div中让文字垂直居中
在div中如何让文字垂直居中?
作者在刚接触web前端开发时就遇到了这个问题,一直没有记录下来,今天正好有空,便记录下来。
为了方便展示,我把style先直接写在了div里。
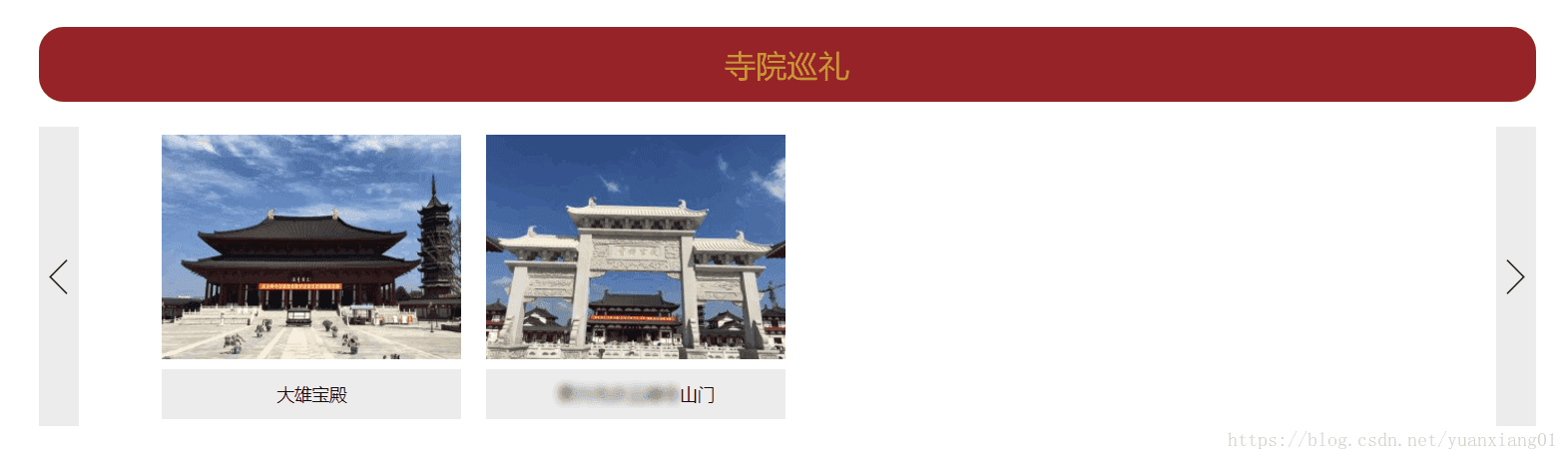
效果如下图所示:

可以看到,“寺院巡礼”的标题并没有达到垂直居中的效果。
简单的解决方法就是让div的 和 两个属性的值相等。
由之前的代码可知此div的高为60px,因此,在原style中添加 样式,即可商务英语的就业前景。
添加代码,修改后的效果如下图所示:

在div中如何让文字垂直居中?
作者在刚接触web前端开发时就遇到了这个问题,一直没有记录下来,今天正好有空,便记录下来。
为了方便展示,我把style先直接写在了div里。
效果如下图所示:
可以看到,“寺院巡礼”的标题并没有达到垂直居中的效果。
简单的解决方法就是让div的 和 两个属性的值相等。
由之前的代码可知此div的高为60px,因此,在原style中添加 样式,即可商务英语的就业前景。
添加代码,修改后的效果如下图所示:
