T4代码生成器
最近用MVC时业务上需要新增不同类型的视图页面,实际上页面排版什么的都差不多,只是内容有所不同,但是不能使用同一个视图。
想到了用T4代码生成器完成,之前就有听说过这个好东西,但是一直没有深入研究。借此研究了下;
1、通过在Nuget上查找Mvc5CodeTemplatesCSharp,将该包下载到项目上(我的项目是Mvc5,你可以根据你自己的mvc版本下载对应的包)
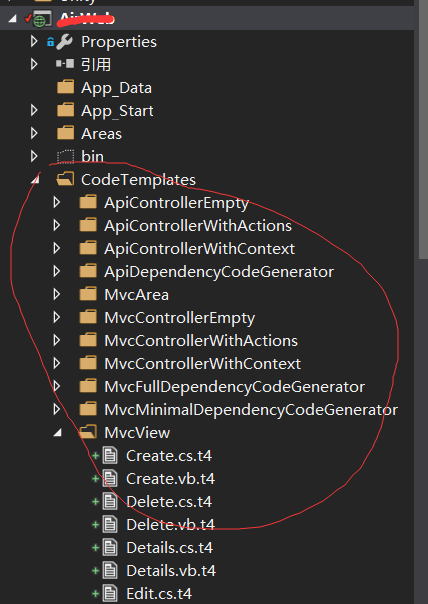
下载成功后会在你的站点里新建一个CodeTemplates文件夹,里面有很多子文件夹且有很多后缀名以t4结尾的文件,如图:

在MvcView文件加下新建一个复制一个Create.cs.t4 重命名为NewCreate.cs.t4
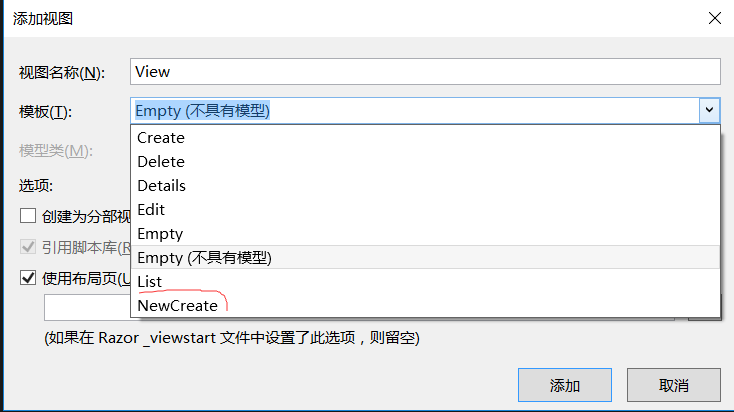
添加一个视图,查看是否可以使用这个自定义的T4模板,如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号