使用Highcharts实现图表展示
本篇随笔记录的是本人2011年做广州地铁协同办公项目时,图表需求的解决方案。(Demo中只是虚拟的测试数据)
关键技术点:
使用Highcharts实现图表展示;
另外使用Highslide弹窗、使用My97DatePicke时间选择,这里不多加介绍。
Highcharts具体介绍和用法请点击下面链接查看:
http://www.highcharts.com/products/highcharts/
场景:
项目中其中一个模块是分个人工作台和领导工作台,根据不同级别权限用户跳转到不同工作台办公页面。由于作为领导级别的员工更关注的是总体运营数据内容,希望在个人办公中能更直观地看到它,所以这里涉及到图表的展示,要求既直观又美观、用户体验好。
难点:
(1)比较网上不同脚本库,哪个易用美观,且是免费【没办法,公司不想掏钱买有版权收费的脚本库】
(2)由于客户后期会开发BI系统,它的功能更强大和完善;所以所做的这一块图表内容只是过渡时期的需求,需要快速开发处理,因此也没考虑进一步封装代码
(3)Demo开发完后,需要更方便地结合后台进行数据处理,通过返回JSON格式的真实数据进行展示
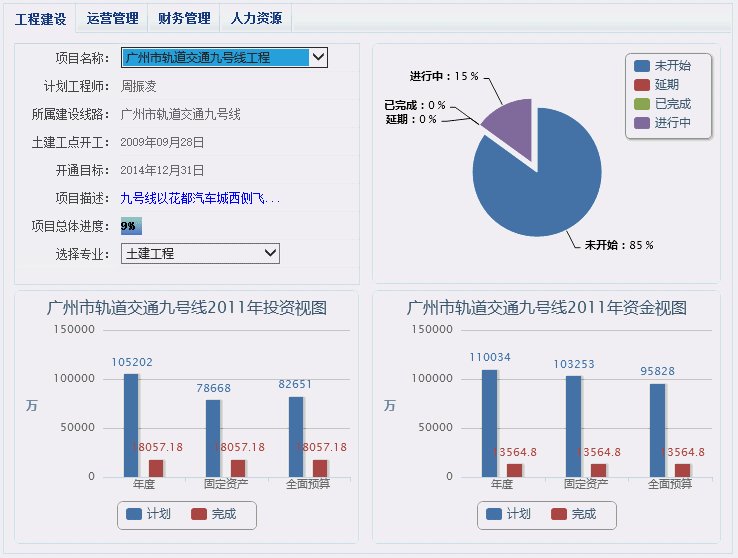
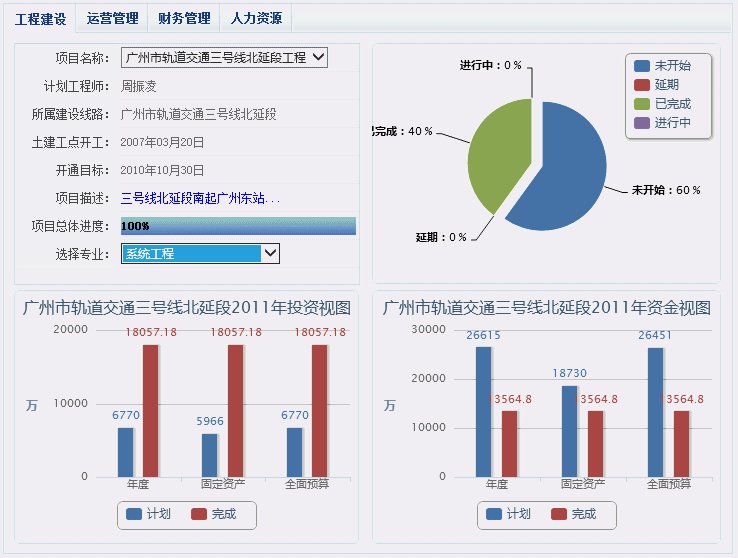
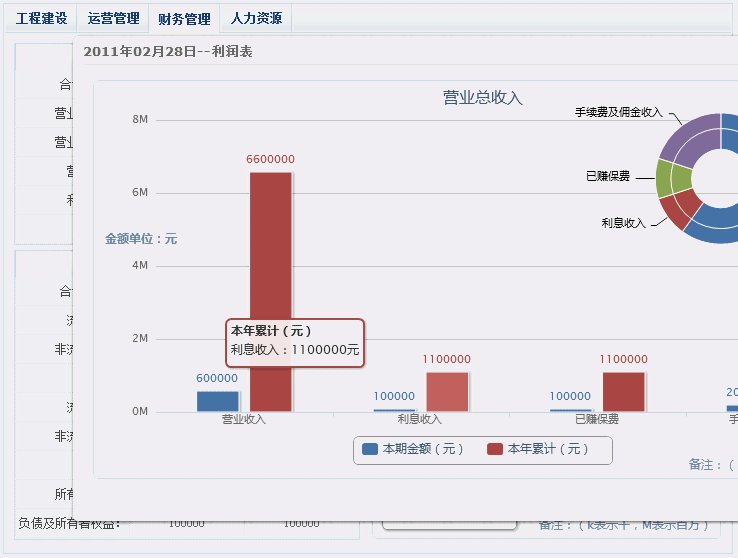
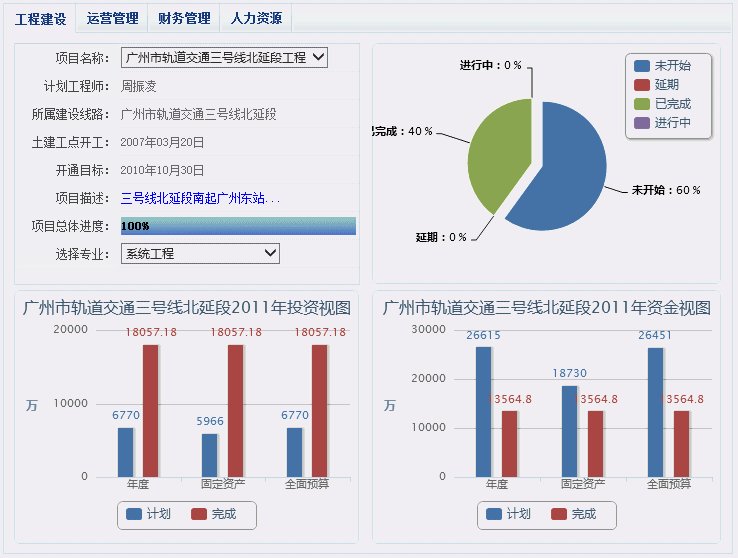
效果:



代码:
login.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 6 <title>广州地铁企业内部门户</title> 7 <link href="Themes/sso_themes/login.css" rel="stylesheet" type="text/css" /> 8 </head> 9 <body id="login" onkeypress="if(event.keyCode==13)btnLoginCheck();"> 10 <form runat="server" id="form1"> 11 <div class="container"> 12 <div class="header"> 13 <h1> 14 广州地铁 - SSO登录</h1> 15 </div> 16 <div class="content"> 17 <table cellpadding="0" cellspacing="0"> 18 <thead> 19 <tr> 20 <th> 21 </th> 22 <td style="vertical-align: top; padding-top: 16px;"> 23 请输入您的用户名和密码登录本系统<br /> 24 <label id="lblErrorInfo" style="display: none"> 25 </label> 26 <!--<asp:Label ID="lblErrorInfo" runat="server" Visible="false"></asp:Label>--> 27 </td> 28 </tr> 29 </thead> 30 <tr> 31 <th> 32 用户名: 33 </th> 34 <td> 35 <input id="txtUserName" class="login_text" value="administrator" /> 36 <!--<asp:TextBox ID="txtUserName" runat="server" CssClass="login_text"></asp:TextBox>--> 37 </td> 38 </tr> 39 <tr> 40 <th> 41 密 码: 42 </th> 43 <td> 44 <input type="password" id="txtPassword" class="login_text" value="pass@word1" /> 45 <!--<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" CssClass="login_text"></asp:TextBox>--> 46 </td> 47 </tr> 48 <tr> 49 <th> 50 </th> 51 <td> 52 <input type="radio" name="rdoUserType" id="rdoUserType1" value="0" checked="checked" /><label 53 for="rdoUserType1">内部用户</label> 54 <input type="radio" name="rdoUserType" id="rdoUserType2" value="1" /><label for="rdoUserType2">外部用户</label> 55 <!--<asp:RadioButtonList ID="radUserType" runat="server" RepeatDirection="Horizontal" Width="192px"> 56 <asp:ListItem Text="内部用户" Value="0" Selected="True"></asp:ListItem> 57 <asp:ListItem Text="外部用户" Value="1"></asp:ListItem> 58 </asp:RadioButtonList>--> 59 </td> 60 </tr> 61 <tr> 62 <th> 63 </th> 64 <td> 65 <input id="chkSetPaw" runat="server" type="checkbox" />记住用户名和密码 66 </td> 67 </tr> 68 <tfoot> 69 <tr> 70 <th> 71 </th> 72 <td> 73 <input id="btnLogin" type="button" class="inputbtn" onclick="btnLoginCheck();" value="登录" /> 74 <!--<asp:button id="Button1" runat="server" cssclass="inputbtn" onclick="btnLogin_Click" 75 text="登录" />--> 76 <a href="javascript:" class="linkbtn2" style="display: none"><span>密钥棒登录</span></a> 77 </td> 78 </tr> 79 </tfoot> 80 </table> 81 </div> 82 <div class="footer"> 83 <p> 84 Copyright @ 2009 广州市地下铁道总公司 All Right Reserved 85 </p> 86 </div> 87 <div id="extraDiv1"> 88 <span></span> 89 </div> 90 <div id="extraDiv2"> 91 <span></span> 92 </div> 93 </div> 94 <script type="text/javascript"> 95 window.onload = function () { 96 document.getElementById("btnLogin").focus(); 97 }; 98 99 String.prototype.trim = function () { 100 return this.replace(/^(\s|\u00A0)+|(\s|\u00A0)+$/g, ""); 101 }; 102 103 var btnLoginCheck = function () { 104 var txtUserName = document.getElementById("txtUserName"); 105 var txtPassword = document.getElementById("txtPassword"); 106 var userNameVal = txtUserName.value.trim(); 107 var passwordVal = txtPassword.value.trim(); 108 if (!userNameVal) { 109 alert("请输入用户名"); 110 txtUserName.focus(); 111 return false; 112 } 113 if (!passwordVal) { 114 alert("请输入密码"); 115 txtPassword.focus(); 116 return false; 117 } 118 if (userNameVal != "administrator" || passwordVal != "pass@word1") { 119 alert("用户名或密码输入有误,请重新输入"); 120 txtUserName.value = ""; 121 txtPassword.value = ""; 122 txtUserName.focus(); 123 return false; 124 } 125 location.href = 'index.html';//aspx页面就不用在此控制 126 return true; 127 }; 128 </script> 129 </form> 130 </body> 131 </html>
index.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 6 <title>领导工作台首页</title> 7 <link href="Themes/Default/Style.css" rel="stylesheet" type="text/css" /> 8 <link href="Themes/Default/Highslide/highslide.css" rel="stylesheet" type="text/css" /> 9 <script type="text/javascript" src="Scripts/DatePicker/WdatePicker.js"></script> 10 <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> 11 <script type="text/javascript" src="Scripts/Highcharts/highcharts-2.1.4.min.js"></script> 12 <script type="text/javascript" src="Scripts/Highslide/highslide-full.min.js"></script> 13 <script type="text/javascript" src="Scripts/Highslide/highslide.config.js"></script> 14 <!--<script type="text/javascript" src="Scripts/Highcharts/themes/grid.js"></script>--> 15 </head> 16 <body> 17 <!--header start--> 18 <div class="header"> 19 <div class="date"> 20 2011年5月23日 星期一 21 </div> 22 <div class="wel_info"> 23 您好:总公司领导<span style="display: none"> [<a href="#">信息技术中心<small> </small></a>]</span>,欢迎回来!</div> 24 <div class="new_help"> 25 <ul> 26 <li><a href="#">门户首页</a></li> 27 <li><a href="#">我要帮助</a></li> 28 <li><a href="#">我的操作</a></li> 29 <li><a href="#" onclick="if(confirm('确定要注销用户?'))location.href='login.html';">注销</a></li> 30 </ul> 31 </div> 32 </div> 33 <!--header end--> 34 <!--logo_nav start--> 35 <div class="logo_nav"> 36 <div> 37 <div class="weather"> 38 <img src="images/weather_03.gif" /> 39 <ul class="today"> 40 <li><strong>广州</strong>[<a href="#">切换城市<small> </small></a>]</li> 41 <li><strong>阵雨转中雨</strong></li> 42 <li><strong>23℃-26℃</strong></li> 43 </ul> 44 <ul class="tomorrow"> 45 <li>明天</li> 46 <li> 47 <img src="images/weather_06.gif" /></li> 48 <li>24℃-27℃</li> 49 </ul> 50 </div> 51 <div class="logo"> 52 <img src="images/logo.gif" /></div> 53 </div> 54 <div class="nav"> 55 <ul> 56 <li><a href="#" class="current"><b></b><span>我的工作台</span></a></li> 57 <li><a href="#"><b></b><span>OA系统</span></a></li> 58 <li><a href="#"><b></b><span>合同管理</span></a></li> 59 <li><a href="#"><b></b><span>立项管理</span></a></li> 60 </ul> 61 <div class="skin"> 62 <table width="55" border="0" cellspacing="0" cellpadding="0"> 63 <tr> 64 <td> 65 <a href="#" class="skin_left_btn"></a> 66 </td> 67 <td> 68 <a href="#" class="btn_blue"></a> 69 </td> 70 <td> 71 <a href="#" class="btn_red"></a> 72 </td> 73 <td> 74 <a href="#" class="btn_green"></a> 75 </td> 76 <td> 77 <a href="#" class="skin_right_btn"></a> 78 </td> 79 </tr> 80 </table> 81 </div> 82 </div> 83 </div> 84 <!--logo_nav end--> 85 <!--主体内容 start--> 86 <table width="960" border="0" align="center" cellpadding="0" cellspacing="0" style="margin-top: 5px"> 87 <tr> 88 <td valign="top"> 89 <div class="webpart2"> 90 <div class="wp_top wp_top1"> 91 <h1 style="padding: 0; height: 30px; overflow: hidden;"> 92 <a href="javascript:;">更多>></a><a href="javascript:;"><img src="images/refresh.gif" 93 align="absmiddle" /> 刷新 |</a> 94 <ul class="tablist_1"> 95 <li><a href="javascript:;" onmouseover="SelectMenu4(this,'tab4_1');" class="tabDef4" 96 id="tabDef4"><span>待办任务</span></a> </li> 97 <li><a href="#"><span>资金管理(8)</span></a></li> 98 </ul> 99 </h1> 100 </div> 101 <div class="wp_main"> 102 <div id="tab4_1"> 103 <table width="100%" border="0" cellspacing="0" cellpadding="5"> 104 <tr> 105 <th width="4%" align="center" bgcolor="#F5F8FF"> 106 107 </th> 108 <th width="10%" align="center" bgcolor="#F5F8FF"> 109 类型 110 </th> 111 <th width="8%" align="center" bgcolor="#F5F8FF"> 112 缓急 113 </th> 114 <th width="35%" align="center" bgcolor="#F5F8FF"> 115 标题 116 </th> 117 <th width="15%" align="center" bgcolor="#F5F8FF"> 118 发起部门 119 </th> 120 <th width="15%" align="center" bgcolor="#F5F8FF"> 121 处理环节 122 </th> 123 <th width="*" align="center" bgcolor="#F5F8FF"> 124 发送时间<img src="images/index_72.gif" /> 125 </th> 126 </tr> 127 <tr> 128 <td> 129 <img src="images/index_76.gif" /> 130 </td> 131 <td> 132 OA待办 133 </td> 134 <td> 135 一般 136 </td> 137 <td title="关于违规使用工作证件情况的通报"> 138 <a href="modules/oa.html" target="_blank">关于违规使用工作证件情况的通报</a> 139 </td> 140 <td> 141 </td> 142 <td title="起草签报"> 143 起草签报 144 </td> 145 <td> 146 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 147 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 148 style="vertical-align: top" /></a> 149 </td> 150 </tr> 151 <tr> 152 <td> 153 <img src="images/index_76.gif" /> 154 </td> 155 <td> 156 OA待办 157 </td> 158 <td> 159 一般 160 </td> 161 <td title="广州地铁信息管理部招领领导小组会议纪要"> 162 <a href="modules/oa.html" target="_blank">广州地铁信息管理部招领领导小组会议纪要</a> 163 </td> 164 <td> 165 </td> 166 <td title="起草人确认"> 167 起草人确.. 168 </td> 169 <td> 170 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 171 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 172 style="vertical-align: top" /></a> 173 </td> 174 </tr> 175 <tr> 176 <td> 177 <img src="images/index_76.gif" /> 178 </td> 179 <td> 180 OA待办 181 </td> 182 <td> 183 一般 184 </td> 185 <td title="关于2011年春节放假的通知"> 186 <a href="modules/oa.html" target="_blank">关于2011年春节放假的通知</a> 187 </td> 188 <td> 189 </td> 190 <td title="部门内人员处理"> 191 部门内人.. 192 </td> 193 <td> 194 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 195 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 196 style="vertical-align: top" /></a> 197 </td> 198 </tr> 199 <tr> 200 <td> 201 <img src="images/index_76.gif" /> 202 </td> 203 <td> 204 OA待办 205 </td> 206 <td> 207 一般 208 </td> 209 <td title="测试授权是部门领导变换"> 210 <a href="modules/oa.html" target="_blank">测试授权是部门领导变换</a> 211 </td> 212 <td> 213 </td> 214 <td title="起草人修改"> 215 起草人修.. 216 </td> 217 <td> 218 2011-05-09 219 </td> 220 </tr> 221 <tr> 222 <td> 223 <img src="images/index_76.gif" /> 224 </td> 225 <td> 226 OA待办 227 </td> 228 <td> 229 一般 230 </td> 231 <td title="测试Portal待办"> 232 <a href="modules/oa.html" target="_blank">测试Portal待办</a> 233 </td> 234 <td> 235 </td> 236 <td title="起草人归档"> 237 起草人归.. 238 </td> 239 <td> 240 2011-05-09 241 </td> 242 </tr> 243 <tr> 244 <td> 245 <img src="images/index_76.gif" /> 246 </td> 247 <td> 248 OA待办 249 </td> 250 <td> 251 一般 252 </td> 253 <td title="业务人员出差管理规范"> 254 <a href="modules/oa.html" target="_blank">业务人员出差管理规范</a> 255 </td> 256 <td> 257 </td> 258 <td title="起草人确认"> 259 起草人确.. 260 </td> 261 <td> 262 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 263 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 264 style="vertical-align: top" /></a> 265 </td> 266 </tr> 267 <tr> 268 <td> 269 <img src="images/index_76.gif" /> 270 </td> 271 <td> 272 OA待办 273 </td> 274 <td> 275 一般 276 </td> 277 <td title="44[2011-05-09 9:25]"> 278 <a href="modules/oa.html" target="_blank">44[2011-05-09 9:25]</a> 279 </td> 280 <td> 281 </td> 282 <td title="起草签报"> 283 起草签报 284 </td> 285 <td> 286 2011-05-09 287 </td> 288 </tr> 289 <tr> 290 <td> 291 <img src="images/index_76.gif" /> 292 </td> 293 <td> 294 OA待办 295 </td> 296 <td> 297 一般 298 </td> 299 <td title="测试[2011-05-08 14:30]"> 300 <a href="modules/oa.html" target="_blank">测试[2011-05-08 14:30]</a> 301 </td> 302 <td> 303 </td> 304 <td title="起草人确认"> 305 起草人确.. 306 </td> 307 <td> 308 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 309 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 310 style="vertical-align: top" /></a> 311 </td> 312 </tr> 313 <tr> 314 <td> 315 <img src="images/index_76.gif" /> 316 </td> 317 <td> 318 合同待办 319 </td> 320 <td> 321 一般 322 </td> 323 <td title="测试[2011-05-09 23:50]"> 324 <a href="modules/oa.html" target="_blank">测试[2011-05-09 23:50]</a> 325 </td> 326 <td> 327 </td> 328 <td title="起草签报"> 329 起草签报 330 </td> 331 <td> 332 2011-05-09 333 </td> 334 </tr> 335 <tr> 336 <td> 337 <img src="images/index_76.gif" /> 338 </td> 339 <td> 340 合同待办 341 </td> 342 <td> 343 一般 344 </td> 345 <td title="广州地铁内部会议预订"> 346 <a href="modules/oa.html" target="_blank">广州地铁内部会议预订</a> 347 </td> 348 <td> 349 </td> 350 <td title="起草人确认"> 351 起草人确.. 352 </td> 353 <td> 354 2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="images/edit2.gif" 355 width="13" height="13" align="absmiddle" onclick="this.style.display='none';" 356 style="vertical-align: top" /></a> 357 </td> 358 </tr> 359 <tr> 360 <td colspan="6" style="font-size: 13px; display: none;"> 361 共 35 条,每页显示 10 条,分 4 页显示 362 现在正在查看第<span style="color: #F00;">1</span> 2 3 ...页 363 </td> 364 </tr> 365 </table> 366 </div> 367 <div id="tab4_2" style="display: none;"> 368 <table width="100%" border="0" cellspacing="0" cellpadding="5"> 369 <tr> 370 <th width="4%" align="center" bgcolor="#F5F8FF"> 371 372 </th> 373 <th width="10%" align="center" bgcolor="#F5F8FF"> 374 类型 375 </th> 376 <th width="8%" align="center" bgcolor="#F5F8FF"> 377 缓急 378 </th> 379 <th width="35%" align="center" bgcolor="#F5F8FF"> 380 标题 381 </th> 382 <th width="15%" align="center" bgcolor="#F5F8FF"> 383 发起部门 384 </th> 385 <th width="15%" align="center" bgcolor="#F5F8FF"> 386 处理环节 387 </th> 388 <th width="*" align="center" bgcolor="#F5F8FF"> 389 发送时间<img src="images/index_72.gif" /> 390 </th> 391 </tr> 392 <tr> 393 <td> 394 <img src="images/index_76.gif" /> 395 </td> 396 <td> 397 **资金 398 </td> 399 <td> 400 一般 401 </td> 402 <td title="0508测试收回同步1"> 403 <a href="#">0508测试收回同步1</a> 404 </td> 405 <td> 406 </td> 407 <td title="起草人修改"> 408 起草人修.. 409 </td> 410 <td> 411 2011-05-09 412 </td> 413 </tr> 414 <tr> 415 <td> 416 <img src="images/index_76.gif" /> 417 </td> 418 <td> 419 **资金 420 </td> 421 <td> 422 一般 423 </td> 424 <td title="0508测试收回同步2"> 425 <a href="#">0508测试收回同步2</a> 426 </td> 427 <td> 428 </td> 429 <td title="起草人修改"> 430 起草人修.. 431 </td> 432 <td> 433 2011-05-09 434 </td> 435 </tr> 436 <tr> 437 <td> 438 <img src="images/index_76.gif" /> 439 </td> 440 <td> 441 **资金 442 </td> 443 <td> 444 一般 445 </td> 446 <td title="0508测试收回同步3"> 447 <a href="#">0508测试收回同步3</a> 448 </td> 449 <td> 450 </td> 451 <td title="起草人修改"> 452 起草人修.. 453 </td> 454 <td> 455 2011-05-09 456 </td> 457 </tr> 458 <tr> 459 <td> 460 <img src="images/index_76.gif" /> 461 </td> 462 <td> 463 **资金 464 </td> 465 <td> 466 一般 467 </td> 468 <td title="0508测试收回同步4"> 469 <a href="#">0508测试收回同步4</a> 470 </td> 471 <td> 472 </td> 473 <td title="起草人修改"> 474 起草人修.. 475 </td> 476 <td> 477 2011-05-09 478 </td> 479 </tr> 480 <tr> 481 <td> 482 <img src="images/index_76.gif" /> 483 </td> 484 <td> 485 **资金 486 </td> 487 <td> 488 一般 489 </td> 490 <td title="0508测试收回同步5"> 491 <a href="#">0508测试收回同步5</a> 492 </td> 493 <td> 494 </td> 495 <td title="起草人修改"> 496 起草人修.. 497 </td> 498 <td> 499 2011-05-09 500 </td> 501 </tr> 502 <tr> 503 <td> 504 <img src="images/index_76.gif" /> 505 </td> 506 <td> 507 **资金 508 </td> 509 <td> 510 一般 511 </td> 512 <td title="0508测试收回同步6"> 513 <a href="#">0508测试收回同步6</a> 514 </td> 515 <td> 516 </td> 517 <td title="起草人修改"> 518 起草人修.. 519 </td> 520 <td> 521 2011-05-09 522 </td> 523 </tr> 524 <tr> 525 <td> 526 <img src="images/index_76.gif" /> 527 </td> 528 <td> 529 **资金 530 </td> 531 <td> 532 一般 533 </td> 534 <td title="0508测试收回同步7"> 535 <a href="#">0508测试收回同步7</a> 536 </td> 537 <td> 538 </td> 539 <td title="起草人修改"> 540 起草人修.. 541 </td> 542 <td> 543 2011-05-09 544 </td> 545 </tr> 546 <tr> 547 <td> 548 <img src="images/index_76.gif" /> 549 </td> 550 <td> 551 **资金 552 </td> 553 <td> 554 一般 555 </td> 556 <td title="0508测试收回同步8"> 557 <a href="#">0508测试收回同步8</a> 558 </td> 559 <td> 560 </td> 561 <td title="起草人修改"> 562 起草人修.. 563 </td> 564 <td> 565 2011-05-09 566 </td> 567 </tr> 568 <tr> 569 <td> 570 <img src="images/index_76.gif" /> 571 </td> 572 <td> 573 **资金 574 </td> 575 <td> 576 一般 577 </td> 578 <td title="0508测试收回同步9"> 579 <a href="#">0508测试收回同步9</a> 580 </td> 581 <td> 582 </td> 583 <td title="起草人修改"> 584 起草人修.. 585 </td> 586 <td> 587 2011-05-09 588 </td> 589 </tr> 590 <tr> 591 <td> 592 <img src="images/index_76.gif" /> 593 </td> 594 <td> 595 **资金 596 </td> 597 <td> 598 一般 599 </td> 600 <td title="0508测试收回同步10"> 601 <a href="#">0508测试收回同步10</a> 602 </td> 603 <td> 604 </td> 605 <td title="起草人修改"> 606 起草人修.. 607 </td> 608 <td> 609 2011-05-09 610 </td> 611 </tr> 612 <tr> 613 <td colspan="6" style="font-size: 13px; display: none"> 614 共 25 条,每页显示 6 条,分 5 页显示 615 现在正在查看第<span style="color: #F00;">1</span> 2 3 ...页 616 </td> 617 </tr> 618 </table> 619 </div> 620 </div> 621 <div class="wp_foot"> 622 </div> 623 </div> 624 <div class="webpart2"> 625 <div class="wp_top"> 626 <h1 style="padding: 0; height: 30px; overflow: hidden;"> 627 <a href="javascript:;" style="display: none">更多>></a> 628 <ul class="tablist_1"> 629 <li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_1');" class="tabDef5" 630 id="tabDef5"><span>工程建设</span></a> </li> 631 <li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_2');"><span>运营管理</span></a></li> 632 <li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_3');"><span>财务管理</span></a></li> 633 <li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_4');"><span>人力资源</span></a></li> 634 </ul> 635 </h1> 636 </div> 637 <div class="wp_main"> 638 <div id="tab5_1" style="height: 500px;"> 639 </div> 640 <div id="tab5_2" style="height: 500px; display: none;"> 641 </div> 642 <div id="tab5_3" style="height: 500px; display: none;"> 643 </div> 644 <div id="tab5_4" style="height: 500px; display: none;"> 645 </div> 646 </div> 647 <div class="wp_foot"> 648 </div> 649 </div> 650 </td> 651 <td width="10" valign="top"> 652 653 </td> 654 <td width="220" valign="top"> 655 <div style="margin-bottom: 10px;"> 656 <img src="images/bikpipic.png" alt="" /></div> 657 <div style="margin-bottom: 10px;"> 658 <img src="images/bipic1.png" alt="" /></div> 659 <div class="webpart2"> 660 <div class="wp_top"> 661 <h1> 662 <a href="javascript:;" target="_blank">更多>></a> <span>媒体新闻</span> 663 </h1> 664 </div> 665 <div class="wp_main"> 666 <ul class="list3 list4"> 667 <li><a href="javascript:;">[新浪网]三级残疾人也可优惠..</a></li> 668 <li><a href="javascript:;">[腾讯网]广州地铁乘客出站..</a></li> 669 <li><a href="javascript:;">[南海网]广州地铁4号线或考..</a></li> 670 <li><a href="javascript:;">[新浪网]广州地铁海心沙站直..</a></li> 671 </ul> 672 </div> 673 <div class="wp_foot"> 674 </div> 675 </div> 676 <div class="webpart"> 677 <div class="wp_top"> 678 <div class="title"> 679 应用系统</div> 680 <h1> 681 </h1> 682 </div> 683 <div class="wp_main"> 684 <div> 685 <table width="96%" border="0" align="center" cellpadding="0" cellspacing="0" class="tools"> 686 <tr> 687 <td title="OA系统"> 688 <a href="#"> 689 <img src="images/tools1.gif" alt="" /></a><span><a href="#">OA系统</a></span> 690 </td> 691 <td title="合同管理"> 692 <a href="#"> 693 <img src="images/tools2.gif" alt="" /></a><span><a href="#">合同管理</a></span> 694 </td> 695 <td title="数据中心"> 696 <a href="#"> 697 <img src="images/tools3.gif" alt="" /></a><span><a href="#">数据中心</a></span> 698 </td> 699 </tr> 700 <tr> 701 <td title="资金系统"> 702 <a href="#"> 703 <img src="images/tools4.gif" alt="" /></a><span><a href="#">资金系统</a></span> 704 </td> 705 <td title="报表中心"> 706 <a href="#"> 707 <img src="images/tools5.gif" alt="" /></a><span><a href="#">报表中心</a></span> 708 </td> 709 <td title="BBS"> 710 <a href="#"> 711 <img src="images/tools6.gif" alt="" /></a><span><a href="#">BBS</a></span> 712 </td> 713 </tr> 714 </table> 715 </div> 716 <div class="hr10"> 717 </div> 718 </div> 719 <div class="wp_foot"> 720 <div> 721 </div> 722 </div> 723 </div> 724 </td> 725 </tr> 726 </table> 727 <!--主体内容 end--> 728 <!--底部信息 start--> 729 <div class="footer"> 730 <center> 731 <div class="foot_center"> 732 <ul> 733 <li><a href="#">意见反馈</a></li> 734 <li><a href="#">收藏网站</a></li> 735 <li><a href="#">设为首页</a></li> 736 <li><a href="#">帮助中心</a></li> 737 </ul> 738 <div class="clear"> 739 </div> 740 <p> 741 广州地下铁道总公司 版权所有</p> 742 </div> 743 <div class="clear"> 744 </div> 745 </center> 746 </div> 747 <!--底部信息 end--> 748 <div style="height: 10px"> 749 </div> 750 <script type="text/javascript"> 751 var g = function (id) { 752 return typeof id == "string" ? document.getElementById(id) : id; 753 }; 754 var menuArray = [ 755 { 756 currentNode: null, 757 currentDiv: null 758 }, 759 { 760 currentNode: g("tabDef4"), 761 currentDiv: g("tab4_1") 762 }, 763 { 764 currentNode: g("tabDef5"), 765 currentDiv: g("tab5_1") 766 } 767 ]; 768 var selectMenu = function (menuObj, divId, menuIndex) { 769 var len = menuArray.length; 770 for (var i = 0; i < len; i++) { 771 if (menuArray[i] != null && menuArray[i].currentNode != null) 772 menuArray[i].currentNode.className = "tabDef" + (i + 3); //tabDef3,tabDef4,tabDef5 773 } 774 return function (menuObj, divId, menuIndex) { 775 if (!isNaN(menuIndex) && 0 <= parseInt(menuIndex) && parseInt(menuIndex) < len) { 776 var tempObj = menuArray[menuIndex]; 777 if (menuObj != tempObj.currentNode) { 778 menuObj.className = tempObj.currentNode.className; 779 tempObj.currentNode.className = ""; 780 tempObj.currentDiv.style.display = "none"; 781 782 tempObj.currentNode = menuObj; 783 tempObj.currentDiv = g(divId); 784 tempObj.currentDiv.style.display = ""; 785 } 786 } 787 }; 788 } (); 789 790 function SelectMenu3(MenuObj, DivId) { 791 selectMenu(MenuObj, DivId, 0); 792 } 793 794 function SelectMenu4(MenuObj, DivId) { 795 selectMenu(MenuObj, DivId, 1); 796 } 797 798 function SelectMenu5(MenuObj, DivId) { 799 selectMenu(MenuObj, DivId, 2); 800 switch (DivId) { 801 case "tab5_1": 802 case "tab5_3": 803 case "tab5_2": 804 loadTab(DivId); 805 break; 806 case "tab5_4": 807 loadTab(DivId, function () { 808 menuArray[0].currentNode = g("tabDef3"); 809 menuArray[0].currentNode.className = "tabDef3"; 810 menuArray[0].currentDiv = g("tab3_1"); 811 }); 812 break; 813 } 814 } 815 816 var justOneLoad = ""; 817 function loadTab(divId, func) { 818 if (justOneLoad.indexOf(divId) == -1) { 819 var tabObj = { 820 tab5_1: "projectManage", 821 tab5_2: "operationMaintenance", 822 tab5_3: "financeManage", 823 tab5_4: "humanResource" 824 }; 825 $("#" + divId).load("modules/" + tabObj[divId] + ".html", function () { 826 if (func != null && typeof func == "function") 827 func(); 828 justOneLoad += divId; 829 }); 830 } 831 } 832 833 $(function () { 834 $("#tabDef5").mouseover(); 835 }); 836 </script> 837 </body> 838 </html>
projectManage.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>工程建设</title> 6 <style type="text/css"> 7 #pm_table_info td 8 { 9 border-bottom: 1px dotted #dedede; 10 } 11 #pm_table_info .thTitle 12 { 13 background: #f1f1f1; 14 color: #444; 15 padding: 8px 2px; 16 text-align: right; 17 } 18 #pm_table_info .description 19 { 20 cursor: pointer; 21 color: Blue; 22 } 23 .divShowTitle 24 { 25 text-indent: 2em; 26 line-height: 20px; 27 } 28 </style> 29 </head> 30 <body> 31 <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> 32 <tr> 33 <td width="49%" valign="top" style="border: #C6D8E0 1px solid"> 34 <table id="pm_table_info" width="100%" cellspacing="0" cellpadding="3"> 35 <tr> 36 <th style="width: 30%;" class="thTitle"> 37 项目名称: 38 </th> 39 <td> 40 <select id="ddlProjectName"> 41 <option value="广州市轨道交通九号线工程">广州市轨道交通九号线工程</option> 42 <option value="广州市轨道交通三号线北延段工程">广州市轨道交通三号线北延段工程</option> 43 </select> 44 </td> 45 </tr> 46 <tr> 47 <th class="thTitle"> 48 计划工程师: 49 </th> 50 <td> 51 <span id="txtPlanEngineer"> </span> 52 </td> 53 </tr> 54 <tr> 55 <th class="thTitle"> 56 所属建设线路: 57 </th> 58 <td> 59 <span id="txtBuildLine"> </span> 60 </td> 61 </tr> 62 <tr> 63 <th class="thTitle"> 64 土建工点开工: 65 </th> 66 <td> 67 <span id="txtBuildStart"> </span> 68 </td> 69 </tr> 70 <tr> 71 <th class="thTitle"> 72 开通目标: 73 </th> 74 <td> 75 <span id="txtBuildEnd"> </span> 76 </td> 77 </tr> 78 <tr> 79 <th class="thTitle"> 80 项目描述: 81 </th> 82 <td title="点击显示详细描述"> 83 <span id="txtProjectDescription" class="description"> </span> 84 </td> 85 </tr> 86 <tr> 87 <th class="thTitle"> 88 项目总体进度: 89 </th> 90 <td> 91 <div id="txtProjectTotalProgress" style='background: url(images/progress1.gif) repeat-x; 92 width: 0%; padding: 3px 0;'> 93 <font color='black'><b> </b></font> 94 </div> 95 </td> 96 </tr> 97 <tr> 98 <th class="thTitle"> 99 选择专业: 100 </th> 101 <td> 102 <select id="ddlProfession"> 103 </select> 104 </td> 105 </tr> 106 </table> 107 </td> 108 <td width="2%" valign="top"> 109 110 </td> 111 <td width="49%" valign="top"> 112 <div id="pm_containerPie" style="height: 242px"> 113 </div> 114 </td> 115 </tr> 116 <tr> 117 <td width="49%" valign="top"> 118 <div id="pm_containerColumn1" style="height: 250px; padding-top: 5px;"> 119 </div> 120 </td> 121 <td width="2%" valign="top"> 122 123 </td> 124 <td width="49%" valign="top"> 125 <div id="pm_containerColumn2" style="width: 350px; height: 250px; padding-top: 5px;"> 126 </div> 127 </td> 128 </tr> 129 </table> 130 <script type="text/javascript" src="Scripts\json2.js"></script> 131 <script type="text/javascript"> 132 var pm_chart; 133 function pm_initPieChart(seriesData) { 134 var chartOptions = { 135 chart: { 136 renderTo: 'pm_containerPie', 137 defaultSeriesType: 'pie', 138 borderWidth: 1, 139 borderColor: '#C6D8E0' 140 }, 141 title: { 142 text: '' 143 }, 144 tooltip: { 145 formatter: function () { 146 return '<b>' + this.point.name + ':</b>' + this.y + ' %'; 147 } 148 }, 149 plotOptions: { 150 pie: { 151 allowPointSelect: true, 152 cursor: 'pointer', 153 dataLabels: { 154 enabled: true, 155 color: '#000', 156 connectorColor: '#000', 157 158 formatter: function () { 159 return '<b>' + this.point.name + ':</b>' + this.y + ' %'; 160 } 161 }, 162 states: { 163 hover: { 164 brightness: 0.2 165 } 166 }, 167 showInLegend: true, 168 size: '60%', 169 center: [150, 110] 170 } 171 }, 172 legend: { 173 layout: 'vertical', 174 backgroundColor: '#FFFFFF', 175 align: 'right', 176 verticalAlign: 'top', 177 x: 0, 178 y: 0, 179 floating: true, 180 shadow: true 181 }, 182 series: [{ 183 name: '工程进度', 184 data: null 185 }] 186 }; 187 chartOptions.series[0].data = seriesData; 188 pm_chart = new Highcharts.Chart(chartOptions); 189 } 190 191 function pm_initColumnChart(mainTitle, mainYear, seriesDataArray) { 192 var chartOptions = { 193 chart: { 194 renderTo: 'pm_containerColumn1', 195 defaultSeriesType: 'column', 196 borderWidth: 1, 197 borderColor: '#C6D8E0' 198 }, 199 title: { 200 text: '广州市轨道交通' + mainTitle + mainYear + '年投资视图' 201 }, 202 xAxis: { 203 title: { 204 text: '' 205 }, 206 categories: ['年度', '固定资产', '全面预算'], 207 tickmarkPlacement: 'between' 208 }, 209 yAxis: { 210 min: 0, 211 title: { 212 text: '万' 213 }, 214 labels: { 215 formatter: function () { 216 return this.value / 10000; 217 } 218 } 219 }, 220 legend: { 221 enabled: true 222 }, 223 tooltip: { 224 formatter: function () { 225 var seriesName = this.series.name; 226 return '<b>' + this.x + '投资' + seriesName + ':</b>' + this.y / 10000 + '万<br/>' 227 + (seriesName == '完成' ? '<b>' + seriesName + ':</b>' + chartOptions.series[1].data[this.point.x].percent + '%(占比)' : ''); //pm_chart.get(this.point.id) 在column类型不可用 228 } 229 }, 230 plotOptions: { 231 column: { 232 pointPadding: 0.2, 233 borderWidth: 0 234 } 235 }, 236 series: [{ 237 name: '计划', 238 data: null, 239 dataLabels: { 240 enabled: true, 241 formatter: function () { 242 return this.y / 10000; 243 } 244 } 245 }, { 246 name: '完成', 247 data: null, 248 dataLabels: { 249 enabled: true, 250 formatter: function () { 251 return this.y / 10000; 252 } 253 } 254 }] 255 }; 256 chartOptions.series[0].data = seriesDataArray[0]; 257 chartOptions.series[1].data = seriesDataArray[1]; 258 pm_chart = new Highcharts.Chart(chartOptions); 259 260 chartOptions = { 261 chart: { 262 renderTo: 'pm_containerColumn2', 263 defaultSeriesType: 'column', 264 borderWidth: 1, 265 borderColor: '#C6D8E0' 266 }, 267 title: { 268 text: '广州市轨道交通' + mainTitle + mainYear + '年资金视图' 269 }, 270 xAxis: { 271 title: { 272 text: '' 273 }, 274 categories: ['年度', '固定资产', '全面预算'], 275 tickmarkPlacement: 'between' 276 }, 277 yAxis: { 278 min: 0, 279 title: { 280 text: '万' 281 }, 282 labels: { 283 formatter: function () { 284 return this.value / 10000; 285 } 286 } 287 }, 288 legend: { 289 enabled: true 290 }, 291 tooltip: { 292 formatter: function () { 293 var seriesName = this.series.name; 294 return '<b>' + this.x + '资金' + seriesName + ':</b>' + this.y / 10000 + '万<br/>' 295 + (seriesName == '完成' ? '<b>' + seriesName + ':</b>' + chartOptions.series[1].data[this.point.x].percent + '%(占比)' : ''); //pm_chart.get(this.point.id) 在column类型不可用 296 } 297 }, 298 plotOptions: { 299 column: { 300 pointPadding: 0.2, 301 borderWidth: 0 302 } 303 }, 304 series: [{ 305 name: '计划', 306 data: null, 307 dataLabels: { 308 enabled: true, 309 formatter: function () { 310 return this.y / 10000; 311 } 312 } 313 }, { 314 name: '完成', 315 data: null, 316 dataLabels: { 317 enabled: true, 318 formatter: function () { 319 return this.y / 10000; 320 } 321 } 322 }] 323 }; 324 chartOptions.series[0].data = seriesDataArray[2]; 325 chartOptions.series[1].data = seriesDataArray[3]; 326 pm_chart = new Highcharts.Chart(chartOptions); 327 } 328 329 function initProfession(professionArray) { 330 var ddlProfession = $('#ddlProfession').get(0); 331 ddlProfession.innerHTML = ''; 332 for (var i = 0, len = professionArray.length; i < len; i++) 333 ddlProfession.options.add(new Option(professionArray[i], i)); 334 } 335 336 $(document).ready(function () { 337 /* 338 var json = '{ Name: "Name1", "Age": "27" }'; 339 json = eval("(" + json + ")"); 340 alert(json.Name); 341 342 var text = JSON.stringify(json); 343 alert(text); 344 json = JSON.parse(text); 345 alert(json.Name); 346 347 json = "{ \"Name\": \"Name1\", \"Age\": \"27\",\"Time\":\"2011-05-24 14:57\" }"; 348 //eval('json = ' + json); 349 json = JSON.parse(json); 350 alert(json.Time); 351 */ 352 353 var testData = [ 354 { 355 info: { 356 planEngineer: '周振凌', 357 buildLine: '广州市轨道交通九号线', 358 buildStart: '2009年09月28日', 359 buildEnd: '2014年12月31日', 360 projectDescription: '九号线以花都汽车城西侧飞鹅岭站为起点,终点为高增站,在高增站与三号线北延线高增站地下岛式平行换乘(远期贯通)。线路呈东西走向,全长20.1公里,均为地下线。全线共设9座车站(飞鹅岭、花都汽车城、广州北站、花城路、花果山公园、花都广场、马鞍山公园、清布站和高增站),均为地下车站,其中广州北站与武广、京广、广清线换乘,高增站与三号线北延线换乘。最大站间距5.2公里,最小站间距1公里,平均间距2.1米。风神大道与平步大道交叉路口处设民主车辆段一座,控制中心设在车辆段内。主变电站设两座,民主主变电站设在民主车辆段内,白蟮塘主变电站设在106国道与迎宾大道交叉路口东北侧处。全线初、近、远期均采用六辆B型车编组,列车最高运行速度120公里/小时,14列车具备上线条件,行车间隔5分钟。九号线初期独立运营,近、远期待三号线支线(天河客运站至体育西路段)拆解后,利用三号线北延段高增站预留的道岔出岔并接入九号线,作为三号线的支线贯通运营。', 361 projectTotalProgress: 9 362 }, 363 pie: { 364 dataProfession: ['土建工程', '车辆段/停车场工程', '轨道工程', '车站设备安装及装修工程', '系统工程', '车辆'], 365 data: [ 366 [ 367 { 368 name: '未开始', 369 y: 85, 370 sliced: true, 371 selected: true 372 }, 373 { 374 name: '延期', 375 y: 0 376 }, 377 { 378 name: '已完成', 379 y: 0 380 }, 381 { 382 name: '进行中', 383 y: 15 384 } 385 ], 386 [ 387 { 388 name: '未开始', 389 y: 100, 390 sliced: true, 391 selected: true 392 }, 393 { 394 name: '延期', 395 y: 0 396 }, 397 { 398 name: '已完成', 399 y: 0 400 }, 401 { 402 name: '进行中', 403 y: 0 404 } 405 ], 406 [ 407 { 408 name: '未开始', 409 y: 100, 410 sliced: true, 411 selected: true 412 }, 413 { 414 name: '延期', 415 y: 0 416 }, 417 { 418 name: '已完成', 419 y: 0 420 }, 421 { 422 name: '进行中', 423 y: 0 424 } 425 ], 426 [ 427 { 428 name: '未开始', 429 y: 100, 430 sliced: true, 431 selected: true 432 }, 433 { 434 name: '延期', 435 y: 0 436 }, 437 { 438 name: '已完成', 439 y: 0 440 }, 441 { 442 name: '进行中', 443 y: 0 444 } 445 ], 446 [ 447 { 448 name: '未开始', 449 y: 100, 450 sliced: true, 451 selected: true 452 }, 453 { 454 name: '延期', 455 y: 0 456 }, 457 { 458 name: '已完成', 459 y: 0 460 }, 461 { 462 name: '进行中', 463 y: 0 464 } 465 ], 466 [ 467 { 468 name: '未开始', 469 y: 100, 470 sliced: true, 471 selected: true 472 }, 473 { 474 name: '延期', 475 y: 0 476 }, 477 { 478 name: '已完成', 479 y: 0 480 }, 481 { 482 name: '进行中', 483 y: 0 484 } 485 ] 486 ] 487 }, 488 column: { 489 mainTitle: '九号线', 490 mainYear: '2011', 491 data: [ 492 [1052020000, 786680000, 826510000], 493 [ 494 { y: 180571800, percent: 17.16 }, 495 { y: 180571800, percent: 22.95 }, 496 { y: 180571800, percent: 21.85 } 497 ], 498 [1100340000, 1032530000, 958280000], 499 [ 500 { y: 135648000, percent: 12.33 }, 501 { y: 135648000, percent: 13.14 }, 502 { y: 135648000, percent: 14.16 } 503 ] 504 ] 505 } 506 }, 507 { 508 info: { 509 planEngineer: '周振凌', 510 buildLine: '广州市轨道交通三号线北延段', 511 buildStart: '2007年03月20日', 512 buildEnd: '2010年10月30日', 513 projectDescription: '三号线北延段南起广州东站,北至新机场北站,全长30.9公里,共设13座车站(从南至北依次为广州东、燕塘、梅花园、南方医院、同和、永泰、白云大道北、嘉禾、龙归、人和、高增、新机场南和新机场北站),均为地下车站,平均站间距为2.6公里,最大站间距为6.29公里,最小站间距为0.95公里。有3座车站(燕塘、嘉禾和高增站)与其它轨道交通线换乘,其中试验段1.7公里(含新机场南站)土建工程已与机场航站楼同步建成,需新建线路为29.1公里,包括10座车站和11个区间,工程概算103.22亿元。车辆均采用B型车,最高时速120公里。设车辆段1座,与二号线嘉禾车辆段合建,设望岗和燕岭主变电站2座,分别位于嘉禾车辆段内和燕塘站附近。', 514 projectTotalProgress: 100 515 }, 516 pie: { 517 dataProfession: ['土建工程', '轨道工程', '车站设备安装及装修工程', '系统工程'], 518 data: [ 519 [ 520 { 521 name: '未开始', 522 y: 0, 523 sliced: true, 524 selected: true 525 }, 526 { 527 name: '延期', 528 y: 0 529 }, 530 { 531 name: '已完成', 532 y: 100 533 }, 534 { 535 name: '进行中', 536 y: 0 537 } 538 ], 539 [ 540 { 541 name: '未开始', 542 y: 0, 543 sliced: true, 544 selected: true 545 }, 546 { 547 name: '延期', 548 y: 0 549 }, 550 { 551 name: '已完成', 552 y: 100 553 }, 554 { 555 name: '进行中', 556 y: 0 557 } 558 ], 559 [ 560 { 561 name: '未开始', 562 y: 0, 563 sliced: true, 564 selected: true 565 }, 566 { 567 name: '延期', 568 y: 0 569 }, 570 { 571 name: '已完成', 572 y: 100 573 }, 574 { 575 name: '进行中', 576 y: 0 577 } 578 ], 579 [ 580 { 581 name: '未开始', 582 y: 60, 583 sliced: true, 584 selected: true 585 }, 586 { 587 name: '延期', 588 y: 0 589 }, 590 { 591 name: '已完成', 592 y: 40 593 }, 594 { 595 name: '进行中', 596 y: 0 597 } 598 ] 599 ] 600 }, 601 column: { 602 mainTitle: '三号线北延段', 603 mainYear: '2011', 604 data: [ 605 [67700000, 59660000, 67700000], 606 [ 607 { y: 180571800, percent: 266.72 }, 608 { y: 180571800, percent: 302.67 }, 609 { y: 180571800, percent: 266.72 } 610 ], 611 [266150000, 187300000, 264510000], 612 [ 613 { y: 135648000, percent: 50.97 }, 614 { y: 135648000, percent: 72.42 }, 615 { y: 135648000, percent: 51.28 } 616 ] 617 ] 618 } 619 } 620 ]; 621 622 $('#ddlProjectName').change(function () { 623 var that = this; 624 var index = that.selectedIndex; 625 var infoObj = testData[index].info; 626 var pieObj = testData[index].pie; 627 var columnObj = testData[index].column; 628 $('#txtPlanEngineer').html(infoObj.planEngineer); 629 $('#txtBuildLine').html(infoObj.buildLine); 630 $('#txtBuildStart').html(infoObj.buildStart); 631 $('#txtBuildEnd').html(infoObj.buildEnd); 632 $('#txtProjectDescription').html(infoObj.projectDescription.length > 12 ? 633 infoObj.projectDescription.substr(0, 12) + '...' : infoObj.projectDescription) 634 .unbind('mouseover mouseout click') 635 .bind('mouseover', function () { 636 $(this).css('color', 'red'); 637 }) 638 .bind('mouseout', function () { 639 $(this).css('color', 'blue'); 640 }) 641 .bind('click', function (e) { 642 if ($('.highslide-heading').length != 0) { 643 $('.highslide-heading').eq(0).html(that.value); 644 $('.divShowTitle:eq(0)').html(infoObj.projectDescription); 645 } 646 hs.htmlExpand(this, { 647 pageOrigin: { 648 x: e.pageX + 200, 649 y: e.pageY 650 }, 651 headingText: that.value, 652 maincontentText: '<div class="divShowTitle">' + infoObj.projectDescription + '</div>', 653 width: 400 654 }); 655 }); 656 $('#txtProjectTotalProgress').css('width', infoObj.projectTotalProgress + '%') 657 .find('b').html(infoObj.projectTotalProgress + '%'); 658 659 initProfession(pieObj.dataProfession); 660 pm_initPieChart(pieObj.data[0]); 661 pm_initColumnChart(columnObj.mainTitle, columnObj.mainYear, columnObj.data); 662 }).change(); 663 664 $('#ddlProfession').change(function () { 665 pm_initPieChart(testData[$('#ddlProjectName')[0].selectedIndex].pie.data[this.value]); 666 }); 667 }); 668 </script> 669 </body> 670 </html>
operationMaintenance.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>运营管理</title> 6 </head> 7 <body> 8 <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> 9 <tr> 10 <td width="100%" valign="top"> 11 <label for="txt_om_search"> 12 时间:</label><input id="txt_om_search" type="text" class="input" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" /><input 13 type="button" value="查询" /> 14 </td> 15 </tr> 16 <tr> 17 <td width="100%" valign="top"> 18 <div id="om_containerLine" style="height: 235px"> 19 </div> 20 </td> 21 </tr> 22 <tr> 23 <td width="100%" valign="top"> 24 <div id="om_containerCombo" style="height: 235px; padding-top: 5px;"> 25 </div> 26 </td> 27 </tr> 28 </table> 29 <script type="text/javascript"> 30 var om_chart; 31 function om_initLineChart(mainDate, categoriesData, seriesDataArray) { 32 var chartOptions = { 33 chart: { 34 renderTo: 'om_containerLine', 35 defaultSeriesType: 'line', 36 borderWidth: 1, 37 borderColor: '#C6D8E0', 38 marginBottom:100 39 }, 40 title: { 41 text: mainDate + '客运量情况' 42 }, 43 subtitle: { 44 text: '备注:(点击邻线换乘显示详细)', 45 floating: true, 46 align: 'right', 47 verticalAlign: 'bottom', 48 x: 13, 49 y: 5 50 }, 51 xAxis: { 52 title: { 53 text: '' 54 }, 55 categories: categoriesData, 56 tickmarkPlacement: 'between' 57 }, 58 yAxis: [{ 59 min: 0, 60 title: { 61 text: '万(人次)' 62 }, 63 labels: { 64 formatter: function () { 65 return this.value / 10000; 66 } 67 } 68 }, { 69 min: 0, 70 opposite: true, 71 title: { 72 text: '万(人次)', 73 style: { 74 color: '#703092' 75 } 76 }, 77 labels: { 78 formatter: function () { 79 return this.value / 10000; 80 }, 81 style: { 82 color: '#703092' 83 } 84 } 85 }], 86 legend: { 87 enabled: true, 88 width: 510, 89 lineHeight: 250, 90 align: 'left', 91 floating: true, 92 itemStyle: { 93 paddingBottom:8 94 } 95 }, 96 tooltip: { 97 shared: true, 98 crosshairs: true, 99 formatter: function () { 100 var s = [], totalPoint = this.points; 101 s.push('<b>'); 102 s.push(totalPoint[0].x); 103 s.push('</b>'); 104 for (var i = 0, len = totalPoint.length; i < len; i++) { 105 s.push('<br/>'); 106 s.push(totalPoint[i].series.name); 107 s.push(':'); 108 s.push(totalPoint[i].y / 10000); 109 s.push('万'); 110 } 111 return s.join(''); 112 } 113 }, 114 plotOptions: { 115 line: { 116 pointPadding: 0.2, 117 borderWidth: 0 118 } 119 }, 120 series: [{ 121 name: '本日客运量(A+B)', 122 data: null 123 }, { 124 name: '本日乘客人次(A)', 125 data: null 126 }, { 127 name: '邻线换乘到本线的客运量(B)', 128 data: null, 129 cursor: 'pointer', 130 point: { 131 events: { 132 click: function () { 133 if ($('#om_openSub1_' + this.x).length == 0) 134 $('#om_containerLine').parent('td').append('<a id="om_openSub1_' + this.x + '"></a>'); 135 hs.htmlExpand($('#om_openSub1_' + this.x)[0], { 136 headingText: '(' + this.category + ')' + this.series.name, 137 width: 400, 138 align: 'center', 139 outlineType: 'rounded-white', 140 wrapperClassName: 'draggable-header', 141 objectType: 'iframe', 142 src: 'modules/operationMaintenanceSub1.html?index=' + this.x 143 }); 144 } 145 } 146 } 147 148 }, { 149 name: '本月本日止累计客运量', 150 data: null, 151 yAxis: 1 152 }, { 153 name: '本月本日止日均客运量', 154 data: null 155 }] 156 }; 157 for (var i = 0, len = seriesDataArray.length; i < len; i++) 158 chartOptions.series[i].data = seriesDataArray[i]; 159 om_chart = new Highcharts.Chart(chartOptions); 160 } 161 162 function om_initComboChart(mainDate, categoriesData, seriesDataArray) { 163 var chartOptions = { 164 chart: { 165 renderTo: 'om_containerCombo', 166 defaultSeriesType: 'column', 167 borderWidth: 1, 168 borderColor: '#C6D8E0' 169 }, 170 title: { 171 text: mainDate + '电能消耗情况' 172 }, 173 subtitle: { 174 text: '备注:(点击总电耗显示详细)', 175 floating: true, 176 align: 'right', 177 verticalAlign: 'bottom', 178 x: 13, 179 y: 5 180 }, 181 xAxis: { 182 title: { 183 text: '' 184 }, 185 categories: categoriesData, 186 tickmarkPlacement: 'between' 187 }, 188 yAxis: { 189 min: 0, 190 title: { 191 text: '万(千瓦时)' 192 }, 193 labels: { 194 formatter: function () { 195 return this.value / 10000; 196 } 197 } 198 }, 199 legend: { 200 enabled: true 201 }, 202 tooltip: { 203 formatter: function () { 204 var seriesName = this.series.name; 205 return '<b>' + this.x + '</b><br/>' + seriesName + ':</b>' + this.y / 10000 + '万<br/>' 206 + (seriesName != '总电耗' ? seriesName + '/总电耗:' + chartOptions.series[{ 207 牵引电耗: 0, 208 动力及照明: 1, 209 线损及其它: 2 210 }[seriesName]].data[this.point.x].percent + '%(占比)<br/>' + '总和:' + this.point.stackTotal / 10000 + '万' : ''); 211 } 212 }, 213 plotOptions: { 214 column: { 215 pointPadding: 0.2, 216 borderWidth: 0, 217 stacking: 'normal' 218 } 219 }, 220 series: [{ 221 name: '牵引电耗', 222 data: null, 223 stack: 'subPower' 224 }, { 225 name: '动力及照明', 226 data: null, 227 stack: 'subPower' 228 }, { 229 name: '线损及其它', 230 data: null, 231 stack: 'subPower' 232 }, { 233 name: '总电耗', 234 data: null, 235 type: 'line', 236 dataLabels: { 237 enabled: true, 238 formatter: function () { 239 return this.y / 10000; 240 } 241 }, 242 cursor: 'pointer', 243 point: { 244 events: { 245 click: function () { 246 if ($('#om_openSub2_' + this.x).length == 0) 247 $('#om_containerCombo').parent('td').append('<a id="om_openSub2_' + this.x + '"></a>'); 248 hs.htmlExpand($('#om_openSub2_' + this.x)[0], { 249 headingText: this.category + this.series.name, 250 width: 400, 251 align: 'center', 252 outlineType: 'rounded-white', 253 wrapperClassName: 'draggable-header', 254 objectType: 'iframe', 255 src: 'modules/operationMaintenanceSub2.html?index=' + this.x 256 }); 257 } 258 } 259 } 260 }] 261 }; 262 for (var i = 0, len = seriesDataArray.length; i < len; i++) 263 chartOptions.series[i].data = seriesDataArray[i]; 264 om_chart = new Highcharts.Chart(chartOptions); 265 } 266 267 $(function () { 268 var testData = [ 269 { 270 info: { 271 mainDate: '2011年06月02日' 272 }, 273 line: { 274 categoriesData: ['一号线', '二号线', '三号线', '三号线北延线', '四号线', '五号线', '八号线', 'APM', '广佛线'], 275 data: [ 276 [ 277 2300000, 2100000, 2200000, 2500000, 2600000, 278 2700000, 1800000, 1100000, 2500000 279 ], 280 [ 281 800000, 1200000, 1400000, 1000000, 1200000, 282 1800000, 600000, 1100000, 1200000 283 ], 284 [ 285 1500000, 900000, 800000, 1500000, 1400000, 286 900000, 1200000, null, 1300000 287 ], 288 [ 289 10000000, 12000000, 14000000, 13000000, 15000000, 290 11000000, 16000000, 12000000, 14000000 291 ], 292 [ 293 1800000, 2200000, 1800000, 2400000, 2100000, 294 1600000, 1900000, 1200000, 1500000 295 ] 296 ] 297 }, 298 combo: { 299 categoriesData: ['一号线', '二号线', '三号线', '三号线北延线', '四号线', '五号线', '八号线', 'APM', '广佛线'], 300 data: [ 301 [ 302 { y: 4000000, percent: 40 }, 303 { y: 4000000, percent: 40 }, 304 { y: 4000000, percent: 40 }, 305 { y: 4000000, percent: 40 }, 306 { y: 4000000, percent: 40 }, 307 { y: 4000000, percent: 40 }, 308 { y: 4000000, percent: 40 }, 309 { y: 4000000, percent: 40 }, 310 { y: 4000000, percent: 40 } 311 ], 312 [ 313 { y: 3000000, percent: 30 }, 314 { y: 3000000, percent: 30 }, 315 { y: 3000000, percent: 30 }, 316 { y: 3000000, percent: 30 }, 317 { y: 3000000, percent: 30 }, 318 { y: 3000000, percent: 30 }, 319 { y: 3000000, percent: 30 }, 320 { y: 3000000, percent: 30 }, 321 { y: 3000000, percent: 30 } 322 ], 323 [ 324 { y: 2000000, percent: 20 }, 325 { y: 2000000, percent: 20 }, 326 { y: 2000000, percent: 20 }, 327 { y: 2000000, percent: 20 }, 328 { y: 2000000, percent: 20 }, 329 { y: 2000000, percent: 20 }, 330 { y: 2000000, percent: 20 }, 331 { y: 2000000, percent: 20 }, 332 { y: 2000000, percent: 20 } 333 ], 334 [ 335 10000000, 10000000, 10000000, 10000000, 10000000, 336 10000000, 10000000, 10000000, 10000000 337 ] 338 ] 339 } 340 } 341 ]; 342 343 testData[0].info.mainDate = new Date().toLocaleDateString(); 344 $('#txt_om_search').val(testData[0].info.mainDate.replace('年', '-').replace('月', '-').replace('日', '')); 345 346 var lineObj = testData[0].line; 347 om_initLineChart(testData[0].info.mainDate, lineObj.categoriesData, lineObj.data); 348 var comboObj = testData[0].combo; 349 om_initComboChart(testData[0].info.mainDate, comboObj.categoriesData, comboObj.data); 350 }); 351 </script> 352 </body> 353 </html>
operationMaintenanceSub1.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>运营管理邻线换乘子项</title> 7 <script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script> 8 <script type="text/javascript" src="../Scripts/queryString.js"></script> 9 <script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script> 10 </head> 11 <body> 12 <div id="omSub1_containerColumn" style="height: 400px;"> 13 </div> 14 <script type="text/javascript"> 15 var omSub1_chart; 16 function omSub1_initColumnChart(seriesData) { 17 var chartOptions = { 18 chart: { 19 renderTo: 'omSub1_containerColumn', 20 defaultSeriesType: 'column', 21 borderWidth: 1, 22 borderColor: '#C6D8E0' 23 }, 24 title: { 25 text: '' 26 }, 27 xAxis: { 28 title: { 29 text: '万(人次)' 30 }, 31 categories: ['本日换乘客运量情况'], 32 tickmarkPlacement: 'between' 33 }, 34 yAxis: { 35 title: { 36 text: '百分比' 37 } 38 }, 39 tooltip: { 40 formatter: function () { 41 return '<b>' + this.series.name + '</b><br/>' + '换乘客运量:' + this.y / 10000 + 42 '万<br/>' + this.x + ':' + this.point.stackTotal / 10000 + '万<br/>百分比:'+ 43 Highcharts.numberFormat(this.percentage,2,'.') + '%'; 44 } 45 }, 46 plotOptions: { 47 column: { 48 stacking: 'percent', 49 dataLabels: { 50 enabled: true, 51 formatter: function () { 52 return this.y / 10000; 53 }, 54 color: '#FFFFFF', 55 y:15 56 } 57 } 58 }, 59 series: seriesData 60 }; 61 62 omSub1_chart = new Highcharts.Chart(chartOptions); 63 } 64 65 $(function () { 66 var testData = [ 67 [ 68 { name: '二号线', data: [200000] }, 69 { name: '三号线', data: [300000] }, 70 { name: '三号线北延线', data: [300000] }, 71 { name: '四号线', data: [200000] }, 72 { name: '五号线', data: [100000] }, 73 { name: '八号线', data: [200000] }, 74 { name: '广佛线', data: [200000] } 75 ], 76 [ 77 { name: '一号线', data: [140000] }, 78 { name: '三号线', data: [100000] }, 79 { name: '三号线北延线', data: [100000] }, 80 { name: '四号线', data: [150000] }, 81 { name: '五号线', data: [150000] }, 82 { name: '八号线', data: [100000] }, 83 { name: '广佛线', data: [160000] } 84 ], 85 [ 86 { name: '一号线', data: [160000] }, 87 { name: '二号线', data: [100000] }, 88 { name: '三号线北延线', data: [150000] }, 89 { name: '四号线', data: [50000] }, 90 { name: '五号线', data: [100000] }, 91 { name: '八号线', data: [100000] }, 92 { name: '广佛线', data: [140000] } 93 ], 94 [ 95 { name: '一号线', data: [300000] }, 96 { name: '二号线', data: [200000] }, 97 { name: '三号线', data: [300000] }, 98 { name: '四号线', data: [200000] }, 99 { name: '五号线', data: [100000] }, 100 { name: '八号线', data: [200000] }, 101 { name: '广佛线', data: [200000] } 102 ], 103 [ 104 { name: '一号线', data: [300000] }, 105 { name: '二号线', data: [200000] }, 106 { name: '三号线', data: [300000] }, 107 { name: '三号线北延线', data: [200000] }, 108 { name: '五号线', data: [100000] }, 109 { name: '八号线', data: [200000] }, 110 { name: '广佛线', data: [100000] } 111 ], 112 [ 113 { name: '一号线', data: [140000] }, 114 { name: '二号线', data: [150000] }, 115 { name: '三号线', data: [100000] }, 116 { name: '三号线北延线', data: [100000] }, 117 { name: '四号线', data: [150000] }, 118 { name: '八号线', data: [100000] }, 119 { name: '广佛线', data: [160000] } 120 ], 121 [ 122 { name: '一号线', data: [240000] }, 123 { name: '二号线', data: [150000] }, 124 { name: '三号线', data: [200000] }, 125 { name: '三号线北延线', data: [100000] }, 126 { name: '四号线', data: [150000] }, 127 { name: '五号线', data: [200000] }, 128 { name: '广佛线', data: [160000] } 129 ], 130 [ 131 ], 132 [ 133 { name: '一号线', data: [240000] }, 134 { name: '二号线', data: [150000] }, 135 { name: '三号线', data: [240000] }, 136 { name: '三号线北延线', data: [160000] }, 137 { name: '四号线', data: [150000] }, 138 { name: '五号线', data: [200000] }, 139 { name: '八号线', data: [160000] } 140 ] 141 ]; 142 143 queryString.initial(); 144 var index = parseInt(queryString.getValue("index")); 145 omSub1_initColumnChart(testData[index]); 146 }); 147 </script> 148 </body> 149 </html>
operationMaintenanceSub2.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>运营管理总电耗子项</title> 7 <script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script> 8 <script type="text/javascript" src="../Scripts/queryString.js"></script> 9 <script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script> 10 </head> 11 <body> 12 <div id="omSub2_containerColumn" style="height: 400px;"> 13 </div> 14 <script type="text/javascript"> 15 var omSub2_chart; 16 function omSub2_initColumnChart(seriesData) { 17 var chartOptions = { 18 chart: { 19 renderTo: 'omSub2_containerColumn', 20 defaultSeriesType: 'column', 21 borderWidth: 1, 22 borderColor: '#C6D8E0' 23 }, 24 title: { 25 text: '' 26 }, 27 xAxis: { 28 title: { 29 text: '万(千瓦时)' 30 }, 31 categories: ['总电耗'], 32 tickmarkPlacement: 'between' 33 }, 34 yAxis: { 35 title: { 36 text: '百分比' 37 } 38 }, 39 tooltip: { 40 formatter: function () { 41 return '<b>' + this.series.name + '</b><br/>' + '电耗:' + this.y / 10000 + 42 '万<br/>' + this.x + ':' + this.point.stackTotal / 10000 + '万<br/>百分比:'+ 43 Highcharts.numberFormat(this.percentage,2,'.') + '%'; 44 } 45 }, 46 plotOptions: { 47 column: { 48 stacking: 'percent', 49 dataLabels: { 50 enabled: true, 51 formatter: function () { 52 return this.y / 10000; 53 }, 54 color: '#FFFFFF', 55 y:15 56 } 57 } 58 }, 59 series: seriesData 60 }; 61 62 omSub2_chart = new Highcharts.Chart(chartOptions); 63 } 64 65 $(function () { 66 var testData = [ 67 [ 68 {name:'广和', data:[6000000]}, 69 {name:'坑口', data:[4000000]} 70 ], 71 [ 72 { name: '瑶台2', data: [3000000] }, 73 { name: '榕景2及望岗', data: [7000000] } 74 ], 75 [ 76 { name: '河南2', data: [5000000] }, 77 { name: '金山', data: [4000000] }, 78 { name: '五山', data: [1000000] } 79 ], 80 [ 81 { name: '望岗', data: [8000000] }, 82 { name: '燕岭', data: [2000000] } 83 ], 84 [ 85 { name: '河南3', data: [4000000] }, 86 { name: '庆盛', data: [4000000] }, 87 { name: '兴业', data: [2000000] } 88 ], 89 [ 90 { name: '瑶台2', data: [5000000] }, 91 { name: '鱼珠', data: [5000000] } 92 ], 93 [ 94 { name: '河南8', data: [3000000] }, 95 { name: '榕景8', data: [7000000] } 96 ], 97 [ 98 { name: 'XX', data: [4000000] }, 99 { name: 'XX2', data: [6000000] } 100 ], 101 [ 102 { name: 'XX', data: [9000000] }, 103 { name: '海五路', data: [1000000] } 104 ] 105 ]; 106 107 queryString.initial(); 108 var index = parseInt(queryString.getValue("index")); 109 omSub2_initColumnChart(testData[index]); 110 }); 111 </script> 112 </body> 113 </html>
financeManage.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>财务管理</title> 6 <style type="text/css"> 7 #fm_table_profit td, #fm_table_profit th, #fm_table_debt td, #fm_table_debt th 8 { 9 text-align: center; 10 border-bottom: 1px dotted #dedede; 11 border-left: 1px dotted #dedede; 12 } 13 #fm_table_profit .thTitle, #fm_table_debt .thTitle 14 { 15 background: #F4F6F8; 16 color: #444; 17 padding: 8px 2px; 18 text-align: right; 19 } 20 #fm_table_profit .thColumn, #fm_table_debt .thColumn 21 { 22 background: #F4F6F8; 23 color: #444; 24 padding: 8px 2px; 25 } 26 #fm_table_profit .canClick, #fm_table_debt .canClick 27 { 28 cursor: pointer; 29 color: Blue; 30 } 31 .divShowTitle 32 { 33 text-indent: 2em; 34 line-height: 20px; 35 } 36 #fm_table_profit caption, #fm_table_debt caption 37 { 38 height: 20px; 39 background: url(Themes/Default/bg_main.gif) no-repeat 0 -103px; 40 font-size: 14px; 41 font-weight: bold; 42 vertical-align: middle; 43 } 44 </style> 45 </head> 46 <body> 47 <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> 48 <tr> 49 <td width="49%" valign="top" style="border: #C6D8E0 1px solid"> 50 <table id="fm_table_profit" width="100%" cellspacing="0" cellpadding="3"> 51 <caption> 52 2011年02月28日--利润表</caption> 53 <thead> 54 <tr> 55 <th class="thColumn"> 56 合计 57 </th> 58 <th class="thColumn"> 59 本期金额(元) 60 </th> 61 <th class="thColumn"> 62 本年累计(元) 63 </th> 64 </tr> 65 </thead> 66 <tbody> 67 <tr> 68 <th style="width: 33%;" class="thTitle"> 69 营业总收入: 70 </th> 71 <td> 72 <span id="Span0" class="canClick">1000000</span> 73 </td> 74 <td> 75 <span id="Span1" class="canClick">11000000</span> 76 </td> 77 </tr> 78 <tr> 79 <th class="thTitle"> 80 营业总成本: 81 </th> 82 <td> 83 <span id="Span2" class="canClick">800000</span> 84 </td> 85 <td> 86 <span id="Span3" class="canClick">8000000</span> 87 </td> 88 </tr> 89 <tr> 90 <th class="thTitle"> 91 营业利润: 92 </th> 93 <td> 94 <span id="Span4">200000</span> 95 </td> 96 <td> 97 <span id="Span5">3000000</span> 98 </td> 99 </tr> 100 <tr> 101 <th class="thTitle"> 102 利润总额: 103 </th> 104 <td> 105 <span id="Span6">1000000</span> 106 </td> 107 <td> 108 <span id="Span7">11000000</span> 109 </td> 110 </tr> 111 <tr> 112 <th class="thTitle"> 113 净利润: 114 </th> 115 <td> 116 <span id="Span8">1000000</span> 117 </td> 118 <td> 119 <span id="Span9">11000000</span> 120 </td> 121 </tr> 122 </tbody> 123 </table> 124 </td> 125 <td width="2%" valign="top"> 126 127 </td> 128 <td width="49%" valign="top"> 129 <div id="fm_containerColumn1" style="width: 350px; height: 202px"> 130 </div> 131 </td> 132 </tr> 133 <tr> 134 <td colspan="3" style="height: 5px; visibility: hidden"> 135 </td> 136 </tr> 137 <tr> 138 <td width="49%" valign="top" style="border: #C6D8E0 1px solid"> 139 <table id="fm_table_debt" width="100%" cellspacing="0" cellpadding="3"> 140 <caption> 141 2011年02月28日--资产负债表</caption> 142 <thead> 143 <tr> 144 <th class="thColumn"> 145 合计 146 </th> 147 <th class="thColumn"> 148 期末余额(元) 149 </th> 150 <th class="thColumn"> 151 年初余额(元) 152 </th> 153 </tr> 154 </thead> 155 <tbody> 156 <tr> 157 <th style="width: 33%;" class="thTitle"> 158 流动资产: 159 </th> 160 <td> 161 <span id="Span10">100000</span> 162 </td> 163 <td> 164 <span id="Span11">100000</span> 165 </td> 166 </tr> 167 <tr> 168 <th class="thTitle"> 169 非流动资产: 170 </th> 171 <td> 172 <span id="Span12">100000</span> 173 </td> 174 <td> 175 <span id="Span13">100000</span> 176 </td> 177 </tr> 178 <tr> 179 <th class="thTitle"> 180 资产: 181 </th> 182 <td> 183 <span id="Span14">100000</span> 184 </td> 185 <td> 186 <span id="Span15">100000</span> 187 </td> 188 </tr> 189 <tr> 190 <th class="thTitle"> 191 流动负债: 192 </th> 193 <td> 194 <span id="Span16">100000</span> 195 </td> 196 <td> 197 <span id="Span17">100000</span> 198 </td> 199 </tr> 200 <tr> 201 <th class="thTitle"> 202 非流动负债: 203 </th> 204 <td> 205 <span id="Span18">100000</span> 206 </td> 207 <td> 208 <span id="Span19">100000</span> 209 </td> 210 </tr> 211 <tr> 212 <th class="thTitle"> 213 负债: 214 </th> 215 <td> 216 <span id="Span20">100000</span> 217 </td> 218 <td> 219 <span id="Span21">100000</span> 220 </td> 221 </tr> 222 <tr> 223 <th class="thTitle"> 224 所有者权益: 225 </th> 226 <td> 227 <span id="Span22">100000</span> 228 </td> 229 <td> 230 <span id="Span23">100000</span> 231 </td> 232 </tr> 233 <tr> 234 <th class="thTitle"> 235 负债及所有者权益: 236 </th> 237 <td> 238 <span id="Span24">100000</span> 239 </td> 240 <td> 241 <span id="Span25">100000</span> 242 </td> 243 </tr> 244 </tbody> 245 </table> 246 </td> 247 <td width="2%" valign="top"> 248 249 </td> 250 <td width="49%" valign="top"> 251 <div id="fm_containerColumn2" style="width: 350px; height: 290px"> 252 </div> 253 </td> 254 </tr> 255 </table> 256 <script type="text/javascript"> 257 Highcharts.visualize = function (table, chartOptions) { 258 chartOptions.xAxis.categories = []; 259 $('tbody th', table).each(function (i) { 260 chartOptions.xAxis.categories.push(this.innerHTML); 261 }); 262 263 chartOptions.series = []; 264 $('tr', table).each(function (i) { 265 var tr = this; 266 $('th, td>span', tr).each(function (j) { 267 if (j > 0) { 268 if (i == 0) { 269 chartOptions.series[j - 1] = { 270 name: this.innerHTML, 271 data: [] 272 }; 273 } else { 274 chartOptions.series[j - 1].data.push(parseFloat(this.innerHTML)); 275 } 276 } 277 }); 278 }); 279 280 var chart = new Highcharts.Chart(chartOptions); 281 } 282 283 function fm_initColumnChart() { 284 var chartOptions = { 285 chart: { 286 renderTo: 'fm_containerColumn1', 287 defaultSeriesType: 'column', 288 borderWidth: 1, 289 borderColor: '#C6D8E0', 290 marginTop: 20, 291 marginBottom: 90 292 }, 293 title: { 294 text: '' 295 }, 296 subtitle: { 297 text: '备注:(k表示千,M表示百万)', 298 floating: true, 299 align: 'right', 300 verticalAlign: 'bottom', 301 y: 5 302 }, 303 xAxis: { 304 labels: { 305 formatter: function () { 306 return this.value.replace(':', ''); 307 } 308 } 309 }, 310 yAxis: { 311 title: { 312 text: '金额单位:元' 313 } 314 }, 315 legend: { 316 layout: 'vertical', 317 backgroundColor: '#FFFFFF', 318 align: 'left', 319 verticalAlign: 'bottom', 320 x: 0, 321 y: 5, 322 floating: true, 323 shadow: true 324 }, 325 tooltip: { 326 formatter: function () { 327 return '<b>' + this.series.name + '</b><br/>' + this.x + this.y + '元'; 328 } 329 } 330 }; 331 Highcharts.visualize($('#fm_table_profit').get(0), chartOptions); 332 333 chartOptions.chart.renderTo = 'fm_containerColumn2'; 334 chartOptions.chart.marginBottom = 140; 335 Highcharts.visualize($('#fm_table_debt').get(0), chartOptions); 336 } 337 338 function initSpan() { 339 $('#fm_table_profit span.canClick') 340 .bind('mouseover', function () { 341 $(this).css('color', 'red'); 342 }) 343 .bind('mouseout', function () { 344 $(this).css('color', 'blue'); 345 }) 346 .each(function (index) { 347 $(this).click(function (e) { 348 hs.htmlExpand(this, { 349 headingText: $(this).parents('table').children('caption').html(), 350 width: 800, 351 align: 'center', 352 outlineType: 'rounded-white', 353 wrapperClassName: 'draggable-header', 354 objectType: 'iframe', 355 src:'modules/financeManageSub.html?index=' + parseInt(index/2) 356 }); 357 }); 358 }); 359 } 360 361 $(function () { 362 initSpan(); 363 fm_initColumnChart(); 364 }); 365 </script> 366 </body> 367 </html>
financeManageSub.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>财务管理子项</title> 7 <script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script> 8 <script type="text/javascript" src="../Scripts/queryString.js"></script> 9 <script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script> 10 </head> 11 <body> 12 <div id="fmSub_containerCombo" style="height: 400px;"> 13 </div> 14 <script type="text/javascript"> 15 var fmSub_chart; 16 function hrSub_initComboChart(titleText, categoriesData, seriesDataArray) { 17 var chartOptions = { 18 chart: { 19 renderTo: 'fmSub_containerCombo', 20 borderWidth: 1, 21 borderColor: '#C6D8E0' 22 }, 23 title: { 24 text: titleText 25 }, 26 subtitle: { 27 text: '备注:(k表示千,M表示百万)', 28 floating: true, 29 align: 'right', 30 verticalAlign: 'bottom', 31 y: 5 32 }, 33 xAxis: { 34 categories: categoriesData, 35 tickmarkPlacement: 'between' 36 }, 37 yAxis: { 38 title: { 39 text: '金额单位:元' 40 } 41 }, 42 tooltip: { 43 formatter: function () { 44 return '<b>' + this.series.name + '</b><br/>' + 45 (this.point.name ? (this.point.name + ':' + this.y + '%(占比)') : 46 (this.x + ':' + this.y + '元')); 47 } 48 }, 49 series: seriesDataArray 50 }; 51 52 fmSub_chart = new Highcharts.Chart(chartOptions); 53 } 54 55 $(function () { 56 var testData = [ 57 { 58 name: '营业总收入', 59 categoriesData: ['营业收入', '利息收入', '已赚保费', '手续费及佣金收入'], 60 data: [{ 61 type: 'column', 62 name: '本期金额(元)', 63 data: [600000, 100000, 100000, 200000], 64 dataLabels: { 65 enabled: true 66 } 67 }, { 68 type: 'column', 69 name: '本年累计(元)', 70 data: [6600000, 1100000, 1100000, 2200000], 71 dataLabels: { 72 enabled: true 73 } 74 }, { 75 type: 'pie', 76 name: '本期金额(元)比例', 77 size: '40%', 78 innerSize: '20%', 79 data: [ 80 { name: '营业收入', y: 60, color: '#4572A7' }, 81 { name: '利息收入', y: 10, color: '#AA4643' }, 82 { name: '已赚保费', y: 10, color: '#89A54E' }, 83 { name: '手续费及佣金收入', y: 20, color: '#80699B' } 84 ], 85 dataLabels: { 86 enabled: false 87 }, 88 center: ['80%', '20%'], 89 showInLegend: false 90 }, { 91 type: 'pie', 92 name: '本年累计(元)比例', 93 innerSize: '45%', 94 data: [ 95 { name: '营业收入', y: 60, color: '#4572A7' }, 96 { name: '利息收入', y: 10, color: '#AA4643' }, 97 { name: '已赚保费', y: 10, color: '#89A54E' }, 98 { name: '手续费及佣金收入', y: 20, color: '#80699B' } 99 ], 100 dataLabels: { 101 enabled: true, 102 color: '#000000', 103 connectorColor: '#000000' 104 }, 105 center: ['80%', '20%'], 106 size: 100, 107 showInLegend: false 108 }] 109 }, 110 { 111 name: '营业总成本', 112 categoriesData: ['营业成本', '利息支出', '手续费及佣金支出', '退保金', '赔付支出净额', 113 '提取保险合同准备金净额', '保单红利支出', '分保费用', '营业税金及附加', '销售费用', 114 '管理费用', '财务费用', '资产减值损失', '其他'], 115 data: [{ 116 type: 'column', 117 name: '本期金额(元)', 118 data: [600000, 10000, 10000, 10000, 10000, 10000, 10000, 10000, 10000, 10000, 119 25000, 25000, 25000, 25000], 120 dataLabels: { 121 enabled: false 122 } 123 }, { 124 type: 'column', 125 name: '本年累计(元)', 126 data: [6000000, 100000, 100000, 100000, 100000, 100000, 100000, 100000, 100000, 100000, 127 250000, 250000, 250000, 250000], 128 dataLabels: { 129 enabled: false 130 } 131 }, { 132 type: 'pie', 133 name: '本期金额(元)比例', 134 size: '40%', 135 innerSize: '20%', 136 data: [ 137 { name: '营业成本', y: 75 }, 138 { name: '利息支出', y: 1.25 }, 139 { name: '手续费及佣金支出', y: 1.25 }, 140 { name: '退保金', y: 1.25 }, 141 { name: '赔付支出净额', y: 1.25 }, 142 { name: '提取保险合同准备金净额', y: 1.25 }, 143 { name: '保单红利支出', y: 1.25 }, 144 { name: '分保费用', y: 1.25 }, 145 { name: '营业税金及附加', y: 1.25 }, 146 { name: '销售费用', y: 1.25 }, 147 { name: '管理费用', y: 3.125 }, 148 { name: '财务费用', y: 3.125 }, 149 { name: '资产减值损失', y: 3.125 }, 150 { name: '其他', y: 3.125 } 151 ], 152 dataLabels: { 153 enabled: false 154 }, 155 center: ['80%', '20%'], 156 showInLegend: false 157 }, { 158 type: 'pie', 159 name: '本年累计(元)比例', 160 innerSize: '45%', 161 data: [ 162 { name: '营业成本', y: 75 }, 163 { name: '利息支出', y: 1.25 }, 164 { name: '手续费及佣金支出', y: 1.25 }, 165 { name: '退保金', y: 1.25 }, 166 { name: '赔付支出净额', y: 1.25 }, 167 { name: '提取保险合同准备金净额', y: 1.25 }, 168 { name: '保单红利支出', y: 1.25 }, 169 { name: '分保费用', y: 1.25 }, 170 { name: '营业税金及附加', y: 1.25 }, 171 { name: '销售费用', y: 1.25 }, 172 { name: '管理费用', y: 3.125 }, 173 { name: '财务费用', y: 3.125 }, 174 { name: '资产减值损失', y: 3.125 }, 175 { name: '其他', y: 3.125 } 176 ], 177 dataLabels: { 178 enabled: false, 179 color: '#000000', 180 connectorColor: '#000000' 181 }, 182 center: ['80%', '20%'], 183 size: 150, 184 showInLegend: false 185 }] 186 } 187 ]; 188 189 queryString.initial(); 190 var index = parseInt(queryString.getValue("index")); 191 hrSub_initComboChart(testData[index].name, testData[index].categoriesData, testData[index].data); 192 }); 193 </script> 194 </body> 195 </html>
humanResource.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>人力资源</title> 6 </head> 7 <body> 8 <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> 9 <tr> 10 <td width="49%" valign="top"> 11 <div id="hr_containerBar" style="height: 242px"> 12 </div> 13 </td> 14 <td width="2%" valign="top"> 15 16 </td> 17 <td width="49%" valign="top"> 18 <div class="tabpart"> 19 <div class="tp_top"> 20 <ul> 21 <li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_1');" id="tabDef3" 22 class="tabDef3"><b> 23 <!--左边10px--> 24 </b><span>员工学历</span> </a></li> 25 <li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_2');"><b> 26 <!--左边10px--> 27 </b><span>服务年限</span> </a></li> 28 <li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_3');"><b> 29 <!--左边10px--> 30 </b><span>员工职称</span> </a></li> 31 <li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_4');"><b> 32 <!--左边10px--> 33 </b><span>党员比例</span> </a></li> 34 </ul> 35 <div class="clear"> 36 </div> 37 </div> 38 <div class="tp_main"> 39 <div id="tab3_1" style="width: 325px; height: 200px"> 40 </div> 41 <div id="tab3_2" style="width: 325px; height: 200px; display: none;"> 42 </div> 43 <div id="tab3_3" style="width: 325px; height: 200px; display: none;"> 44 </div> 45 <div id="tab3_4" style="width: 325px; height: 200px; display: none;"> 46 </div> 47 </div> 48 <div class="tp_foot"> 49 </div> 50 </div> 51 </td> 52 </tr> 53 <tr> 54 <td width="49%" valign="top"> 55 <div id="hr_containerCombo" style="height: 250px; padding-top: 5px;"> 56 </div> 57 </td> 58 <td width="2%" valign="top"> 59 60 </td> 61 <td width="49%" valign="top"> 62 <div id="hr_containerColumn" style="width: 350px; height: 250px; padding-top: 5px;"> 63 </div> 64 </td> 65 </tr> 66 </table> 67 <script type="text/javascript"> 68 var hr_chart; 69 function hr_initPieChart(chartOptions) { 70 var chartArray = [ 71 { 72 containerId: 'tab3_1', 73 otherOptions: { 74 series: [{ 75 name: '员工学历', 76 data: [ 77 { 78 name: '博士', 79 population: 500, 80 y: 5.0, 81 sliced: true, 82 selected: true 83 }, 84 { 85 name: '硕士', 86 population: 1500, 87 y: 15.0 88 }, 89 { 90 name: '本科', 91 population: 4600, 92 y: 46.0 93 }, 94 { 95 name: '大专', 96 population: 3000, 97 y: 30.0 98 }, 99 { 100 name: '中专及以下', 101 population: 400, 102 y: 4.0 103 } 104 ] 105 }] 106 } 107 }, 108 { 109 containerId: 'tab3_2', 110 otherOptions: { 111 series: [{ 112 name: '服务年限', 113 data: [ 114 { 115 name: '不满1年', 116 population: 966, 117 y: 9.66, 118 sliced: true, 119 selected: true 120 }, 121 { 122 name: '[1-5]年', 123 population: 6034, 124 y: 60.34 125 }, 126 { 127 name: '[5-8]年', 128 population: 1600, 129 y: 16.0 130 }, 131 { 132 name: '[8-10]年', 133 population: 800, 134 y: 8.0 135 }, 136 { 137 name: '[10-15]年', 138 population: 400, 139 y: 4.0 140 }, 141 { 142 name: '15年以上', 143 population: 200, 144 y: 2.0 145 } 146 ] 147 }] 148 } 149 }, 150 { 151 containerId: 'tab3_3', 152 otherOptions: { 153 series: [{ 154 name: '员工职称', 155 data: [ 156 { 157 name: '高级', 158 population: 1600, 159 y: 16.0, 160 sliced: true, 161 selected: true 162 }, 163 { 164 name: '中级', 165 population: 2000, 166 y: 20.0 167 }, 168 { 169 name: '初级', 170 population: 6000, 171 y: 60.0 172 }, 173 { 174 name: '无', 175 population: 400, 176 y: 4.0 177 } 178 ] 179 }] 180 } 181 }, 182 { 183 containerId: 'tab3_4', 184 otherOptions: { 185 series: [{ 186 name: '党员比例', 187 data: [ 188 { 189 name: '党员', 190 population: 8000, 191 y: 80.0, 192 sliced: true, 193 selected: true 194 }, 195 { 196 name: '非党员', 197 population: 2000, 198 y: 20.0 199 } 200 ] 201 }] 202 } 203 } 204 ]; 205 206 chartOptions = { 207 chart: { 208 renderTo: '', 209 defaultSeriesType: 'pie', 210 plotBackgroundColor: null, 211 plotBorderWidth: 0, 212 plotShadow: false 213 }, 214 title: { 215 text: '' 216 }, 217 tooltip: { 218 formatter: function () { 219 var dataElement = chartArray[{ 220 员工学历: 0, 221 服务年限: 1, 222 员工职称: 2, 223 党员比例: 3 224 }[this.series.name]].otherOptions.series[0].data[this.point.x]; 225 return '<b>' + this.point.name + ':</b>' + dataElement.population + '人,占' + this.y + '%'; 226 } 227 }, 228 plotOptions: { 229 pie: { 230 allowPointSelect: true, 231 cursor: 'pointer', 232 dataLabels: { 233 enabled: true, 234 color: '#000', 235 connectorColor: '#000', 236 formatter: function () { 237 return '<b>' + this.y + '</b> %'; 238 } 239 }, 240 states: { 241 hover: { 242 brightness: 0.2 243 } 244 }, 245 showInLegend: true, 246 size: '60%', 247 center: [200, 110] 248 } 249 }, 250 legend: { 251 layout: 'vertical', 252 backgroundColor: '#FFFFFF', 253 align: 'left', 254 verticalAlign: 'top', 255 x: -10, 256 y: -10, 257 floating: true, 258 shadow: true 259 }, 260 series: null 261 }; 262 263 264 for (var i = 0, len = chartArray.length; i < len; i++) { 265 chartOptions.chart.renderTo = chartArray[i].containerId; 266 chartOptions.series = chartArray[i].otherOptions.series; 267 hr_chart = new Highcharts.Chart(chartOptions); 268 } 269 } 270 271 function hr_initColumnChart(chartOptions) { 272 hr_chart = new Highcharts.Chart(chartOptions); 273 } 274 275 function hr_initComboChart(chartOptions) { 276 chartOptions.chart.renderTo = 'hr_containerCombo'; 277 chartOptions.title.text = '员工效率'; 278 chartOptions.legend.enabled = true; 279 chartOptions.xAxis.tickmarkPlacement = 'on'; 280 chartOptions.yAxis = [{ 281 title: { 282 text: '收益' 283 }, 284 tickPixelInterval: 25 285 }, { 286 //linkedTo: 0, 287 tickPixelInterval: 50, 288 gridLineWidth: 1, 289 opposite: true, 290 title: { 291 text: '成本收益', 292 style: { 293 color: '#AA4744' 294 } 295 }, 296 labels: { 297 style: { 298 color: '#AA4744' 299 } 300 } 301 }], 302 chartOptions.tooltip.formatter = function () { 303 return '<b>' + this.x + '年:</b>' + this.y; 304 }; 305 chartOptions.series = [{ 306 type: 'column', 307 name: '每一员工收益', 308 data: [1.1, 0.7, 0.8, 0.9, 0.6], 309 dataLabels: { 310 enabled: true 311 } 312 }, { 313 type: 'spline', 314 name: '每一员工成本收益', 315 data: [2.08, 1.44, 3.31, 1.34, 2.1], 316 dataLabels: { 317 enabled: true, 318 color: 'red' 319 }, 320 yAxis: 1 321 }]; 322 hr_chart = new Highcharts.Chart(chartOptions); 323 } 324 325 function hr_initBarChart(chartOptions) { 326 chartOptions = { 327 chart: { 328 renderTo: 'hr_containerBar', 329 defaultSeriesType: 'bar', 330 borderWidth: 1, 331 borderColor: '#C6D8E0', 332 marginRight: 25 333 }, 334 title: { 335 text: '员工职级' 336 }, 337 xAxis: { 338 categories: ['总公司正职', '总公司副职', '总部正职', '总部副职', 339 '部门正职', '部门副职', '业务经理级', '业务主办级', '业务助理级', 340 '被免去职务暂未聘人员'], 341 title: { 342 text: '' 343 } 344 }, 345 yAxis: { 346 min: 0, 347 title: { 348 text: '' 349 } 350 }, 351 tooltip: { 352 formatter: function () { 353 var seriesName = this.series.name; 354 return '<b>' + seriesName + ':</b>' + this.y + ' 人<br/>' 355 + (seriesName == '编制数' ? '<b>' + seriesName + '/' + chartOptions.series[1].name + ':</b>' + hr_chart.get(this.point.id).percent + '%(占比)' : ''); 356 } 357 }, 358 plotOptions: { 359 bar: { 360 dataLabels: { 361 enabled: false 362 } 363 } 364 }, 365 legend: { 366 layout: 'vertical', 367 align: 'right', 368 verticalAlign: 'top', 369 x: 0, 370 y: 0, 371 floating: true, 372 borderWidth: 1, 373 backgroundColor: '#FFFFFF', 374 shadow: true 375 }, 376 series: [{ 377 name: '编制数', 378 data: [ 379 { id: 'hr_per1', name: '', y: 480, percent: 96 }, 380 { id: 'hr_per2', name: '', y: 200, percent: 100 }, 381 { id: 'hr_per3', name: '', y: 380, percent: 76 }, 382 { id: 'hr_per4', name: '', y: 330, percent: 110 }, 383 { id: 'hr_per5', name: '', y: 987, percent: 98.7 }, 384 { id: 'hr_per6', name: '', y: 130, percent: 100 }, 385 { id: 'hr_per7', name: '', y: 478, percent: 95.6 }, 386 { id: 'hr_per8', name: '', y: 490, percent: 100 }, 387 { id: 'hr_per9', name: '', y: 888, percent: 88.8 }, 388 { id: 'hr_per10', name: '', y: 870, percent: 100 } 389 ] 390 }, { 391 name: '人数', 392 data: [500, 200, 500, 300, 1000, 130, 500, 490, 1000, 870] 393 }] 394 }; 395 396 hr_chart = new Highcharts.Chart(chartOptions); 397 } 398 399 $(document).ready(function () { 400 var chartOptions = { 401 chart: { 402 renderTo: 'hr_containerColumn', 403 defaultSeriesType: 'column', 404 borderWidth: 1, 405 borderColor: '#C6D8E0' 406 }, 407 title: { 408 text: '员工薪酬' 409 }, 410 xAxis: { 411 title: { 412 text: '' 413 }, 414 categories: [2005, 2006, 2007, 2008, 2009, 2010], 415 tickmarkPlacement: 'between' 416 }, 417 yAxis: { 418 min: 0, 419 title: { 420 text: '百万' 421 } 422 }, 423 legend: { 424 enabled: false 425 }, 426 tooltip: { 427 formatter: function () { 428 return '<b>'+this.x + '年:</b>' + this.y + '百万'; 429 } 430 }, 431 plotOptions: { 432 column: { 433 pointPadding: 0.2, 434 borderWidth: 0 435 } 436 }, 437 series: [{ 438 name: '员工薪酬', 439 data: [1300, 1200, 1000, 1300, 1500], 440 dataLabels: { 441 enabled: true, 442 rotation: -90, 443 color: '#FFFFFF', 444 align: 'right', 445 x: -3, 446 y: 10, 447 formatter: function () { 448 return this.y; 449 }, 450 style: { 451 font: 'normal 13px Verdana, sans-serif' 452 } 453 } 454 }] 455 }; 456 457 hr_initPieChart(chartOptions); 458 hr_initColumnChart(chartOptions); 459 hr_initComboChart(chartOptions); 460 hr_initBarChart(chartOptions); 461 }); 462 </script> 463 </body> 464 </html>
如有需要,请点击下面链接进行下载:
metro_demo使用Highcharts实现图表展示.zip




 浙公网安备 33010602011771号
浙公网安备 33010602011771号 感谢您的阅读,敬请关注我的后续博客文章
感谢您的阅读,敬请关注我的后续博客文章
