前端er们如何最快开发h5移动端页面?
声明在前:本文原创,一字一字手打,转载还请消息M我一下,求伸手党手下留情。
一直以来对web移动端的东西做的比较多,总是在做确从来没总结过,于是想对移动端的框架选择到相关技巧,进行一个归纳。首先声明,我也是只萌新,不是大神,肯定会有写得不够严谨的地方,欢迎指正~互相交流,若有忍不了的地方,求轻喷,轻喷,喷.....
以下为正文:
互联网已经进入2.0时代,手机应用井喷式爆发,不少公司和个人都必须考虑到用户在web移动端的体验,但是相对PC,移动端有许多兼容设配问题。所以总结了一下最快开发移动端H5的较优方案。
在web移动端开发要以精简为主,满足基本业务需求,设计尽可能扁平化。这样就兼顾了性能又不影响美观,会极大的提高用户体验。
首要推荐最基础的库-Zepto,它非常的轻,只有10K,语法和jquery也很相似,极大的降低了移动端开发的门槛,简直是新入门级小白的福音啊!

h5之于APP:
现如今H5的出现可以让移动端的web做到全平台适配,实现一套代码多个平台适用,但是也会造成低配系统的用户操作卡顿,乃至一些bug,所以就要在不同系统做相应的适配。
1、IOS系统内存管理十分优秀,可以在IOS上做最优体验,用一些H5新技术有能hold住。
2、 Android系统下,用户手机配置相差太大,所以只能选择兼容较低配置的的交互及渲染方式。
当然目前,最优方案就是原生+H5的混合式应用,用原生语言做外壳和交互效果,保证用户操作上有一个流畅的体验。用嵌套的H5渲染内容,可以使内容保持即时的更新迭代,即时响应,再也不需要用户每次更新SDK。这就是现在最流行的App开发模式---HybridApp。
单位-rem:
这里说一个开发细节,就是在移动端用什么做单位的问题。一般来说,常用单位就是px,em,rem,在移动端我的选择是,用rem做图片,宽高的单位,用px做文字的单位,这样做的好处就是无论设备是安卓还是IOS,大屏还是小屏,都能很好的适配,同时文字看起来也不会太大,非常好的解决了移动端适配难得问题。即使在PC网页或横屏pad中打开,我们只要给所有元素的最高父级设max-width:640px;整个页面在width为640px以内进行缩放, 也不会样式因屏幕大小改变而错乱了。
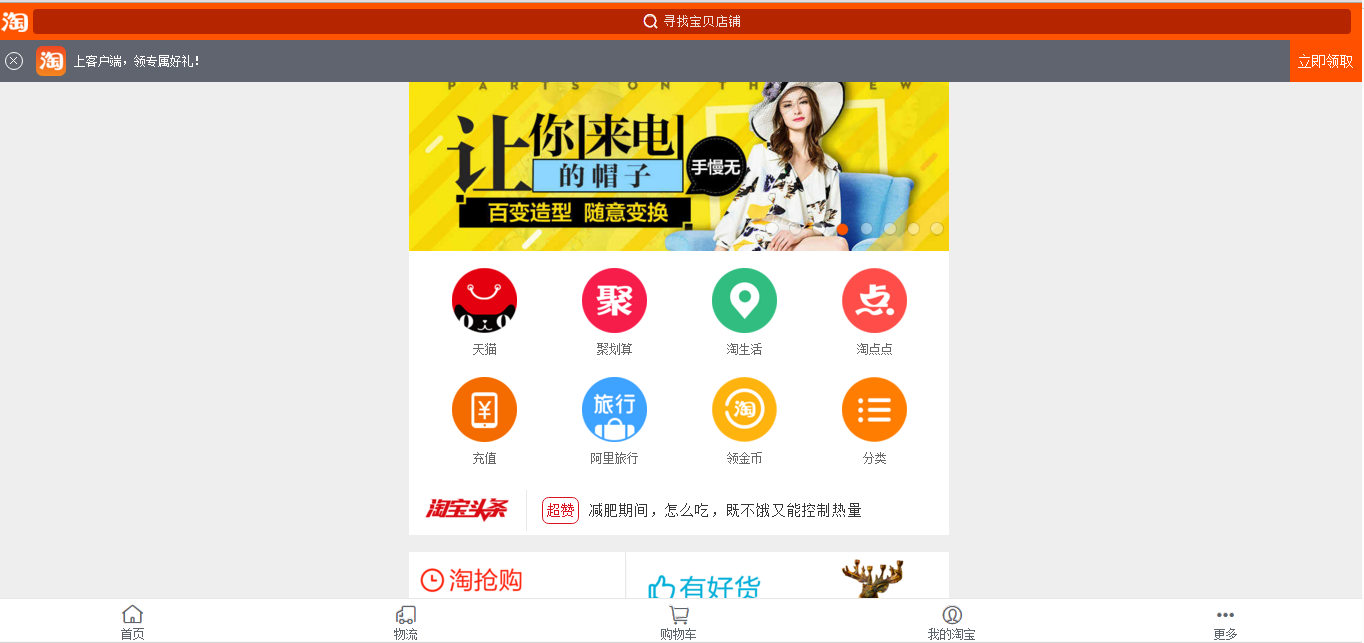
例如m.taobao.com 淘宝的首页在PC端下:

由于每个公司前端开发团队的规模和实力不尽相同,所以,在不同团队中的应用也是有区别的,下面是给出的一些建议:
初级前端团队(1-5人)
· 首先,可以自己配一个集成环境,可以是XAMPP,集 Apache+MySQL+PHP+PERL为一体的集成包,能够轻易地安装原本复杂的各软件。
· MVC模式组织代码。
· 库的选择还是Zepto,简单易用,好吃不贵,只要10K你就能获得在PC端用Jquery写代码的体验。至于模块化神马的就算了,毕竟人手不够,开发任务又比较重,还是以完成需求为第一目标。
总结:xampp+zepto+rem+CDN
中级前端 团队(5-20人):
·Zepto可以作为库,用sea.js进行模块化管理,backbone.js作为基本MVC架构,用于分离数据。underscroe.js做为前端模板引擎。
这个时期团队也会有几个牛人了,可以为整套系统搭建一个半自动化的开发模式,减少不必要的重复工作,交由机器去完成,让开发人员专注于代码 。从此
有了基础的“前端架构”的概念。
总结: zepto.js+sea.js+backbone.js+underscroe.js+rem+CDN
大厂前端团队(20人以上):
这个阶段自不必多说,大神遍地走,那还不是想搞什么就搞什么,逼格得有,还要引领前沿技术,不仅要满足业务需求,在性能,SEO,安全,代码架构和质量等等细节要求上追求完美。
前端View层,angularjs或react作为框架,node.js作为中层,处理从后端接口拿来的数据,操作渲染模板文件,相当于干了MVC中controller层的活,底层就是数据库和后端(可以是java、php、phyton等)。grunt或gulp为自动化管理工具。css预处理(sass/less )。用CDN存放大量静态文件也是必不可少的。
总结: angularjs或react+node.js+sass/less+grunt+rem+CDN
最后说一句,没有最NB的框架和语言,只要合适场景和用户需求的就是最好方案。
目前思路有点混乱,想到哪儿就写到哪儿了,后期会持续做更新补充。。。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号