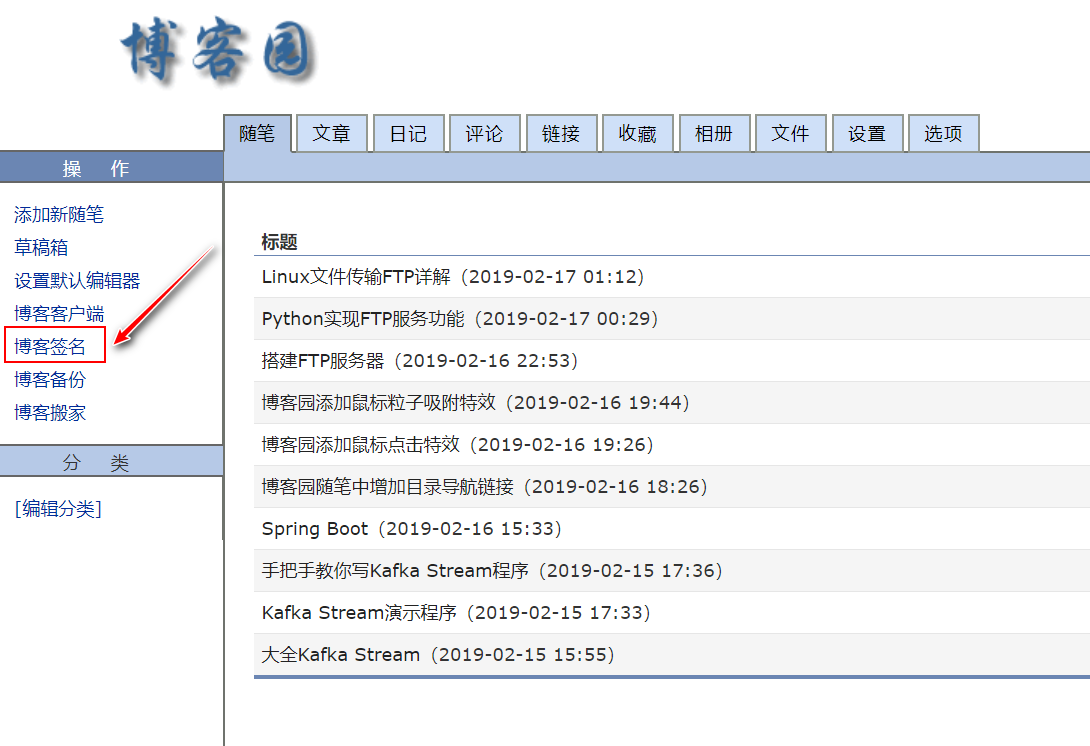
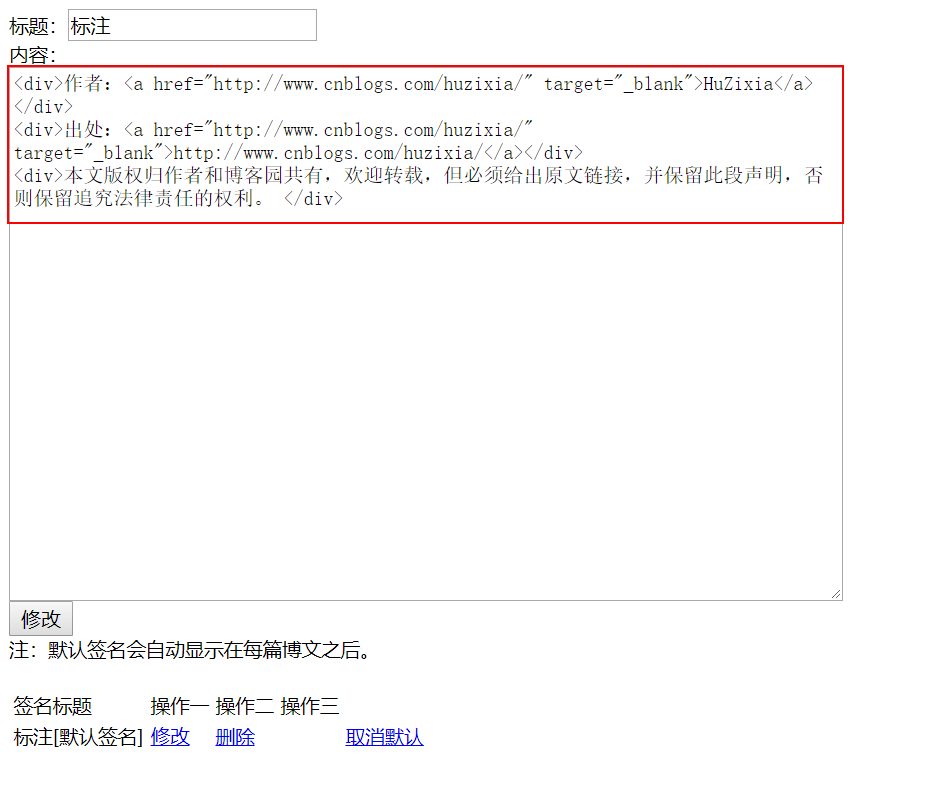
点击博客园的【管理】 → 左侧【博客签名】 → 在【内容】中,添加如下代码内容, 保存版权签名:
<div>作者:<a href="http://www.cnblogs.com/huzixia/" target="_blank">HuZixia</a></div> <div>出处:<a href="http://www.cnblogs.com/huzixia/" target="_blank">http://www.cnblogs.com/huzixia/</a></div> <div>本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。 </div>


这个就是个人的签名信息,相关的内容自己更改。然后要给这个签名添加自己的样式,签名的ID为MySignature。
在后台管理页面点击“设置”,“通过CSS定制页面风格”下面的文本框输入如下样式
点击博客园的【管理】 → 【设置】 → 找到【页面定制css代码】,添加如下css代码内容, 保存即可:
#MySignature { border:solid 1px #E5E5E5;
padding:10px;
background:#FFFEFE url(http://images.cnblogs.com/cnblogs_com/grenet/226272/o_o_o_info.png) no-repeat scroll 15px 50%;
padding-left:80px;}
#MySignature div{line-height: 25px;}

至此,该博客下的每一篇文章,都会自动出现版权签名了啊。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号