HTML布局水平导航条1制作
该文是用css制作个导航条,用竖线分隔,导航条是点击的多个区块。
步骤:
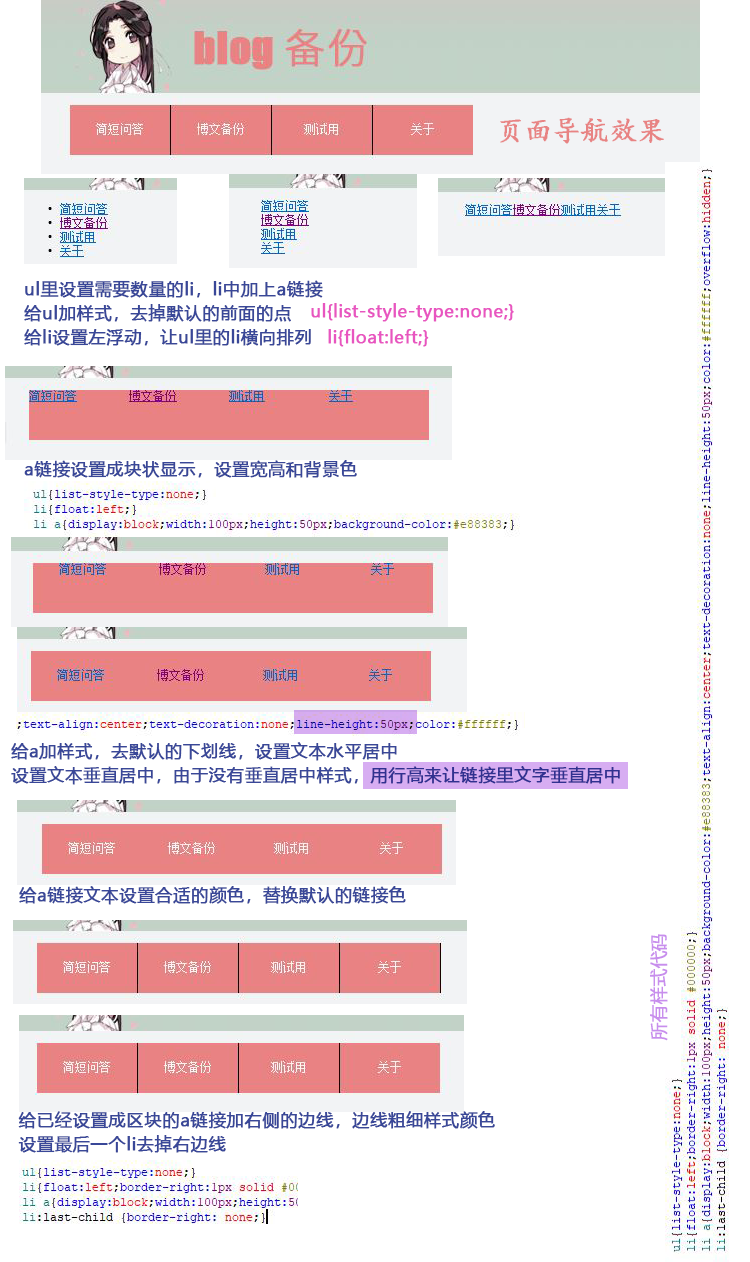
ul里设置需要数量的li,li中加上a链接
给ul加样式,去掉默认的前面的点
给li设置左浮动,让ul里的li横向排列
a链接设置成块状显示,设置宽高和背景色
给a加样式,去默认的下划线,设置文本水平居中
设置文本垂直居中,由于没有垂直居中样式,用行高来让链接里文字垂直居中
给a链接文本设置合适的颜色,替换默认的链接色
给已经设置成区块的a链接加右侧的边线,边线粗细样式颜色
设置最后一个li去掉右边线
如后期修改标签内容,担心内容超出,可给已经区块显示的a标签设置overflow:hidden;
a标签设置为block,然后设置宽高后,a标签里面的文字可以用text-align:center设置水平居中,如果想垂直居中,可以设置行高和设置的a标签的高height相等,这样就能让里面的文字在垂直方向上居中。
垂直居中的方法:设置line-height=区域a标签的高。
该文中用的右侧边框先是黑色单线1px粗细,太黑了和背景色显示对比比较突兀,可根据需要修改。
样式代码:
ul{list-style-type:none;} li{float:left;border-right:1px solid #000000;} li a{display:block;width:100px;height:50px;background-color:#e88383;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;} li:last-child {border-right: none;}
页面代码:
<ul> <li><a href="">简短问答</a></li> <li><a href="bloglistindex.html">博文备份</a></li> <li><a href="">测试用</a></li> <li><a href="">关于</a></li> </ul>
步骤图示:

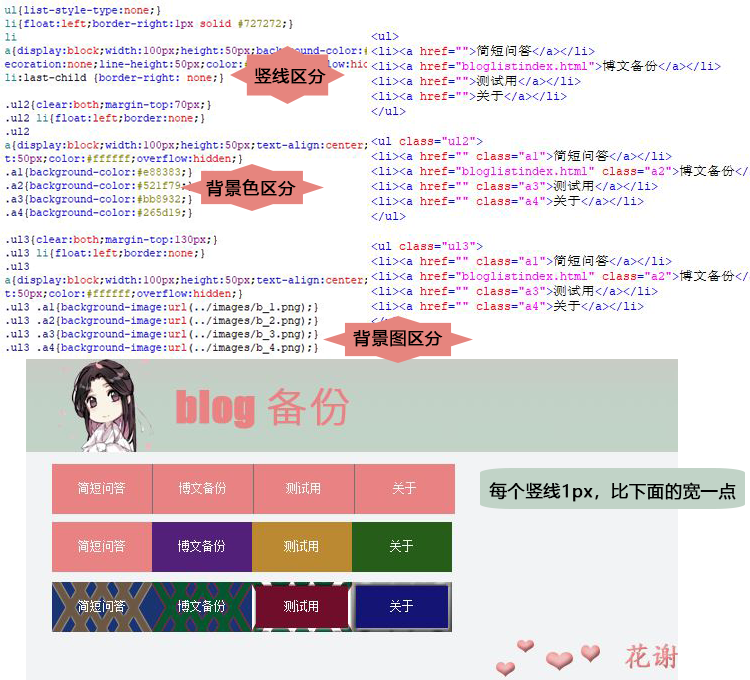
上面是用竖线分隔链接块,也可以使用背景色不同,或背景图不同进行区分,因为边线每个是1px大小,所以整个导航条相比于用背景色和背景图的多出了一点距离。
样式代码:
ul{list-style-type:none;} li{float:left;border-right:1px solid #727272;} li a{display:block;width:100px;height:50px;background-color:#e88383;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;} li:last-child {border-right: none;} .ul2{clear:both;margin-top:70px;} .ul2 li{float:left;border:none;} .ul2 a{display:block;width:100px;height:50px;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;} .a1{background-color:#e88383;} .a2{background-color:#521f79;} .a3{background-color:#bb8932;} .a4{background-color:#265d19;} .ul3{clear:both;margin-top:130px;} .ul3 li{float:left;border:none;} .ul3 a{display:block;width:100px;height:50px;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;} .ul3 .a1{background-image:url(../images/b_1.png);} .ul3 .a2{background-image:url(../images/b_2.png);} .ul3 .a3{background-image:url(../images/b_3.png);} .ul3 .a4{background-image:url(../images/b_4.png);}
HTML页面代码:
<ul> <li><a href="">简短问答</a></li> <li><a href="bloglistindex.html">博文备份</a></li> <li><a href="">测试用</a></li> <li><a href="">关于</a></li> </ul> <ul class="ul2"> <li><a href="" class="a1">简短问答</a></li> <li><a href="bloglistindex.html" class="a2">博文备份</a></li> <li><a href="" class="a3">测试用</a></li> <li><a href="" class="a4">关于</a></li> </ul> <ul class="ul3"> <li><a href="" class="a1">简短问答</a></li> <li><a href="bloglistindex.html" class="a2">博文备份</a></li> <li><a href="" class="a3">测试用</a></li> <li><a href="" class="a4">关于</a></li> </ul>
图示:由于每个边线都是1px宽度,所以比下面的背景色和背景图的宽一些。由于上面那个黑色线条分割线太突兀,下面这个换了点浅浅的颜色。样式和上面导航条一样,就是把背景色设置成不同的,或把背景色换成了背景图。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号