结对作业(1)--疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 221701419 & 221701410 |
| 这个作业的目标 | 《构建之法》3~8章学习;锻炼与同伴合作的能力;掌握产品原型的制作 |
| 作业正文 | 作业正文 |
| 其他参考文献 | Axhub Charts |
1. 原型模型地址
2. NABCD模型分析
2.1 N(Need,需求)
① 用户提供需求
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,本次我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。地图需满足以下需求:
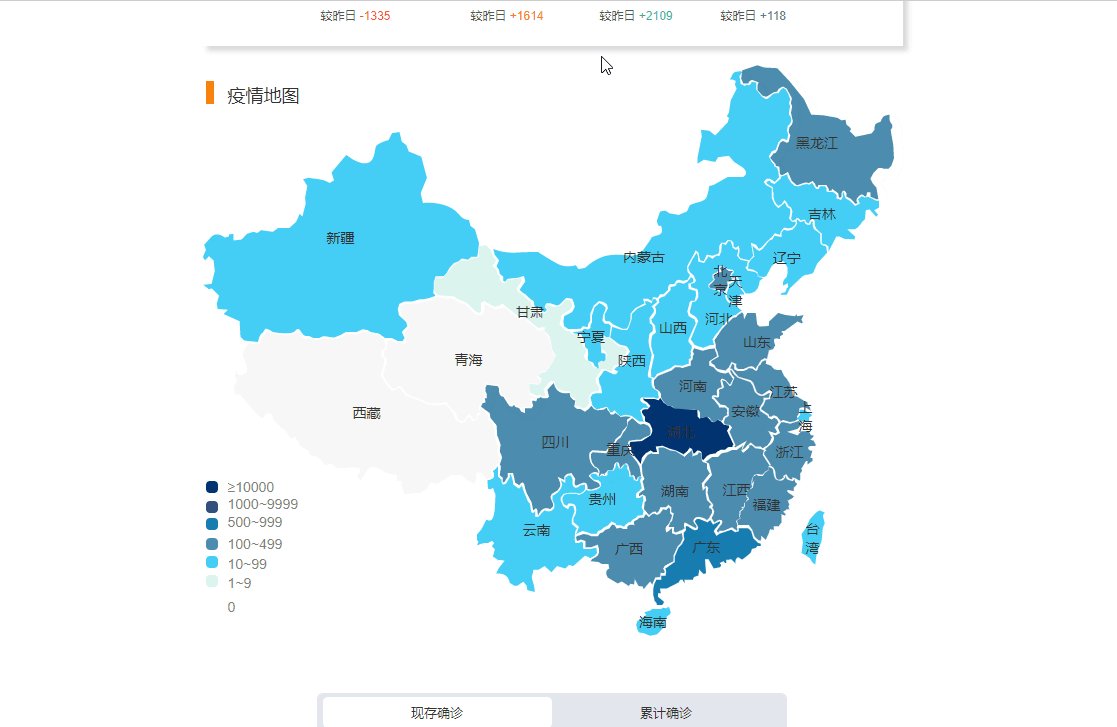
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
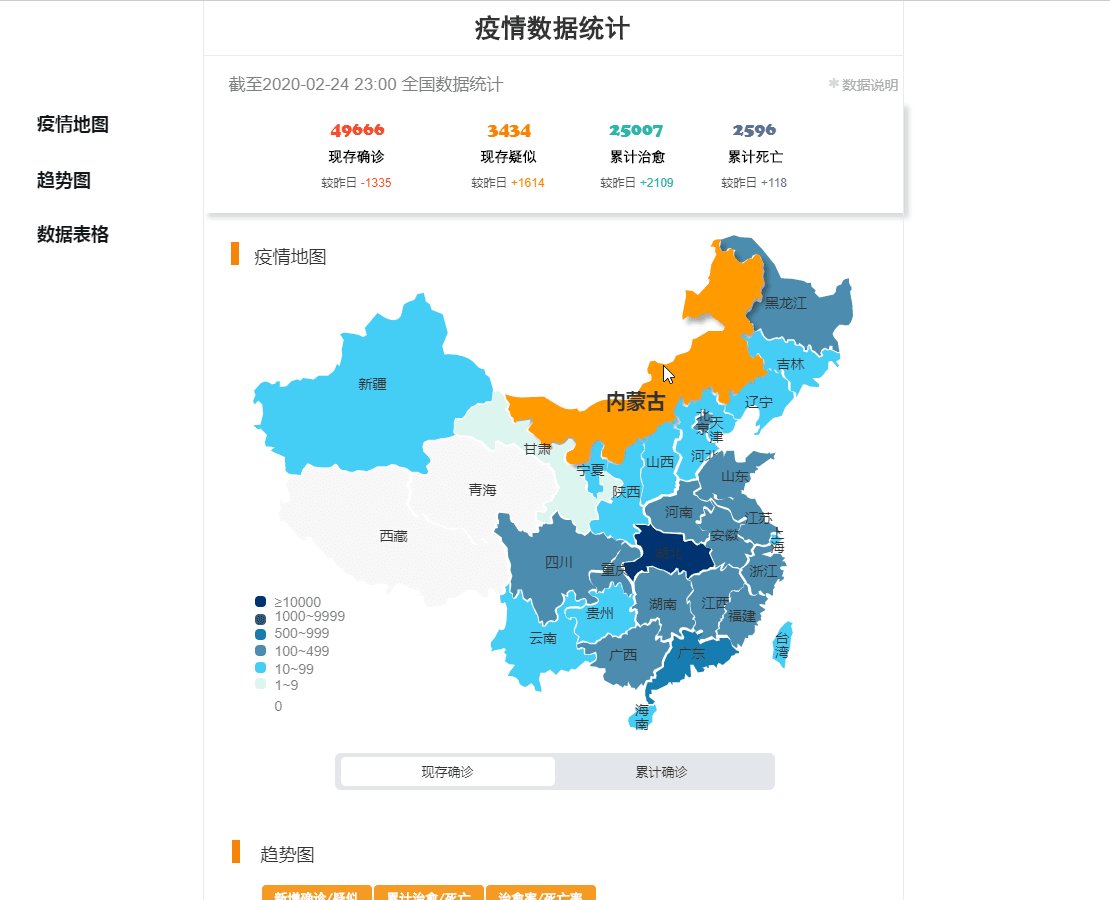
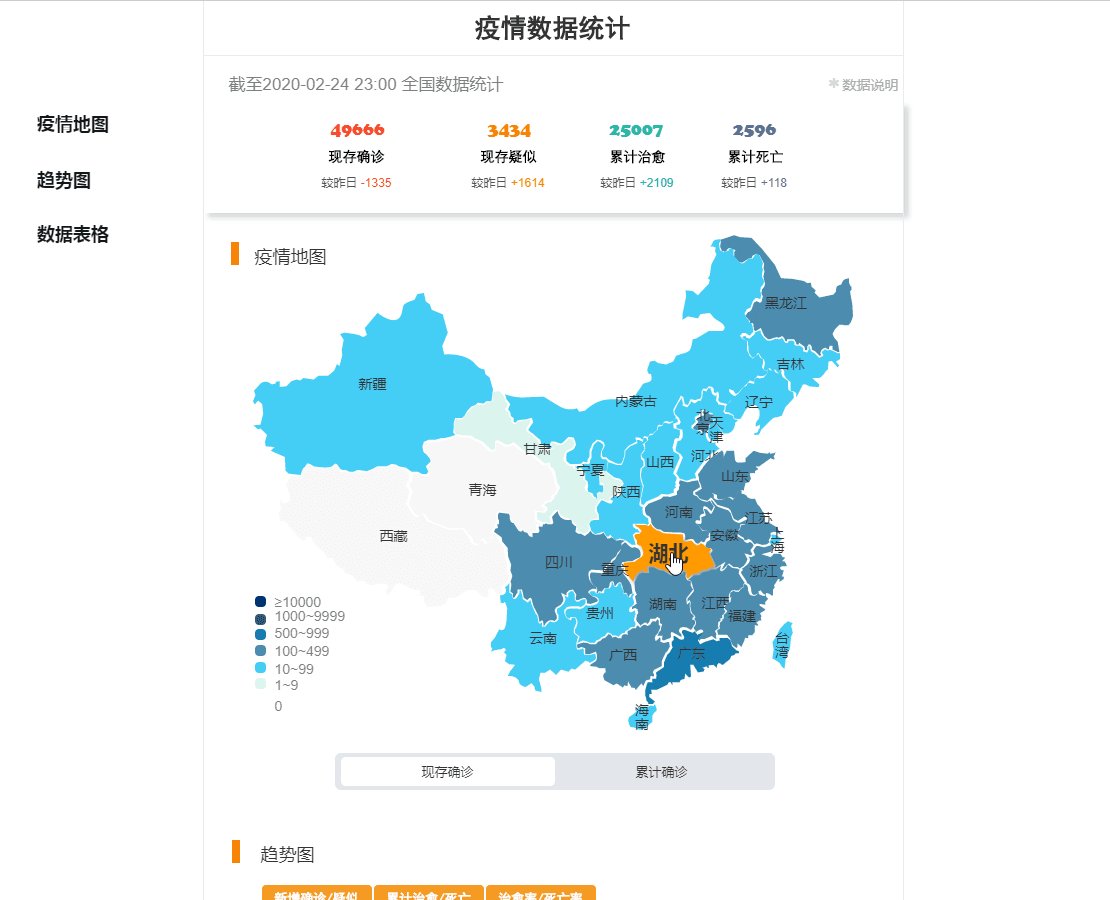
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况;
- 能够展示现有的情况以及累计的情况
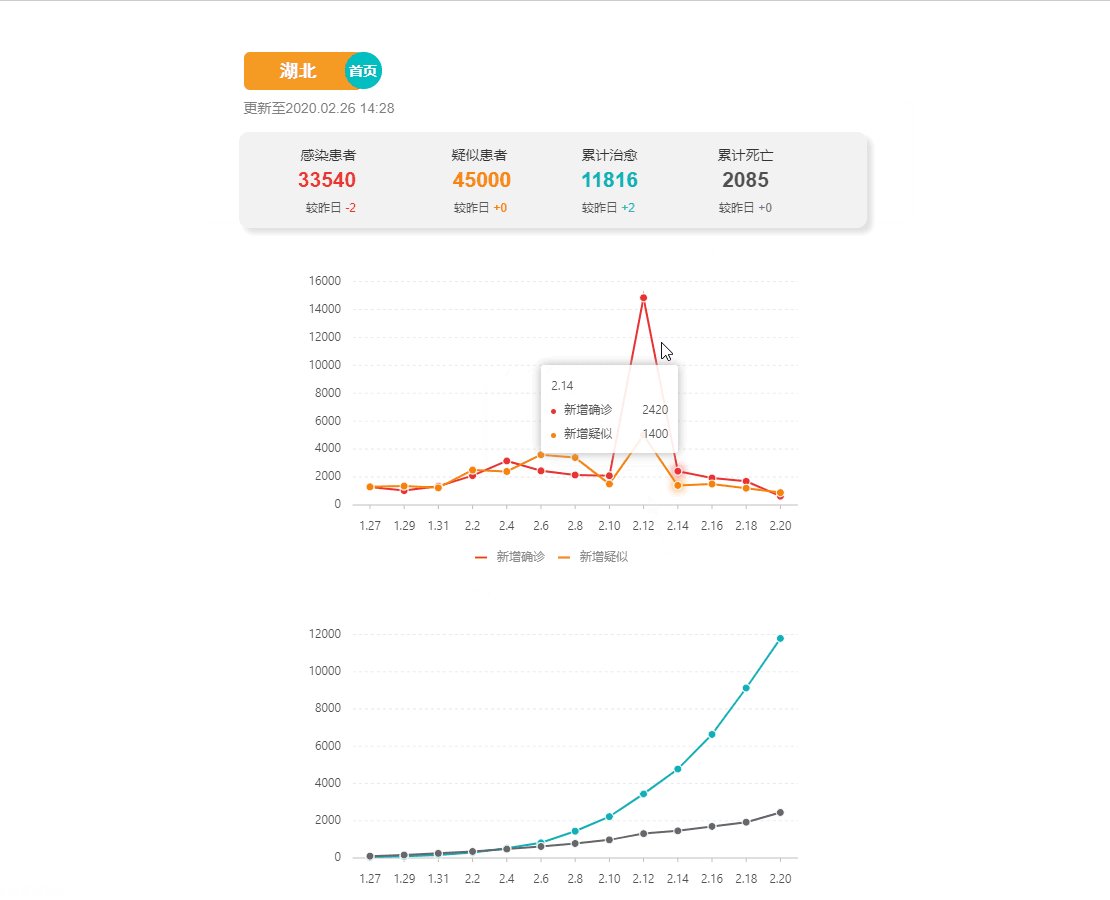
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
② 基础需求整理
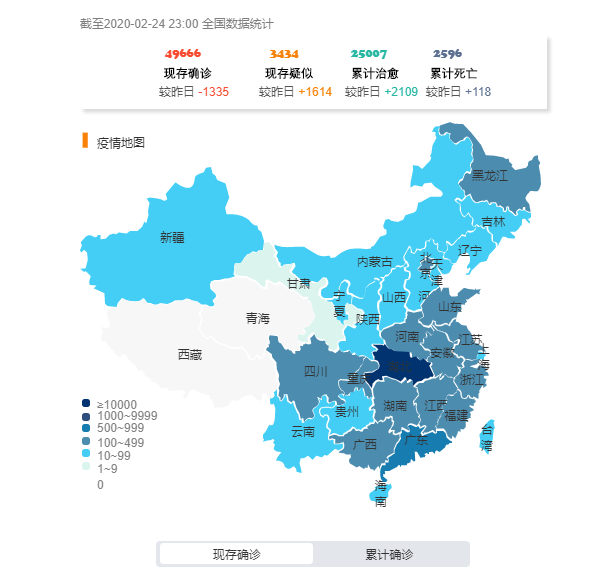
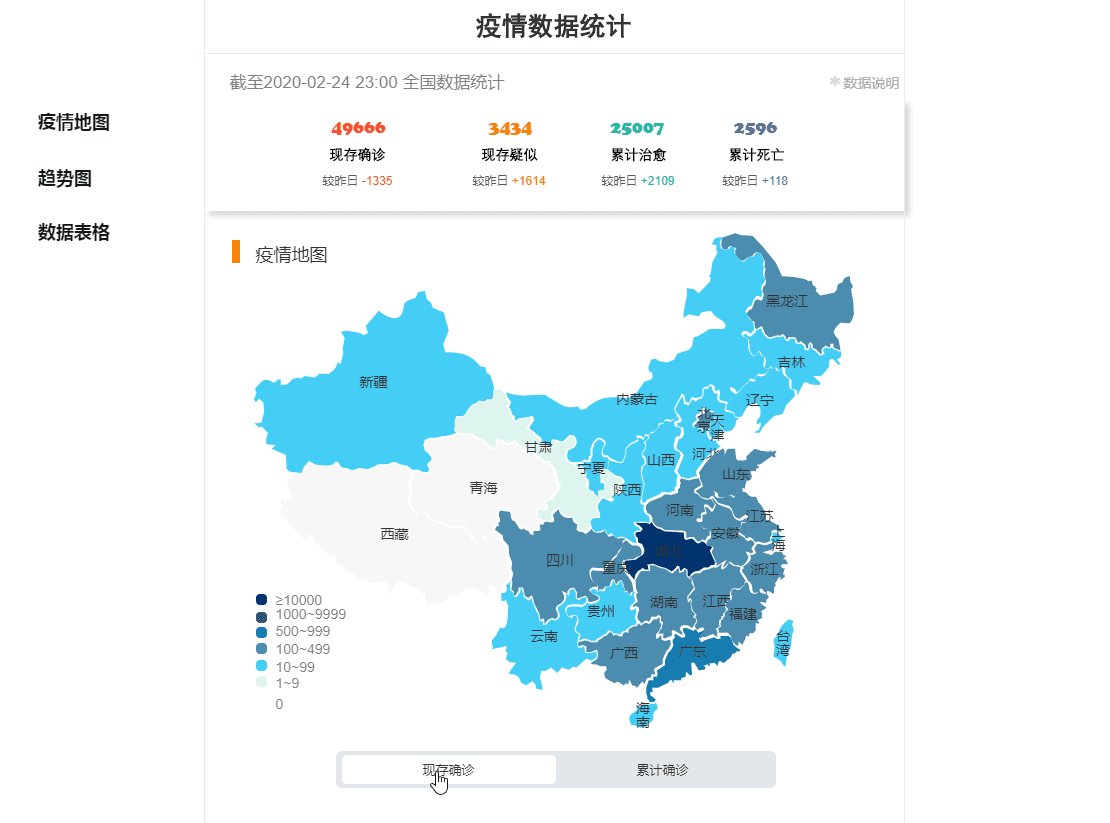
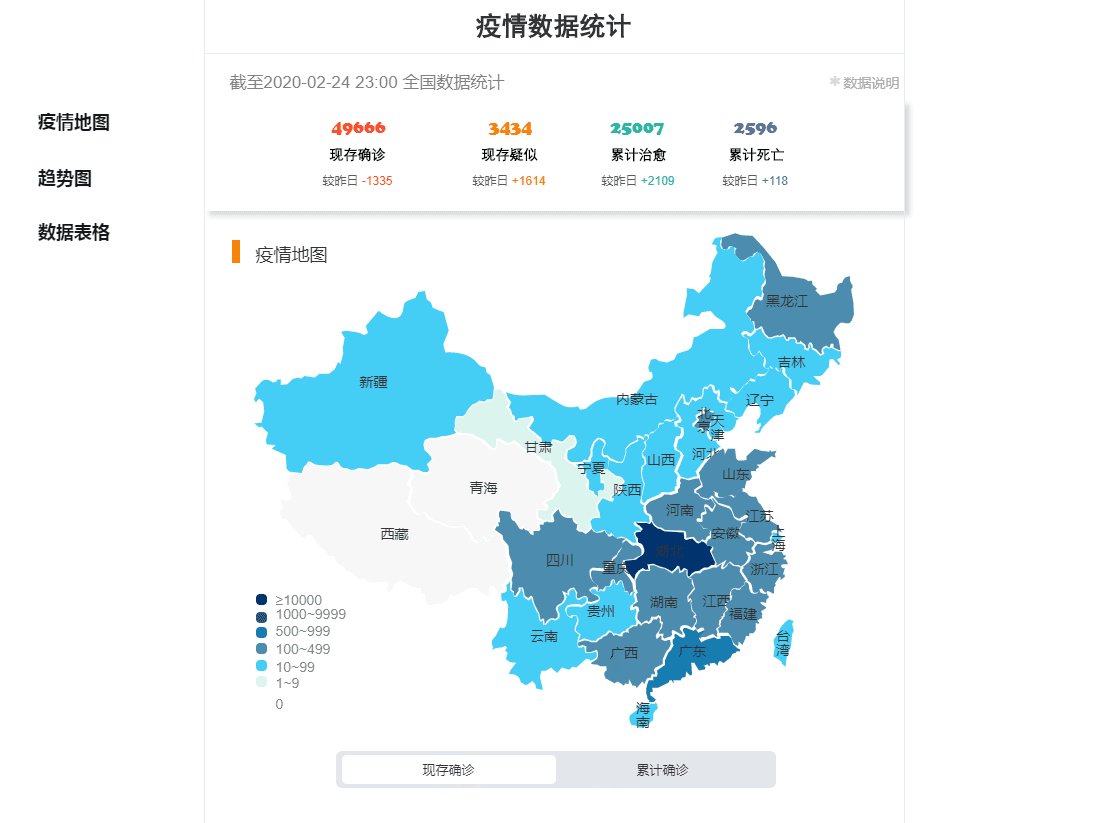
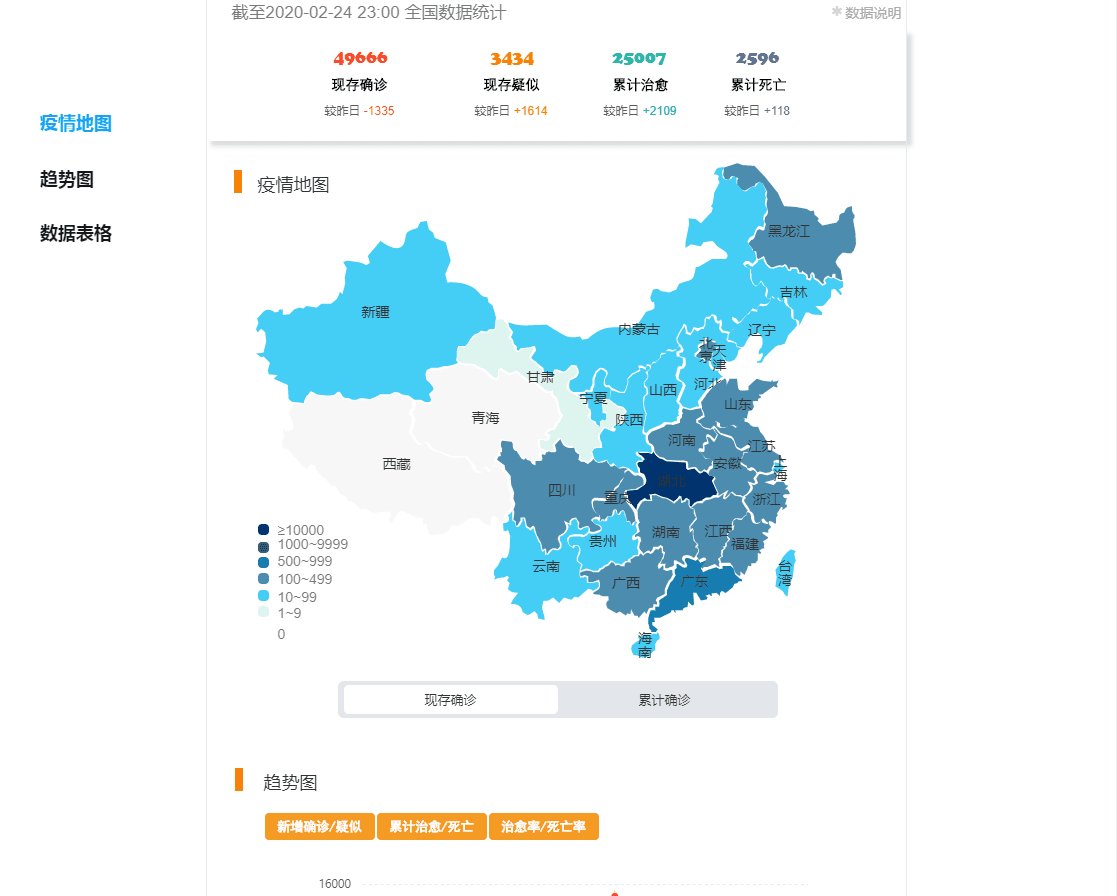
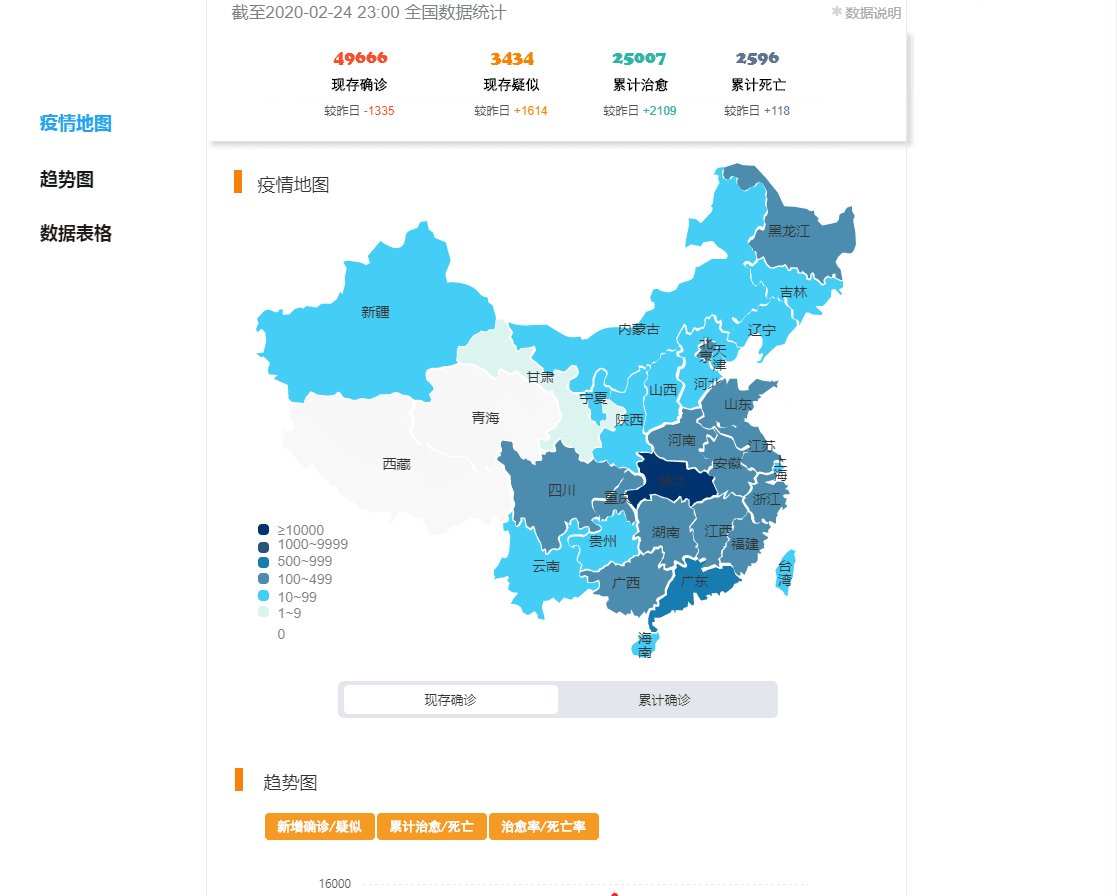
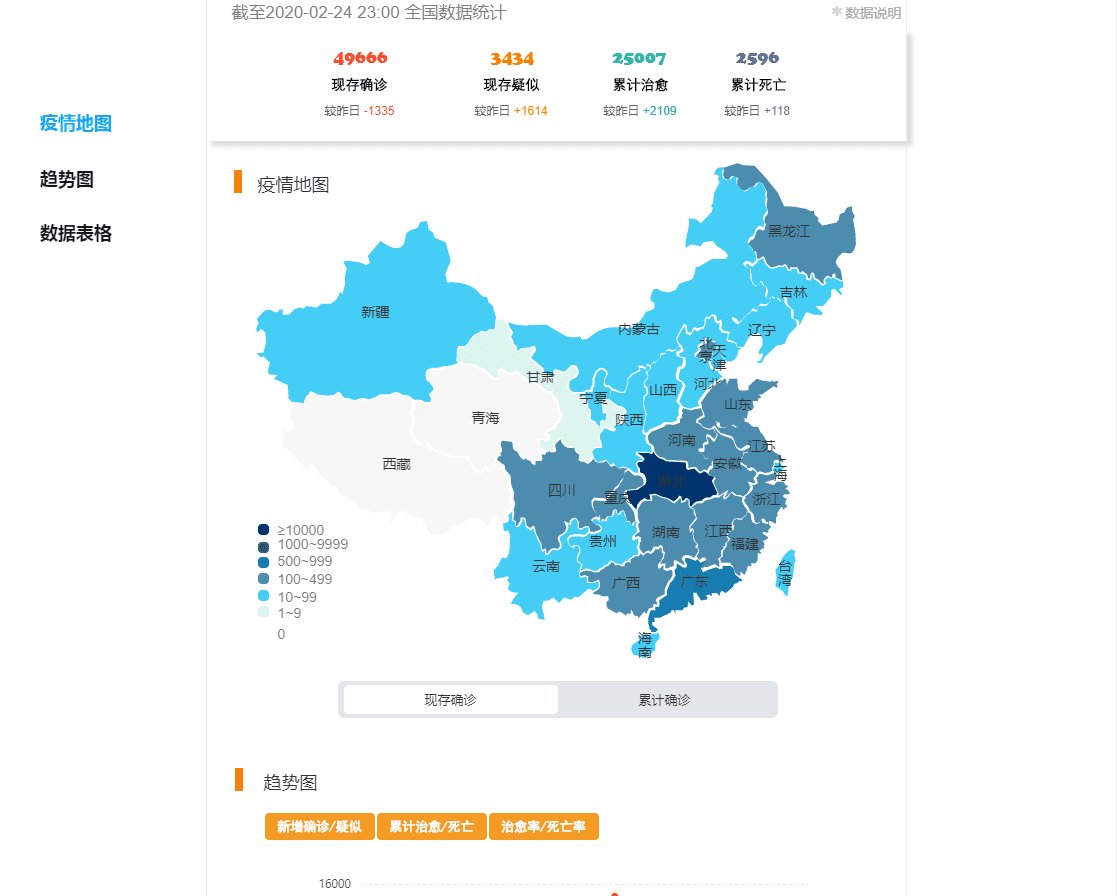
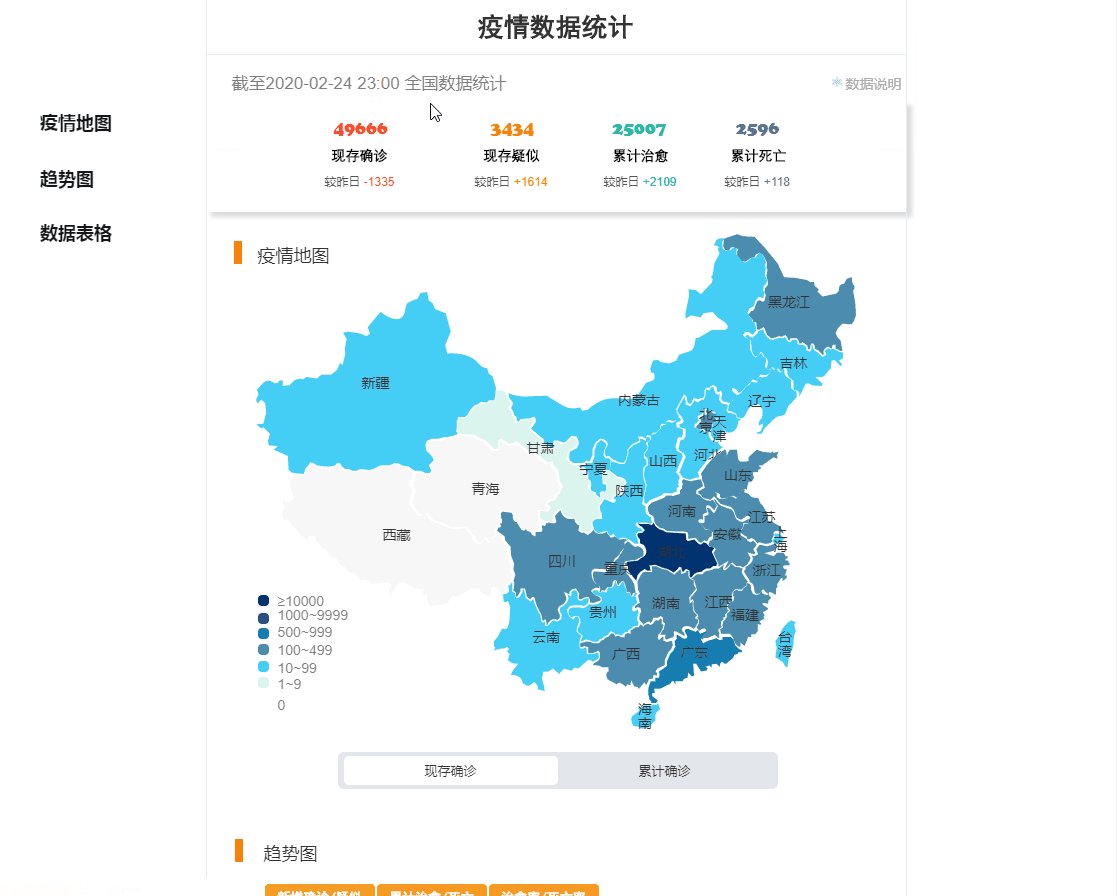
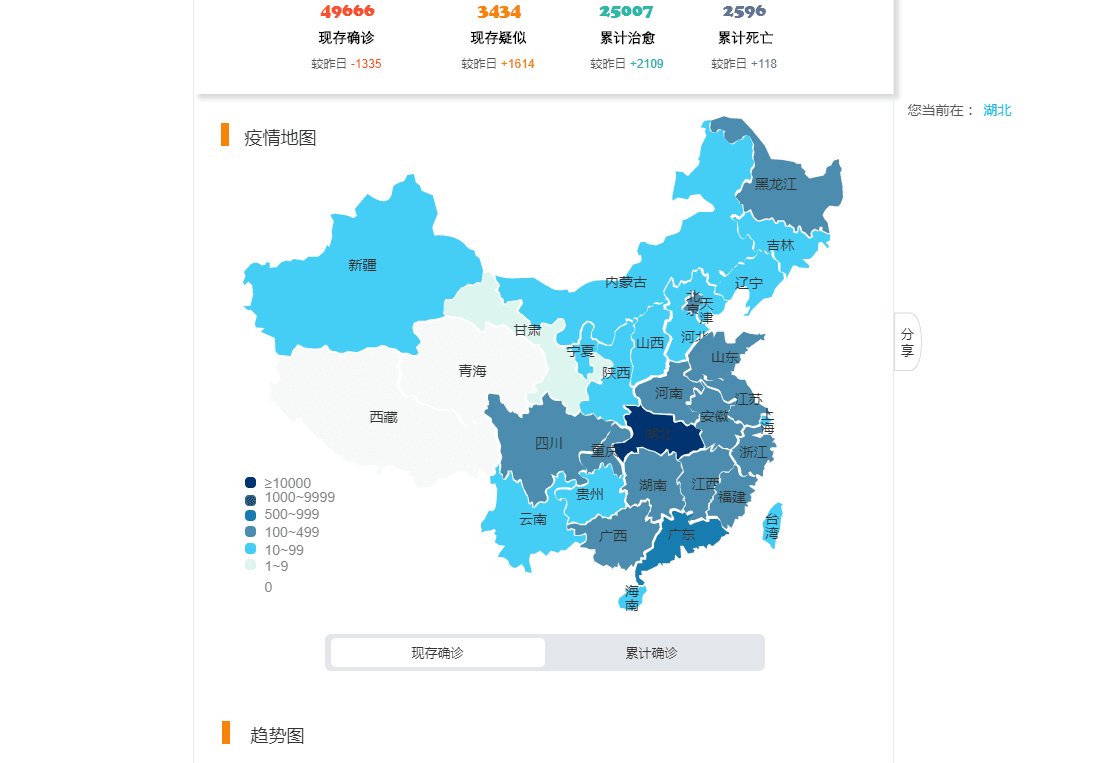
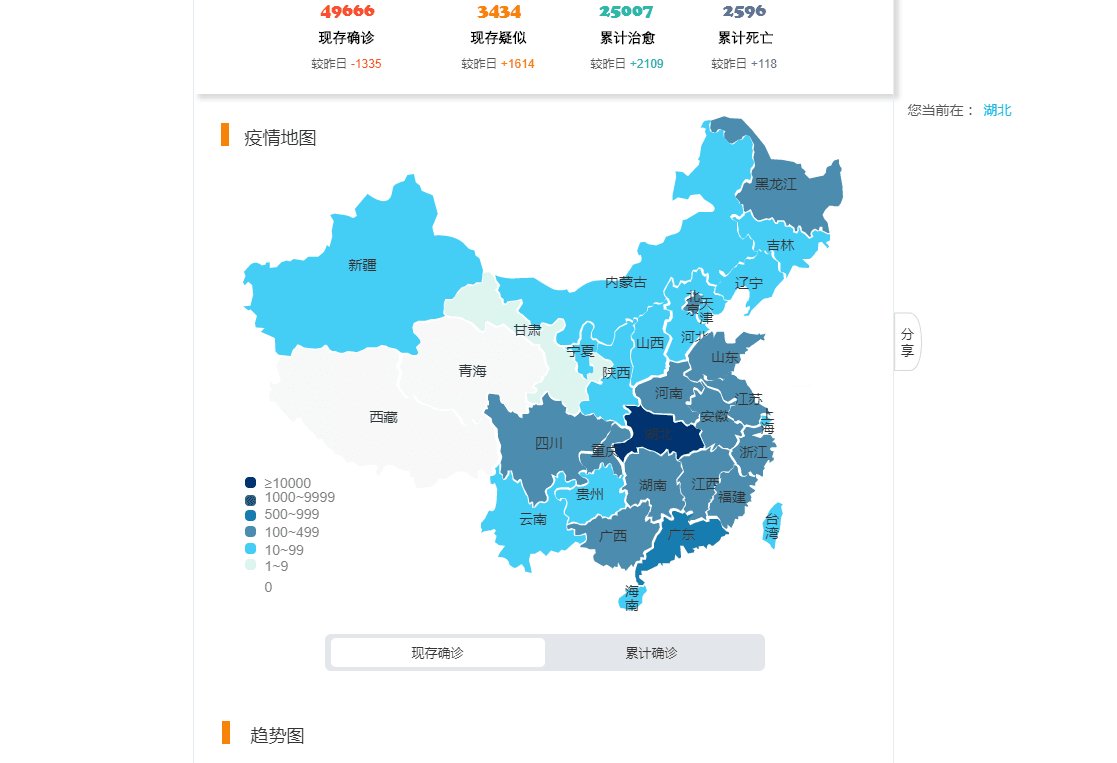
- 首页展示全国感染患者人数、疑似患者人数、治愈人数、死亡人数和全国疫情地图。
- 疫情地图用颜色深浅表示人数多少,可选择显示现存确诊或累计确诊。
- 鼠标移至省份能高亮显示,且在旁边展示该省确诊人数;点击省份可进入省份详情页。
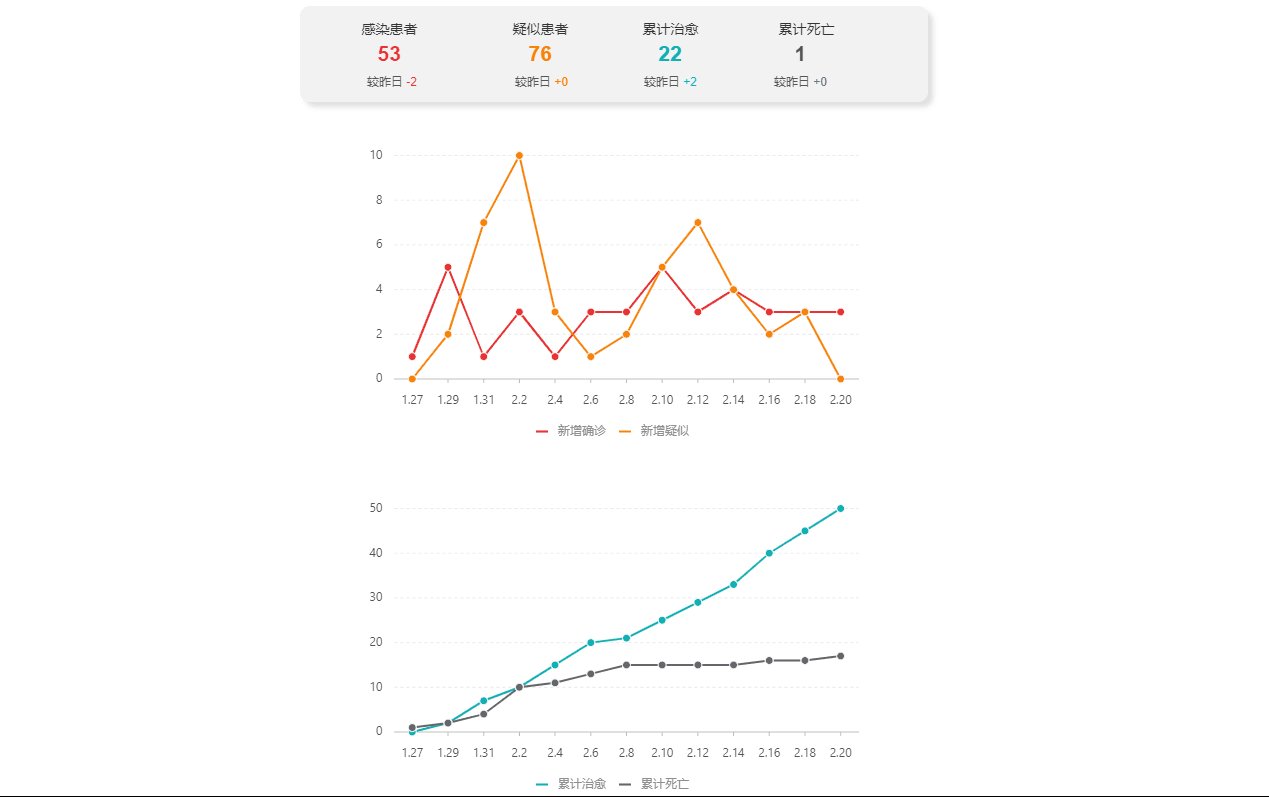
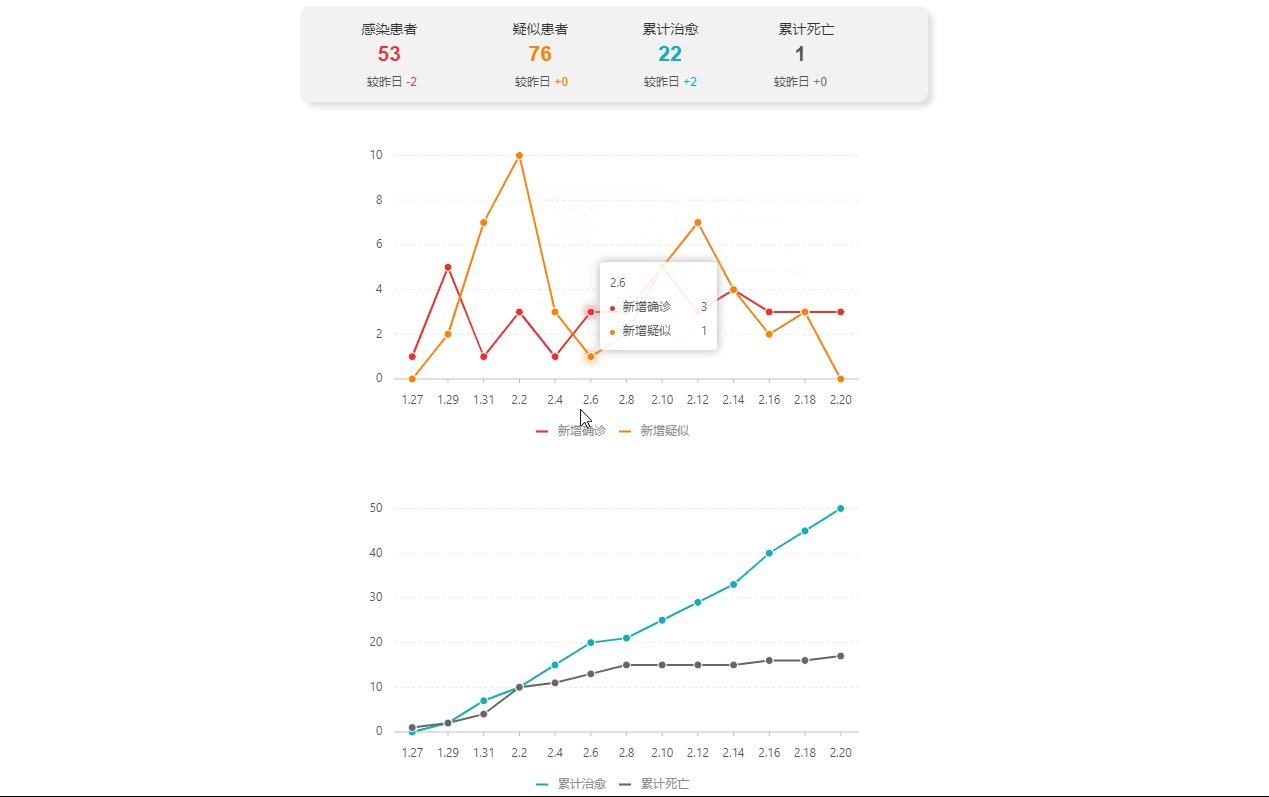
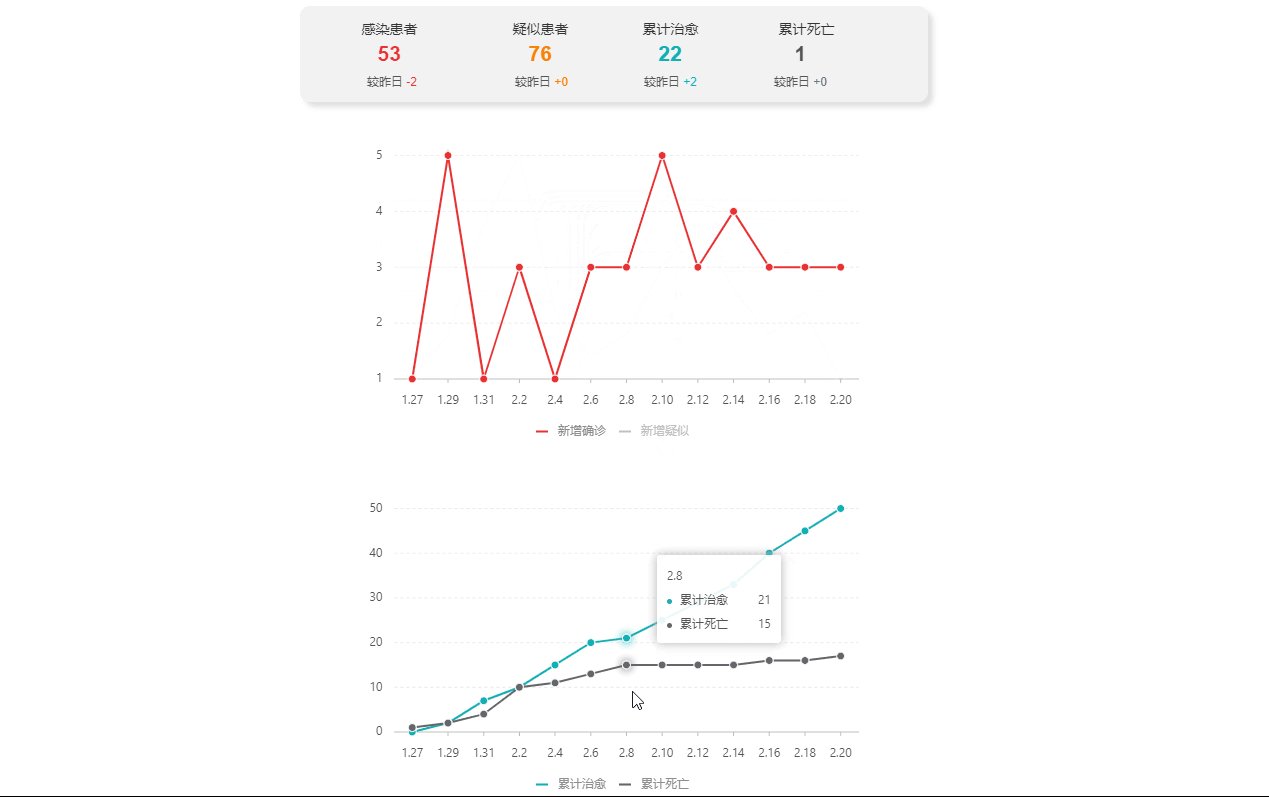
- 省份详情页展示:该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势。
③ 拓展需求
- 首页展示全国新增确诊趋势、新增疑似趋势、治愈趋势、死亡趋势、治愈率趋势和死亡率趋势,多种趋势让用户全面了解疫情。
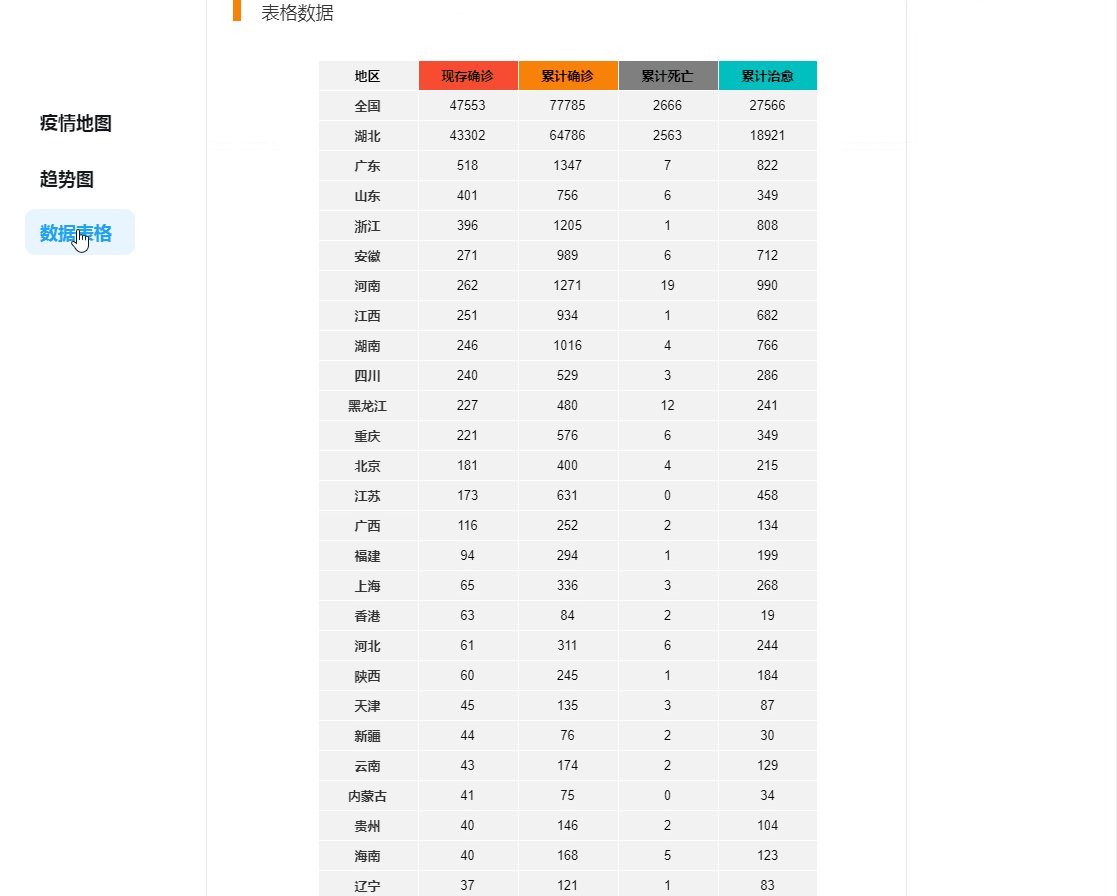
- 首页展示全国各省疫情数据表格,相比图表更快获得具体数值。
- 快捷分享,可分享全国数据或省份数据,方便用户分享信息。
- 所在地数据查询,获取用户定位,方便查询所在地信息。
2.2 A(Approach,做法)
- 实现方法:Web作为前端展示,前后端分离的架构。后端程序处理数据,前端调用后端接口实现数据可视化展示。
2.3 B(Benefit,好处)
- 采用Web网页发布的形式,访问更加轻快,可多平台访问
- 相比于其他内嵌在app中的疫情统计程序,网页形式更易于分享和传播
- 既提供数据可视化的疫情地图,也提供各省份的具体数据表格,多方位满足用户需求
- 提供多样式多种类的折线图,可直观感受数据变化;多种数据(如治愈率、死亡率等)为用户提供更多信息。
- 页面清爽,观感优秀
2.4 C(Competition,竞争)
① 优点
- 采用Web网页发布的形式,访问更加轻快,相比于其他内嵌在app中的疫情统计产品,更易于分享和传播
- 功能直观,与其他产品相比避免了其他冗余信息(如各种推广)
- 可获取用户定位,从而为用户推送更需要的数据信息
② 缺点
- 市场上同类产品繁多,且多集成在各大App中,具有天生用户优势,本产品宣传渠道不广,难以宣传
- 市场上产品大多依附原有app从而集成多种功能,本项目功能略显单薄
2.5 D(Delivery,推广)
① 推广平台
- 微信、QQ:作为最常用的两个通讯工具,均具有操作简便、易于分享的特点,可通过公众号、朋友圈、群聊、空间进行宣传
- 抖音等短视频平台:作为目前最火的新媒体营销手段之一,抖音等短视频平台有着大量用户,且具有视频宣传更生动的特点
② 推广策略
- 当下中国疫情牵动人心,通过切实反映疫情数据、直观了解疫情情况等宣传点进行宣传
3. 困难解决
3.1 困难描述
1.疫情地图的形成与高亮
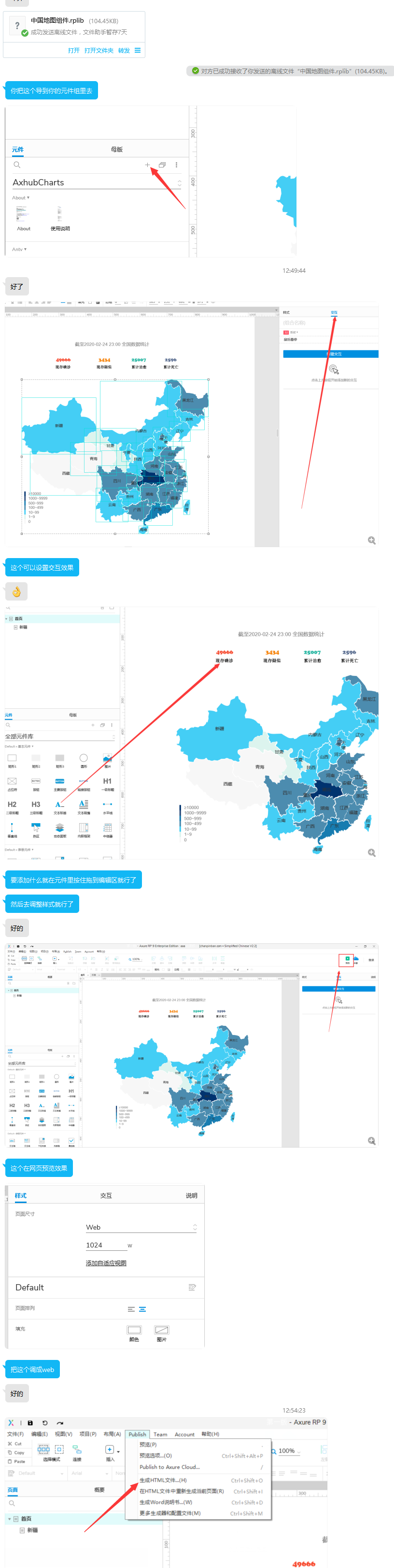
初次使用原型模型工具,对于如何生成可交互的全国地图和高亮不了解。
2.获取用户所在位置的实现
此前未写过相关功能,不知道如何实现,因此对是否加入原型产生问题。
3.2 困难解决
1.疫情地图的形成与高亮
在查询相关资料与实践后,发现可以用导入svg图片并对各省份图片添加交互实现可交互的疫情地图。
2.获取用户所在位置的实现
在初步进行了解后,发现可以调用浏览器地理位置(Geolocation)API来实现。具体实现过程将在后期开发中进行研究。
3.3 体会与收获
在初次使用原型设计工具的过程中遇到了很多困难,但最后都通过查询相关资料和动手实践后克服了,在这个过程中,我也逐渐熟悉了Axure rp9的使用。很多Axure中没有的功能,其实可以通过引入第三方元件来解决,善用第三方元件也能大大加快用Axure进行原型模型设计的速度。在需求分析中,因为同时承担需求分析和具体开发双重责任,所以很多时候会考虑具体实现的难度,比如获取用户位置这一之前未接触过的功能。但事实上,大多数的需求都有其解决方法,在需求分析时既要兼顾后期开发需求,也要大胆提出合理需求,从而实现更好的产品。
4. 原型设计
4.1 原型地址
4.2 原型开发工具
Axure rp9
4.3 原型展示
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域
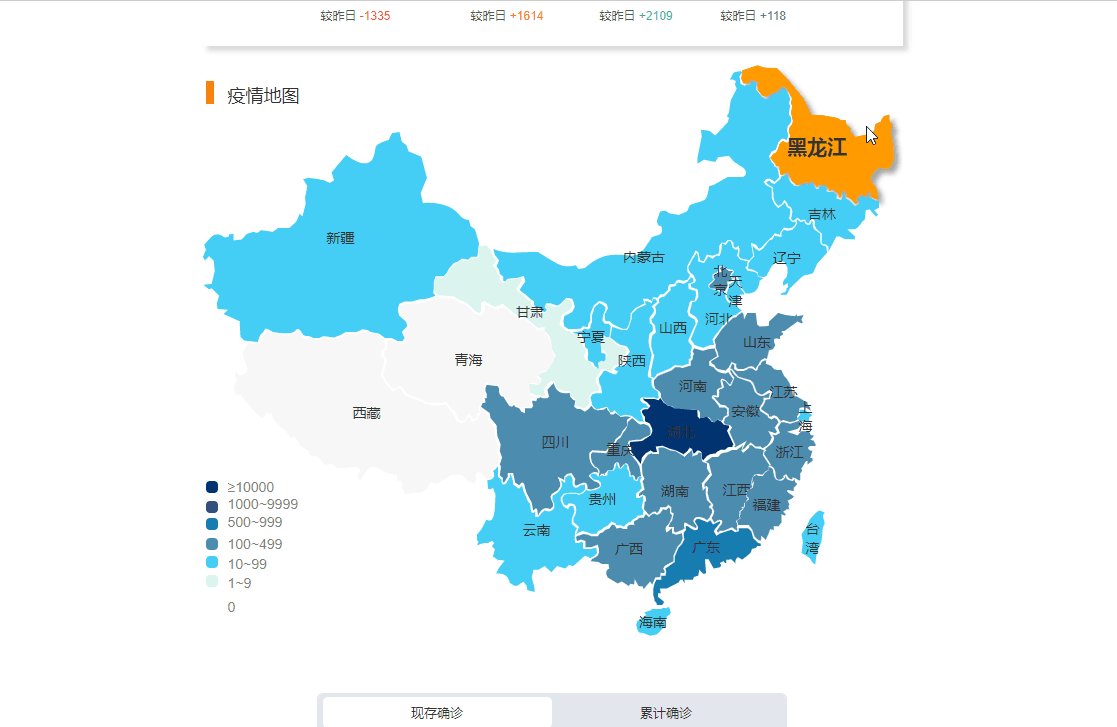
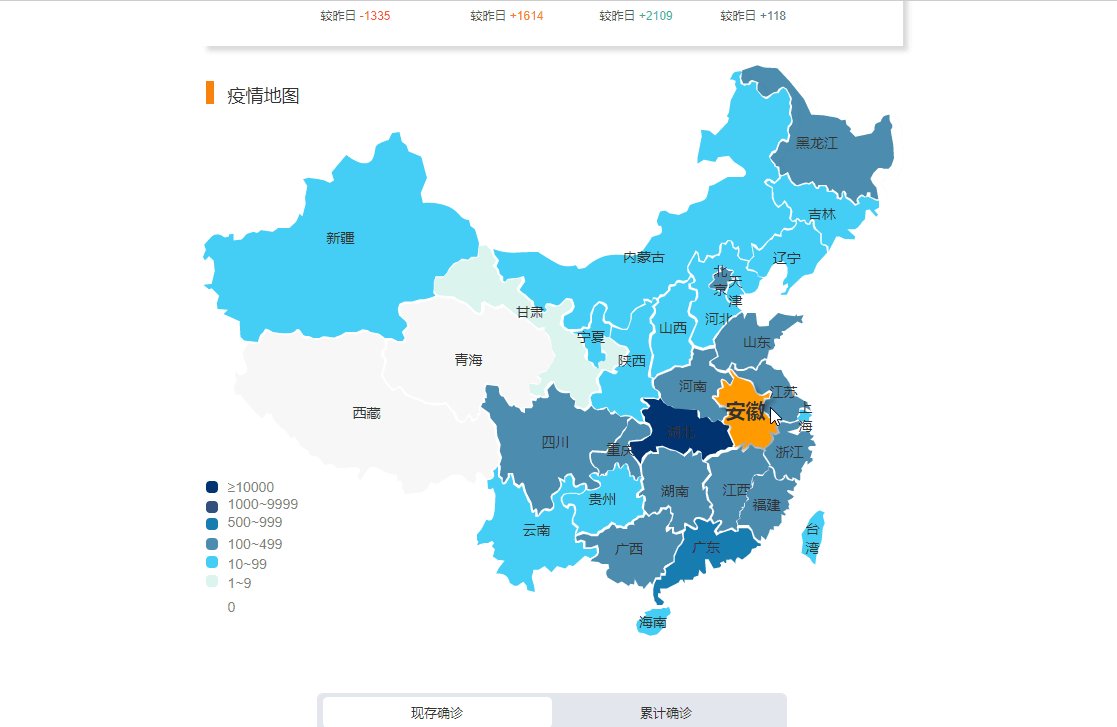
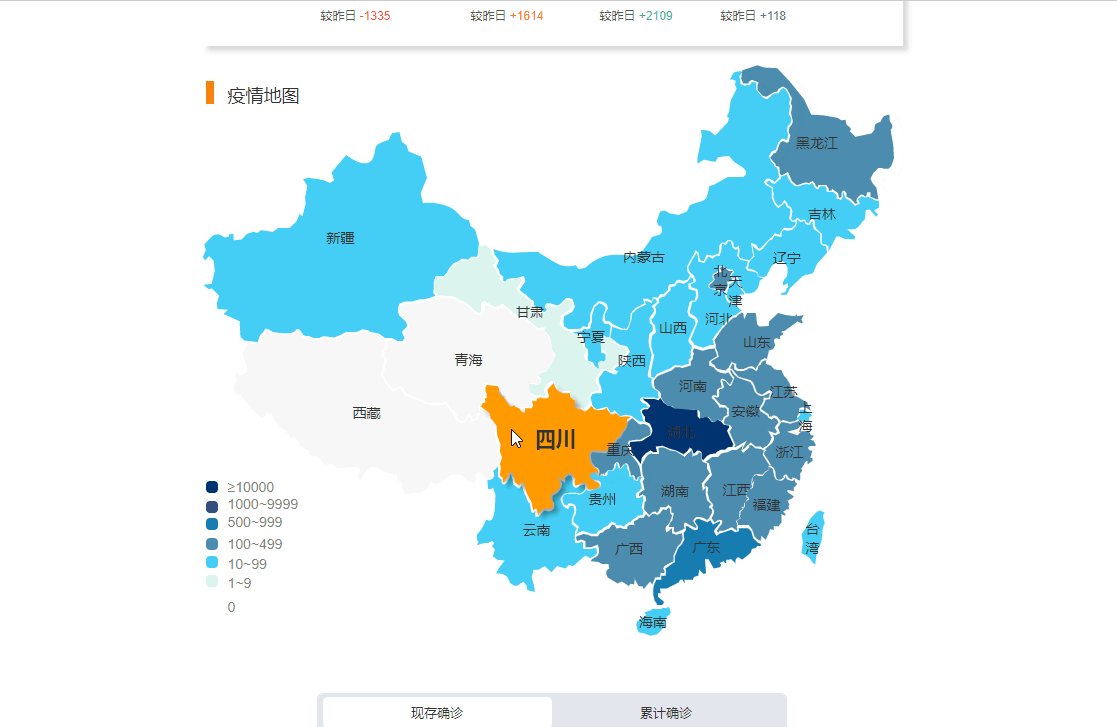
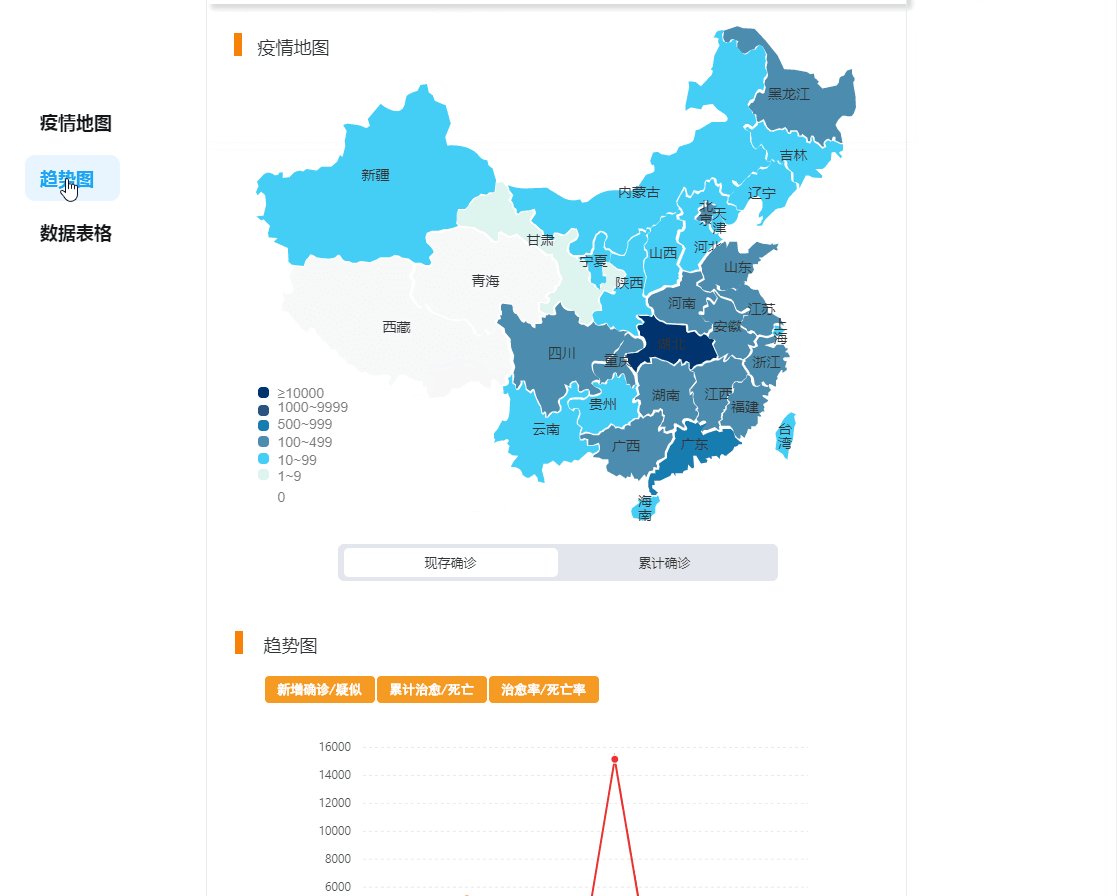
- 鼠标移到每个省份高亮显示
鼠标悬停在省份上方时,该省份将以橘色高亮显示,有现存确诊人数提示,添加阴影体现悬浮效果,同时适当放大省份名称
- 点击鼠标会显示该省具体疫情情况
点击某个省份跳转到该省份详细数据的页面,能够查看该省的感染人数、疑似人数、累计治愈、累计死亡、新增确诊/新增疑似、累计治愈/累计死亡
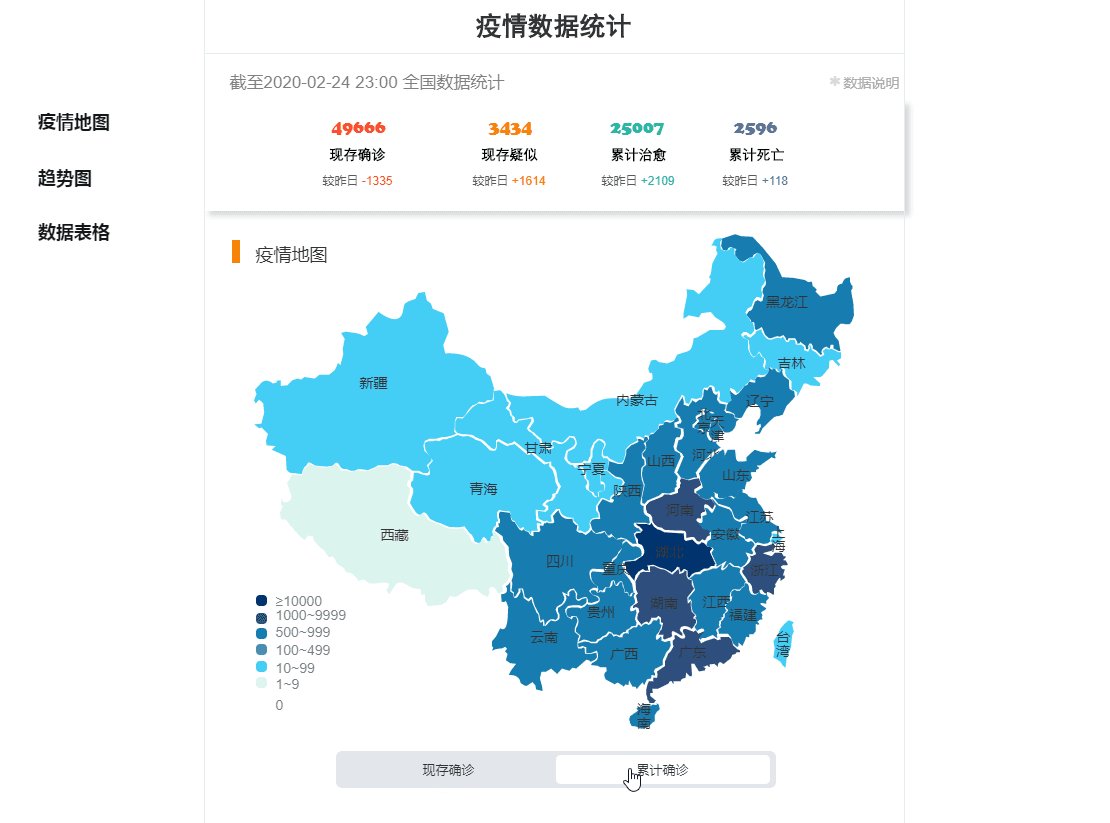
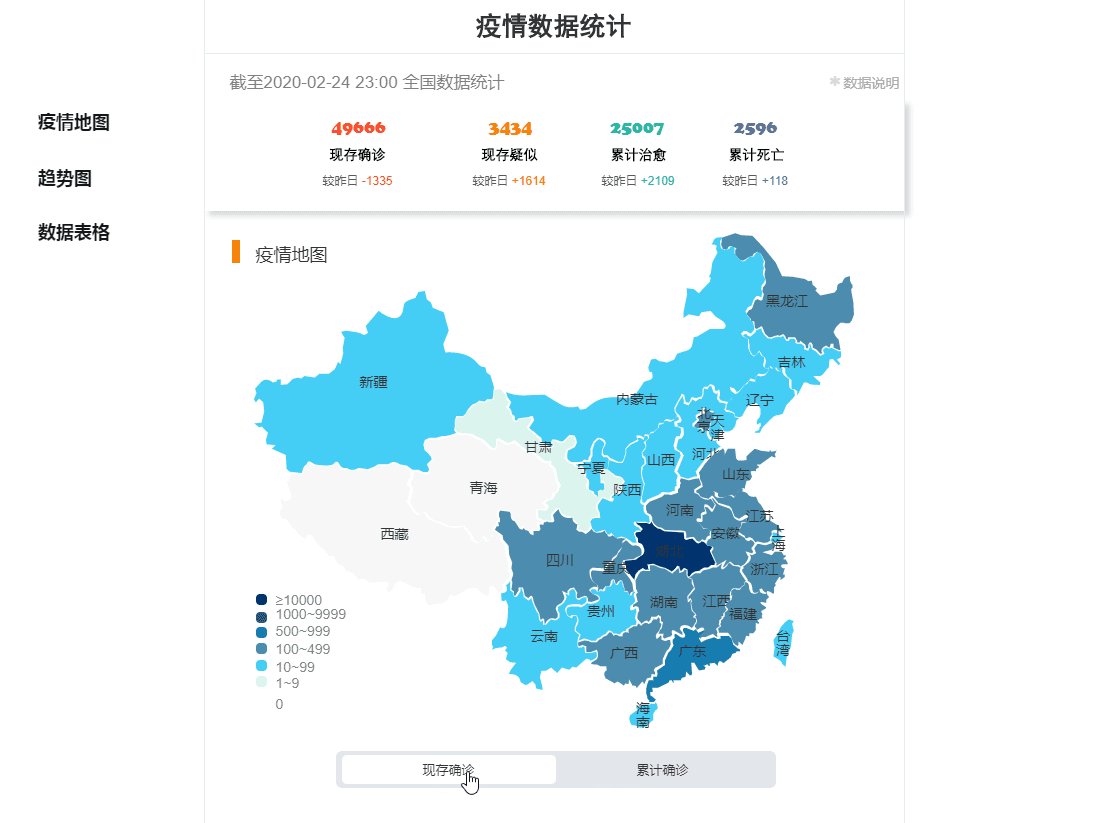
- 能够展示现有的情况以及累计的情况
鼠标点击下方现存确诊/累计确诊,切换显示相应的可视化地图
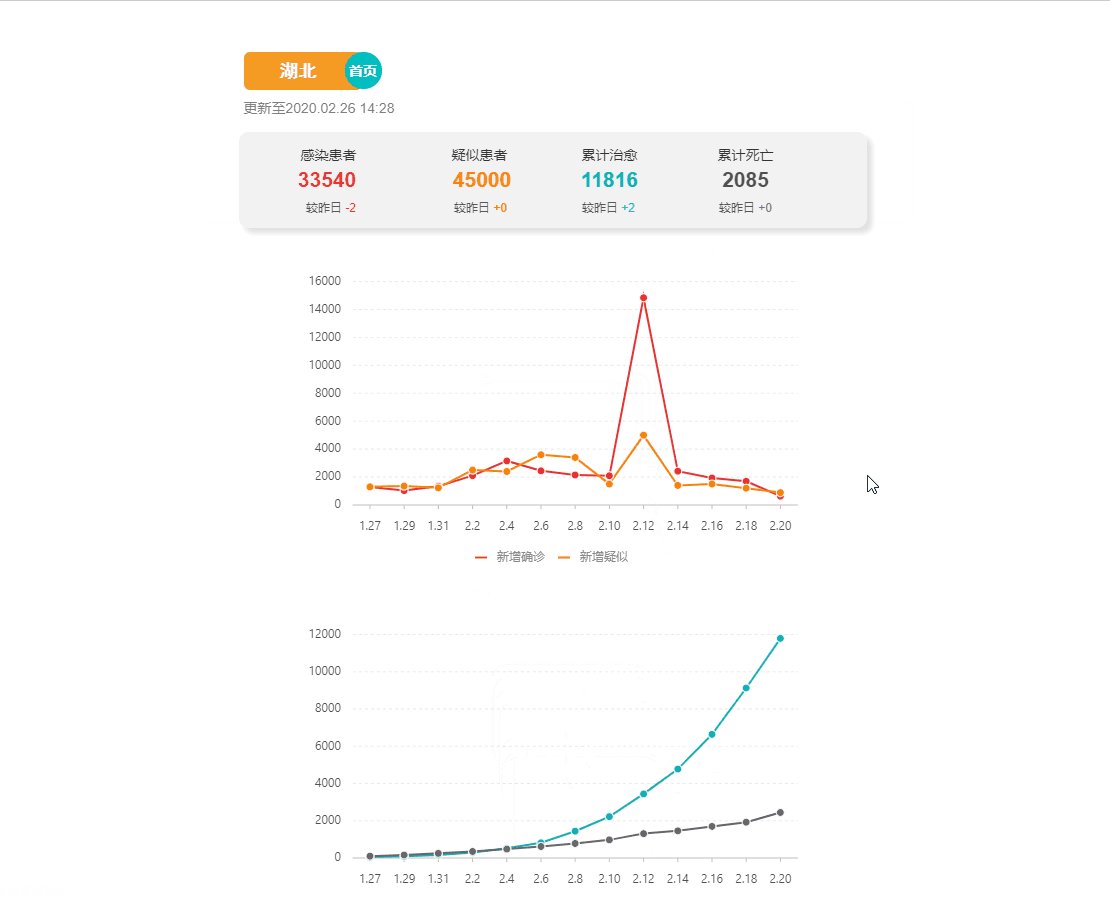
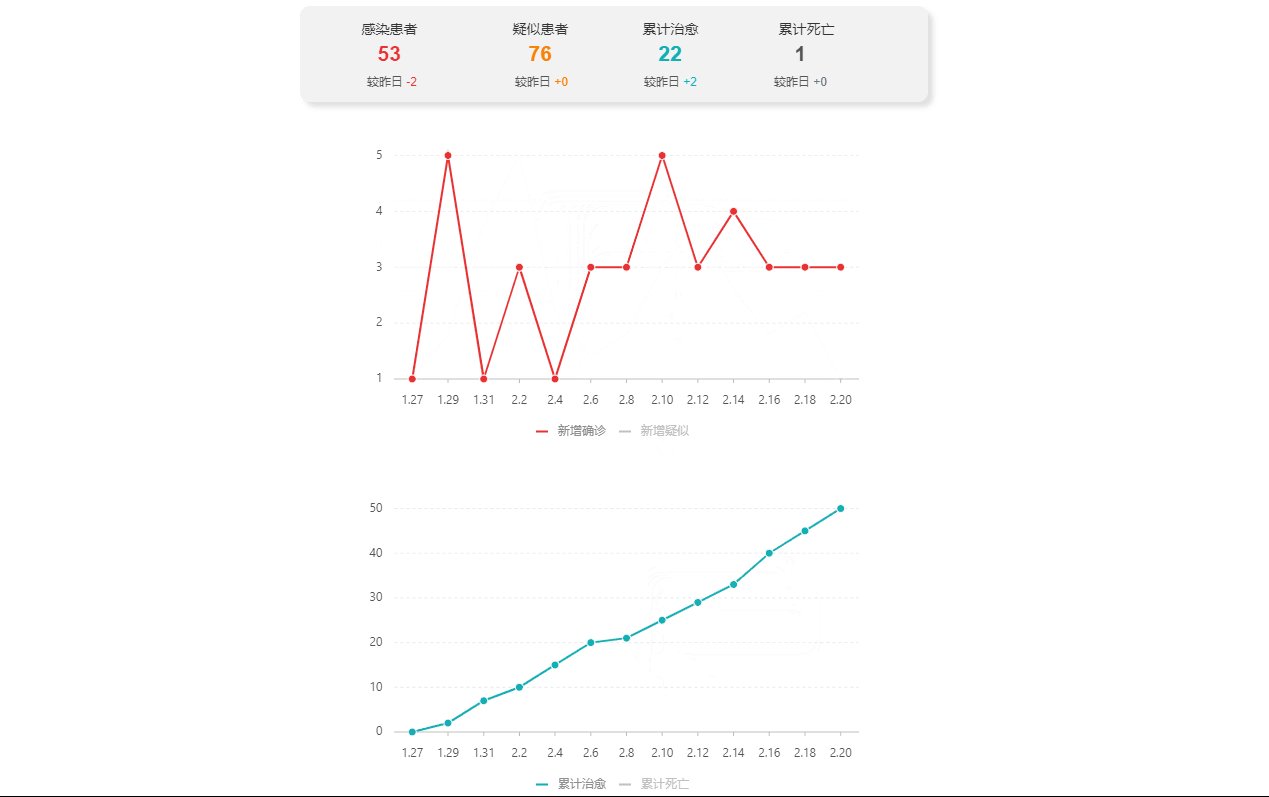
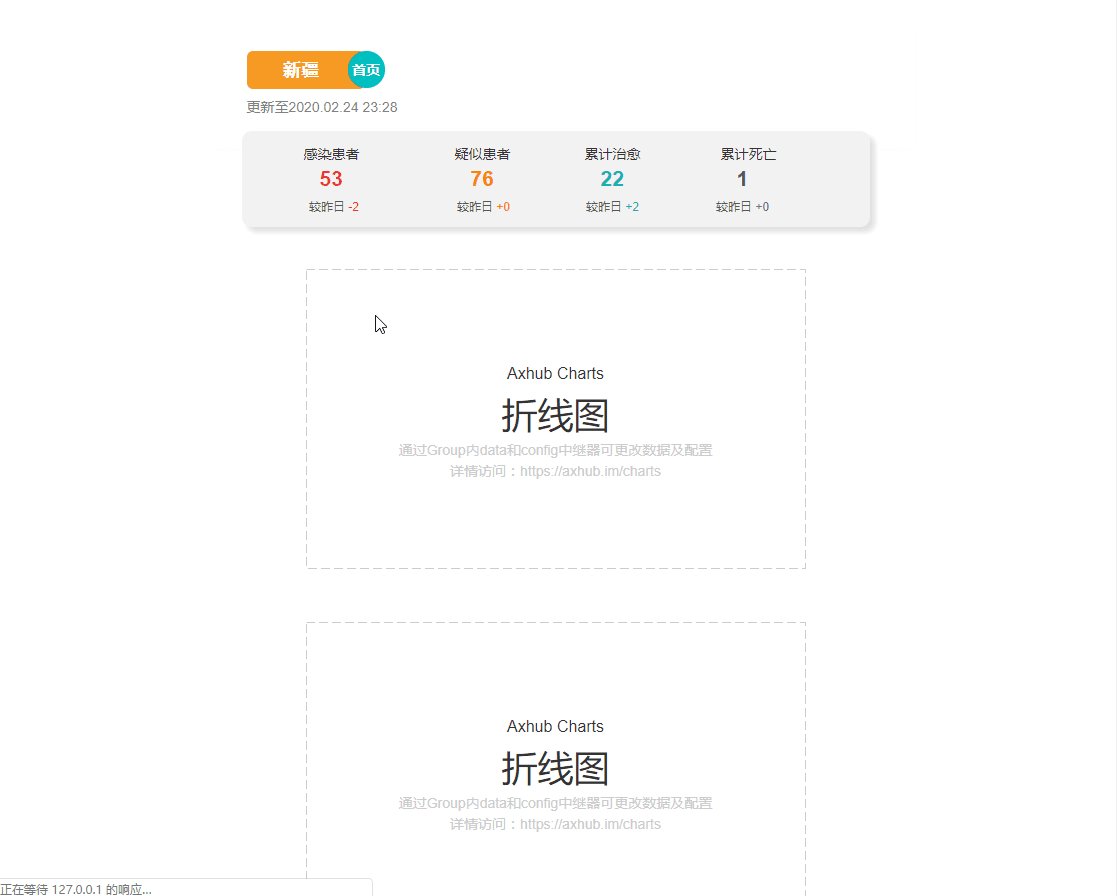
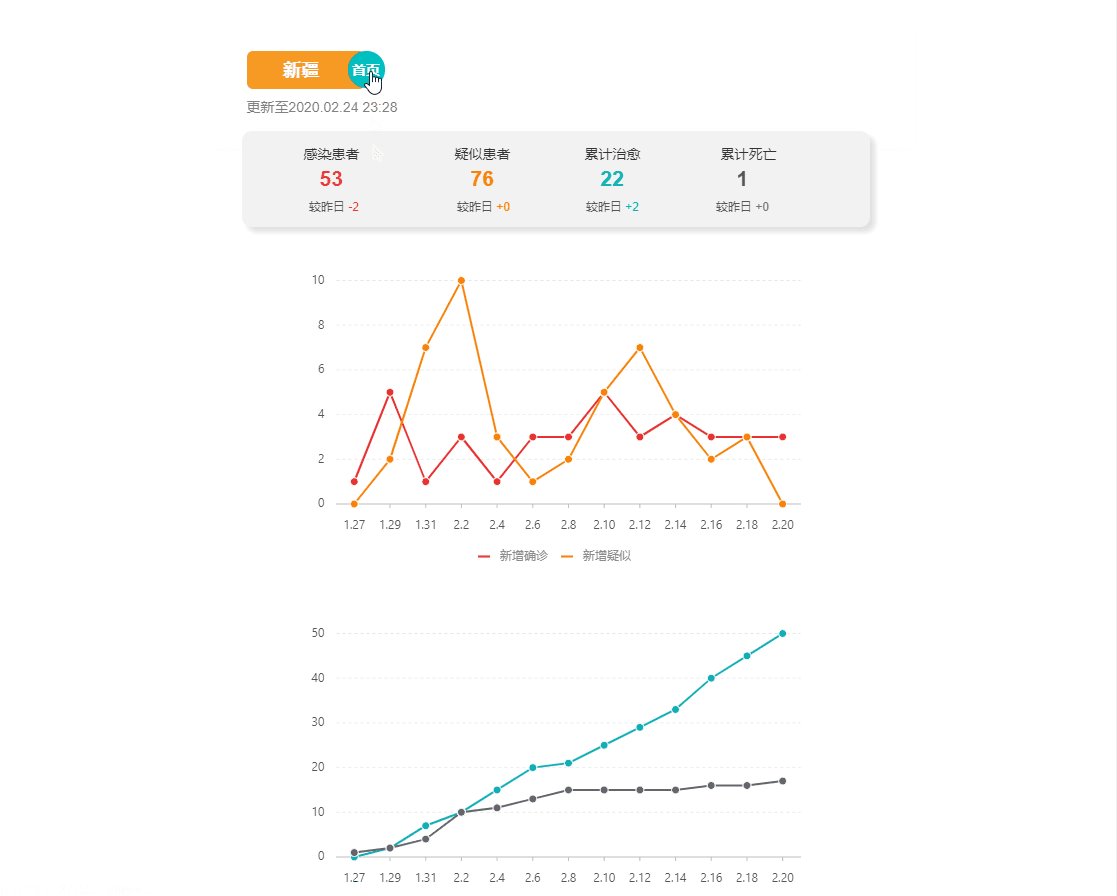
- 显示某省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
点击某条曲线的名称来显示/隐藏相应曲线
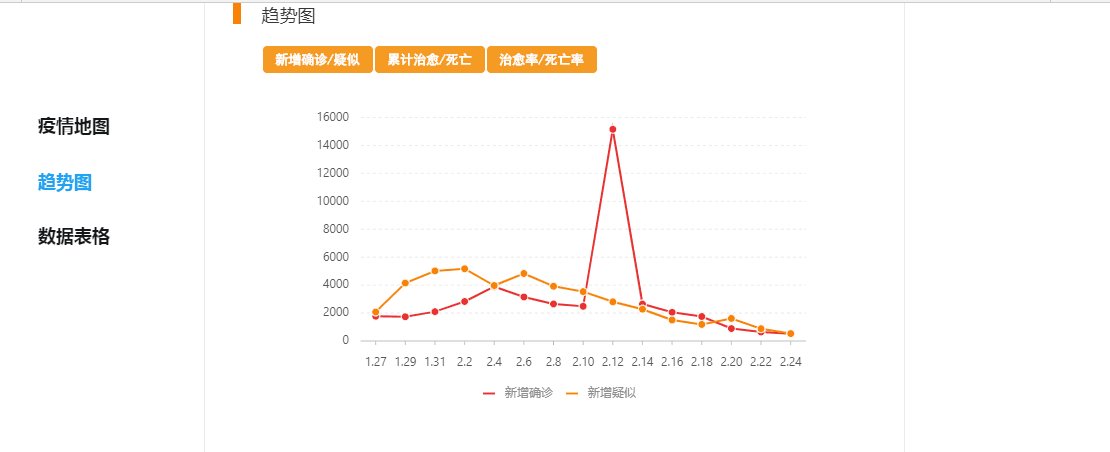
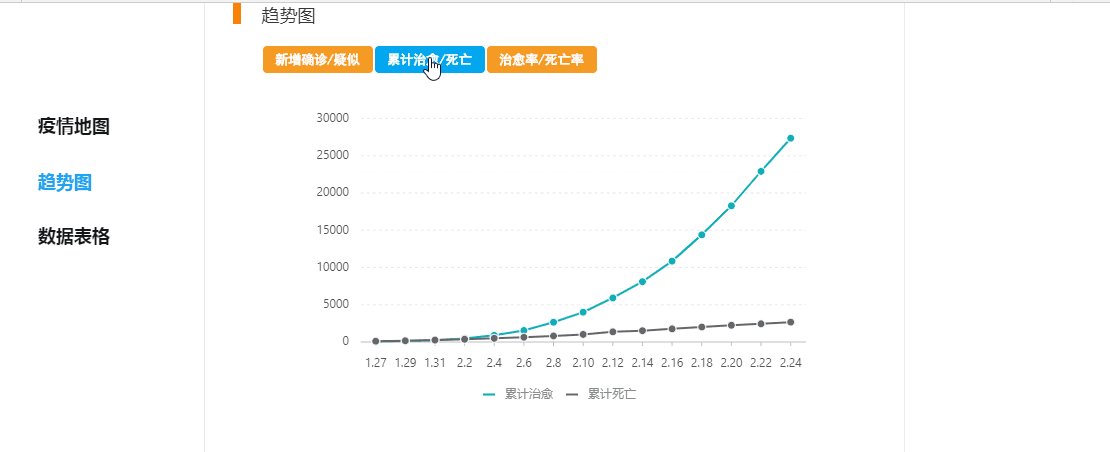
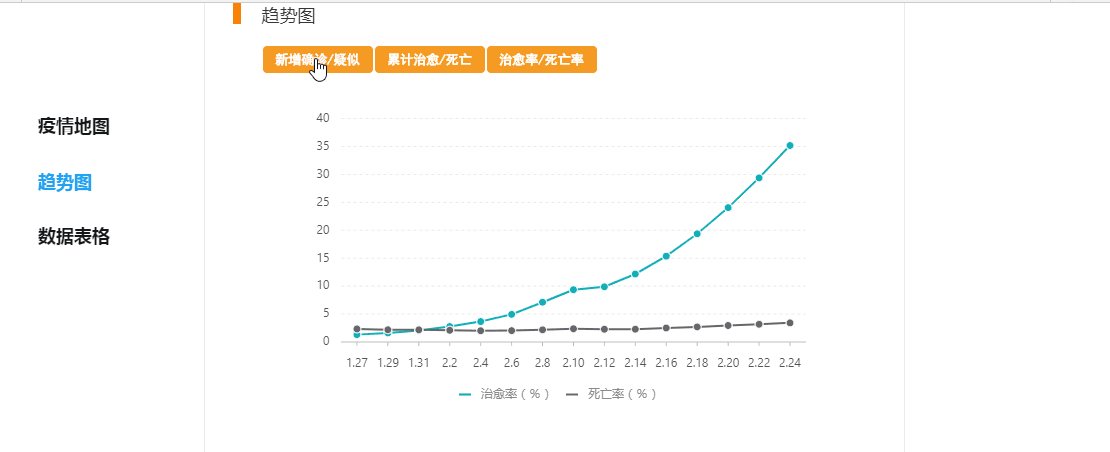
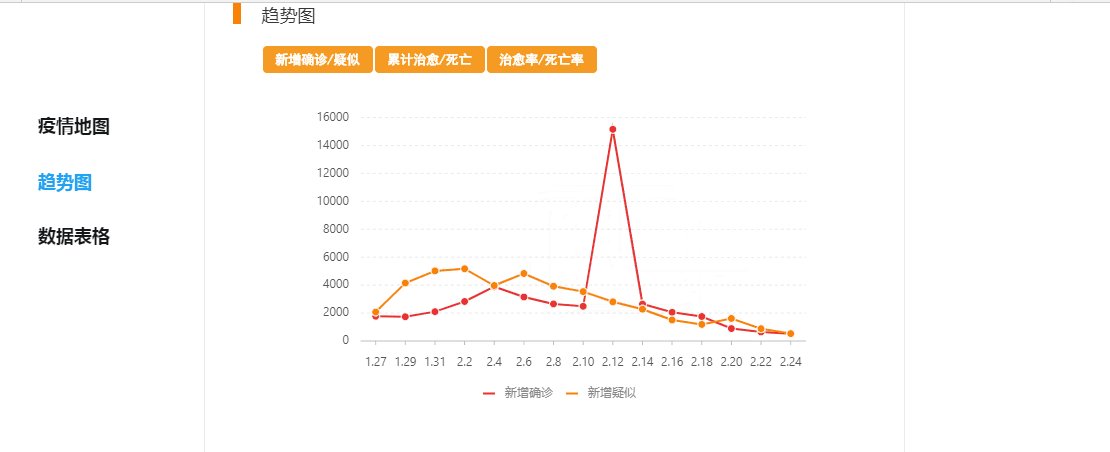
- 全国范围的折线图
点击趋势图下的三个按钮切换显示不同的折线图
- 全国疫情数据表格
- 首页导航
- 页面跳转
快捷分享,可分享全国数据或省份数据,方便用户分享信息
5. 效能分析与PSP表格
5.1 效能分析
在本次结对合作中,我们采用了分工制作不同板块的方法合作,各自开发时的效率较高;但由于分开制作,在项目进行合并时的效率较低,今后可以考虑使用在线项目平台来实现分工合作。具体编码尚未实现,代码的效能分析暂无法提供。
5.2 PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 410 | 385 |
| Analysis | 需求分析 (包括学习新技术) | 90 | 70 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 10 | 5 |
| Coding Standard | 代码规范 | - | - |
| Design | 具体设计 | 60 | 50 |
| Coding | 具体编码(原型制作) | 180 | 210 |
| Code Review | 代码复审 | 20 | 10 |
| Test | 测试(自我测试,修改原型,提交修改) | 20 | 10 |
| Reporting | 报告 | 110 | 140 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 90 | 120 |
| total | 合计 | 550 | 555 |
6. 结对过程
6.1 结对过程
6.2 分工明细
| 学号 | NABCD需求分析 | 原型制作 | 文案编写 |
|---|---|---|---|
| 221701419 | 30% | 70% | 50% |
| 221701410 | 70% | 30% | 50% |
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号