利用伪元素(:after)来清除浮动和画三角形或者箭头
1.清除浮动
给父元素添加
<div class="top">
<div class="left">欢迎来到!</div>
<div class="right">登录|注册</div>
</div>
.top .left{
float: left;
}
.top .right{
float: right;
}
.top:after{ //
content:"";
height:0px;
width:0px;
clear:both;
display:block;
overflow: hidden;或者visibility:hidden
}
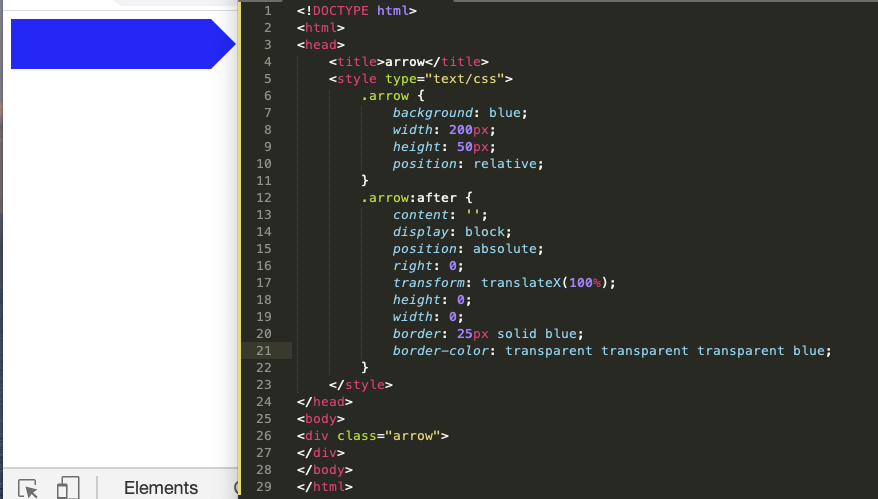
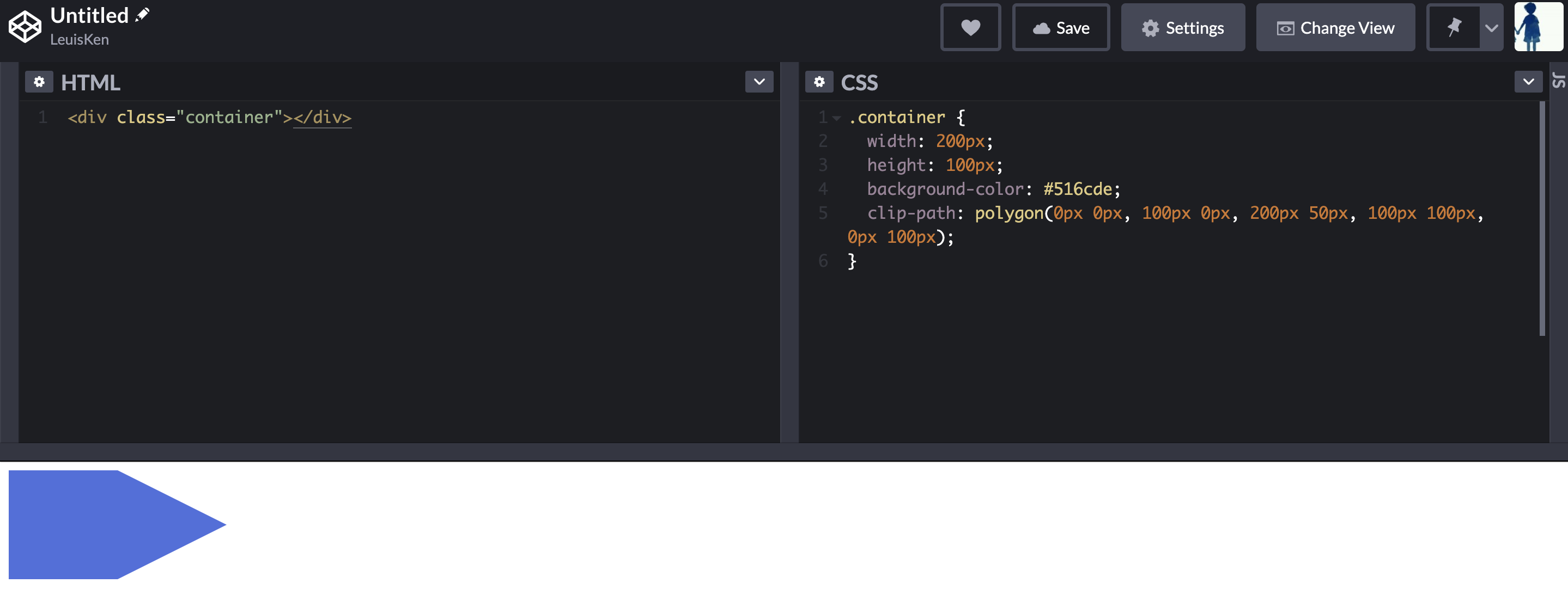
2.画三角形
常规实现:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }
伪元素实现
/* 下箭头 */
.jiantou:after{
display:block;
content:'';
border-top:8px solid #ff4d4d;
border-left:8px solid transparent ;
border-right:8px solid transparent ;
border-bottom:8px solid transparent ;
/* 定位 */
position:absolute;
left:40%;
top:100%;
}
或者下面写法
/* 下箭头 */
.jiantou:after{
display:block;
content:'';
border-width:8px 8px 8px 8px;
border-style:solid;
border-color:#ff4d4d transparent transparent transparent;
/* 定位 */
position:absolute;
left:40%;
top:100%;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号