element-ui 单输入框 起始时间选择器
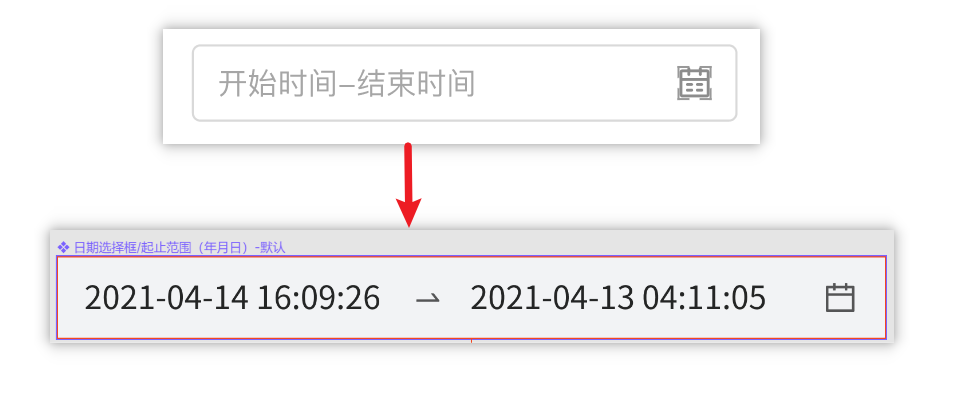
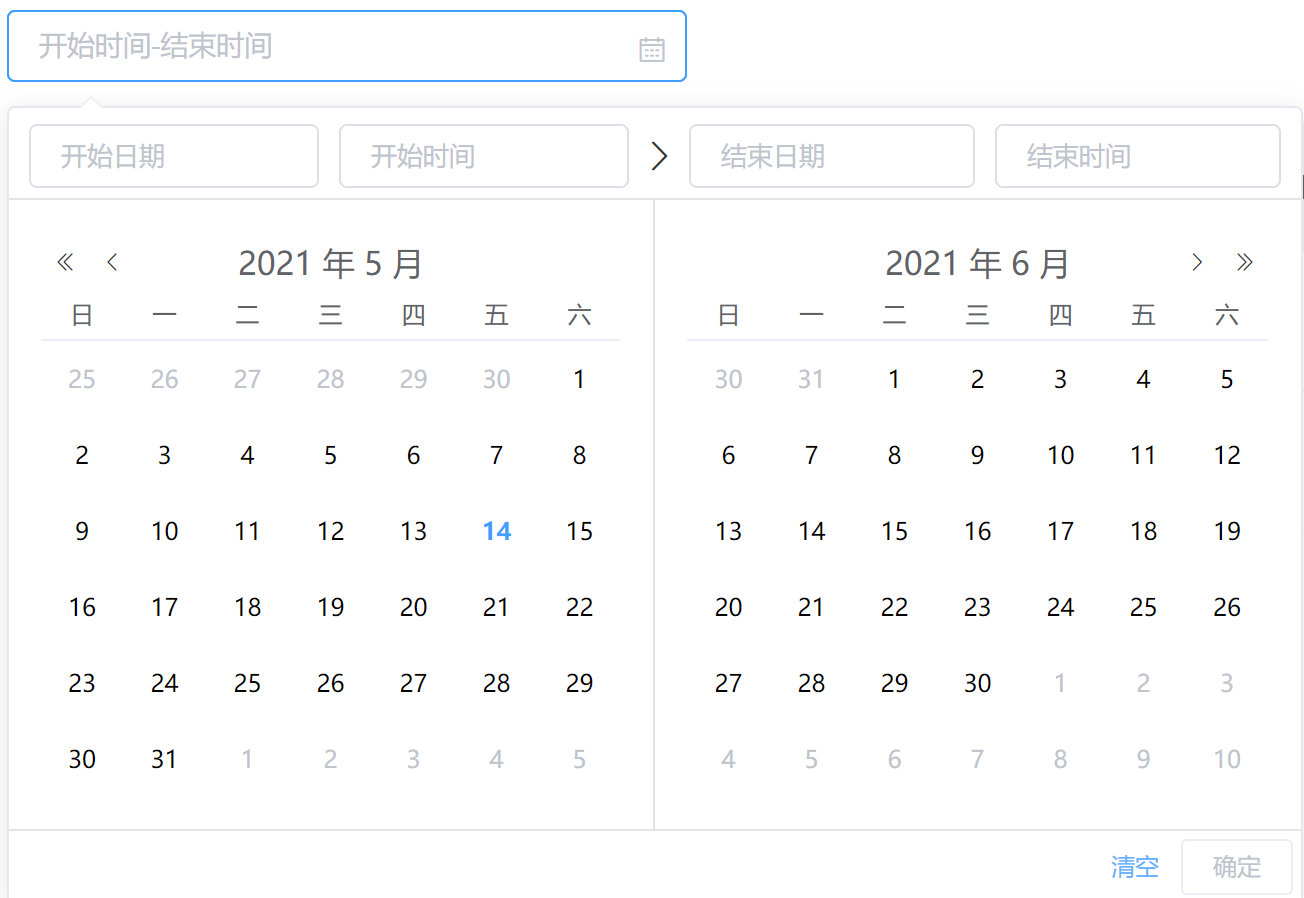
效果如图:


思路:
通过element ui组件,输入框+时间选择器 组合而成。两个组件叠加而成,输入框组件在第一层,时间组件在第二层,鼠标通过鼠标的穿透属性,在点击第一层时穿透到第二层触发focus时间。
代码如下;
index.vue
<p class="fix">
<el-input placeholder="开始时间-结束时间" ref="sadadad" style="position: absolute;top: 0;pointer-events:none"
ref="timeDate" clearable v-model="timeDate" class="searchDate" @change="sarchTime">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-date-picker ref="dateValue" v-model="dateValue" type="datetimerange" range-separator="~"
value-format="yyyy-MM-dd hh:mm:ss" class="searchDate1" @focus="focusInput" @change="changeDate">
</el-date-picker>
</p>
index.js
focusInput() {
this.$refs.sadadad.focus()
},
changeDate() {
console.log(this.dateValue)
this.timeDate = this.dateValue[0] + "~" + this.dateValue[1];
this.endTime = this.dateValue[1],
this.startTime = this.dateValue[0],
this.getAccessRecord()
},
集思广益,仅供学习,侵权即删!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号