表格--表单
一、作用
收集用户信息
二、表单组成
1.表单域
<form> </form>
<form action="url地址" method="提交方式" name="表单域名称">
各种表单控件
</form>
2.表单控件(元素)
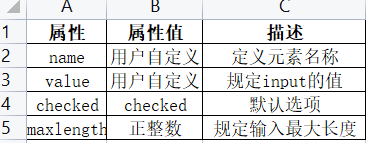
(1)input输入表单元素
(2)<input type="text">
(3)checked用于单选框和复选框(单选必须有name)
f

3.提示信息
四、label标签
1.作用
(1)label标签为input元素定义标签
(2)用于绑定一个表单元素
2.label与input的联系
input的id和label的for相等,才能联系起来,达成单选、点击周围即可的效果
五、select
<select>
<option>选择1<option>
</select>
六、textarea
<textarea cols="50" rows="5">文本</textarea>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号