Django 使用VScode 创建工程
一、VSCode 创建Django 工程
1 地址
2 mysite(项目名),创建Django 项目,可以和虚拟环境放在同一目录,也可以放在虚拟环境的文件夹里。
django-admin startproject mysite3 新建文件夹-->搭建虚拟环境,新建一个项目文件夹 mysite,在当前文件夹cmd输入指令 env (虚拟环境名称),创建虚拟环境
python -m venv env
4 找到文件夹--->选择解释器,打开VS Code 点击 File--->Open Folder 选择项目选在的文件夹 mysite
导入文件夹之后,Ctrl+Shift+P 选择python 的解释器,选择含有虚拟环境的那一个。

Ctrl+Shift+` 可以直接进入含虚拟环境的终端,也可以直接 Ctrl+`,不过这样需要切换到虚拟环境所在目录,使用activate指令激活虚拟环境。(可省略)
& G:\python\django\mysite\env\Scripts\Activate.ps1
5 安装 Django
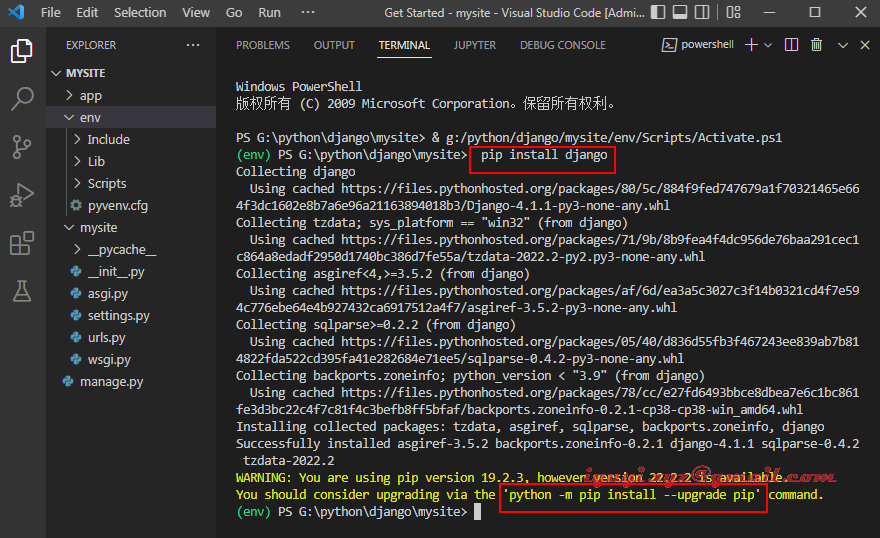
在新创建的虚拟环境中,没有Django 框架,需要 安装Django ---> 创建Django 项目 ---> 启动在激活虚拟环境的 VSCode 终端 (安装指定版本的 Django,不带版本号默认安装最新版本)。
pip install django
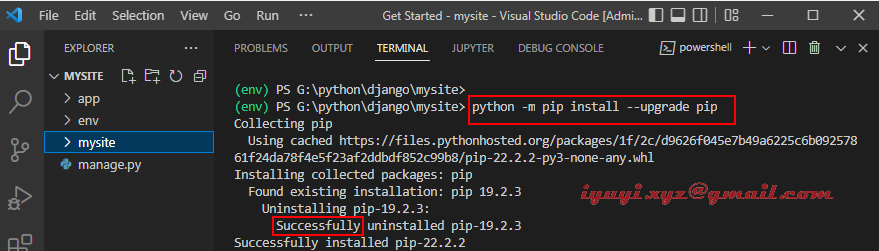
说明 pip 版本太低,直接按照提示的命令升级即可 (可省略)
python -m pip install --upgrade pip
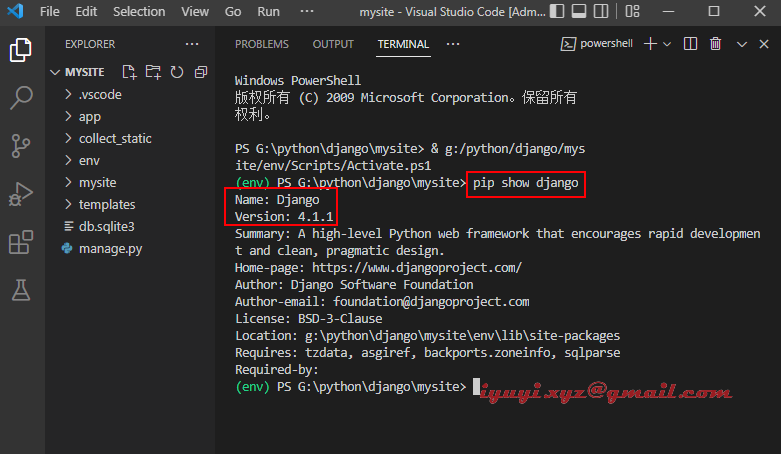
6 查看django版本
pip show django
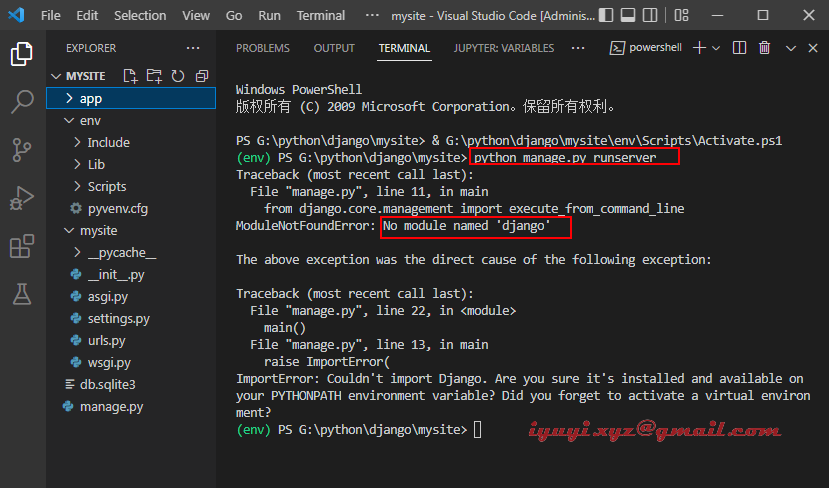
7 命令启动项目
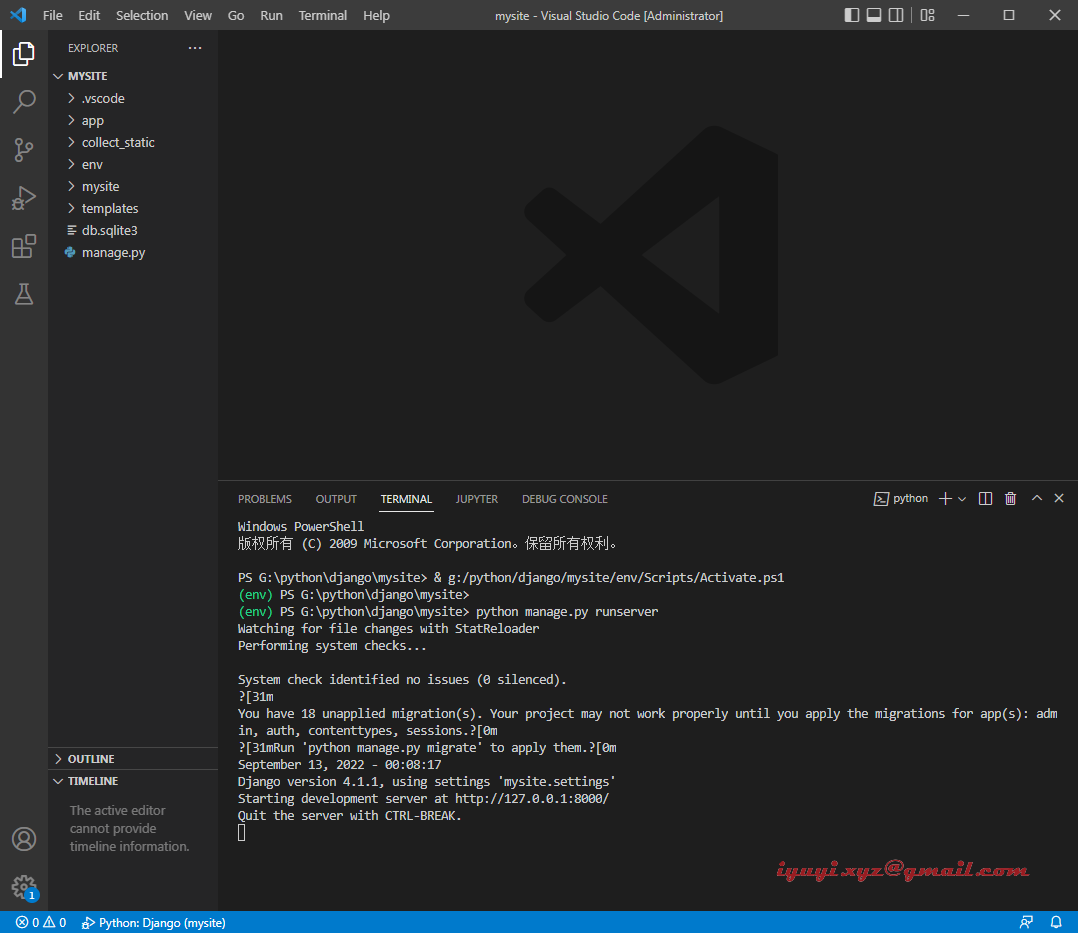
python manage.py runserver
自带的启动项目

二、Django Template HTML 代码提示
直接修改“设置”中的相关选项Django 插件安装后为恢复 html 原有语法提示并保留 django-html 语法提示
需要再VSCode 中设置相应的属性,VSCode 打开设置,上方搜索框中输入 file association
对文件关联属性进行相应的配置。
1 在 Files:Associations 下方的添加项中添加项
Item Value
**/*.html html
**/templates/**/*.html django-html
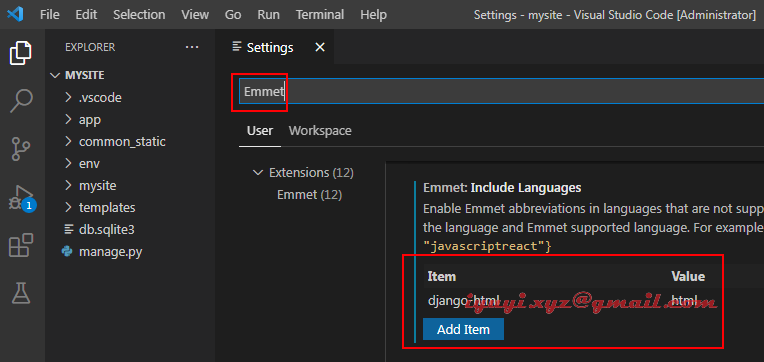
2 把Emmet 语法缩写提示加上
Item Value
django-html html
通过上述两步之后,就可以在Django 模板文件中编写html 文件的时候
既可以有html 语法提示,也可以有 django-html 语法提示。
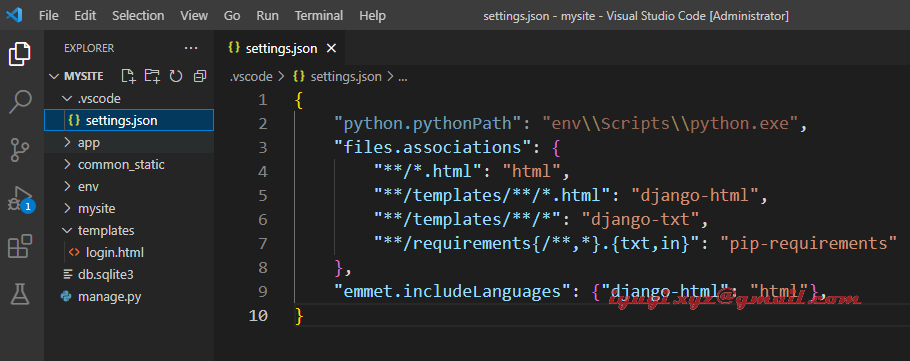
3 在VScode 工作区的 mysite/.vscode/settings.json 文件里添加如下内容
{
"python.pythonPath": "env\\Scripts\\python.exe",
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"emmet.includeLanguages": {"django-html": "html"},
}
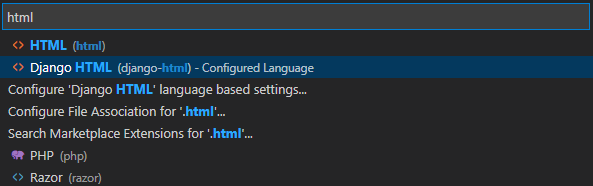
4 打开 html文件,右下角 Django HTML ---> Select Language Mode

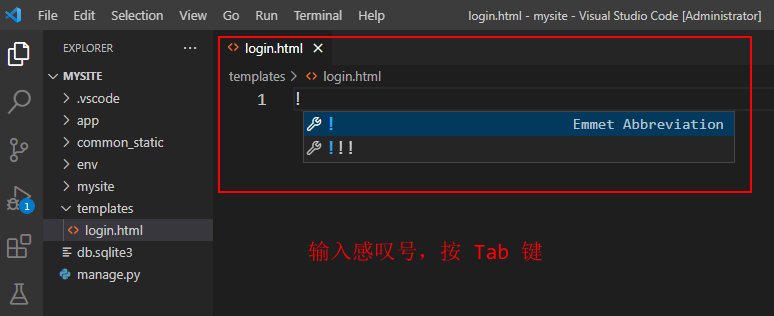
5 新建html 文件,输入感叹号,回车即可

三、安装插件
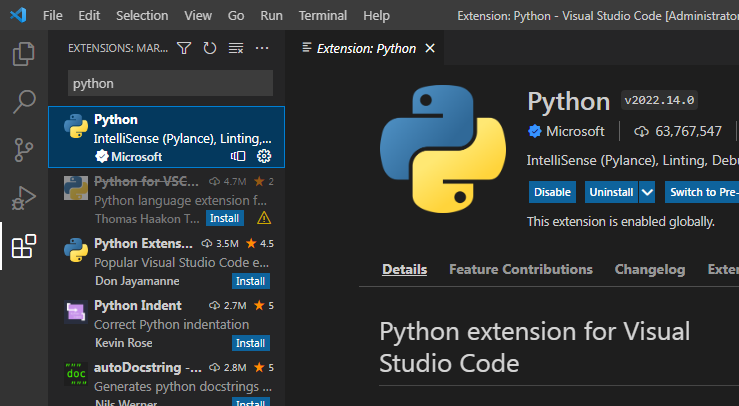
1 安装Python 环境

2 安装Django 插件

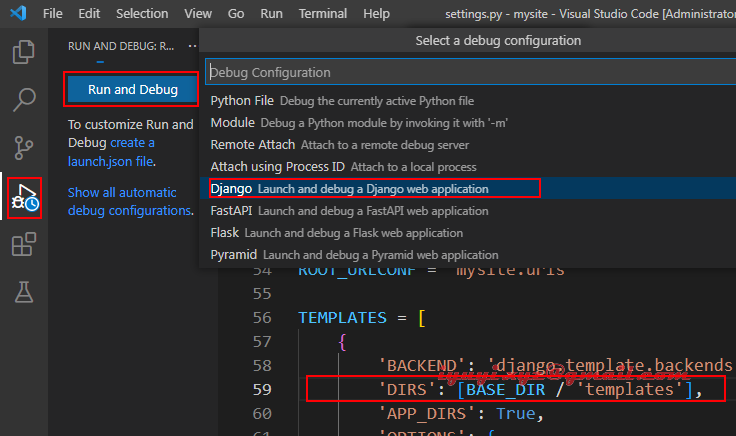
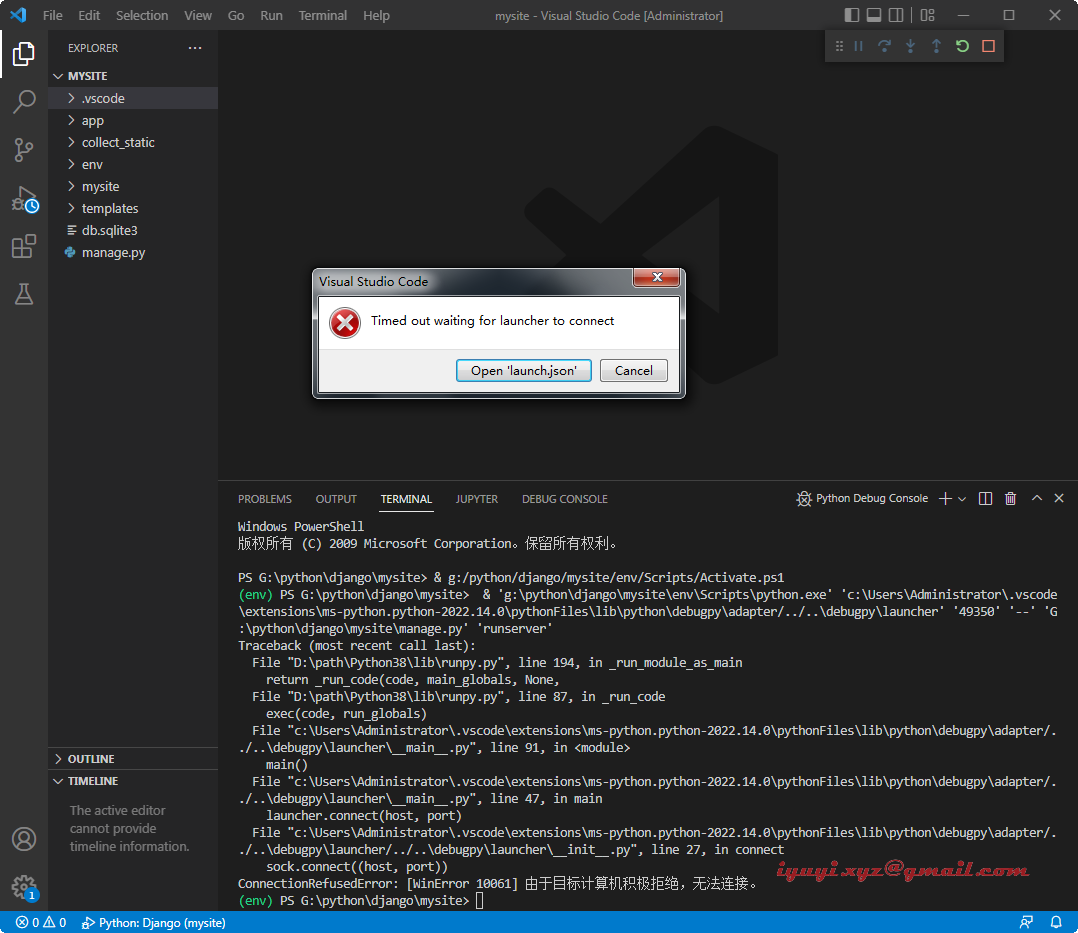
四、启动项目报错
Timed out waiting for lanuncher to connect:电脑性能问题,解决不使用它的

使用咱自己的终端启动项目,一样好使。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号