2019-2020-2 网络对抗技术 20175311胡济栋 Exp8 Web基础
2019-2020-2 网络对抗技术 20175311胡济栋 Exp8 Web基础
目录
- 一、实验介绍与问题回答
- 二、实验内容
-
- 1.Web前端:HTML
-
- 2.Web前端:javascipt
-
- 3.Web后端:MySQL基础
-
- 4.Web后端:编写PHP网页
-
- 5.最简单的SQL注入,XSS攻击测试
- 三、实验中遇到的问题
- 四、实验感想
一、实验介绍与问题回答
1.实验介绍
- Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页:连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试:功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
问题一:什么是表单?
- 表单(form)是一个包含表单元素的区域,表在网页中主要负责数据采集功能。表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能;一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
问题二:浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
问题三:WebServer支持哪些动态语言?
- JavaScript、ASP、PHP等脚本语言。目前最常用的动态网页语言也是这三种。
- JSP(全称JavaServer Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
- ASP是Active Server Page的缩写,意为“活动服务器网页”。ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。ASP的网页文件的格式是.asp,常用于各种动态网站中。 ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或web应用程序。ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
- PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。
二、实验内容
1.Web前台的搭建:HTML
- 在命令行输入
sudo service apach2 start来启动阿帕奇服务,然后在我启动时显示无法找到该软件,因为kali是自带apache的,所以如果出现这个问题,可以选择另外一种方法启动。/etc/init.d/apache2 start即可。![]()
- 打开浏览器,在浏览器输入
127.0.0.1,如果出现如下页面,说明阿帕奇启动成功。
![]()
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vim simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

- 在浏览器中输入
/var/www/html/simple_form.html打开网页如下所示:
![]()
2.Web前端:javascipt
- 在原有
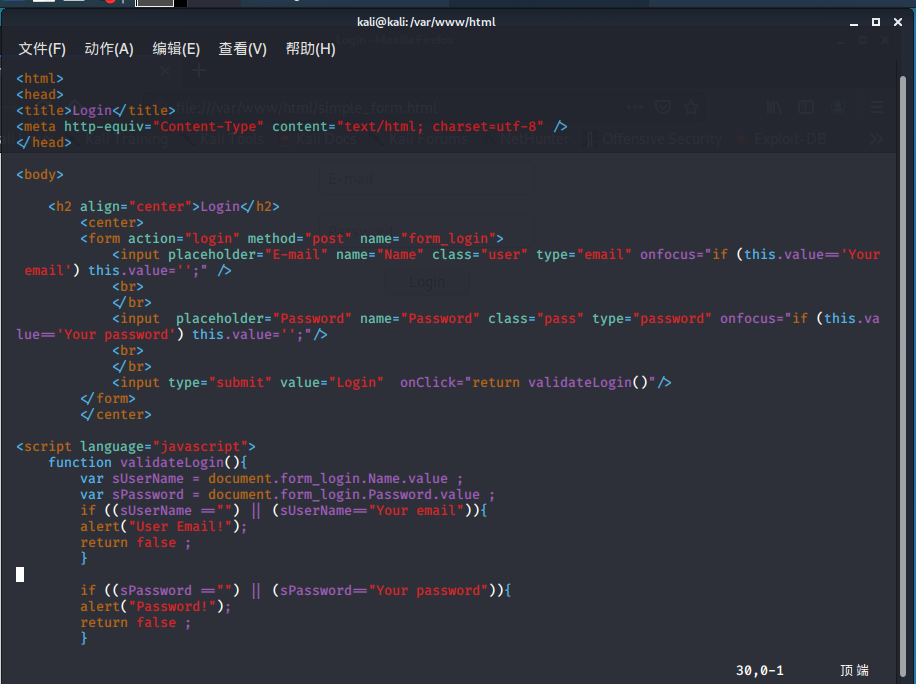
simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>

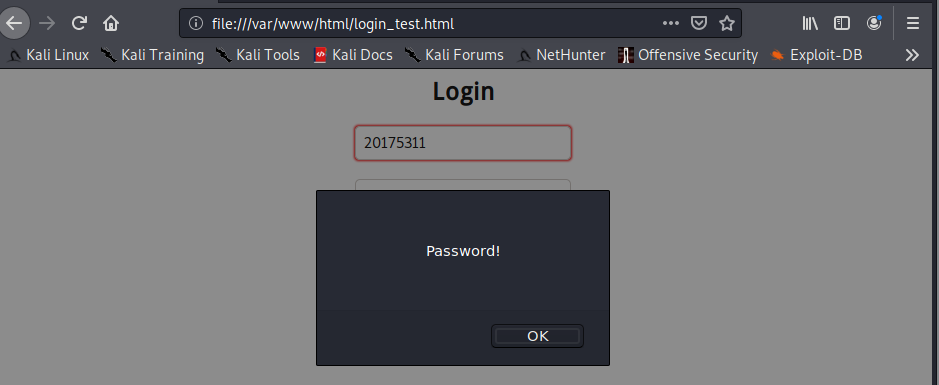
- 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现提示:
![]()
3.Web后端:MySQL基础
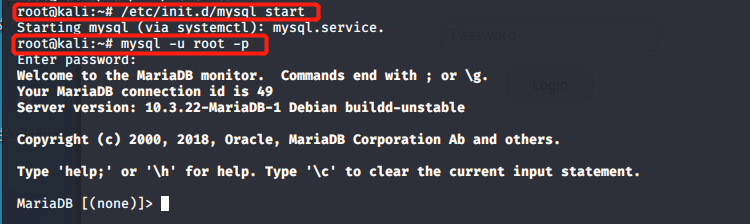
- 输入
/etc/init.d/mysql start开启MySQL服务 - 输入
mysql -u root -p使用root权限进入,默认的密码是password
![]()
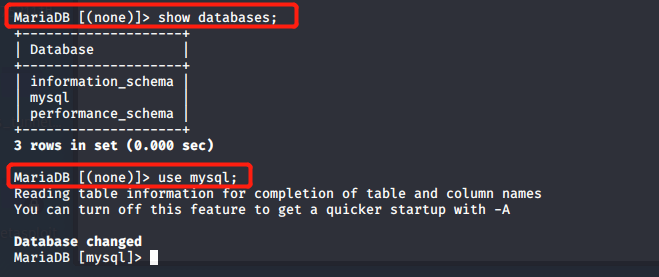
- 用
show databases;查看数据库基本信息,这里需要注意分号不要落下 - 输入
use mysql;选择使用mysql这个数据库
![]()
- 输入
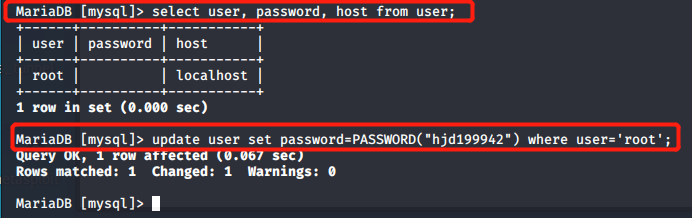
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码
![]()
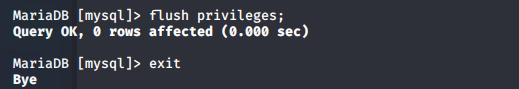
- 输入
flush privileges;,更新权限 - 输入
exit退出数据库,使用新的密码登录
![]()
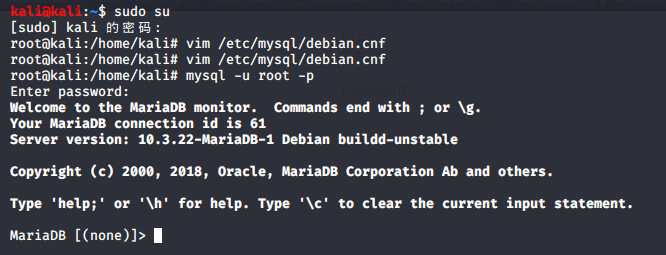
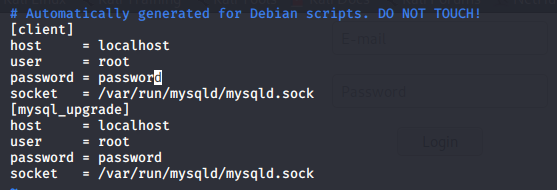
- 这里我遇到了新的密码无法登录的情况,如果你也遇到了这个问题,可以这样解决。
vim /etc/mysql/debian.cnf打开这个系统文件,里面存储了系统管理员的密码,对其进行手动修改,我这里又重新改成了password于是可以重新登录了。
![]()
![]()
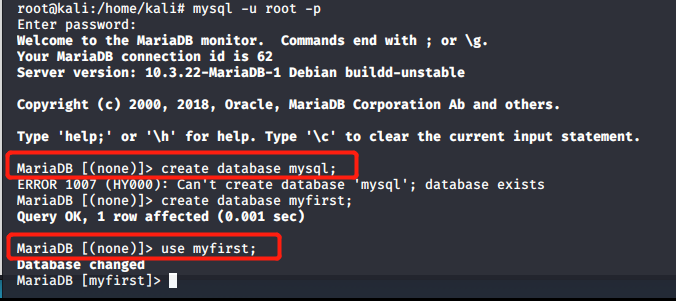
- 重新登录数据库,使用
create database 数据库名称;建立数据库 - 使用
show databases;查看存在的数据库 - 使用
use 数据库名称;使用我们创建的数据库
![]()
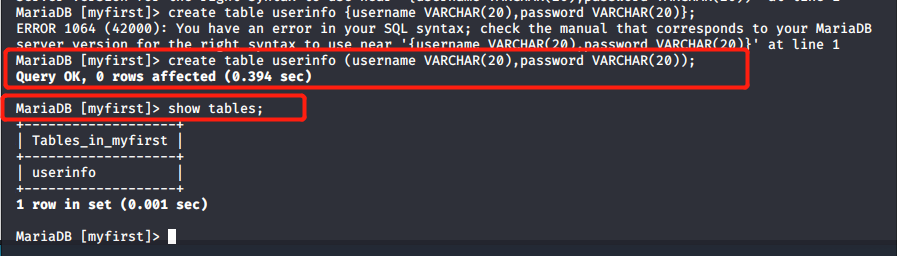
create table userinfo (username VARCHAR(20),password VARCHAR(20));,创建一个名字位userinfo的数据表,里面包含VARCHAR类型的username和password。- 使用
show tables;查看表信息
![]()
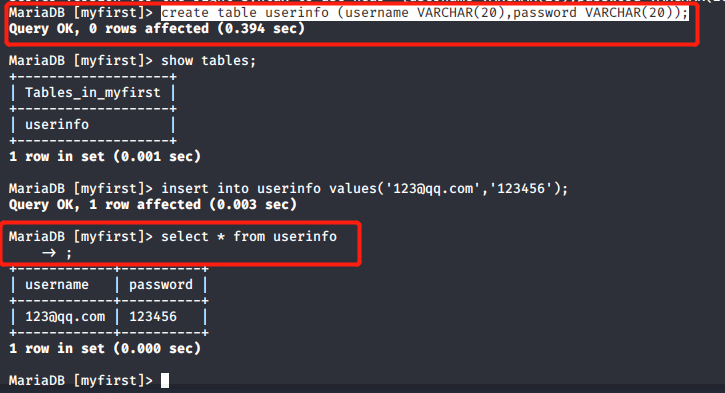
- 使用
insert into userinfo values('123@qq.com','123456');在数据表中插入数据 - 使用
select * from 表名;查询表中的数据:
![]()
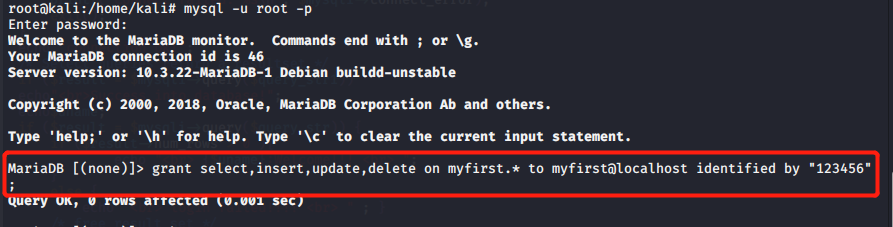
- 在MySQL中增加新用户,使用
grant select,insert,update,delete on myfirst.* to myfirst@localhost identified by "123456";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户xxx,可以是localhost,也可以是远程登录方式的IP,xxx是登录密码。
![]()
添加成功!
4.Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容
![]()
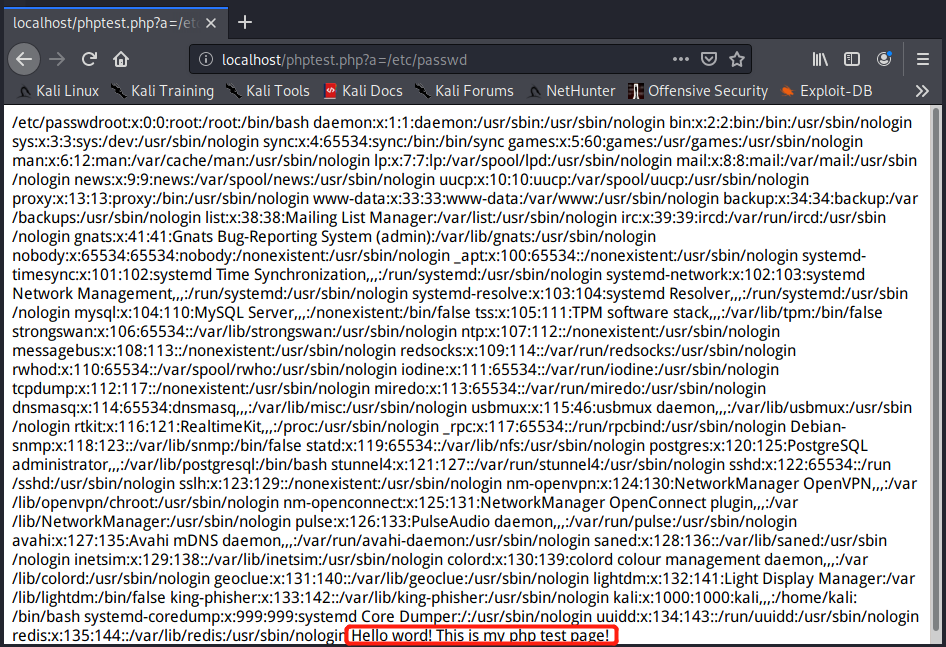
- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
![]()
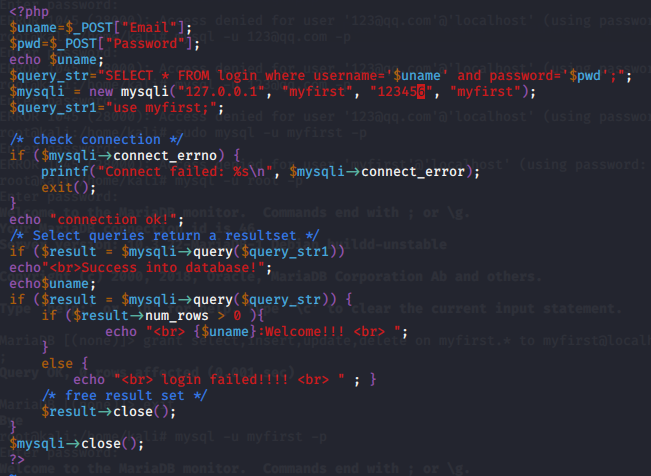
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码如下
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "myfirst", "123456", "myfirst");
$query_str1="use myfirst;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

- 在浏览器输入
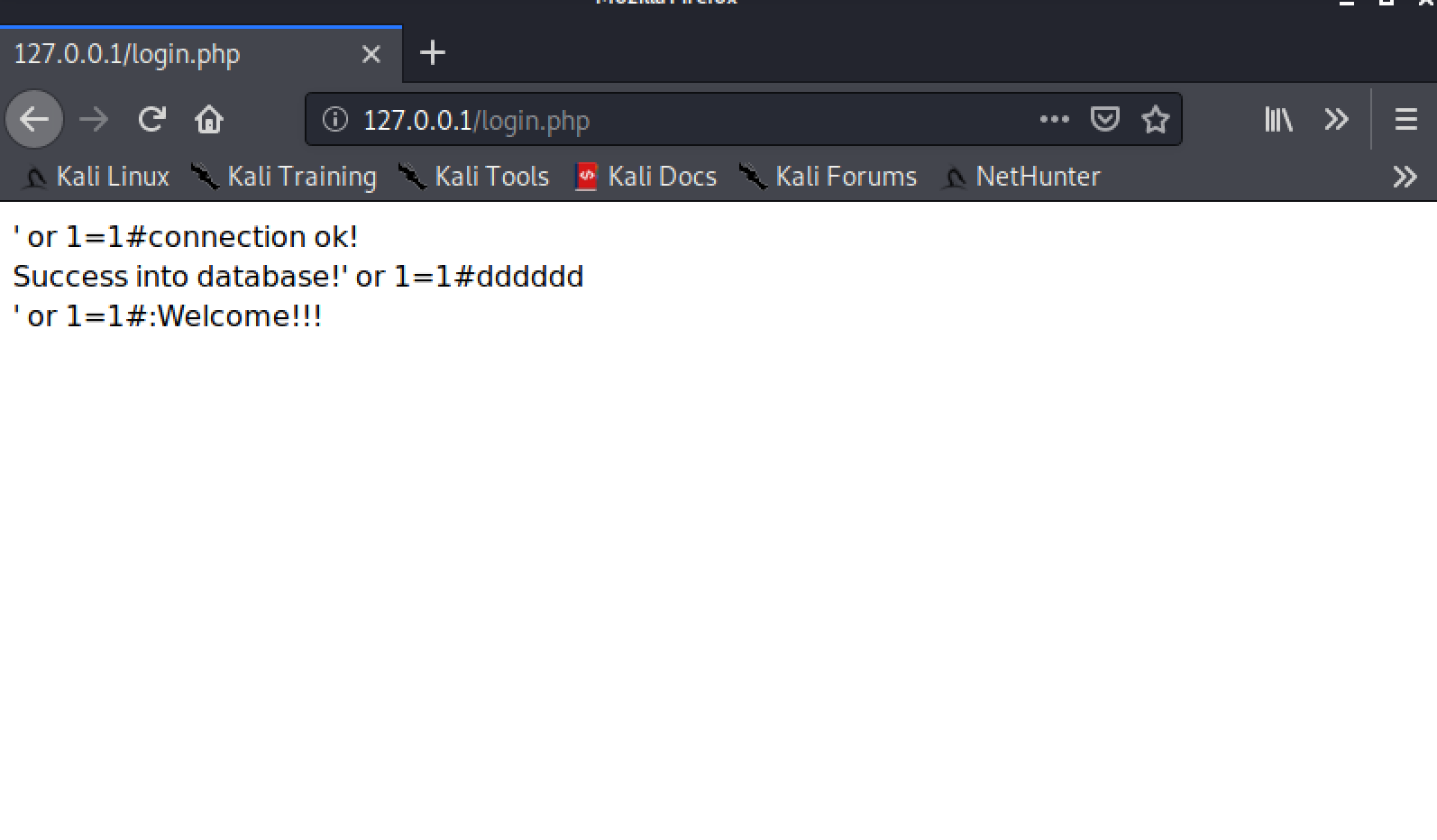
127.0.0.1/test.html访问自己的登录界面;输入用户名和密码成功登陆后显示
![]()
![]()
![]()
5.最简单的SQL注入,XSS攻击测试
-
SQL注入:就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
![]()
-
用户名输入框中输入
' or 1=1#,密码栏则可以随意输入,我们发现它还是会登录成功!
![]()
-
会出现这样的结果是因为,当我们输入
' or 1=1#时,整个数据库查询语句变为了select * from user where username='' or 1=1#' and password='';,这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true -
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
-
使用命令行进行复制图片,将一张图片放在/var/www/html目录下,起名为img1.JPG
![]()
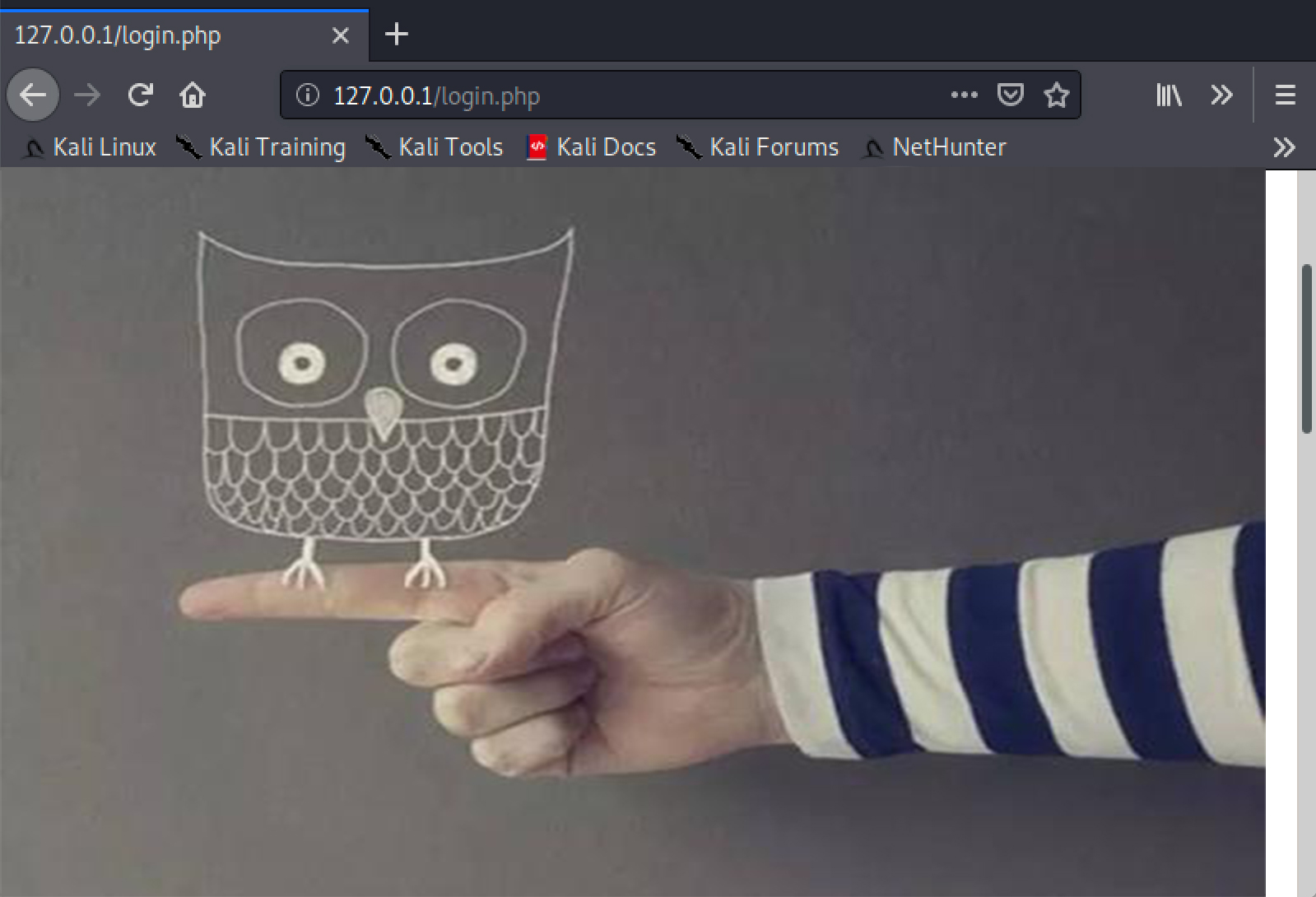
-
打开登录页面,在用户名输入框中输入
img src=“img1.JPG”/,随便输入密码,可以发现成功读取到这个图片
![]()
四、实验感想
- 这是网络对抗技术第八次实验,主要内容是学习html、php等网页编程内容,并且通过学习实验实践自己的网页。刚刚好最近这段时间刘念老师的信息系统安全也在讲解数据库内容,加上本次实验用到了kali中自带的mysql数据库,两者课程内容有互相叠加补充的地方,这刚刚好也帮助我们学习与复习。网络对抗这门课是个综合性很强的课程,如果将其与很多我们学过或正在学习的课程融通往往可以获得更好的学习效果,比如上学期的网络安全编程基础,和这学期的信息系统安全等。

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号