css样式圆角和一定的透明度
css样式里可以用border-radius把div或图片变成带有一定圆角的,如果是div本身是正方形,设置圆角度是百分之五十,就是圆形。
border-radius:值可以是具体的px数值,也可以是百分比。
给div或img加这个属性,都可以把边缘变成圆角的或圆形的。
正方形的div或正方形的img图片,加border-radius:50%;会变成圆形。
此外,还可以单独设置两个边框的圆角,单个角:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius。
设置div一定透明度的背景色,颜色可以用rgba,这个有第四个参数,例如0.5,就是半透明。
图片的透明,可以直接做成半透明的的png图片。
测试代码:
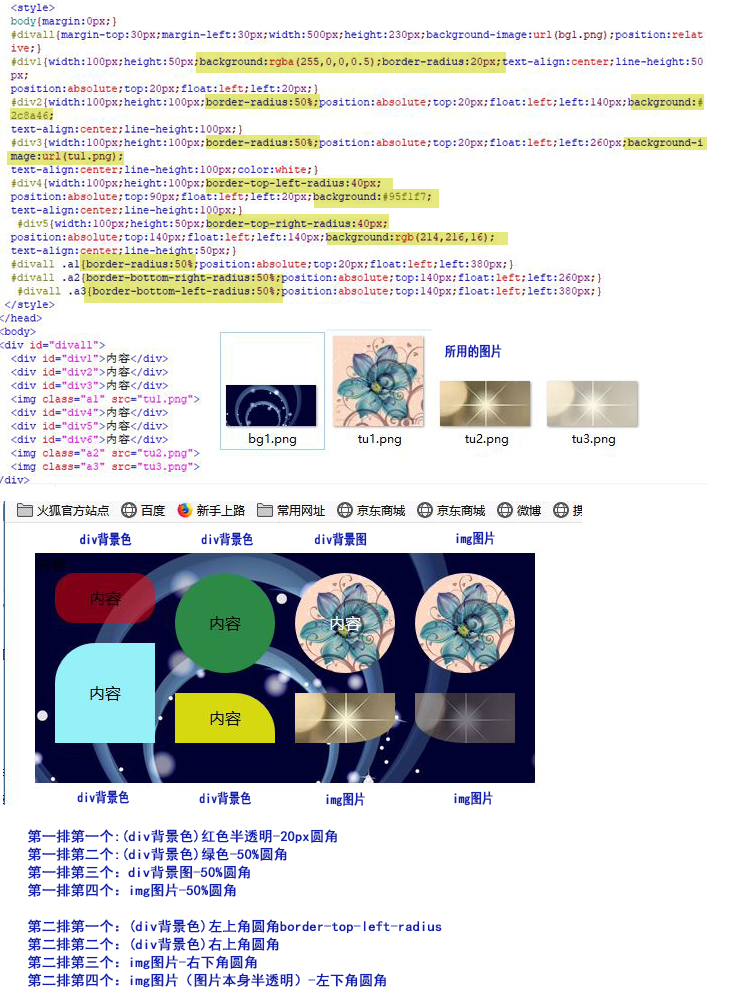
<style> body{margin:0px;} #divall{margin-top:30px;margin-left:30px;width:500px;height:230px;background-image:url(bg1.png);position:relative;} #div1{width:100px;height:50px;background:rgba(255,0,0,0.5);border-radius:20px;text-align:center;line-height:50px; position:absolute;top:20px;float:left;left:20px;} #div2{width:100px;height:100px;border-radius:50%;position:absolute;top:20px;float:left;left:140px;background:#2c8a46; text-align:center;line-height:100px;} #div3{width:100px;height:100px;border-radius:50%;position:absolute;top:20px;float:left;left:260px;background-image:url(tu1.png); text-align:center;line-height:100px;color:white;} #div4{width:100px;height:100px;border-top-left-radius:40px; position:absolute;top:90px;float:left;left:20px;background:#95f1f7; text-align:center;line-height:100px;} #div5{width:100px;height:50px;border-top-right-radius:40px; position:absolute;top:140px;float:left;left:140px;background:rgb(214,216,16); text-align:center;line-height:50px;} #divall .a1{border-radius:50%;position:absolute;top:20px;float:left;left:380px;} #divall .a2{border-bottom-right-radius:50%;position:absolute;top:140px;float:left;left:260px;} #divall .a3{border-bottom-left-radius:50%;position:absolute;top:140px;float:left;left:380px;} </style> </head> <body> <div id="divall"> <div id="div1">内容</div> <div id="div2">内容</div> <div id="div3">内容</div> <img class="a1" src="tu1.png"> <div id="div4">内容</div> <div id="div5">内容</div> <div id="div6">内容</div> <img class="a2" src="tu2.png"> <img class="a3" src="tu3.png"> </div>
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号