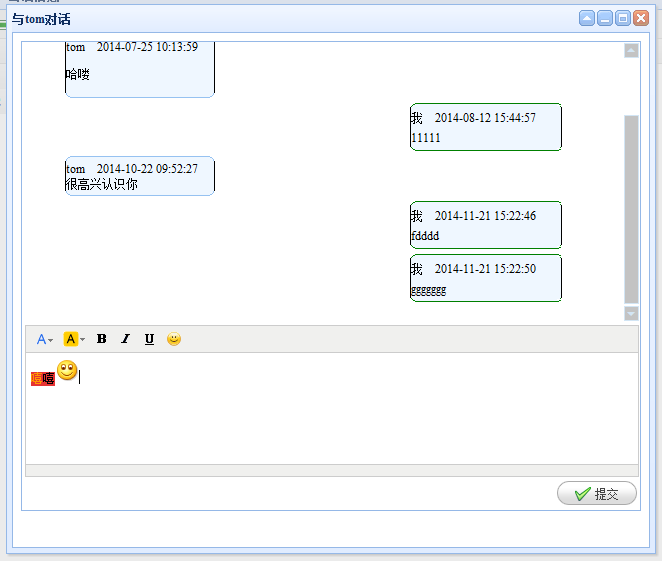
MVC实现类似QQ的网页聊天功能-Ajax(上)
说到QQ聊天,程序员首先想到的就是如何实现长连接,及时的接收并回馈信息。那么首先想到的就是Ajax,Ajax的运行机制是通过XMLHttpRequest向服务器发出异步请求,并接受数据,这样就可以实现不刷新页面,实时的接收和回馈数据。

基本Html
<div id="”p”" class="”easyui-panel”" style="”width:" auto;="" height:="" 470px;”=""> //发送者 <input type="”hidden”" name="”userID”" id="”userID”" value="”@ViewBag.UserId”" /> //会话ID <input type="”hidden”" name="”DialogId”" id="”DialogId”" value="”@ViewBag.DialogId”" /> //接收者 <input type="”hidden”" name="”ReceiveUserId”" id="”ReceiveUserId”" value="”@ViewBag.ReceiveUserId”" /> //显示框 <div id="”dv”"> <table id="”Msge”" style="”width:" auto;="" max-width:="" 150px;”=""> <tbody> <tr> <td> <ul id="”mess”" style="”width:" auto;="" max-width:="" 150px;”=""> </ul> </td> </tr> </tbody> </table> <div id="”msg_end”" style="”height:0px;" overflow:hidden;”=""></div> </div> //输入框和提交 <table style="”width:" 100%”=""> <tbody> <tr> <td> <textarea data-options="”required:true”" style="”height:" 150px;="" width:="" 100%;”="" name="”Information”" id="”Information”"></textarea> </td> </tr> <tr> <td style="”text-align:" right”=""> <a href="”#”" class="”easyui-linkbutton”" id="”subth”" onclick="”Submit();”" data-options="”iconCls:’icon-ok'”"> 提交</a> </td> </tr> </tbody> </table> </div>
Css样式
<style type=”text/css”> .b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{height:1px;font-size:1px; overflow:hidden; display:block;} .b1,.b8{margin:0 5px;} .b2,.b7{margin:0 3px;border-right:2px solid; border-left:2px solid;} .b3,.b6{margin:0 2px;border-right:1px solid; border-left:1px solid;} .b4,.b5{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;} .b2, .b3, .b4,.b5, .b6, .b7,.content{border-color:#96C2F1;} .b1, .b8{background:#96C2F1;} .b2,.b3, .b4, .b5, .b6,.b7,.content{background:#EFF7FF;} .content {border-right:1px solid;border-left:1px solid;overflow:hidden;} .b11,.b12,.b13,.b14,.b15,.b16,.b17,.b18{height:1px;font-size:1px; width:144px; overflow:hidden; display:block;} .b11,.b18{margin:0 5px;} .b12,.b17{margin:0 3px; border-left:2px solid;border-right:2px solid;} .b13,.b16{margin:0 2px; border-left:1px solid;border-right:0px solid;} .b14,.b15{margin:0 1px; padding:0 2px; border-left:1px solid;border-right:1px solid; height:1px;} .b12, .b13, .b14,.b15, .b16, .b17,.content1{border-color:Green;} .b11, .b18{background:Green;} .b12,.b13, .b14, .b15, .b16,.b17,.content1{background:#EFF7FF;} .content1 {border-right:1px solid;border-left:1px solid;overflow:hidden;height:auto; width:150px; line-height:20px;} .itmes1{max-width:150px;width:auto; margin-left:345px; list-style-type:none;font-size:12px;height:auto;} .itmes{max-width:150px;width:auto; list-style-type:none;font-size:12px;height:auto;} #dv{height: 280px; overflow: auto; scrollbar-face-color: #c3c3c3; scrollbar-shadow-color: #D2E5F4; scrollbar-highlight-color: #D2E5F4; scrollbar-3dlight-color: #FFFFFF; scrollbar-darkshadow-color: #FFFFFF; scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #D2E5F4} </style>
Jq脚本
<script type=”text/javascript”> var ajaxData; var coun = 0; function longPolling() { ajaxData = $.ajax({ url: “ / Dialogue / GetData”, data: { receiveUserId: $(‘# ReceiveUserId’).val(), dialogId: $(‘# DialogId’).val(), “timed”: new Date().getTime() }, dataType: “text”, type: “post”, timeout: 5000, error: function(XMLHttpRequest, textStatus, errorThrown) { if (textStatus == “timeout”) { longPolling(); } else { longPolling(); } }, success: function(data, textStatus) { var str = “”; var json = eval(‘ (‘ + data + ‘)’); $.each(json.list, function(i) { var message = json.list[i]["Content"]; var SendId = json.list[i]["SendId"]; var CreateDate = json.list[i]["CreatDate"]; var SendName = json.list[i]["SendName"]; document.getElementById(‘DialogId’).value = json.list[0]["DialogId"]; str += GetMesage(message, SendId, SendName, CreateDate); }); $(“# mess”).html(str); if (coun == 0) { msg_end.scrollIntoView(); } coun++; if (textStatus == “success”) { longPolling(); } } }); } $(function() { longPolling(); }); var editor; KindEditor.ready(function(K) { editor = K.create(‘textarea[name = "Information", id = "Information"]‘, { allowFileManager: false, allowUpload: false, afterBlur: function() { editor.sync(); } }); prettyPrint(); }); function Submit() { if (!$(‘# ff’).form(‘validate’)) { $.messager.alert(‘提示’, ‘请通过所有验证项目!’); } else { $(‘# ff’).form(‘submit’, { url: ‘ / Dialogue / SaveSend’, success: function(data) { var json = eval(‘ (‘ + data + ‘)’); if (json.state) { editor.html(“”); document.getElementById(‘DialogId’).value = json.dialogId; } else { $.messager.alert(‘提示’, json.message); } }, error: function(data) { $.messager.alert(‘提示’, ‘请求失败请重试!’); } }); } } function GetMesage(mes, SendId, SendName, CreateDate) { var str = “”; var userId = $(“# userID”).val(); if (SendId != userId) { str += “ < li class = ’itmes’ > < b class = ’b1′ > < /b><b class=’b2′></b > < b class = ’b3′ > < /b><b class=’b4′></b > < div class = ’content’ > ”; str += “ < span > ” + SendName + “ & nbsp; & nbsp; & nbsp; & nbsp;” + CreateDate + “ < /span><br/ > < span style = ’max - width: 150px; word - break :break -all;’ > ” + mes + “ < /span></div > < b class = ’b5′ > < /b><b class=’b6′></b > < b class = ’b7′ > < /b><b class=’b8′></b > < div style = ’height: 5px;’ > < /div></li > ”; } else { str += “ < li class = ’itmes1′ > < b class = ’b11′ > < /b><b class=’b12′></b > < b class = ’b13′ > < /b><b class=’b14′></b > < div class = ’content1′ > ”; str += “ < span > 我 & nbsp; & nbsp; & nbsp; & nbsp;” + CreateDate + “ < /span><br/ > < span style = ’max - width: 150px; word - break :break -all;’ > ” + mes + “ < /span></div > < b class = ’b15′ > < /b><b class=’b16′></b > < b class = ’b17′ > < /b><b class=’b18′></b > < div style = ’height: 5px;’ > < /div></li > ”; } return str; } </script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号