如何在React中做本地搜索功能?
.今天做项目的时候需要做本地搜索功能。看到本地搜索,我想到的只有两个东西,filter和includes,用这两个方法足矣。接下来看看我是如何解决这个问题的吧。
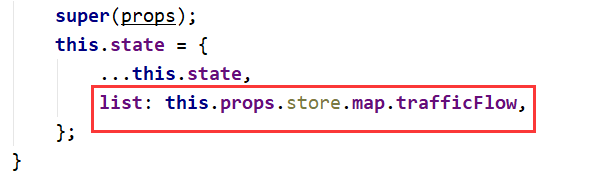
如下图:

在searchFn这个函数中,我一开始犯了个错误,将state中的list来进行过滤,然后将newArr赋值给list,这样导致了我们过滤一次之后,数据就只剩下你上一次过滤的数据。所以说,在这里我们需要注意一点,也是最核心的一点,即:“被filter过滤的数据一定是原始数据!”


.今天做项目的时候需要做本地搜索功能。看到本地搜索,我想到的只有两个东西,filter和includes,用这两个方法足矣。接下来看看我是如何解决这个问题的吧。
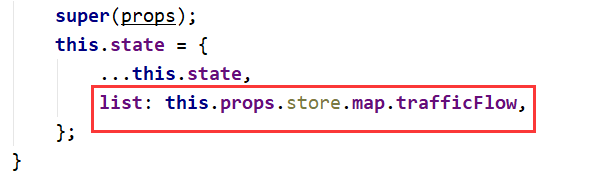
如下图:

在searchFn这个函数中,我一开始犯了个错误,将state中的list来进行过滤,然后将newArr赋值给list,这样导致了我们过滤一次之后,数据就只剩下你上一次过滤的数据。所以说,在这里我们需要注意一点,也是最核心的一点,即:“被filter过滤的数据一定是原始数据!”


