HTML布局排版手机上浏览的网页
前面做个几个简单的测试html布局排版的页面,都是在浏览器上查看的,C-LODOP可通过集中打印和广域网AO打印方式,让手机等也可以打印预览和打印。
集中打印的大体方法是通过一台windows电脑作为云主机,然后手机等通过浏览器访问状态windows云主机上的打印机进行打印。广域网AO打印的端桥打印方式,是通过一台windows云主机作为云服务器,然后需要打印的客户端也需要一台windows电脑安装c-lodop并开启端桥,指向那台云服务器,实际打印端是在windows端桥端。
由于c-lodop只能安装到Windows系统上,且用的是按照到windows系统的打印机,所以虽然是手机打印,上述两种方法也需要借助windows完成,只有特殊AO打印机那种,不需要端桥的打印端windows系统,可直接发送到特殊AO打印机。(普通打印机 只能用端桥模式或集中打印模式),以前的相关博文:c-lodop云打印实现手机打印 JS语句打印、
普通网页是针对电脑进行设计的,用手机的浏览器浏览的时候,经常还需要放大等操作,手机一般是点两下,或者两个手指向外滑动放大网页。
个人测试了下让网页里的元素本身变大,在手机浏览时会好一些。
做了个很简单的页面测试,页面本身是一个按钮一个文本框,打印的内容是一个图片加一个文本,模拟用手机打印一个名片,变大的方法就是加大字体,加大宽高,中间遇到要用textarea文本框,这个文本框中的文本,也可以直接通过加字体大小样式,改变输入的文字大小,改变字体大小后,对应的宽高也会改变,比如行是3,就是3个改后的较大字号的3行。
css样式代码:
body{margin:0px;font-size:50px;} #bodyA1{background-color:#f1f3f5;} #header{background-image:url(../images/topbg.png);width:100%;height:100px;} #head1{background-image:url(../images/lodoptest.png);width:400px;height:100px;} #footer{width:790px;height:100px;margin:auto;text-align:right;clear:both;} .btn2 {background-color:#2175bd;border:none;color:white;padding:50px 50px;text-align:center;text-decoration:none;margin-left:5px;margin-top:60px;font-size:50px} #textareadiv{float:left;width:500px;font-size:100px;margin-left:30px;margin-top:50px;} #btn2div{float:left} #S1{font-size:50px;}
页面代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <!--<script language="javascript" src="LodopFuncs.js"></script>--> <script src='http://192.168.1.14:8000/CLodopfuncs.js'></script> <link href="css/phone1and.css" type='text/css' rel="stylesheet"> </head> <body id="bodyA1"> <div id="header"> <div id="head1"></div> </div> <div id="textareadiv"> <textarea rows="3" id="S1" cols="15"></textarea><br> </div> <div id="btn2div"> <input type="button" class="btn2" value="点击预览" onclick="card()"> </div> <div id="footer"><img src="./images/lodopfoot.png"></div> <script language="javascript" type="text/javascript"> function card(){ LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,"20cm","10cm",""); LODOP.ADD_PRINT_IMAGE(0,0,"100%","100%","<img src='images/tu1.png'>"); LODOP.ADD_PRINT_TEXT(124,167,285,78,document.getElementById("S1").value); LODOP.SET_PRINT_STYLEA(0,"FontSize",31); LODOP.PREVIEW(); }; </script> </body>
图示:
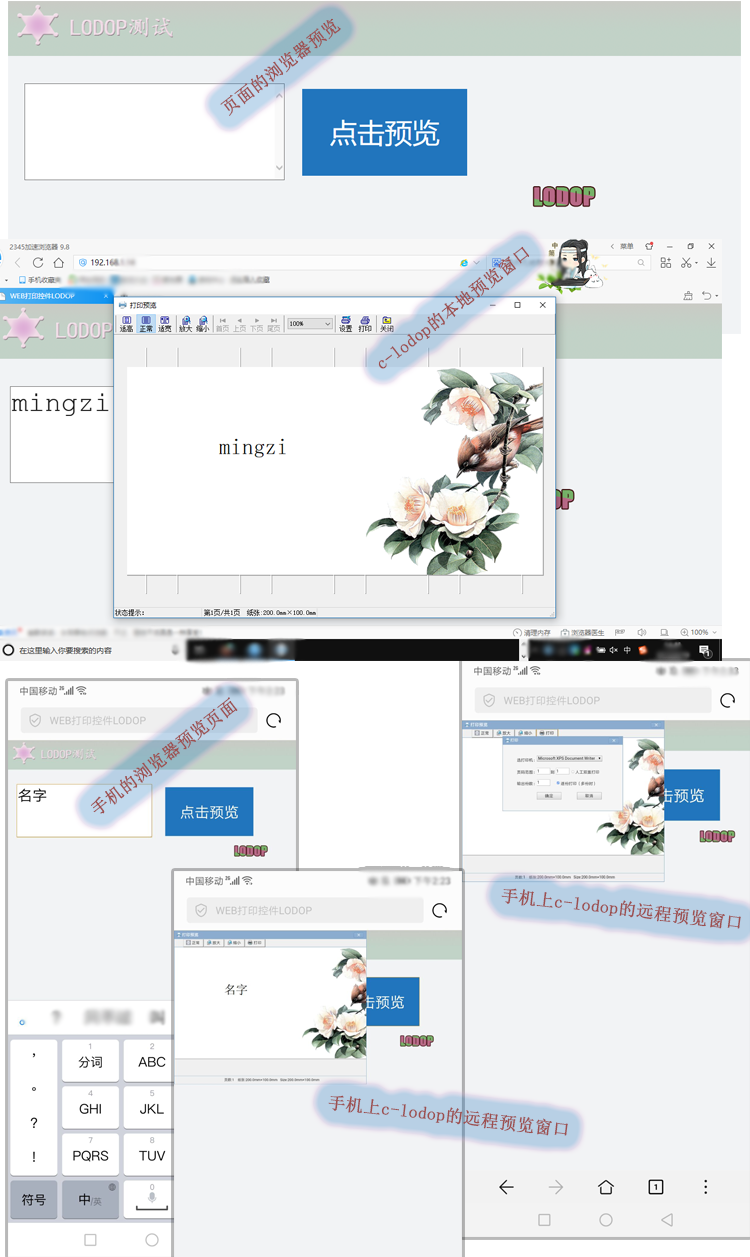
该页面的浏览器预览和手机的浏览器预览页面
c-lodop的本地预览窗口,手机上c-lodop的远程预览窗口
该打印的内容比较简单,一个图片和一个文本项。页面是一个文本框和一个按钮,模拟打印一个名片,实际的名片内容很多,弄复杂的名片太花时间,这里只是做测试,所以简略。
如图可以看出,远程预览窗口和本地预览窗口是不同的,c-lodop可以支持远程预览。

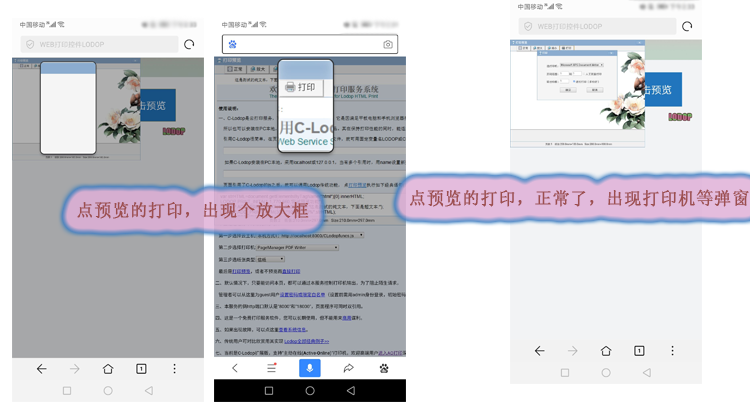
测试途中遇到点小问题,这个网站是自己电脑当作服务器,发布到内网自己访问测试的,途中用手机点打印预览的打印总是弹出一个放大的部分。访问c-lodop自己的欢迎页面的预览,点预览的打印也是这个效果,可能和手机有关,之后用其他手机浏览器测试,也是这样。
再之后我用直接打印测试了下,直接打印是正常的,手机点直接打印按钮,电脑上弹出虚拟打印机的保存框(模拟的是集中打印模式,用的虚拟打印机)。
比较奇怪,刷新几次,点了几次之后又正常了,点打印预览可以弹出选择打印机等的弹窗。
这个问题可能和自己的手机有关,手机上可能有什么点击放大的功能之类的被启动了,后来又好了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号