JS验证正数字,正则的一种正数规则1
JS中有一个验证数字的方法,就是!isNAN。NAN是非数字,!在JS里表示不是的意思,所以这个!isNAN就是判断不是非数字,也就是是数字。
验证某个字符串是否是数字格式是:
!isNaN(字符串)
经过测试,该方法可以识别整数浮点数等都可以,但是如下面的测试,009.225这种也会被识别为是数字,但是一般小数不会这样写,这样写不太符合规则。
这里试验数字规则的一种,这里分了两种情况,用竖线分隔,匹配任意一种情况即可。
第一种规则:
开头是1-9任意一个,后面跟着0-9任意数量 (零个1个或多个),然后是一个小数点,后面 可以跟着0-9任意数量(零个1个或多个)。
这样避免了009.225这种情况的出现,第一位必须不是零。
第二种规则:
开头是一个0,然后是一个小数点,后面跟着0-9任意数量 (零个1个或多个)。
这种就是小于1的一些小数,他们可以以0开头,紧跟着小数点。
PS补充:
1.由于点.在正则里有含义,所以需要用转义字符\转义下。
2.为了避免前后有其他不符合的内容,加开始和结尾。
3.关于开始结尾中间的 区域,()圆括号,由于里面有两种情况 ,用竖线分隔,圆括号可以括前面的整体,也可以括整个整体。该文测试后面有个关于或和圆括号的测试。
这里面还有很多没考虑到的情况,写正则要考虑规则和所有不该匹配到的情况,之类可以判别一些情况,有些情况还不行,例如.后面是任意个数数字,但是点后面没有数字这种情况不合理,所以应该修改一下,后面改成+号比较合适,小数点后至少有一位数字,此文只是测试用,后期博文(JS正则验证数字格式2)会逐步修改。
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ //NAN是非数字,!isNAN用于判断不是非数字,也就是数字。 console.log("a,是否是数字:"+!isNaN("a")); console.log("12,是否是数字:"+!isNaN("12")); console.log("9.335,是否是数字:"+!isNaN("9.335")); console.log("009.335,是否是数字:"+!isNaN("009.335")); console.log("a009.335,是否是数字:"+!isNaN("a009.335")); console.log("009..335,是否是数字:"+!isNaN("009..335")); console.log("----------分隔线1------"); //以数字开头,以数字结尾,任意位数的数字 console.log("12,结果:"+/^[0-9]*$/.test("12")); console.log("9.335,结果:"+/^[0-9]*$/.test("9.335")); console.log("0012,结果:"+/^[0-9]*$/.test("0012")); console.log("0012,结果:"+/^\d*$/.test("0012")); //\d代表数字 console.log("----------分隔线2------"); console.log("12,结果:"+/^[0-9]*\.?[0-9]*$/.test("12"));//没有.的数字组合 console.log("9.335,结果:"+/^[0-9]*\.?[0-9]*$/.test("9.335"));//有一个.的数字组合 console.log("009.335,结果:"+/^[0-9]*\.?[0-9]*$/.test("009.335"));//有一个.的数字组合 console.log("9..335,结果:"+/^[0-9]*\.?[0-9]*$/.test("9..335"));//有两个点的数字组合 console.log("----------分隔线3------"); console.log("90345.300350,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("90345.300350"));//非零开头的小数 console.log("009.3035,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("009.3035"));//零在第一位的小数,第二位不是点 console.log("90335,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("90335"));//非零开头的整数 console.log("0.933050,结果:"+/^[0]\.[0-9]*$/.test("0.933050"));//零开头的,第二位必须是点 console.log("----测试----"); console.log("0.933050,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("0.933050"));//零开头的小数 console.log("909.933050,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("909.933050"));//非零开头的小数 console.log("zx0.933050rt,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("zx0.933050rt"));//不是以数字开头结尾 console.log("0..978,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("0..978"));//有多个小数点的 console.log("909.933050,结果:"+/^([1-9]\d*\.?\d*)|(0\.\d*)$/.test("909.933050"));//\d代替[0-9] console.log("0.933050,结果:"+/^([1-9]\d*\.?\d*)|(0\.\d*)$/.test("0.933050")); console.log("---测试开始结尾括号和或的位置---"); console.log("0.933050,结果:"+/^([1-9]\d*\.?\d*|0\.\d*)$/.test("0.933050")); console.log("909.933050,结果:"+/^(0\.[0-9]*|[1-9][0-9]*\.?[0-9]*)$/.test("909.933050"));//非零开头的小数 console.log("结果是:"+/^[ab]|[cd]$/.test("b")); console.log("结果是:"+/^[ab]|[cd]$/.test("c"));//整体不加括号,里面含有或 console.log("结果是:"+/^([ab]|[cd])$/.test("c"));//整体加括号 }; </script>
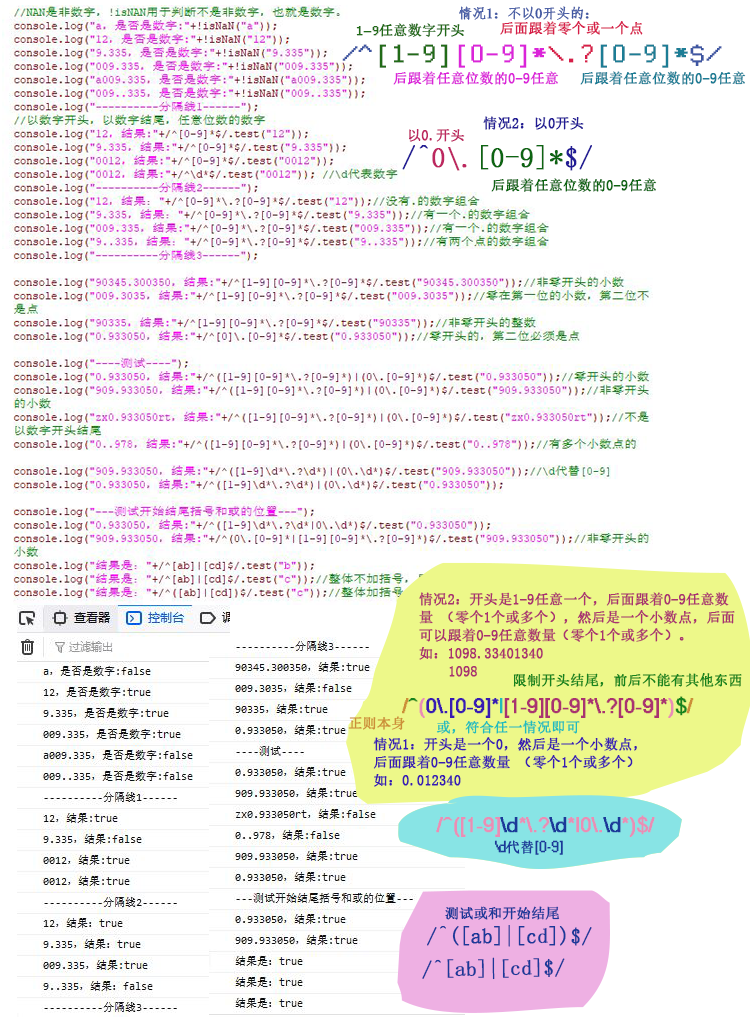
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号