flutter widget---->FloatingActionButton
在Flutter中说起Button,floatingActionButton用的也非常的多。今天我们就来学习一下。
Simple Example
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
),
);
}
}
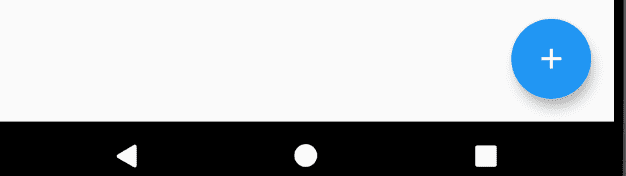
the result:

默认情况下它会位于右下角,我们可以通过Scaffold的floatingActionButtonLocation属性来指定它的位置。这里列举centerDocked和centerFloat两个值,还有些其它的属性值。
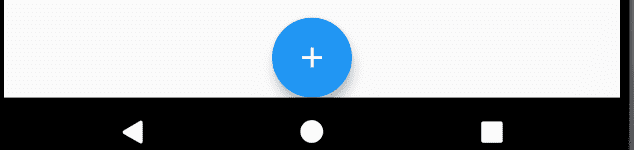
- centerDocked

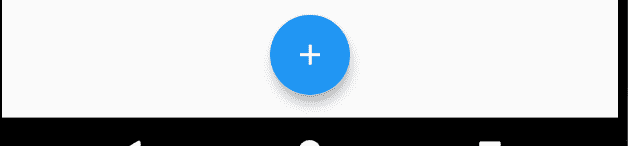
- centerFloat

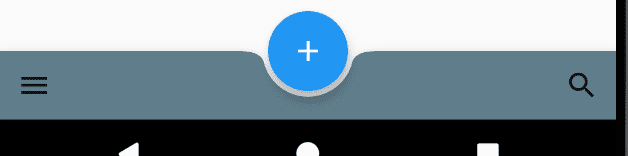
Complex Example
如果有bottomNavigationBar,我们想要把floatingActionButton嵌入到bottomNavigationBar中。我们要怎么做呢,其实上述的floatingActionButtonLocation的值为centerDocked或者endDocked加上设置BottomAppBar的shape属性就可以做到那种嵌入的效果。

完整的代码如下:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
bottomNavigationBar: BottomAppBar(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu), onPressed: () {}),
IconButton(icon: Icon(Icons.search), onPressed: () {}),
],
),
shape: CircularNotchedRectangle(),
color: Colors.blueGrey,
),
),
);
}
}
作者:
huhx
出处: www.cnblogs.com/huhx
格言:你尽力了,才有资格说自己的运气不好。
版权:本文版权归作者huhx和博客园共有,欢迎转载。未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
出处: www.cnblogs.com/huhx
格言:你尽力了,才有资格说自己的运气不好。
版权:本文版权归作者huhx和博客园共有,欢迎转载。未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号