web排版之主体在页头上嵌入一部分效果
web页面整体一般分为页头主体页脚,如果想实现主体向上在页头占有一部分的效果。两种方法,1.页头设置好,主体定位的时候向上top值负值偏到上面去。2.页头切割一下,在主体上方有部分页头和主体联合的区域存在,也就是页头切成两块。
该文演示和测试第二种方法,这种方法不需要把主体div向上偏。
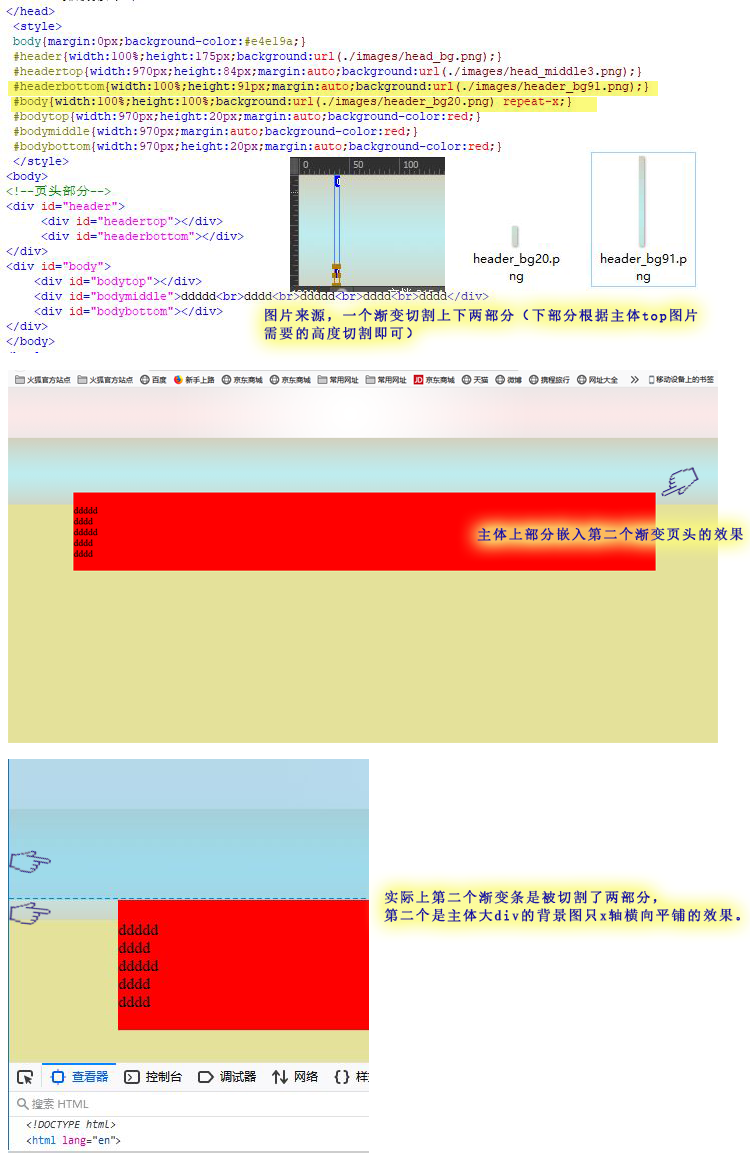
如代码和图示,该页头有两个条状的渐变,第一个渐变是84px高度,第二个渐变总高度则是111,而第二个渐变被切割了,在页头里有91px的高度,在body里有20px的高度,整个高度和body主体的上边框的高度一样,而整个渐变是直接给大的body加的背景图,该背景图横向平铺,剩余的部分则是填充的body的大背景色。
如图,看上去效果像是红色区域定位的时候向上设置负值了,但是实际上,第二个渐变条被切割了,红色区域20px的顶部的左右两侧的渐变其实和上面的不是一个背景图。(两个背景是一个渐变切割两部分而来。)
中间的主体部分,之前有博文介绍过:HTML布局排版2如何设置div总是相对于页面居中、
关于渐变切割的两个竖条的高度:根据主体的上边框来决定,主体部分上边的top图片需要多高,第二个渐变就多高,剩下的就是切割的上面的渐变。
例如,这里的切割后的下边的小渐变条是20px,所以主体的上边图片可以是20px,下边是主体铺平部分,最后是主体下边部分。中间平铺不设高度,可查看主体部分前边的博文。
测试代码:
<style> body{margin:0px;background-color:#e4e19a;} #header{width:100%;height:175px;background:url(./images/head_bg.png);} #headertop{width:970px;height:84px;margin:auto;background:url(./images/head_middle3.png);} #headerbottom{width:100%;height:91px;margin:auto;background:url(./images/header_bg91.png);} #body{width:100%;height:100%;background:url(./images/header_bg20.png) repeat-x;} #bodytop{width:970px;height:20px;margin:auto;background-color:red;} #bodymiddle{width:970px;margin:auto;background-color:red;} #bodybottom{width:970px;height:20px;margin:auto;background-color:red;} </style> <body> <!--页头部分--> <div id="header"> <div id="headertop"></div> <div id="headerbottom"></div> </div> <div id="body"> <div id="bodytop"></div> <div id="bodymiddle">ddddd<br>dddd<br>ddddd<br>dddd<br>dddd</div> <div id="bodybottom"></div> </div> </body>
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号