Flutter - flutter desktop embedding / flutter 桌面支持
2019年5月9日,随着谷歌在IO19宣布Flutter支持Web平台,就标志着Flutter已经全面支持所有平台(移动、网页、桌面、嵌入式)。

现编一个跨平台小段子:
微软Xarmarin:喵喵喵???不是我最先做的吗,咋没人关注???
Facebook React Native:我是做的最好的跨平台。
谷歌Flutter:去你的吧,支持桌面端不,嵌入式?哈哈哈
苹果SwiftUI:老司机们,等等我。
但是这次要说的是,Flutter for desktop,Flutter支持桌面版已经有很长一段时间了,但是一直都没大研究。主要原因就是现在除了Flutter for mobile可以用在production以外,其他的三个平台知识现在已经验证技术上可行,但仍处于technical preview。像现在的官方大部分plugins,仍然没有适配desktop版本,更不要说第三方的plugins。这些plugins在桌面上调用时,轻者会点击毫无反应,重者会导致程序崩溃。而且现在桌面版普遍的一个问题就是,当app最小化的时候,app崩溃。
所以大家激动归激动,千万别冲动。
不过既然有了flutter for desktop,我们就尝鲜一下,看看在桌面上是什么效果。
1 工具准备
我用的是Windows平台,需要Visual Studio 2017 or 2019,并且包含“C++桌面开发负载”。其他平台可以去Github主页查看。

2 下载官方示例
打开 Desktop Embedding for Flutter,下载整个项目并解压。把整个example文件夹拖进VS Code或者在VS Code 里面打开文件夹,

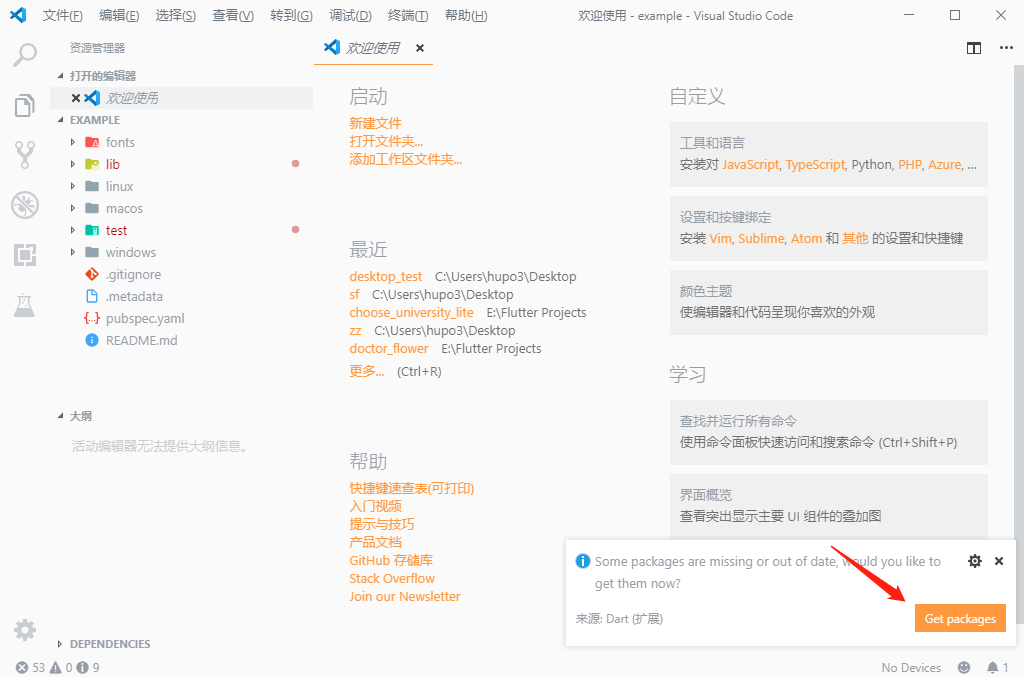
然后VS Code提示 Some packages are missing or out of date, would you like to get them now?
毫不犹豫的点击Get Packages按钮,或者在终端输入flutter packages get也行
如果网络没问题的话或者镜像配置正确(下载不下来或者配置镜像自行搜索,本文不做介绍)的话,VS Code就会输出
[example] flutter packages get Running "flutter pub get" in example... 6.7s exit code 0
3 桌面版运行配置
由于我们下载的是官方示例,所里都配置好了。但是我们还是要看一下,因为以后要移植自己的项目鸭~~~
3a 打开pubspec.yaml文件
# See https://github.com/flutter/flutter/wiki/Desktop-shells#fonts fonts: - family: Roboto fonts: - asset: fonts/Roboto/Roboto-Thin.ttf weight: 100 - asset: fonts/Roboto/Roboto-Light.ttf weight: 300 - asset: fonts/Roboto/Roboto-Regular.ttf weight: 400 - asset: fonts/Roboto/Roboto-Medium.ttf weight: 500 - asset: fonts/Roboto/Roboto-Bold.ttf weight: 700 - asset: fonts/Roboto/Roboto-Black.ttf weight: 900
官方指定了Roboto字体,大部分应用也都需要指定一个字体。但是现在的话,不指定,也可以运行。不过有的Widgets可能在字体显示上有异常。
Fonts Flutter applications may default to fonts that are standard for the target platform, but unavailable on desktop. For instance, if the target platform is TargetPlatform.iOS the Material library will default to San Francisco, which is available on macOS but not Linux or Windows. Most applications will need to set the font (e.g., via ThemeData) based on the host platform, or set a specific font that is bundled with the application. Other widgets that doesn't use ThemeData may not display without extra font specification (e.g., the DEBUG banner's text). Symptoms of missing fonts include text failing to display and/or console logging about failure to load fonts.
3b 打开main.dart
设置运行平台
import 'package:flutter/foundation.dart' show debugDefaultTargetPlatformOverride; void main() { // See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia; runApp(new MyApp()); }
3c 切换flutter到master channel
在终端中输入
flutter channel master
3d 升级master channel到最新版,然后会自动运行运行flutter doctor
flutter upgrade
3e 设置运行平台为桌面模式
如果VS Code终端是PowerShell,那么输入
$env:ENABLE_FLUTTER_DESKTOP="true"
CMD输入
set ENABLE_FLUTTER_DESKTOP=true
4 Flutter Run
如果按照上面操作没有问题的话,那么最激动🤩人心的时刻就要到到来了
在终端输入
flutter run
回车

噔噔灯灯...(* ̄0 ̄)ノ





 浙公网安备 33010602011771号
浙公网安备 33010602011771号