vue-cli3之使用路由vue-router创建单页面应用
-
1.vue:主要用来做SPA( 单页面应用:single-page application )
单页面应用:访问首页的时候,所有的数据都可获取,只发送一次ajax请求;
饿了么、绝金、知乎、网易云音乐、豆瓣
vue在整个项目中,有自己的一套路由,有一个插件(vue-router)来处理路由的,相当于一层保护膜,在页面中访问的下边三种的路由(/、/pins/recommended、/books),都是前端写的,然后在前端的某个地方包起来发ajax请求;每一个路由对应一个组件(页面)(即当访问/books时,加载其相对应的组件),从访问首页变为访问沸点,首页被销毁,沸点被创建(组件由销毁到创建)如果不被销毁,首页组件就又在内存里边了(每个组件都有一个从创建到销毁的过程,即生命周期),页面组件很多,访问首页时,仅仅创建加载首页这个组件,其他组件没有创建,因为组件的创建和销毁是消耗性能的;
vue+vue router创建单页面应用,没有router,只有vue,和普通的jquery一样,
下边三个图片中红框框起来的是路由,之前路由都是由后端提供,



- 2.Vue-Router是Vue.js官方的路由管理器,保护后端的路由;
Vue.js和Vue-Router创建单页面应用,使用Vue.js,我们已经通过组合组件来组成应用程序(组件嵌套形成网页),将Vue-Router添加进来,然后将组件映射到路由(组件和路由一一对应),告诉Vue-Router在哪里渲染他们
-
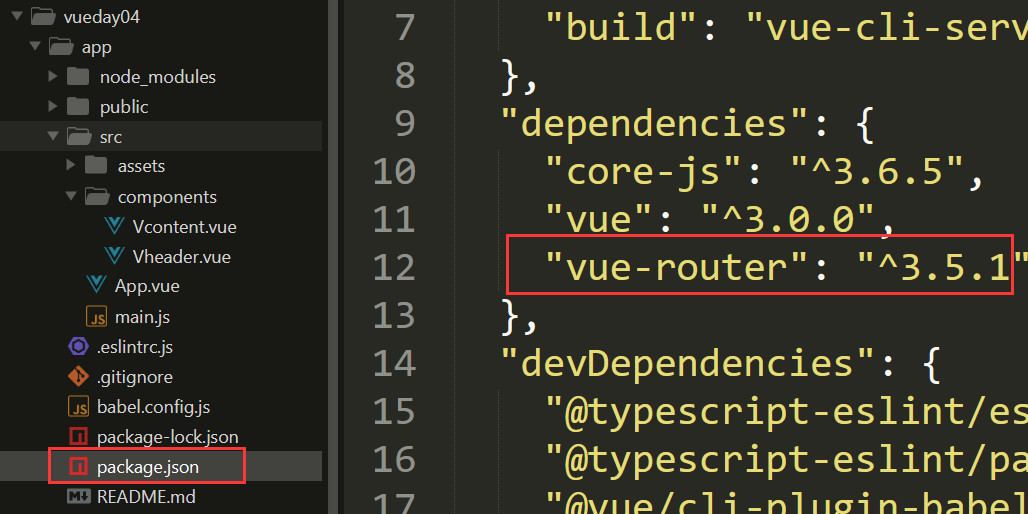
安装
npm install vue-router //在package.json中

所有的组件都是vue实例化对象,在main.js中有new.Vue一个最大的对象(app),将vuerouter包含在app中,那么app下的所有子组件都可以用它
导入vue-router
// main.js文件内
// 导入vue-router
import Vue from 'vue' // vue-router是依赖vue的 import VueRouter from 'vue-router' // 导入vue-router,注意import VueRouter 不能写成 import Vue-Router,因为不支持带-的写法
Vue.use(VueRouter) // 必须要通过 Vue.use() 明确地安装路由功能
1.创建路由组件
创建Vhome组件
// components/Vhome.vue template> <div class="home"> <h1>导入home页</h1> </div> </template> <script> export default{ name: "Vhome", data(){ return { } } } </script>
创建Vusers组件
// components/Vusers.vue <template> <div class="users"> <h1>导入用户页</h1> </div> </template> <script> export default{ name: "Vusers", data(){ return { } } } </script>
2.导入路由组件
// main.js
1、// 可以自定义组件 const就是声明常量,类似var const Vhome = { template: '<div>自定义主页面</div>' } const Vusers = { template: '<div>自定义用户页面</div>' }
//main.js
2、// 也可以从其他组件导入进来 import Vhome from "./components/Vhome.vue" import Vusers from "./components/Vusers.vue"
3.定义路由
一个路由映射一个组件,一个path对应(访问)一个组件。其中‘component’可以是通过Vue.extend()创建的组件构造器,或者只是一个组件配置对象。
// main.js 此处只是声明一个变量,routes是一个数组
const routes = [ // const就是声明常量,类似var { path: '/home', component: Vhome }, { path: '/users', component: Vusers } ]
4.创建router对象
// main.js
// 配置 routes
const router = new VueRouter({ //括号里面放对象,k:value形式,后一个是数组routes
routes // (缩写) 相当于 routes: routes })
或者没有3声明时,直接:
const router = new VueRouter({
routes:[
{ path: '/home', component: Vhome },
{ path: '/users', component: Vusers }
]
})
5.创建和挂载根实例
// main.js // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 const app = new Vue({ router }).$mount('#app')
使用
1. 只要router对象挂载到最外层的app.vue上(即vue实例化对象)后,所有的路由出口都在<router-view></router-view>,即路由匹配到的组件将渲染在这个标签中(每一个path对应(访问)一个组件,当访问不同path时,组件就会渲染至这个标签中) app.vue、Vhead等都可以有路由出口
<template> <div id="app"> <p>
点击主页,to根据‘/home’去main.js中匹配path,然后拿到对应组件,然后组件被渲染至router-view中 <! -- 使用router-link组件做导航,通过to导入链接,<router-link>会生成一个a标签 ,to类似href--> <router-link to="/home">主页</router-link> <router-link to="/users">用户页</router-link> </p> <! -- <router-vies>是路由出口,路由匹配到的组件都会渲染到这里,比如Vhome.vue或者Vusers.vue的内容 --> <router-view></router-view> </div> </template> <script> export default { name: 'App', data(){ return { } } } </script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号