vue 项目实战 (入门)
环境搭建
安装NodeJS →箭头 https://nodejs.org/en/
NPM是随同NodeJS一起安装的包管理工具。
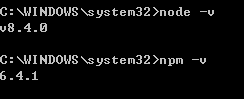
检查环境是否安装成功:
打开一个命令提示符,有成功输出版本号则为安装成功。

//检查node 版本号
node -v
//检查npm版本号
npm -v
安装vue
npm install vue -g
npm install -g @vue/cli
新建项目
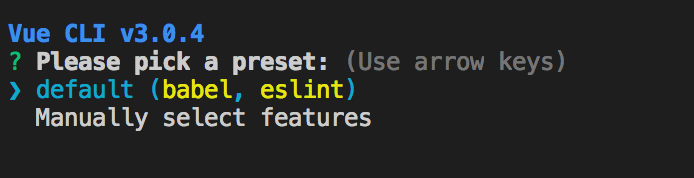
vue create vuedemo
选择第一个就是默认配置了babel 跟eslint 一般选择第二个

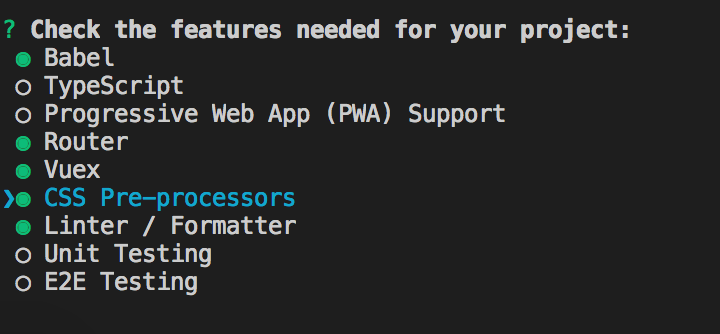
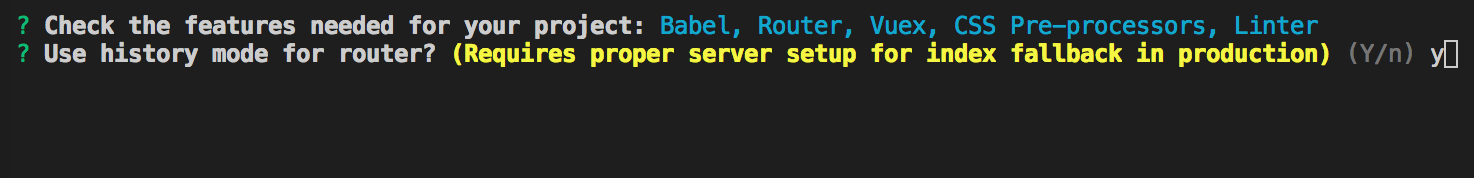
选择相应的比如说路由啊 vuex 啊 这些基本的配置,键盘上下键移动选择则按空格键选中,确认则回车


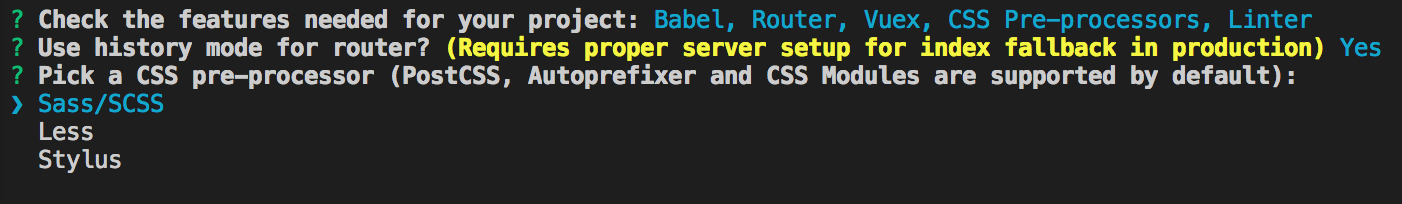
安装哪一种 CSS 预处理语言

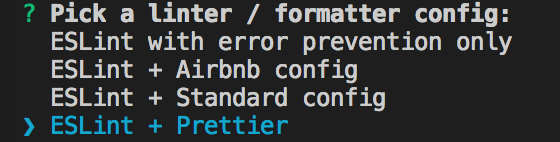
选择哪个自动化代码格式化检测,因为我是用vscode编辑器的选择了最后一个

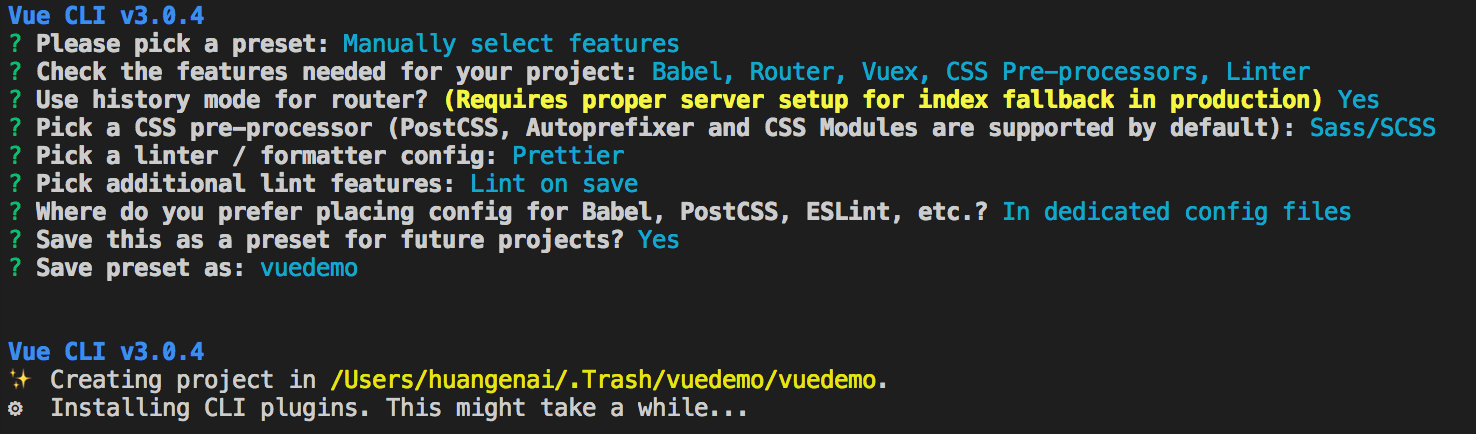
询问是否要保存配置,下次新建项目就不需要再次选择了

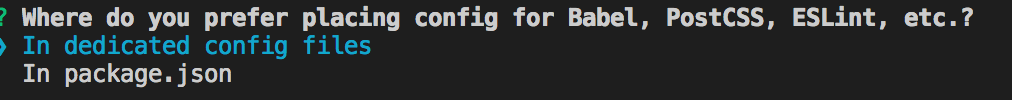
babel,postcss,eslint这些配置文件放哪
1.放独立文件放置 2.放package.json里

根据我们刚才所选择的配置 就开始安装相关的依赖和包了

运行项目
cd vuedemo
npm run serve

跑起来后浏览器打开

好了,就这样基本上这样你就跑起来一个vue 项目了
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号