chrom调试指南
只截取了 自己经常用的一部分 建议去原文看
转自:https://segmentfault.com/a/1190000011868916
https://blog.csdn.net/itpinpai/article/details/52574385
2.element
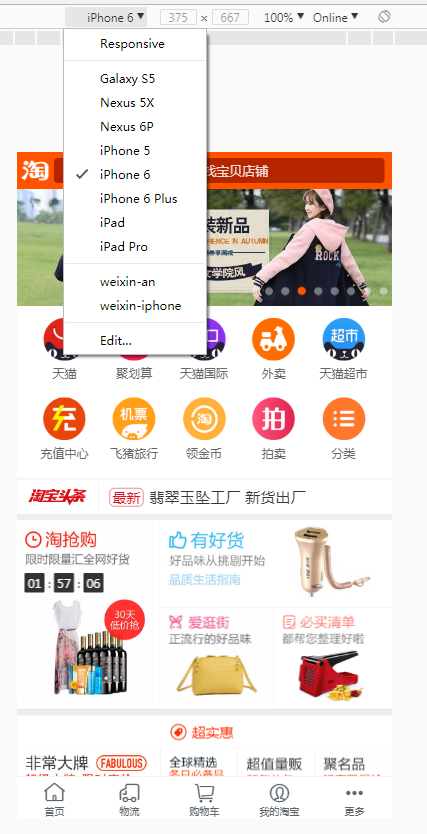
这个想必大家会经常用到,特别是切图调整样式的时候,这个我就按照图上的编号简单说一下!一:就是页面上的元素,鼠标放到上面,在页面上会出现(二)的变化,方便查找元素!三:点击这个箭头,然后就能在页面上快速选择元素!四:浏览进入移动端适配模式,如下图。可以更换各种机型,或者点击‘Edit’添加其他机型或者自定义机型!旁边的‘Online’就是模拟网络的各种情况,‘Online’旁边的图标就是横竖屏切换!这里简单提一下,大家按需使用!
online
五:被选择元素的所有的涉及样式,页面的样式可以在这里随意的修改!六:被选择元素所有计算后的样式(有些样式会重复,覆盖,在这里就显示覆盖后的样式)以及盒模型!七:被选择元素的事件(这个貌似只要知道就行了,至少我没用过)
其它常用功能
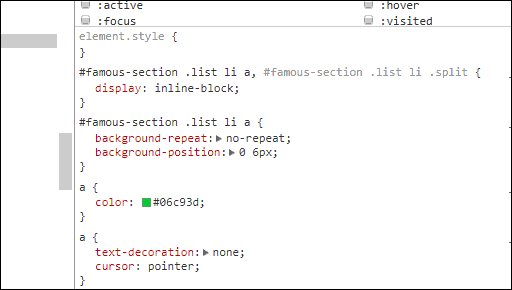
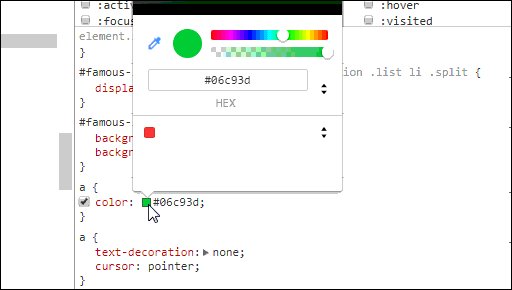
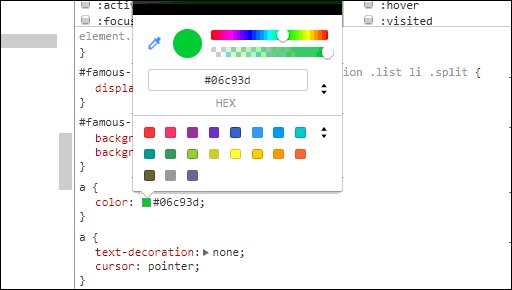
1.颜色取色器
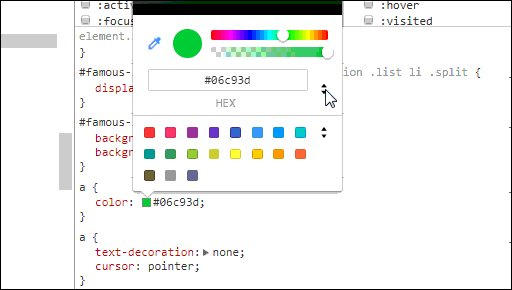
2.改变颜色显示方式
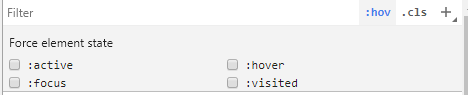
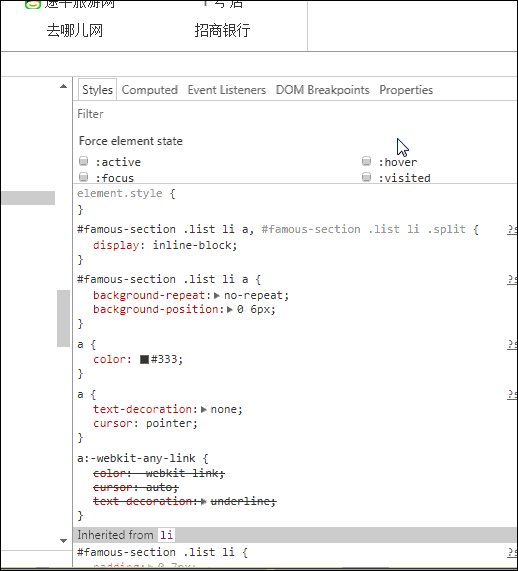
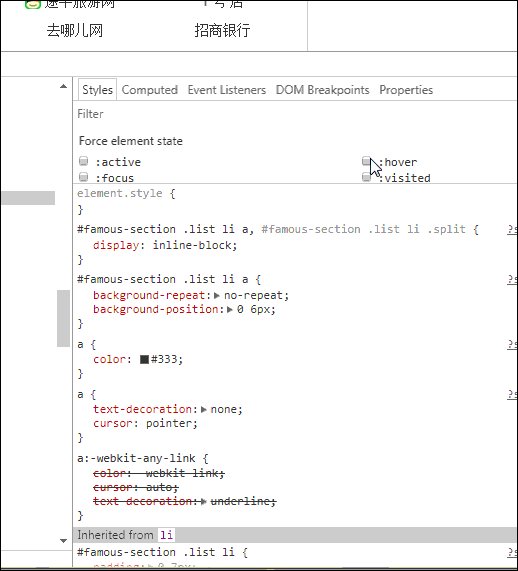
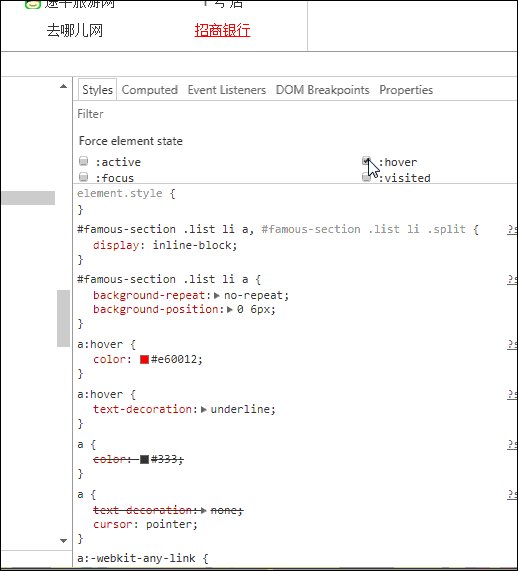
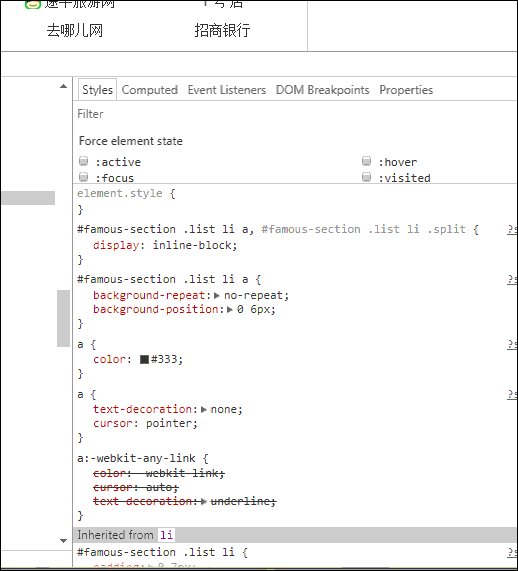
3.元素状态筛选
注意看页面的‘招商银行’
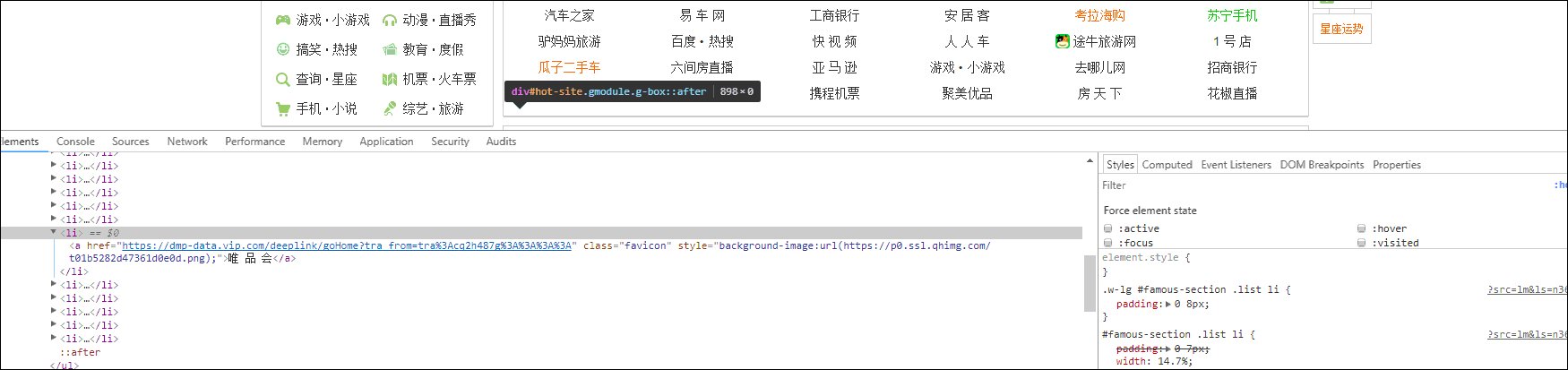
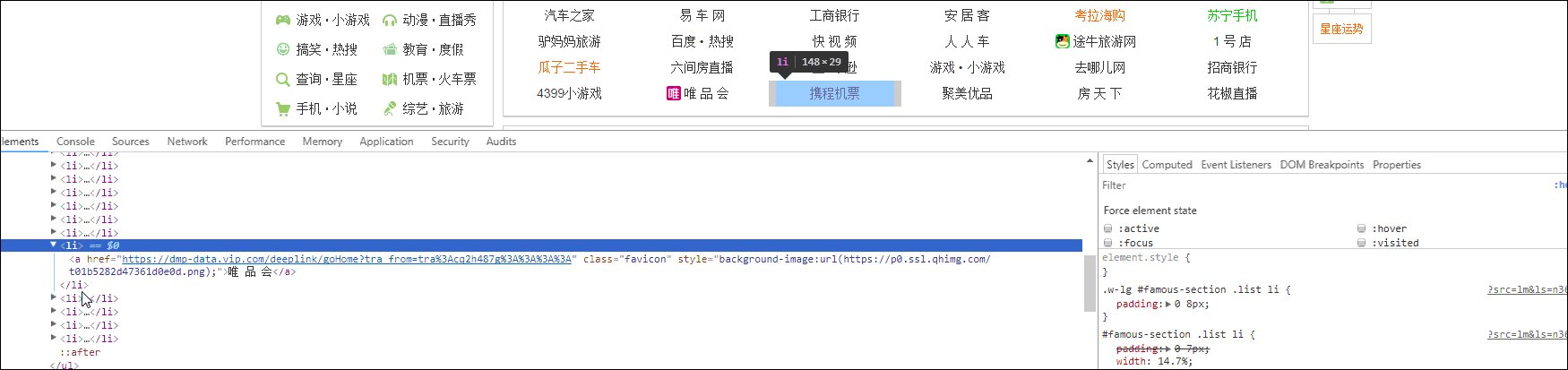
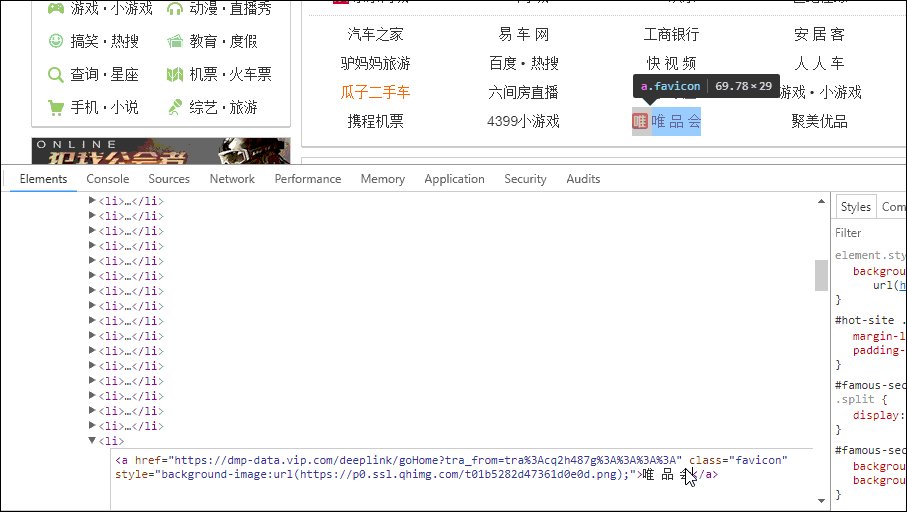
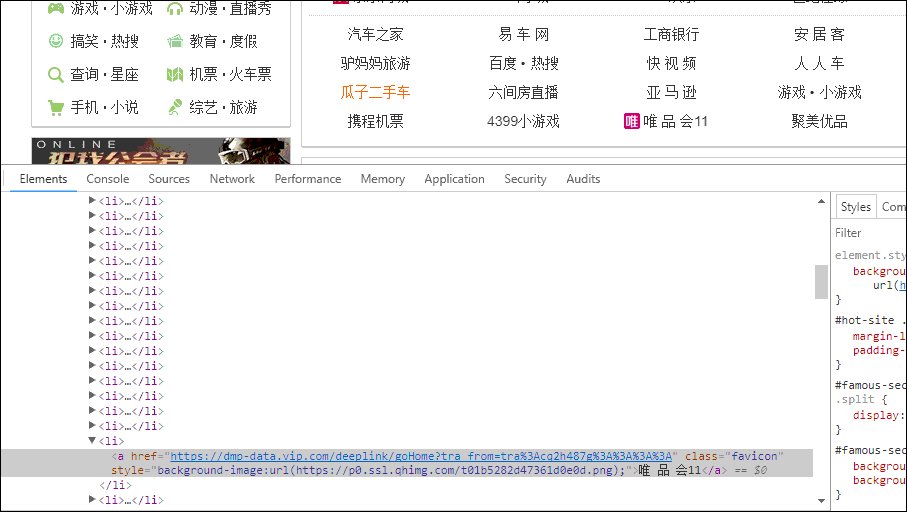
4.html布局调试
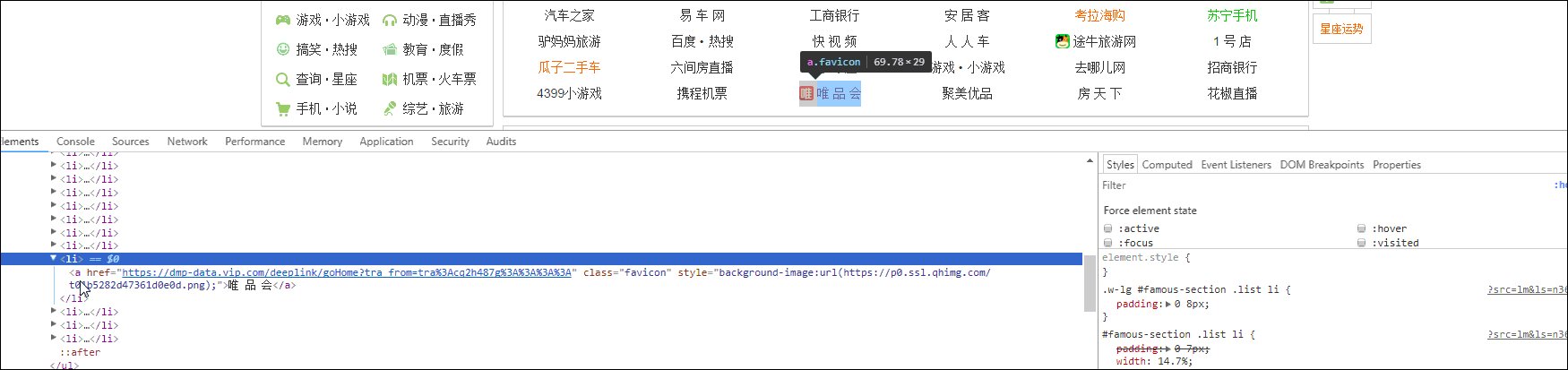
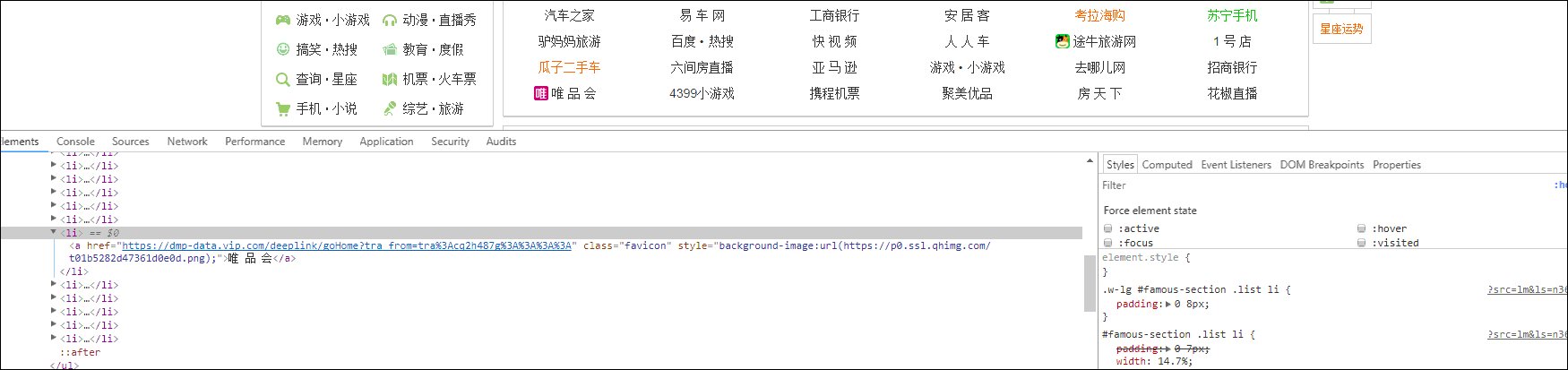
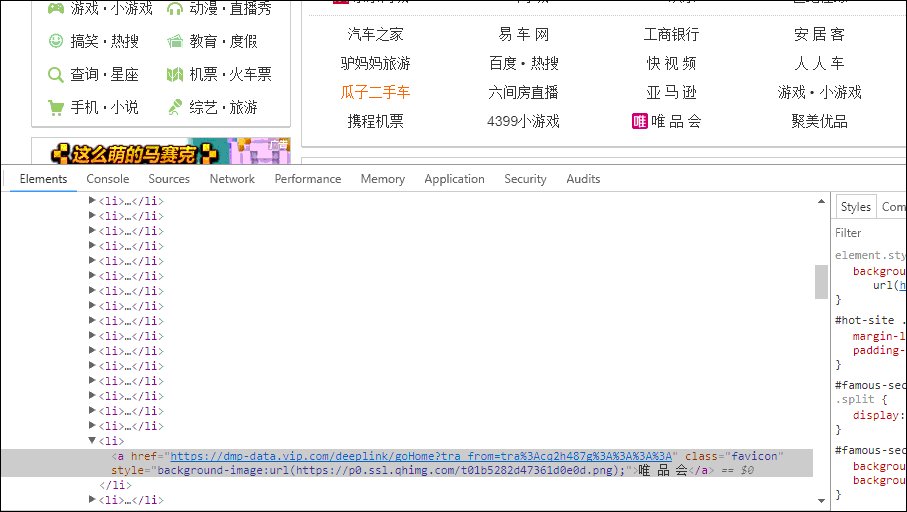
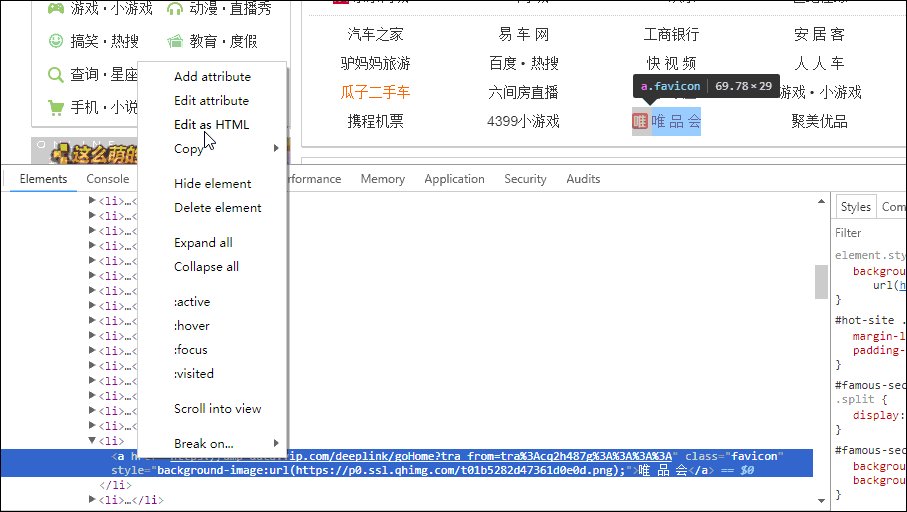
注意看页面的‘唯品会’
当然,如果大家想改变html的元素,在这里也可以随便改!这个步骤一般是在调试样式的时候会用到!
5.css3动画曲线调试
如图所示,没改变曲线一下,上面紫色的球,就会根据曲线进行运动,给开发者提供一个动画的参考,下面也会生成相关曲线的代码。这个也是做出优美的css3动画的重要一步!
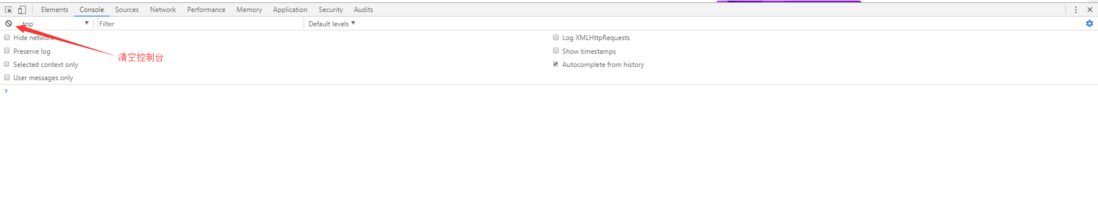
3.console
console这个界面,平常开发用得非常多,调试JS代码的时候,经常需要在console输出变量或者节点。个人使用上,除了在控制面板内写jS外,用得最多的就是上图,指向的那个按钮,点击一下就清空面板。这个感觉比console.clear()更快。
下面简单说下我平常使用console的情况。
console.log
这个应该就是console使用最多的功能。很多情况都是console.log输出变量,这个方式比alert更加的好用,显示的信息更全面。比如输出一个对象和节点
alert({1:1});
console.log({1:1})
alert(document.getElementById("attribute-box"));
console.log(document.getElementById("attribute-box"))
alert
console
可能很多人会以为console.log只接收一个参数,其实不是,比如带样式的输出
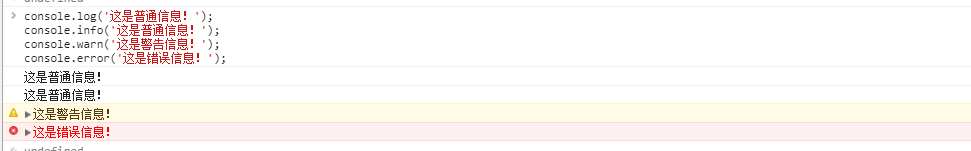
相信很多人都知道用console.log。但是console.info,console.warn,console.error , 这个三个大家就不是很常用,下面简单演示下!
console.log('这是普通信息!');
console.info('这是普通信息!');
console.warn('这是警告信息!');
console.error('这是错误信息!');
PS:这个版本有点奇怪,之前console.info这个api在前面是有一个蓝色的标志的,我现在用的这个版本和console.log的表现完全一样
console.time和console.timeEnd
console.time和console.timeEnd是用的第二多的api主要是检测,一段代码的执行时间
console.time();
for(let i=0;i<10000;i++){
}
console.timeEnd();
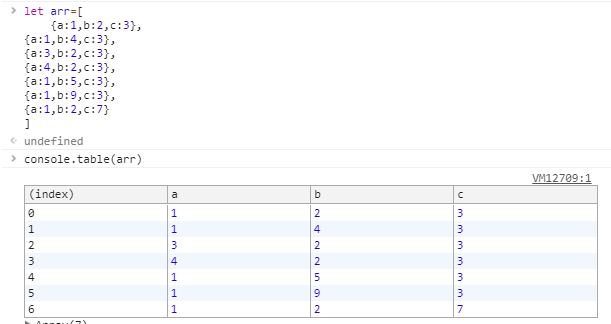
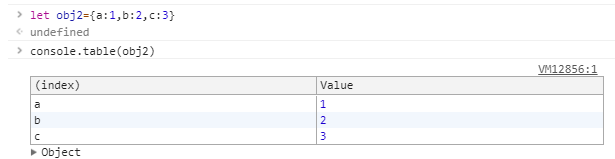
console.table
console.table平常使用主要就是更直观的显示对象或者数组
let arr=[
{a:1,b:2,c:3},
{a:1,b:4,c:3},
{a:3,b:2,c:3},
{a:4,b:2,c:3},
{a:1,b:5,c:3},
{a:1,b:9,c:3},
{a:1,b:2,c:7}
];
console.table(arr)
let arr1=[1,2,3,4,5]
console.table(arr1)
let obj2={a:1,b:2,c:3}
console.table(obj2)
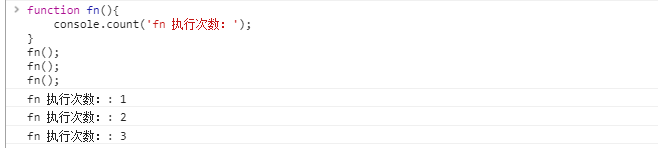
console.count
console.count用法有点抽象,不知道怎么说,看图吧!看了就懂了!就是在调试代码的时候,判断一个函数的执行次数,使用场景不多不少吧!
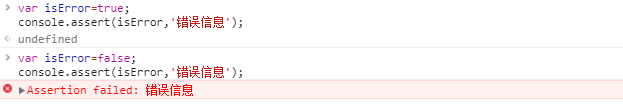
console.assert
console.assert接收两个参数,第一个参数为判断条件,第二个参数是提示信息,当条件为false时,提示错误信息!
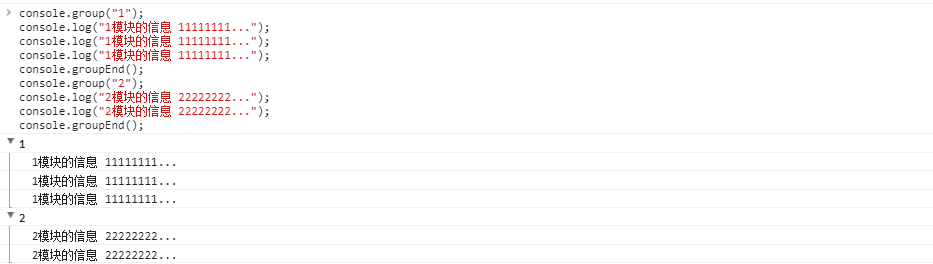
console.group和console.groupEnd
console.group和console.groupEnd也是更直观显示数据,但是使用场景感觉并不是很多。我也是知道,但是在开发上没用过!
console.group("1");
console.log("1模块的信息 11111111...");
console.log("1模块的信息 11111111...");
console.log("1模块的信息 11111111...");
console.groupEnd();
console.group("2");
console.log("2模块的信息 22222222...");
console.log("2模块的信息 22222222...");
console.groupEnd();
‘$’关键字
看到$,大家不要以为是jquery,其实是浏览器自带的一些api。这个在调试上就比较方便!
关于$的api,我知道的有几个,但是我使用过用的就下面两个。其它的没怎么了解,大家有需要可以自行上网查找资料!
$:返回第一个符合条件的元素,相当于document.querySelector
$$:返回所有符合条件的元素,相当于document.querySelectorAll
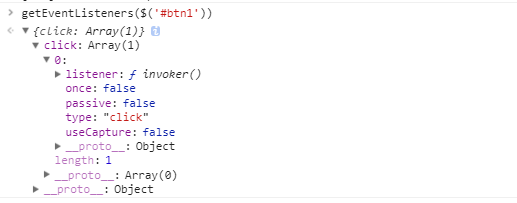
查找和监控事件
getEventListeners作用就是查找并获取选定元素的事件。用法如下
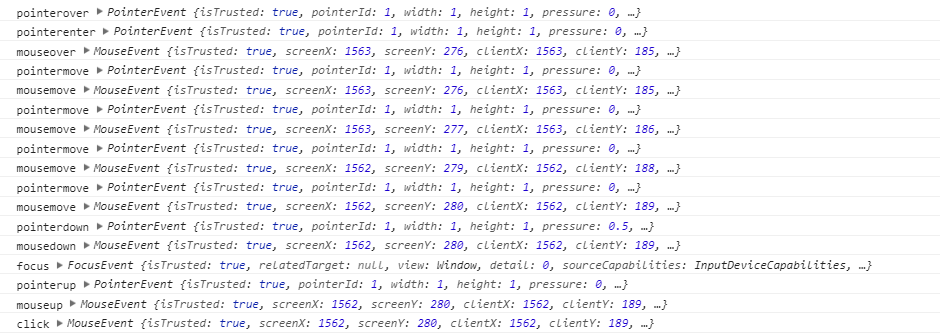
monitorEvents作用是监控你所选元素关联的所有事件,事件触发时,在控制台打印它们。
getEventListeners和monitorEvents感觉在开发上用得并不多了,至少我没用过。但是感觉会有用,就提及一下!
4.network
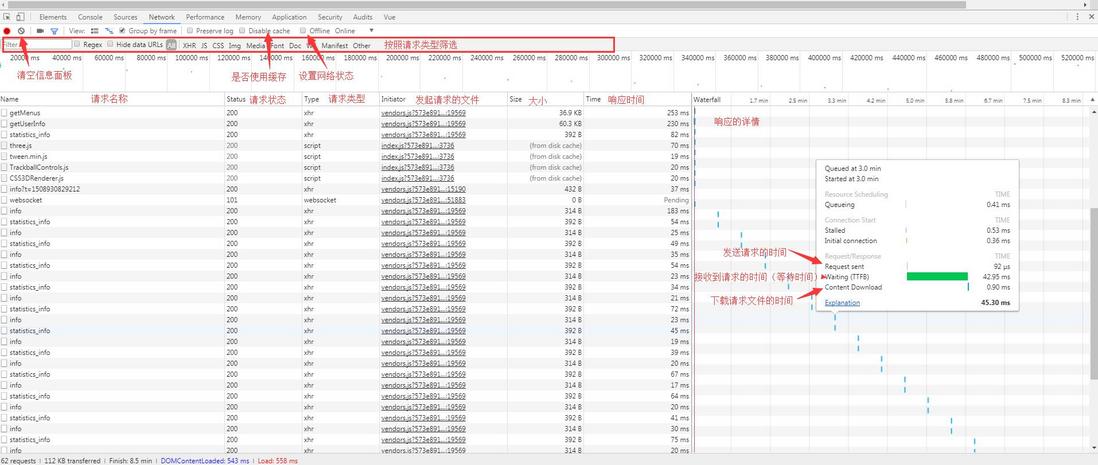
network就是每当有请求发送的时候,都会被这里记录,不管是请求文件,还是ajax请求。使用的场景也很多,下面就是面板,大家看下,就知道怎么用了,很好理解!
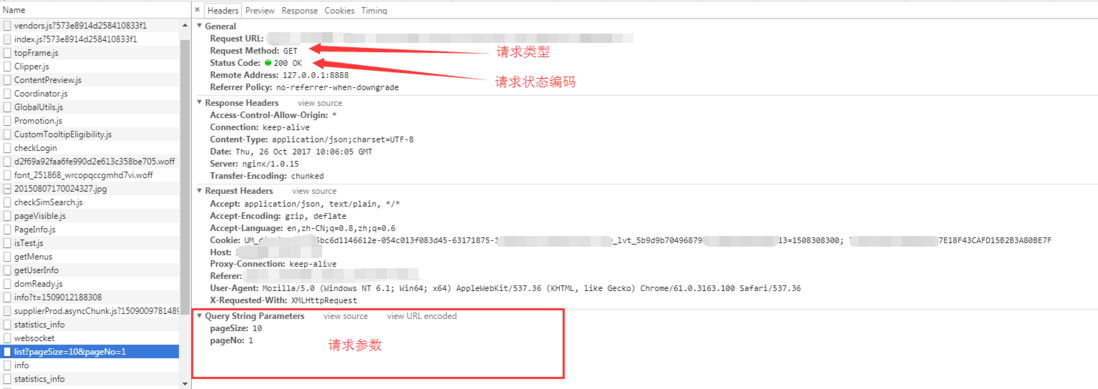
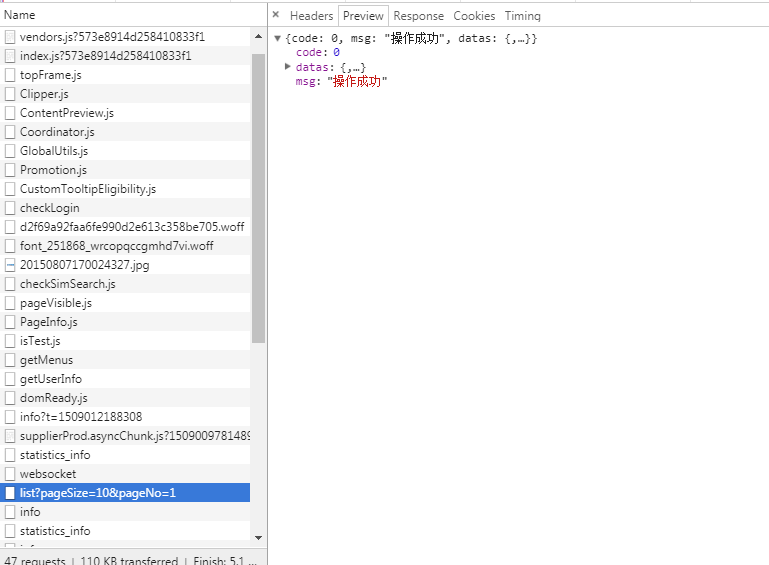
点击一个请求,在右边显示请求的资源等各种信息,就是看到下图的情形!
首先是请求的一些信息,需要关注的主要是下面这些!
然后请求返回的信息
以JSON形式返回
cookie和timeing也是请求的信息,但是我平常没怎么关注,在这里就不多说了!关于timing,大家可以参考这篇文章:chrome浏览器中的Timing详情说明
chrome浏览器中的Timing详情说明
Queueing
请求文件顺序的的排序
Stalled
是浏览器得到要发出这个请求的指令到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等
DNS Lookup
时间执行DNS查找。每个新域pagerequires DNS查找一个完整的往返。 DNS查询的时间,当本地DNS缓存没有的时候,这个时间可能是有一段长度的,但是比如你一旦在host中设置了DNS,或者第二次访问,由于浏览器的DNS缓存还在,这个时间就为0了。
Initial connection
建立TCP连接的时间,就相当于客户端从发请求开始到TCP握手结束这一段,包括DNS查询+Proxy时间+TCP握手时间。
Request sent
请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间
Waiting(TTFB)
请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte),发送请求完毕到接收请求开始的时间;这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download
收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间
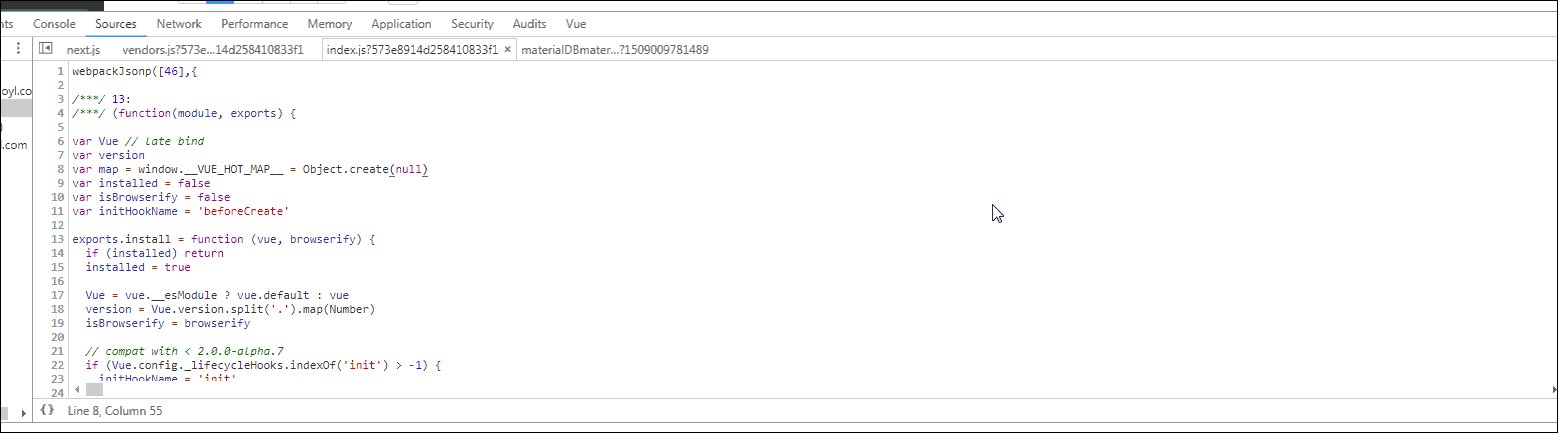
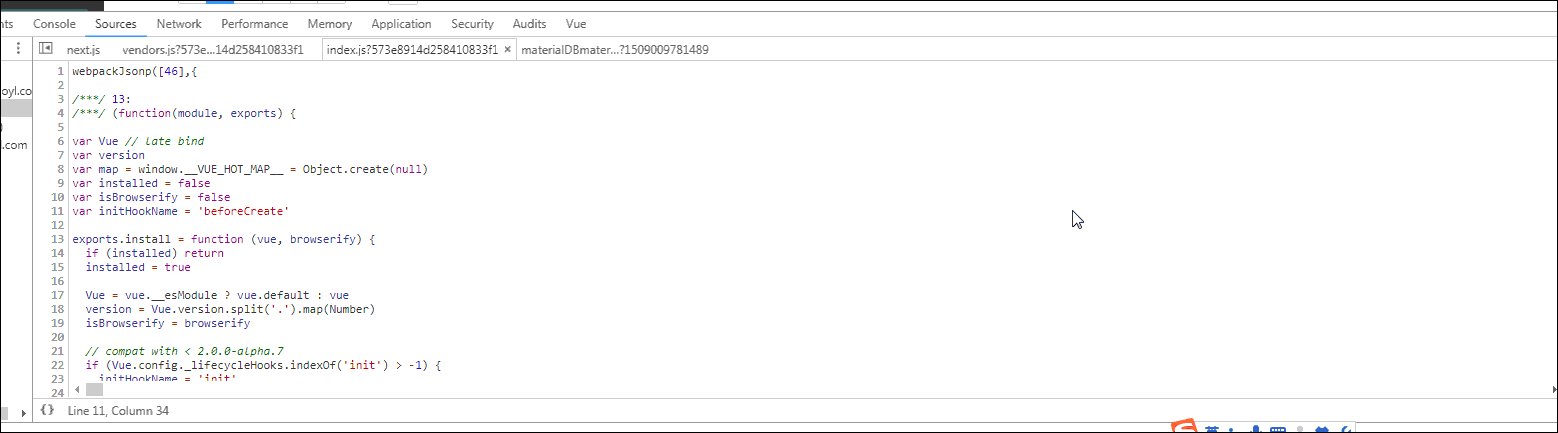
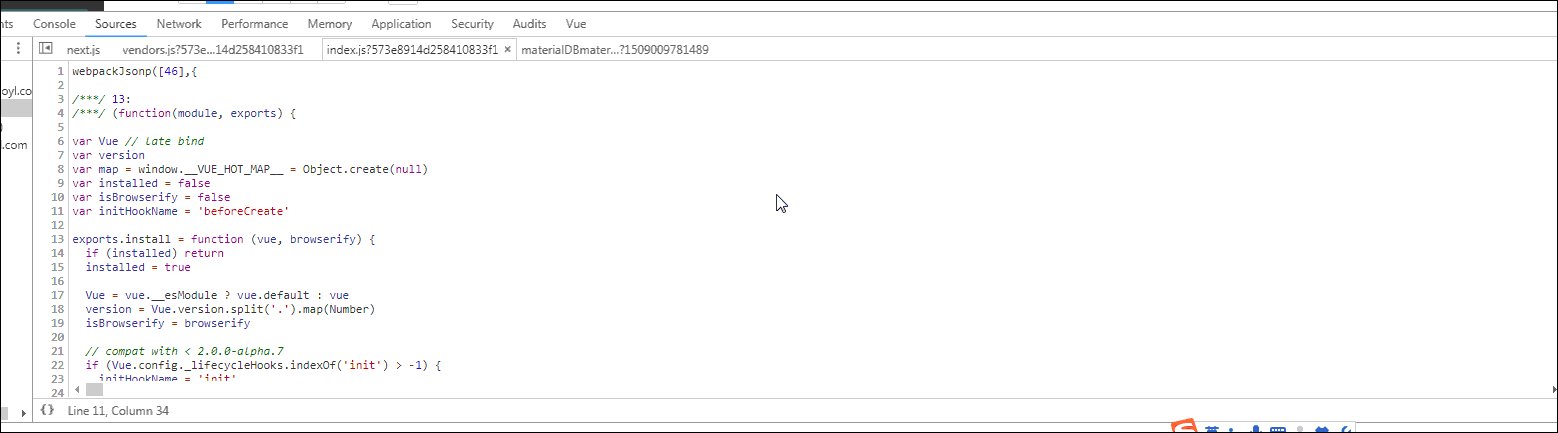
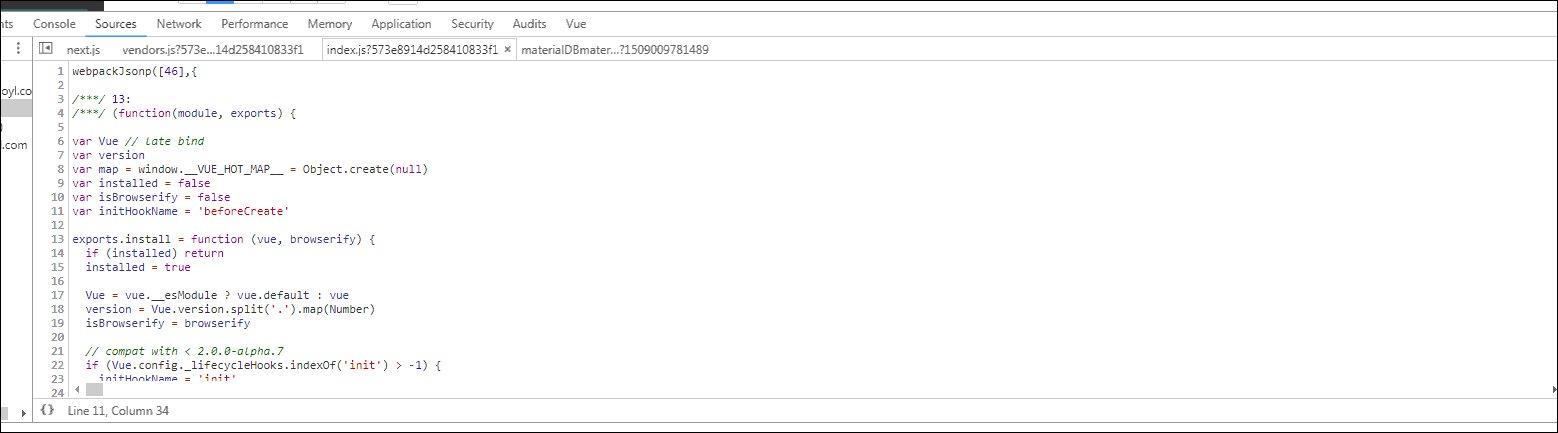
5.Sources
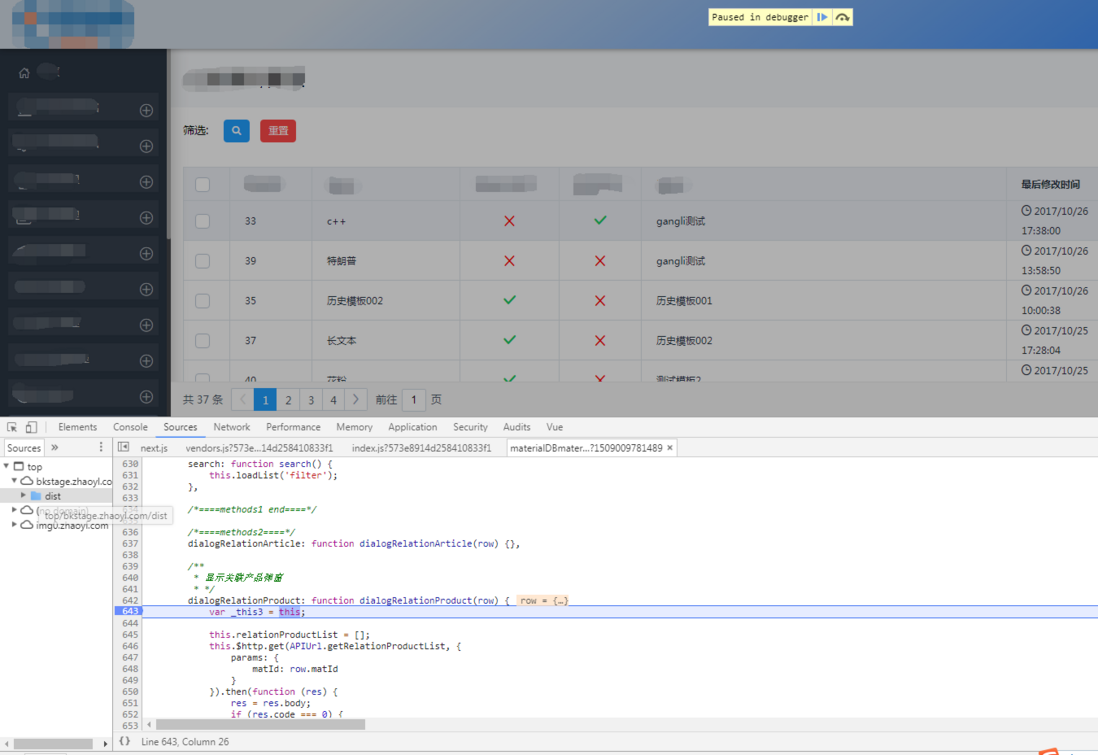
1.断点调试
这一步就是打开文件,在任意一行的行号,点击就会出现一个断点!
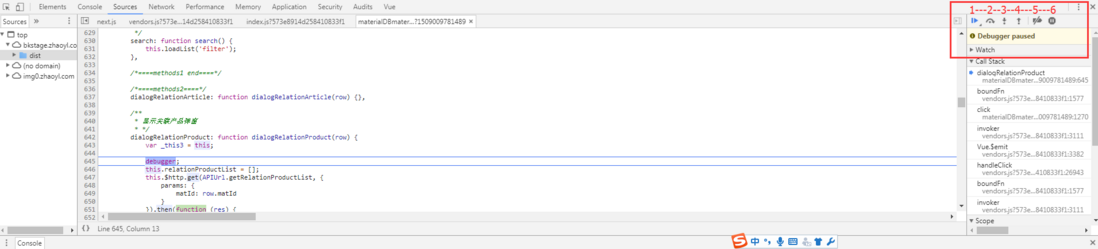
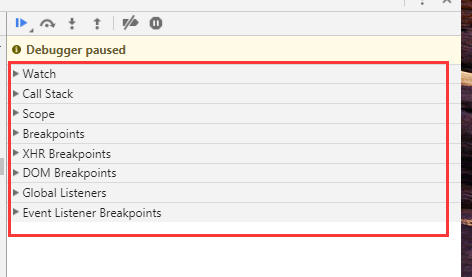
2.debugger调试
大家可能看到,上图红框的按钮,我按照编号简单说下:
1、停止当前的断点调试
2、继续执行下一行代码,(1.这个方式不会进入函数,2.这个方式快捷键是f10)
3、跳入函数中去(这个方式快捷键是f11)
4、跳出当前的函数
5、禁用所有的断点,停止任何调试
6、程序运行时遇到异常时是否中断调试
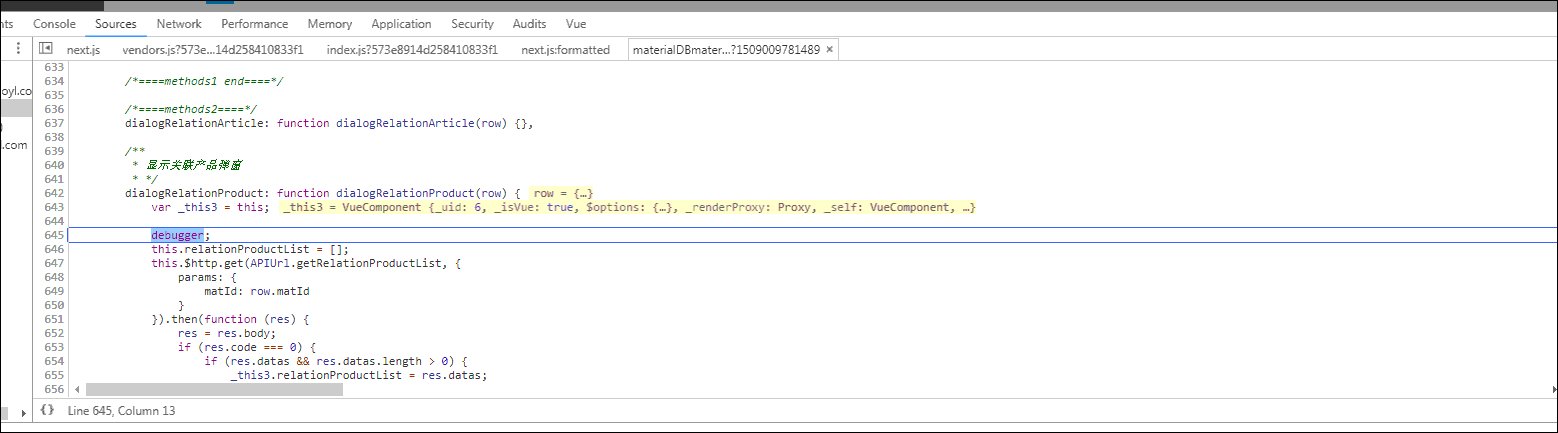
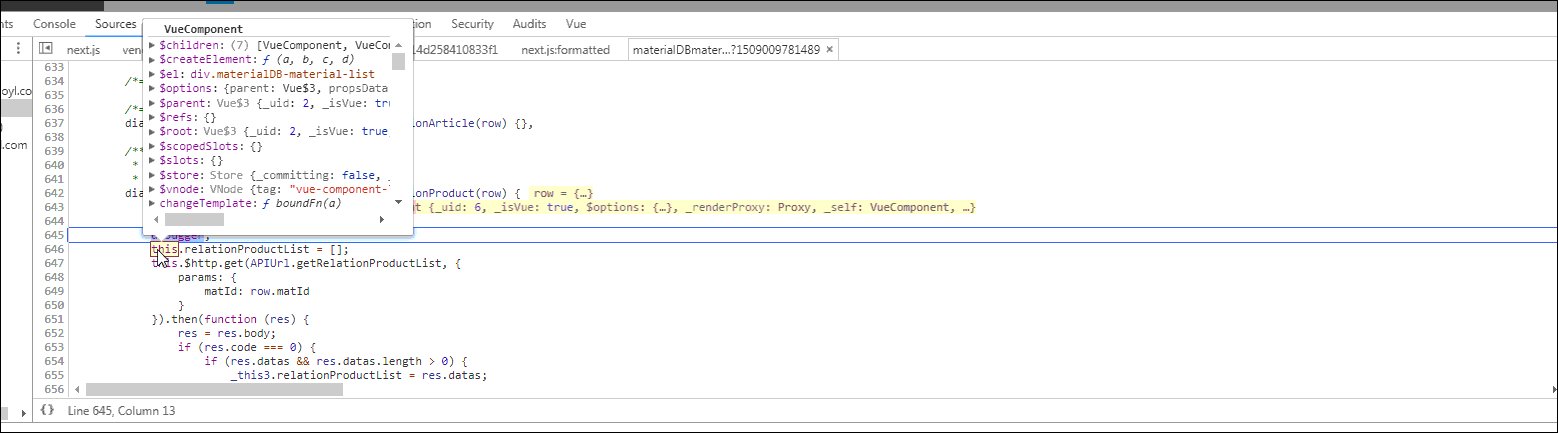
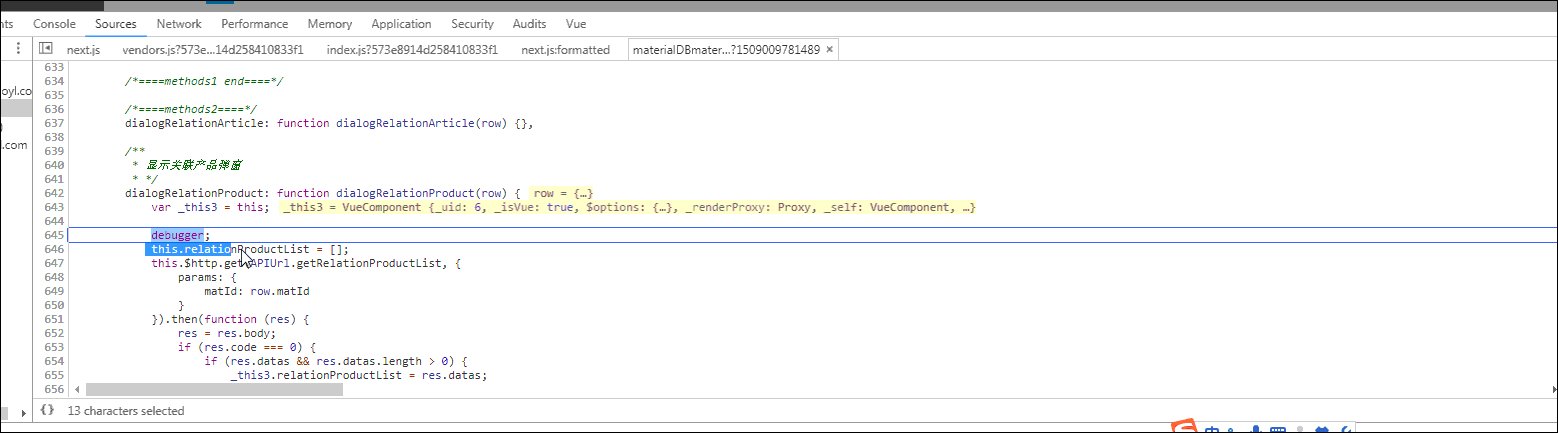
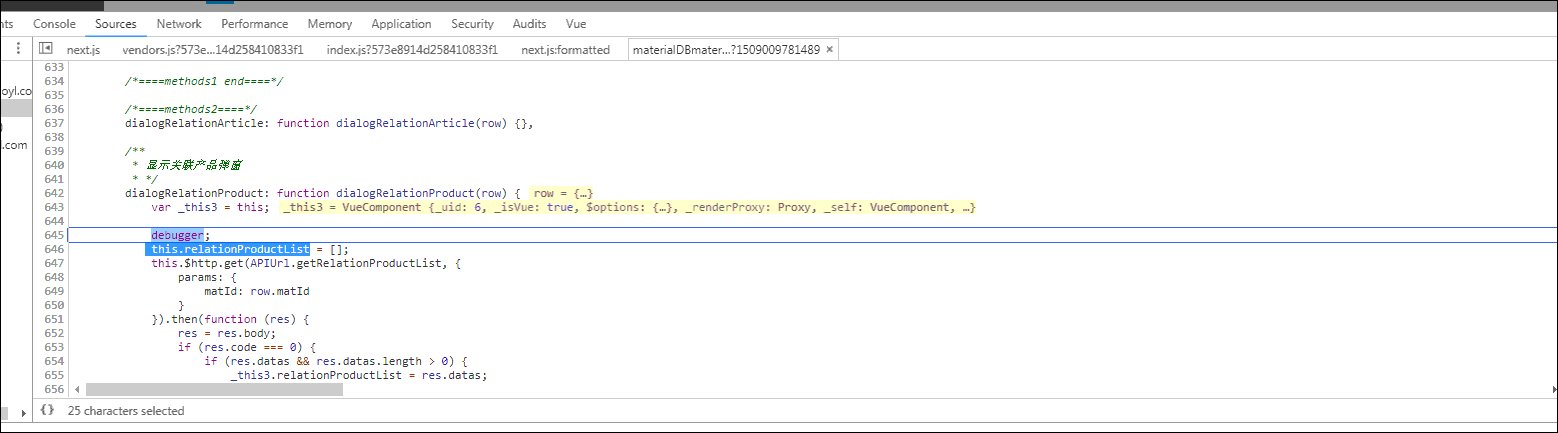
3.调试中查看值
不说话,看图
至于旁边这些,我平常没关注过,需要的自行上网找资料,我在这里不展开讲了!
3.查找和切换文件
这个功能说白了就是一个ctrl+p和enter快捷键的使用
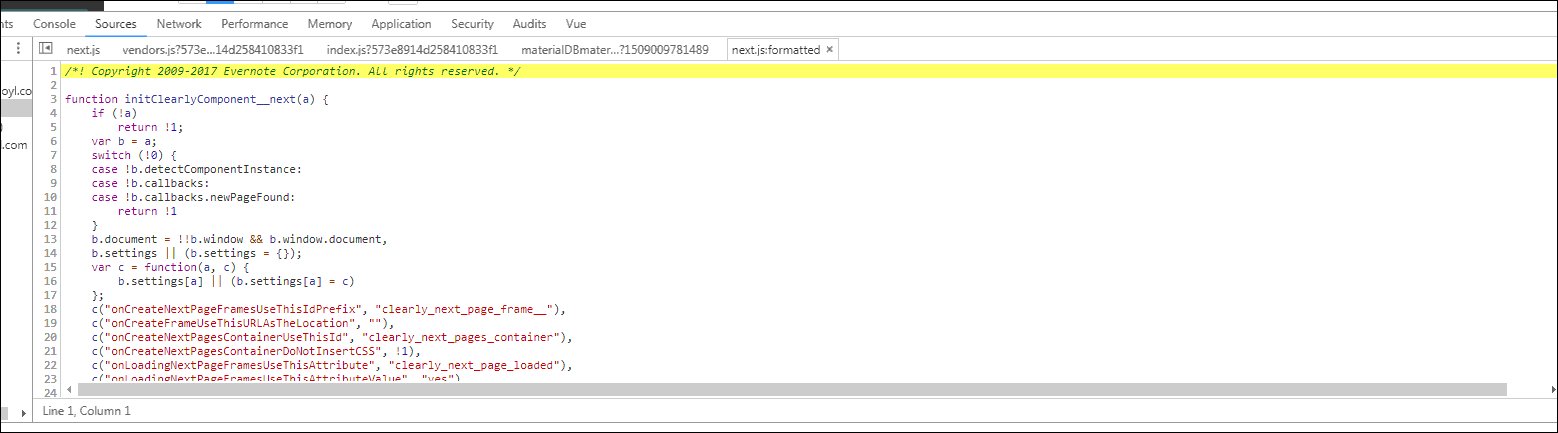
4.格式化代码
这个就更没什么了,就是点击一下












































 浙公网安备 33010602011771号
浙公网安备 33010602011771号