Bootstrap常用样式以及使用(登录)
Bootstrap常用样式以及使用(登录)
一:登录Bootstrap官网:https://www.bootcss.com/
二:在起步——》登录页面——》右键审查元素——》获取到body(见下图)

三:复制到相应的页面中,然后格式化


四:启动项目,但是没有样式

五:添加样式(映引入css文件,或者直接下载)

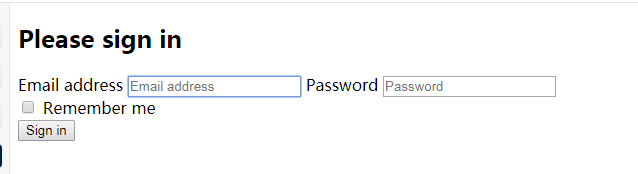
六:有了一部分样式如下图:

七:怎样获取全部样式(右键查看审查元素——》获取相应的文件),然后保存下来

八:在django中存放静态文件
- 在settings中配置

- 创建文件夹,名为static里面存放js,cs,imgs,还有插件plugins将Bootstrap存放到plugins中

- 使用里面的样式

- 将静态文件放入到相应的文件夹中使用css以及Bootstrap用link标签,如: `
- 重启Django,结果如图
 `
`
有志者,事竟成,破釜沉舟,百二秦关终属楚;
苦心人,天不负,卧薪尝胆,三千越甲可吞吴。
想到与得到中间还有两个字——做到。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号