MVC 使用 Ueditor富文本编辑器
一.Ueditor
1.下载Ueditor富文本编辑器
官方下载地址: http://ueditor.baidu.com/website/download.html
建议下载开发版,此处我下载的是 .net 版本的

2.项目中添加Ueditor富文本编辑器
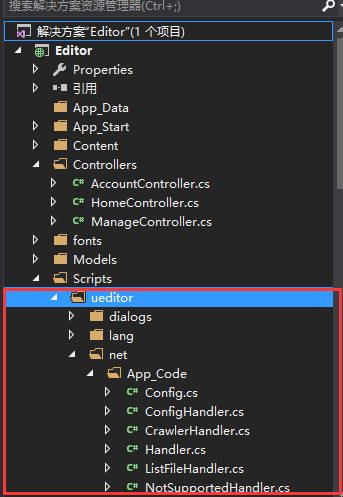
解压UEditor包,把ueditor文件夹拖到项目中的文件夹下,此处我放在Scripts文件夹下,建议使用项目上方的“显示所有文件”按钮,找到要添加到项目中的文件,右键“包括在项目中”,Ueditor富文本编辑器就添加到项目中

3.项目中使用Ueditor富文本编辑器
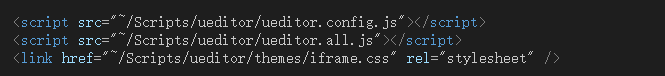
首先,引用Ueditor中的JS文件,如下图:
JS文件顺序:先引用ueditor.config.js,再引用ueditor.all.js

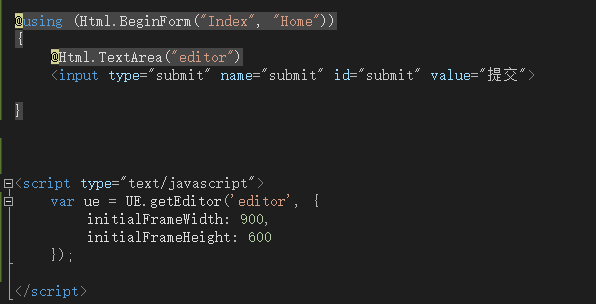
然后,根据net文件下的index.html中,创建编辑器

4.配置Ueditor富文本编辑器
创建编辑器后,运行,显示编辑器,其中上传图片的功能需要进行配置,设置图片上传的路径
(1)图片上传配置:
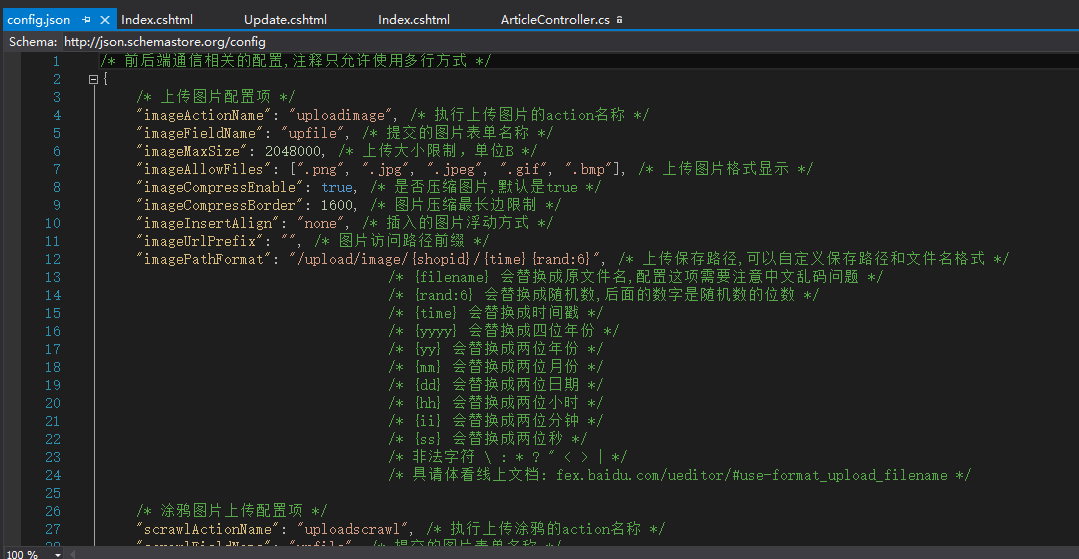
配置位置:Config.json文件
更改上传路径,如下图是我更改后的路径(相对路径),其中的{shopid}是可替换的文件夹名称,替换文件为App_Code/PathFormatter.cs

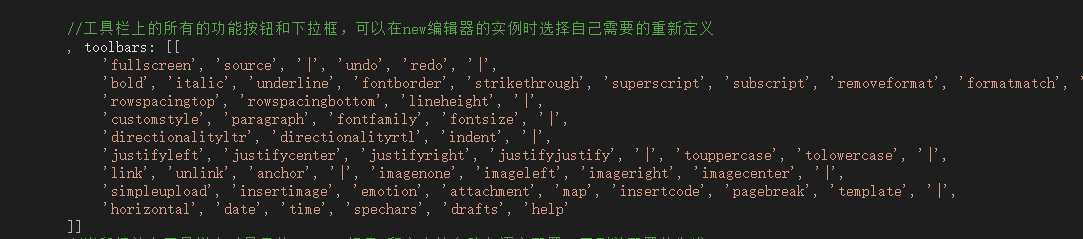
(2)配置工具栏
配置位置:ueditor.config.js
去除不需要的工具,如下图:

5.后台使用Ueditor富文本编辑器
问题:Ueditor富文本编辑器,传值到后台获取时,直接传值会报错
原因:MVC禁止带HTML标签的字符串进入后台(禁止带HTML标签的字符串进入后台,提高了应用程序的安全性)
解决方案:
1.在web.Config文件中修改
Web.config增加<httpRuntime requestValidationMode="2.0" />
注意:直接在web.config文件中修改,会降低应用程序的安全性,不建议使用
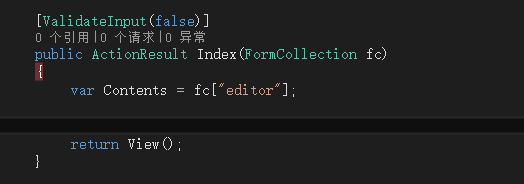
2.只需要在获取Ueditor编辑器的ActionResult添加 ValidateInput,如下图:

注意:[ValidateInput(false)]后,在使用Request获取Ueditor富文本内容时,会再次报错,不能使用Request获取,当前我使用的是FormCollection(form表单集合)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号