CSS-second-passage
一、Emment语法
1.作用
(1)快速生成HTML结构语法
(2)快速生成CSS样式语法
2.使用方法
(1)tab+标签名
(2)生成多个相同标签:标签名*个数+tab
(3)包含关系:标签名>标签名
(4)并列关系:标签名+标签名
(5)标签名.类名 #标签名
(6)div+{ 内容 } +tab
(7)缩写+设置内容
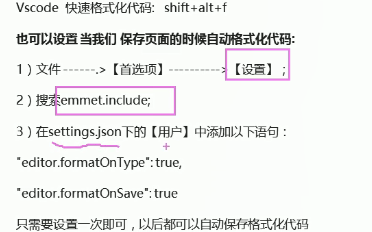
3.快速格式化

二、CSS的复合选择器(高效选择标签)
1.后代选择器(也叫包含选择器 point)
(1)格式:元素2 元素2 { 样式声明 }
(2)元素1是起限定作用,改变的是元素2的样式
2.子类选择器
格式:元素1>元素2 { 样式声明 }
3.并集选择器(可以选择多组标签,定义相同的样式)
(1)特点:任何形式的选择器,都可以作为并集选择器的一部分
(2)格式:元素,元素 {样式声明}
4.伪类选择器
/*未访问的链接 a:link*/
(1)a:link {
color:#333;
text-decoration;none;
}
/*选择访问过的链接*/
a:visited {
color:orange;
}
/*选择鼠标经过的那个链接*/
a:hover{
color:skyblue;
}
/*选择的是我们鼠标正在按下还没有弹起*/
a:active {
color:grey;
}
(2) 注意事项:
顺序:LVHA
5.focus伪类选择器(选取有光标的表单)
/*把获得光标的标签选出来的*/
input:focus {
background-color:pink;//背景颜色
color:red;//字体颜色
}
6.最常用类选择器
1.链接选择器
a{}
a:hover{}
2.后代选择器
3.并集选择器
三、CSS的元素显示模式
1.元素分类
(1)快级元素
常见元素:<h1><p><div><li>
①特点:
1)独占一行
2)高度、宽度、外边距及内边距都可以控制
3)默认是父容器(父级宽度)的100%
4)是一个容器及盒子,里面都可以放行或者块级元素
②注意:
<p>标签里不能放<div>
(2)行内元素
常见元素:<a><span><strong>
特点:
相邻行内元在一行上,一行可以显示多个
高、宽直接设置是无效的
默认宽度就是它本身内容的宽度
行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素
(3)行内块元素
<img/> <input/><td/>
2.元素模式显示转换
(1).转化为块级元素display:block;(块级元素)
(2)转化为行内元素:display:inline;
(3)转化为行内块元素:display:inline-block;
3.单行文字垂直居中
(1)line-heightd等于height
(2)行高大于盒子高度,文字偏下
(3)行高小于盒子高度,文字偏上
四,、CSS的背景
1.背景颜色(background-color)
一般情况下元素背景颜色默认值是transparent透明),也可以手动制定背景颜色为透明色
2.背景图片(background-img)
必须要url
3.背景平铺
background-repeat:no-repeat;
优点:非常便于控制位置
4.背景图片位置
background-position:x y;
(1)参数是方位名词
(2)
五、CSS的三大特性
1.层叠性
(1)样式冲突(就近原则)
哪个样式近,就执行哪一个
(2)样式不冲突
不会有层叠性
2.继承性
例如:<div>里包含<p>标签,那么<p>标签的样式和<div>标签的一样(只有文字样式)
行高的继承性(子元素继父元素)
①font: 12px(文字大小)/24px(行高) "Microsoft YaHei"
②font: 12px/1.5(当前元素文字大小的1.5倍) "Microsoft YaHei"
3.优先级
当同一个元素有多个选择器,就会产生优先级
(1)选择器相同,则执行层叠性
(2)选择器不同,则根据选择器权重执行
!important(权重无穷大)>行内样式 style(权重1,0,0,0)>ID选择器(权重0,1,0,0,)>类选择器,伪类选择器(权重0,0,1,0)>元素选择器(权重0,0,0,1)>继承或者 *(0,0,0,0)
(3)权重
可以叠加,但永远不会有进位
li 的权重是0,0,0,1
从左往右开始
注意事项
1.权重是有4位数字组成,
六、CSS的注释



 浙公网安备 33010602011771号
浙公网安备 33010602011771号