发布功能完成。
编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
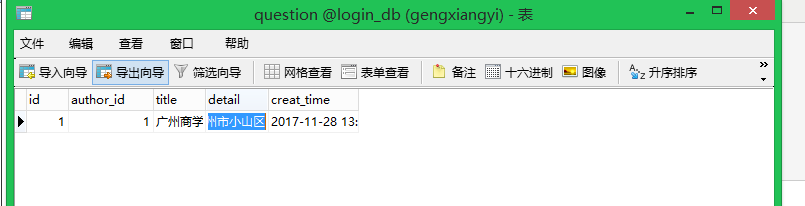
保存到数据库。
重定向到首页。
py代码
from flask import Flask, render_template, request, redirect, url_for, session from flask_sqlalchemy import SQLAlchemy from functools import wraps from datetime import datetime import config app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) Username = db.Column(db.String(20), nullable=False) Password = db.Column(db.String(20), nullable=False) Telphone = db.Column(db.String(20), nullable=True) class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer,db.ForeignKey('user.id')) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time = db.Column(db.DateTime, default=datetime.now) author = db.relationship('User', backref=db.backref('question')) # db.create_all() # db.create_all() @app.route('/') def index(): return render_template('index.html') @app.route('/login/', methods=['GET', 'POST']) def login(): if request.method == 'GET': return render_template('login.html') else: usern = request.form.get('Username') passn = request.form.get('Password') user = User.query.filter(User.Username == usern).first() if user: if user.Password == passn: session['user'] = usern return redirect(url_for('index')) else: return '密码错误' # return window.alert("密码错误") else: # return window.alert("用户名不存在") return '用户名不存在' @app.context_processor def mycontext(): usern = session.get('user') if usern: return {'Username': usern} else: return {} def login_re(func): @wraps(func) def wrapper(*args, **kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper @app.route('/logout/') def logout(): session.clear() return redirect(url_for("index")) @app.route('/register/', methods=['GET', 'POST']) def register(): if request.method == 'GET': return render_template('register.html') else: usern = request.form.get('Username') passn = request.form.get('Password') teln = request.form.get('Telphone') user = User.query.filter(User.Username == usern).first() if user: return '用户名已经存在' else: user1 = User(Username=usern, Password=passn, Telphone=teln) db.session.add(user1) db.session.commit() return redirect(url_for('login')) @app.route('/question/', methods=['GET', 'POST']) @login_re def question(): if request.method == 'GET': return render_template('question.html') else: an = User.query.filter(User.Username == session.get('user')).first().id tn= request.form.get('title') dn = request.form.get('detail') question1 = Question(author_id=an,title=tn, detail=dn) # question.author=User db.session.add(question1) # 数据库,添加操作 db.session.commit() #提交 return redirect(url_for('index')) if __name__ == '__main__': app.run(debug=True)
question.html
{% extends 'base.html' %} {% block title %}发布问答{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/question.css') }}"> {% endblock %} {% block main %} <div class="fa"> <h1>发布问答</h1> <form action="{{ url_for('question') }}" method="post"> <div class="zhuti"> <label for="question">问题</label><br> <input id="question" type="text" name="title"></div><br> <div class="fa-question"> <label for="questionDetial">详情</label><br> <textarea id="questionDetial" rows="12" name="detail"></textarea></div> <div class="check"><input type="checkbox">check me out</div> <button class="sumbit" type="submit">提交</button> </form> </div> {% endblock %}







 浙公网安备 33010602011771号
浙公网安备 33010602011771号