如何合并table单元格
html里table合并单元格属于html和css样式的范围,table标签可通过rowspan和colspan来合并行或列。
设计表格:
设计的时候可以先画草图,然后根据草图写代码,用纸张和笔简单画草图比较快捷,用PS等画图软件也可以,但是不如用纸笔画方便。
1.可以根据草图计算出有多少行,每行有多少单元格。
2.如果不喜欢计算,也可以先复制足够个数的没有合并行合并列的表格,然后根据草图进行逐个合并删。例如,第一行第一个单元格需要合并三行,rowspan是3,就在当前行加上rowspan=3,然后删除下方第二行和第三行的第一个td单元格。要合并3列,直接删除当前行后面的三个td单元格。
修改表格:
修改表格的时候,先观察这个表整体的最大行和最大列,然后进行单元格合并。观察和计算每行加减后的单元格数量,删除和增加单元格。
简短问答
如何合并单元格:
百度下table相关的html和css样式,rowspan和colspan可合并table的行或列。
测试代码:
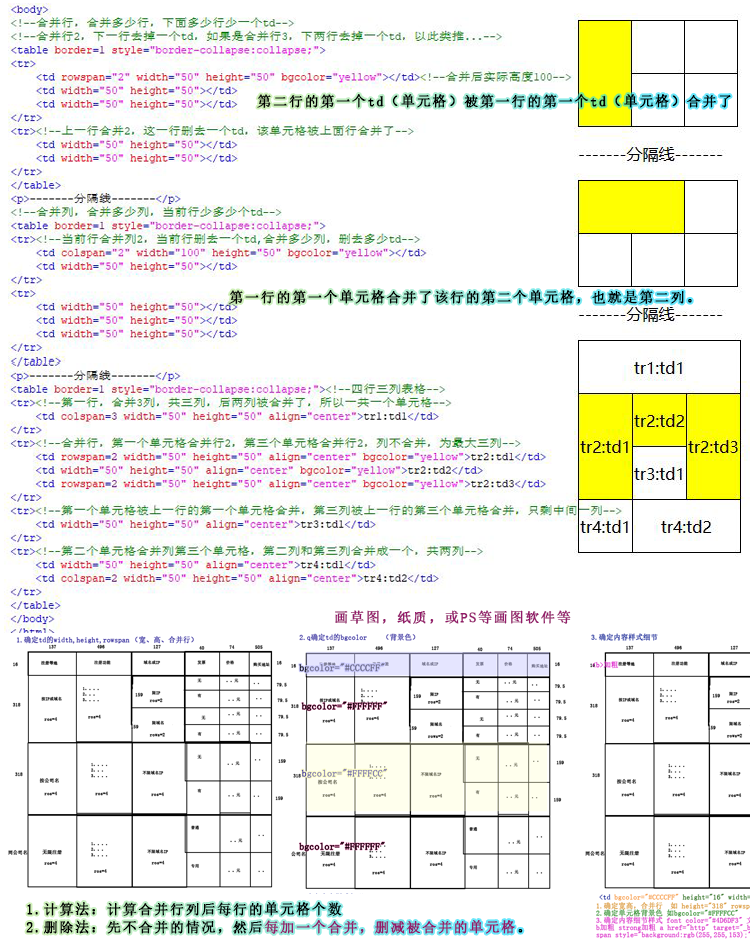
<body> <!--合并行,合并多少行,下面多少行少一个td--> <!--合并行2,下一行去掉一个td,如果是合并行3,下两行去掉一个td,以此类推...--> <table border=1 style="border-collapse:collapse;"> <tr> <td rowspan="2" width="50" height="50" bgcolor="yellow"></td><!--合并后实际高度100--> <td width="50" height="50"></td> <td width="50" height="50"></td> </tr> <tr><!--上一行合并2,这一行删去一个td,该单元格被上面行合并了--> <td width="50" height="50"></td> <td width="50" height="50"></td> </tr> </table> <p>-------分隔线-------</p> <!--合并列,合并多少列,当前行少多少个td--> <table border=1 style="border-collapse:collapse;"> <tr><!--当前行合并列2,当前行删去一个td,合并多少列,删去多少td--> <td colspan="2" width="100" height="50" bgcolor="yellow"></td> <td width="50" height="50"></td> </tr> <tr> <td width="50" height="50"></td> <td width="50" height="50"></td> <td width="50" height="50"></td> </tr> </table> <p>-------分隔线-------</p> <table border=1 style="border-collapse:collapse;"><!--四行三列表格--> <tr><!--第一行,合并3列,共三列,后两列被合并了,所以一共一个单元格--> <td colspan=3 width="50" height="50" align="center">tr1:td1</td> </tr> <tr><!--合并行,第一个单元格合并行2,第三个单元格合并行2,列不合并,为最大三列--> <td rowspan=2 width="50" height="50" align="center" bgcolor="yellow">tr2:td1</td> <td width="50" height="50" align="center" bgcolor="yellow">tr2:td2</td> <td rowspan=2 width="50" height="50" align="center" bgcolor="yellow">tr2:td3</td> </tr> <tr><!--第一个单元格被上一行的第一个单元格合并,第三列被上一行的第三个单元格合并,只剩中间一列--> <td width="50" height="50" align="center">tr3:td1</td> </tr> <tr><!--第二个单元格合并列第三个单元格,第二列和第三列合并成一个,共两列--> <td width="50" height="50" align="center">tr4:td1</td> <td colspan=2 width="50" height="50" align="center">tr4:td2</td> </tr> </table> </body>
图示:
PS:合并行合并列后,单元格宽高会改变,建议用合并后新的宽高。当然不改解析的时候也会变成合并的,但是建议先画草图,把合并行列的宽高设置真正的具体值。如果盛放的内容不固定,可去掉高度,高度会自适应,只限制宽度。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号