【JS新手教程】浏览器弹出div层1
JS中,可以弹出一个层来进行提示等作用,方法是利用css样式display样式,当display等于none时,该元素就不会在页面显示出来,而且元素也不会占空间。
就是用户触发某些事件时,动态修改该样式的值,把none改成可以显示值,就可以在页面显示出该样式。
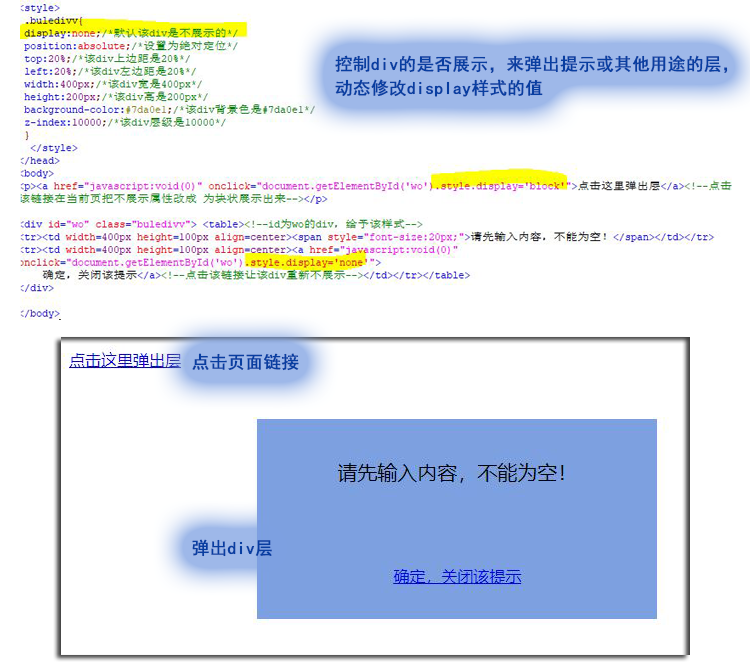
控制div的是否展示,来弹出提示或其他用途的层,动态修改display样式的值。
如下,是一个最简单的弹出层,是一个div,里面是个两行一列的表格,一行是提示,一行是关闭该div的链接。
如果是LODOP内嵌,可以发现会挡住这种类型的弹出层,解决方法查看本博客另一篇博文:LODOP内嵌挡住浏览器的div弹出层
代码:
<style> .buledivv{ display:none;/*默认该div是不展示的*/ position:absolute;/*设置为绝对定位*/ top:20%;/*该div上边距是20%*/ left:20%;/*该div左边距是20%*/ width:400px;/*该div宽是400px*/ height:200px;/*该div高是200px*/ background-color:#7da0e1;/*该div背景色是#7da0e1*/ z-index:10000;/*该div层级是10000*/ } </style> </head> <body> <p><a href="javascript:;" onclick="document.getElementById('wo').style.display='block'">点击这里弹出层</a><!--点击该链接在当前页把不展示属性改成 为块状展示出来--></p> <div id="wo" class="buledivv"> <table><!--id为wo的div,给予该样式--> <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr> <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none'"> 确定,关闭该提示</a><!--点击该链接让该div重新不展示--></td></tr></table> </div>
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号