【转】Vue中插槽-----特殊特性slot、slot-scope与指令v-slot的使用方法
1、slot作用/概念:预先将将来要使用的内容进行保留;
2、具名插槽:给slot起个名字
3、slot、slot-scope已经被废弃推荐使用vue2.6.0中的v-slot;但是这边还是对新旧方法对做一下使用说明。
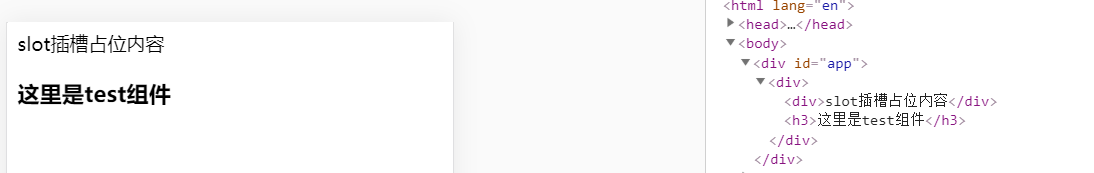
slot插槽(不具名)
<body> <div id="app"> <Test> <div>slot插槽占位内容</div> </Test> </div> <template id="test"> <div> <slot></slot>//定义插槽 <h3>这里是test组件</h3> </div> </template> </body> <script> Vue.component('Test',{ template:"#test" }); new Vue({ el:"#app", }) </script>

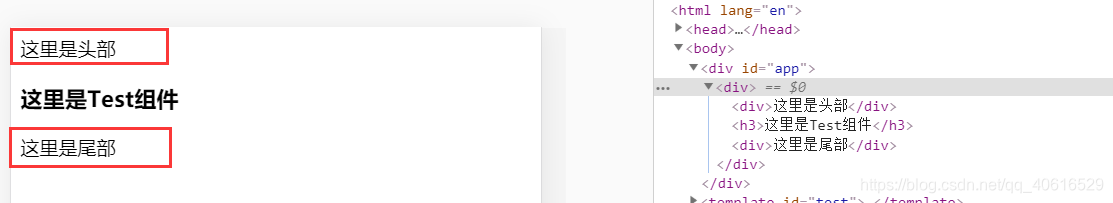
slot具名插槽使用
- 在组件中使用slot进行占位时,在slot标签内使用name 属性给slot插槽定义一个名字,就是具名插槽。在html中使用具名插槽时,使用slot引入
-
<body> <div id="app"> <Test> <div slot="header">这里是头部</div>//具名插槽使用 <div slot="footer">这里是尾部</div> </Test> </div> <template id="test"> <div> <slot name="header"></slot>//具名插槽 <h3>这里是Test组件</h3> <slot name="footer"></slot> </div> </template> </body> <script> Vue.component( 'Test',{ template:"#test" }); new Vue({ el:"#app" }) </script>

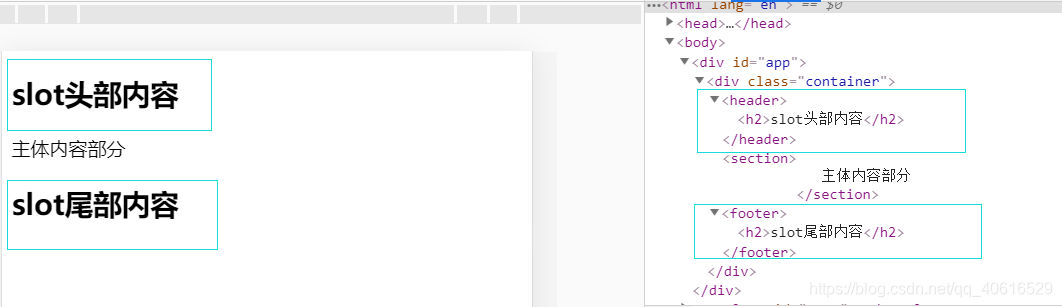
v-slot使用也可以直接使用#
- v-slot在组件中使用slot进行占位时,也是在slot标签内使用name 属性给slot插槽定义一个名字。但是在html内使用时就有些不同了。需要使用template模板标签,template标签内,使用v-slot指令绑定插槽名,标签内写入需要添加的内容
<body> <div id="app"> <Test> <template v-slot:header>//v-slot指令使用插槽 <h2>slot头部内容</h2> </template> <p>直接插入组件的内容</p> <template v-slot:footer> <h2>slot尾部内容</h2> </template> </Test> </div> <template id ='test'> <div class="container"> <header> <!-- 我们希望把页头放这里 --> <slot name = "header"></slot>//具名插槽 </header> <section> 主体内容部分 </section> <footer> <!-- 我们希望把页脚放这里 --> <slot name = 'footer'></slot> </footer> </div> </template> </body> <script> Vue.component('Test',{ template:"#test" }); new Vue({ el:"#app" }) </script>

作用域插槽:
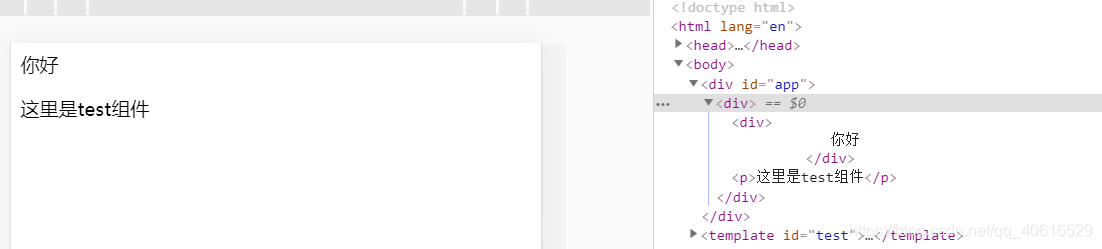
slot-scope使用:
a、:在组件模板中书写所需slot插槽,并将当前组件的数据通过v-bind绑定在slot标签上。
b、:在组件使用时,通过slot-scope=“gain”,接收组件中slot标签上绑定的数据。
c、:通过gain.xxx就可以使用绑定数据了
<body> <div id="app"> <Test> <div slot="default" slot-scope="gain">//作用域插槽的用法(slot-scope) {{ gain.msg }} </div> </Test> </div> <template id="test"> <div> <slot name="default" :msg="msg"> </slot> <p>这里是test组件</p> </div> </template> </body>
<script> new Vue({ el:"#app", components:{ 'Test':{ template:"#test", data(){ return { msg:"你好" } }, } } }) </script>

作用域插槽:v-slot的用法
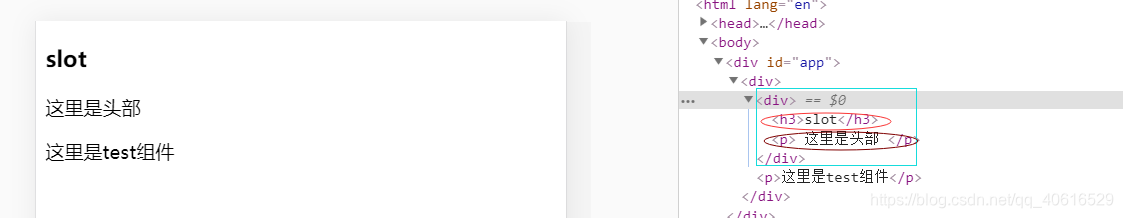
<body> <div id="app"> <Test> <template v-slot:header="gain">//v-slot定义作用域插槽 <div> <h3>slot</h3> <p> {{gain.msg}} </p> </div> </template> </Test> </div> <template id="test"> <div> <slot name="header":msg="msg"></slot> <p>这里是test组件</p> </div> </template> </body> <script> Vue.component('Test',{ template:"#test", data(){ return { msg:'这里是头部' } } }); new Vue({ }).$mount("#app") </script>

Vue2.6.0中使用v-slot指令取代了特殊特性slot与slot-scope,但是从上述案例可以看出,v-slot在使用时,需要在template标签内,这点大家要注意。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号