对于初学者来说,css的position定位问题是比较常见的。之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好
css的定位一般来说,分为四种:
position:static;
position:relative;
position:absolute;
position:fixed;
其中:
1. static是默认属性,当不给定position属性时,系统会自动设置为static属性;
2.relative是相对属性,设定方法就是:position:relative; 这个相对属性,是针对他原来的位置进行相对,不是相对父元素,也不是相对根元素,这点要搞清楚,此处最容易混淆的地方
3.absolute是绝对定位,它的参照为父级元素,且父级元素的position属性为非 static ;如果父级元素position是static,那就接着向上找,找父级的父级,直到父级元素position 属性为非static 为止;如果全部父级元素position 属性都是static ,那它的参照就是body根元素
4.fixed是固定定位,定位也是一个绝对值,不过它的参照不是父级元素,而是可视窗窗口;(通常用在固定位置 的导航,或者返回顶部按钮)
例如:
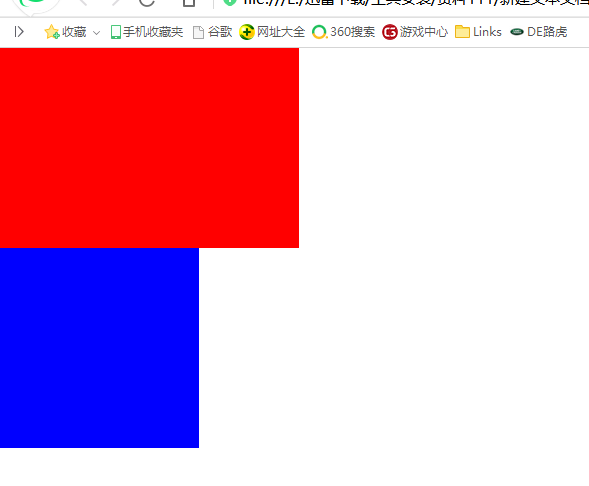
1.position:static;不设定时,自动设置position为static;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
width:300px;
height:200px;
background:red;
}
.box2{
width:200px;
height:200px;
background:blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

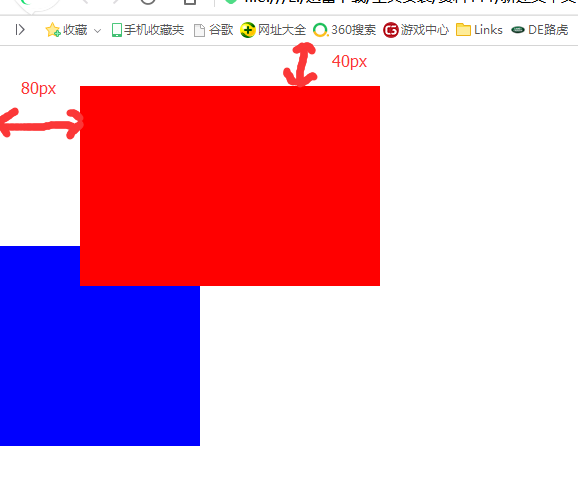
2. position:relative 设定相对属性
设置相对属性后,原来元素所占据的空间不会变化,当给定上、下、左、右相对偏移量后,元素会相对原来的位置进行偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
width:200px;
height:200px;
background:blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

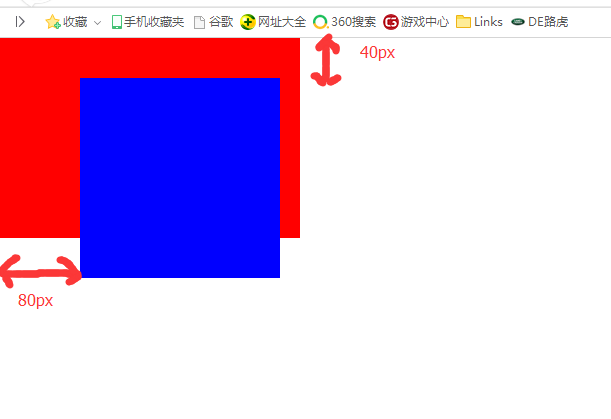
3. position:absolute 设定绝对定位,参照父级元素进行定位
参照根元素body绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
position:absolute;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

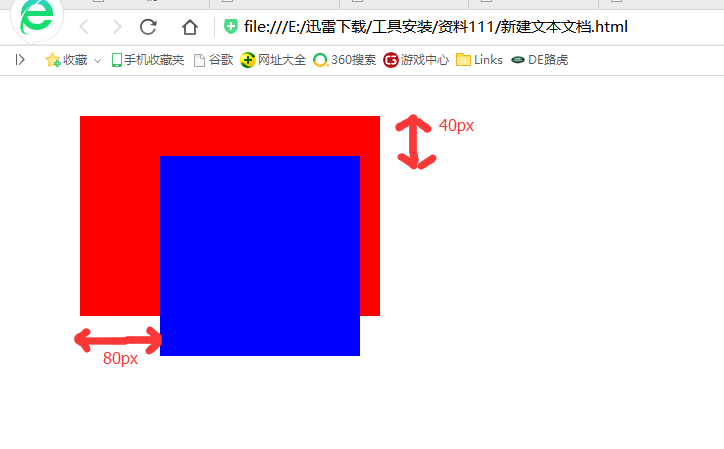
参照父级div.box1进行绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
position:absolute;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

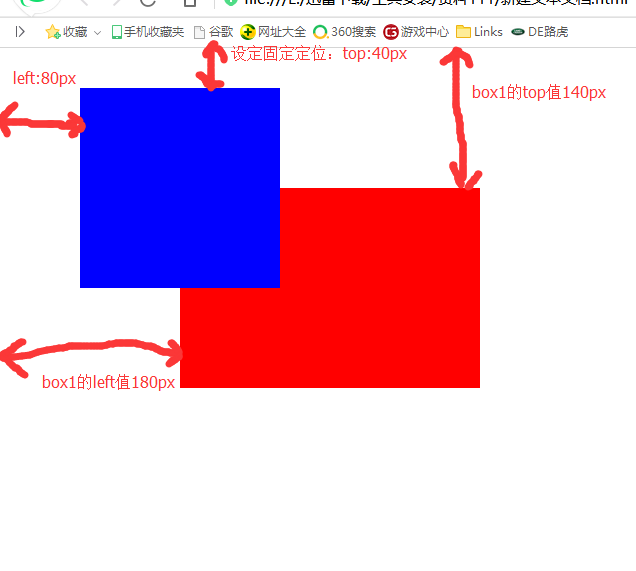
4. position:fixed; 设定固定定位;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:180px;
top:140px;
width:300px;
height:200px;
background:red;
}
.box2{
position:fixed;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

以上就是个人对于css 定位的理解,如需真正掌握,还需要多练习几次




 浙公网安备 33010602011771号
浙公网安备 33010602011771号