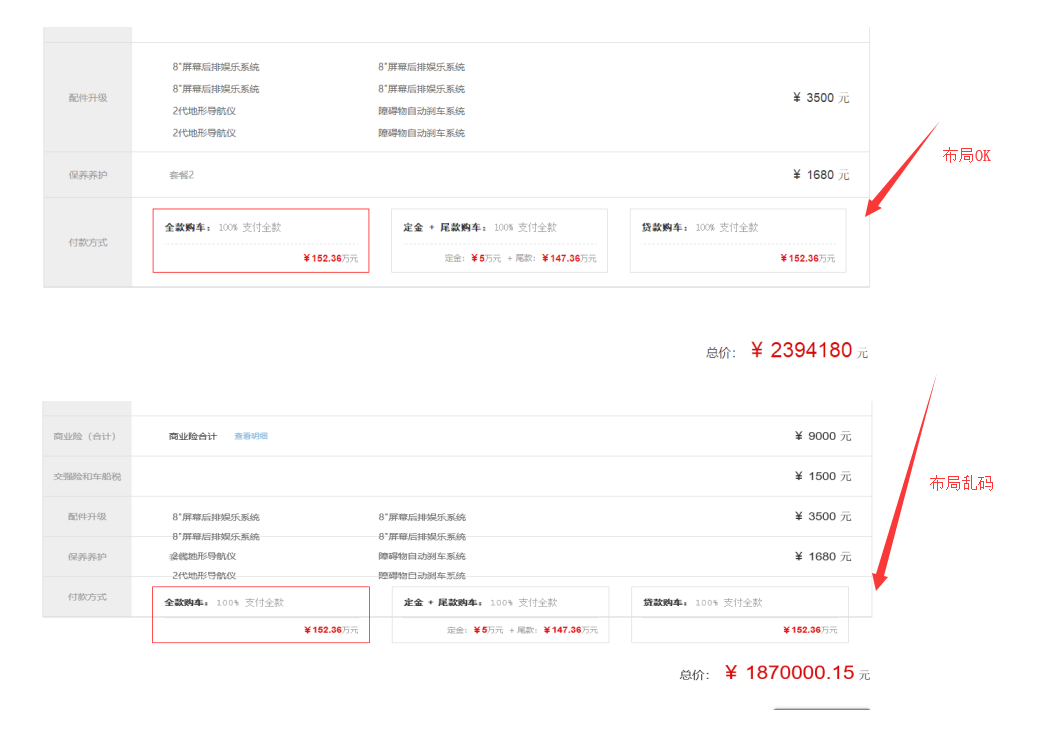
这两天在做前端网页时,遇到一个问题,页面打开发生乱码,如下:
现象:360 浏览器,在急速模式下(即谷歌模式)是OK的显示,第一张图布局OK;在兼容模式下(即IE模式)是显示NG的,第二张图布局乱码
查看360 浏览器,兼容模式下控制台也没有报错

分析原因:乱码的地方,我使用的是js 控制的行高,这里的行高 没有体现出来,即js没有执行,怀疑是jquery 没有引入进来。。。
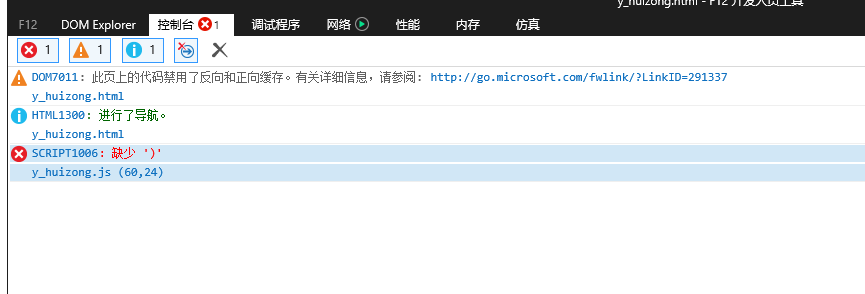
因为是IE 模式下出错,所以将代码放到 IE 下进行调试,这时控制台出现错误提示

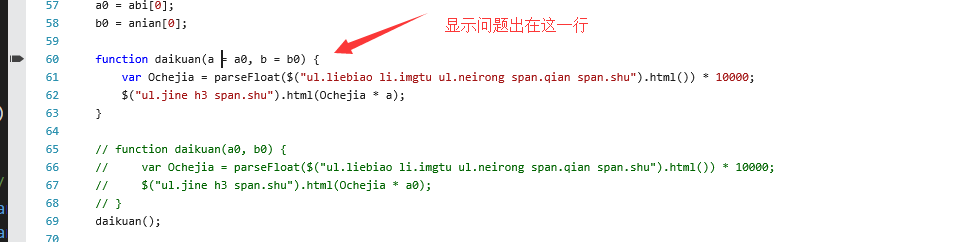
点击js 进入js 文件:

这里看到的:提示这个函数有问题,但是仔细查看,发现函数没有问题啊,
找了很久都没有发现问题,
于是将这些东西发给一个大神朋友,请他帮忙看看
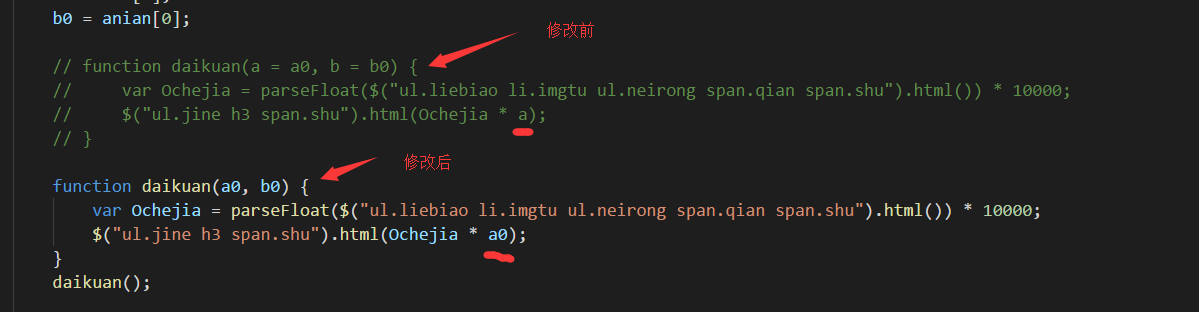
大神看了之后,回复:是兼容问题,在这里使用了ES6 的默认参数写法,而IE不支持ES6的默认参数,把默认参数去掉就可了
修改结果:

再次使用IE 和360 浏览器兼容模式测试:结果OK了,如下:

总结:
1. IE模式下报错,就使用IE 进行调试,这样才可以比较方便的找到问题出在哪里
2. IE模式不支持es6 的写法
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利




 浙公网安备 33010602011771号
浙公网安备 33010602011771号