这几天遇到一个问题,就是在做网页的时候,页面缩放时,布局就乱了,原来的样子不会跟随缩放的放大或者缩小进行改变,直接导致的后果,就是页面很难看,无法使用
之前虽然写了代码,但是一直没有注意到缩放后页面的效果会改变的事情,这几天还是别人发现了,来告诉我有这种问题,我才知道,感觉有点失败啊;关键的问题是,即使知道了问题,还不知道怎么处理,这才是最大的问题;
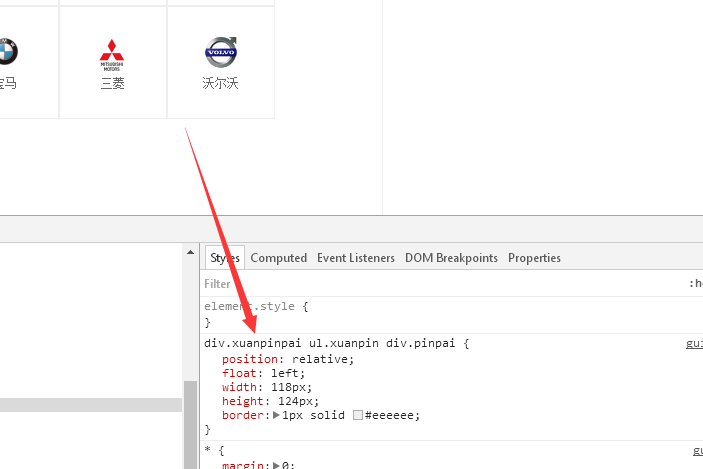
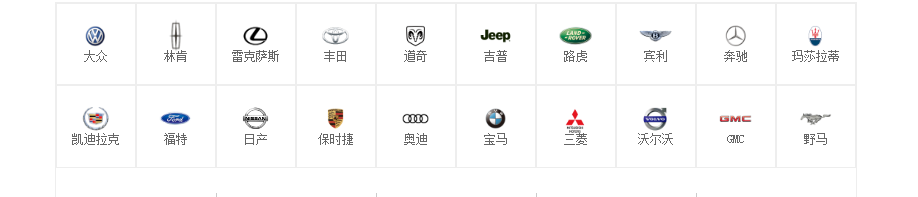
现象如下:

缩放后,有一部风图标的位置就不够了,被挤了下来
css 如下:使用元素的固定宽度
1 position: relative; 2 float: left; 3 width: 118px; 4 height: 124px; 5 border: 1px solid #eeeeee;

想了很久,都没有想到,还是与朋友聊天的时候,才找到解决方法:如下:设置成包含边框的元素,按照百分比来布局
1 position: relative; 2 float: left; 3 width: 10%; 4 height: 124px; 5 border: 1px solid #eeeeee; 6 box-sizing: border-box; 7 -moz-box-sizing: border-box; 8 -webkit-box-sizing: border-box; 9 -o-box-sizing: border-box; 10 -ms-box-sizing: border-box;

缩放也不会变化了,搞定.....
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利




 浙公网安备 33010602011771号
浙公网安备 33010602011771号