滚动条距离顶部的距离
let ele=document.getElementById("demo")
console.log(ele.scrollTop)
滚动条距离底部的距离
let ele=document.getElementById("demo")
console.log(ele.scrollHeight-ele.scrollTop-ele.clientHeight)
滚动到顶部
document.documentElement.scrollTo(0,0)
自定义滚动条样式
<div class="beauty-scroll">......</div>
.beauty-scroll{
scrollbar-color: #1890FF #91D5FF; /* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width: thin; /* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style:none; /* 隐藏滚动条(在IE和Edge两个浏览器中很难更改样式,固采取隐藏方式) */
/* 以下是chrome浏览器自定义滚动条样式方式 */
&::-webkit-scrollbar {/*滚动条整体样式*/
width: 5px; /*高宽分别对应横竖滚动条的尺寸*/
height: 5px;
}
&::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 3px;
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0);
background: #1890FF;
}
&::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0);
border-radius: 3px;
background: #91D5FF;
}
}
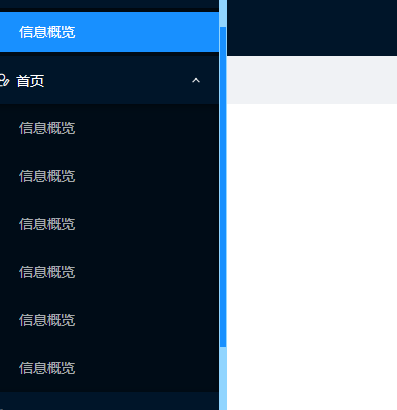
chrome浏览器

火狐

IE及Edge:隐藏滚动条
Vue项目里全局应用
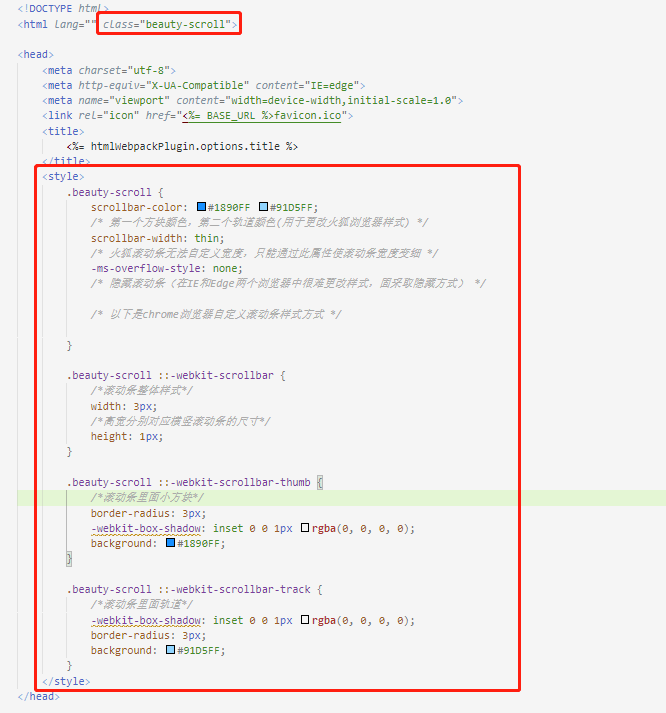
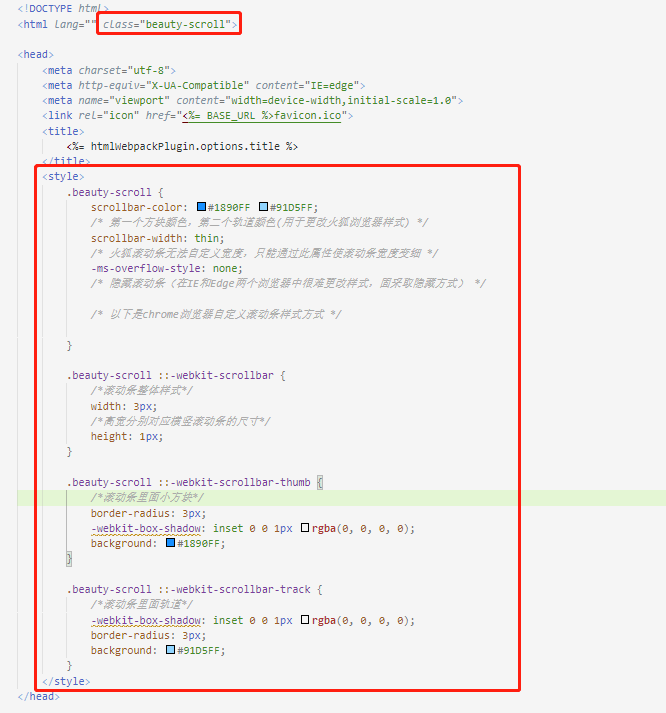
找到index.html文件,如图添加以下两处即可。
<html lang=""> --> <html lang="" class="beauty-scroll">
<head>......</head> -->
<head>
......
<style>
.beauty-scroll {
scrollbar-color: #1890FF #91D5FF;
/* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width: thin;
/* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style: none;
/* 隐藏滚动条(在IE和Edge两个浏览器中很难更改样式,固采取隐藏方式) */
/* 以下是chrome浏览器自定义滚动条样式方式 */
}
.beauty-scroll ::-webkit-scrollbar {
/*滚动条整体样式*/
width: 3px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.beauty-scroll ::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 3px;
-webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 0);
background: #1890FF;
}
.beauty-scroll ::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 0);
border-radius: 3px;
background: #91D5FF;
}
</style>
......
</head>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号